설치하기
1. 폴더 생성
mkdir workspace_typescript
cd workspace_typescript2. 프로젝트 생성
npx create-react-app typescript_example --template typescript- npx create-react-app {project name} --template typescript
3. 라우터 설치
cd typescript_example
npm i react-router-dom
npm i @types/react-router-dom세팅
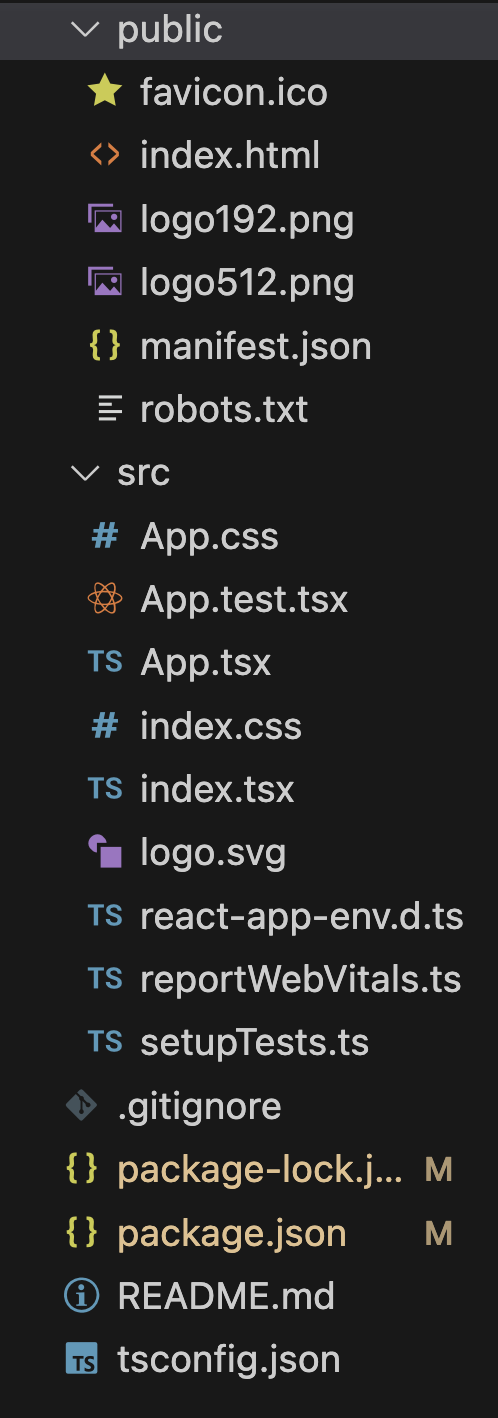
처음 다운로드 했을 경우

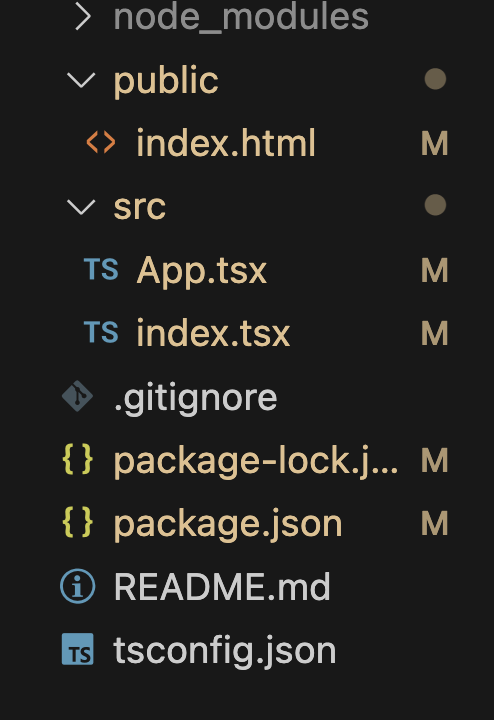
필요 없는 파일 삭제 했을 경우
- public : favicon.ico , logo192.png, log512.png, manifest.json, robots.txt 삭제
- src : App.css, App.test.tsx, index.css, log.svg, react-app-env.d.tsx, reportWebVitals.tsx, setupTests.tsx 삭제

index.html 수정 후 내용
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta name="theme-color" content="#000000" />
<meta
name="description"
content="Web site created using create-react-app"
/>
<title>React App</title>
</head>
<body>
<noscript>You need to enable JavaScript to run this app.</noscript>
<div id="root"></div>
</body>
</html>App.tsx 수정 후 내용
import React from 'react';
function App() {
return (
<>
<h1>hi</h1>
</>
);
}
export default App;index.tsx 수정 후 내용
import React from 'react';
import ReactDOM from 'react-dom/client';
import App from './App';
const root = ReactDOM.createRoot(
document.getElementById('root') as HTMLElement
);
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
);package.json 수정 후 내용
{
"name": "temp",
"version": "0.1.0",
"private": true,
"dependencies": {
"@types/node": "^16.18.32",
"@types/react": "^18.2.6",
"@types/react-dom": "^18.2.4",
"@types/react-router-dom": "^5.3.3",
"react": "^18.2.0",
"react-dom": "^18.2.0",
"react-router-dom": "^6.11.2",
"react-scripts": "5.0.1",
"typescript": "^4.9.5",
"web-vitals": "^2.1.4"
},
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build"
},
"eslintConfig": {
"extends": [
"react-app",
"react-app/jest"
]
},
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
}
}
실행하기
npm start
