
라이프사이클 메서드의 종류는 9가지, 클래스형컴포넌트에서만 사용가능
will 접두사가 붙은 메서드 : 작업을 작동하기 전에 실행되는 메서드
Did 접두사가 붙은 메서드 : 어떤 작업을 작동한 후에 실행되는 메서드
마운트
DOM이 생성되고 웹 브라우저상에 나타는 것
호출순서
constructor : 컴포넌트를 새로 만들 때마다 호출되는 클래스 생성자 메서드
getDerivedStateFromProps: props에 있는 값을 state에 넣을 때 사용하는 메서드
render : 우리가 준비한 UI를 랜더링하는 메서드
componentDidMount: 컴포넌트가 웹 브라우저상에 나타난 후 호출하는 메서드
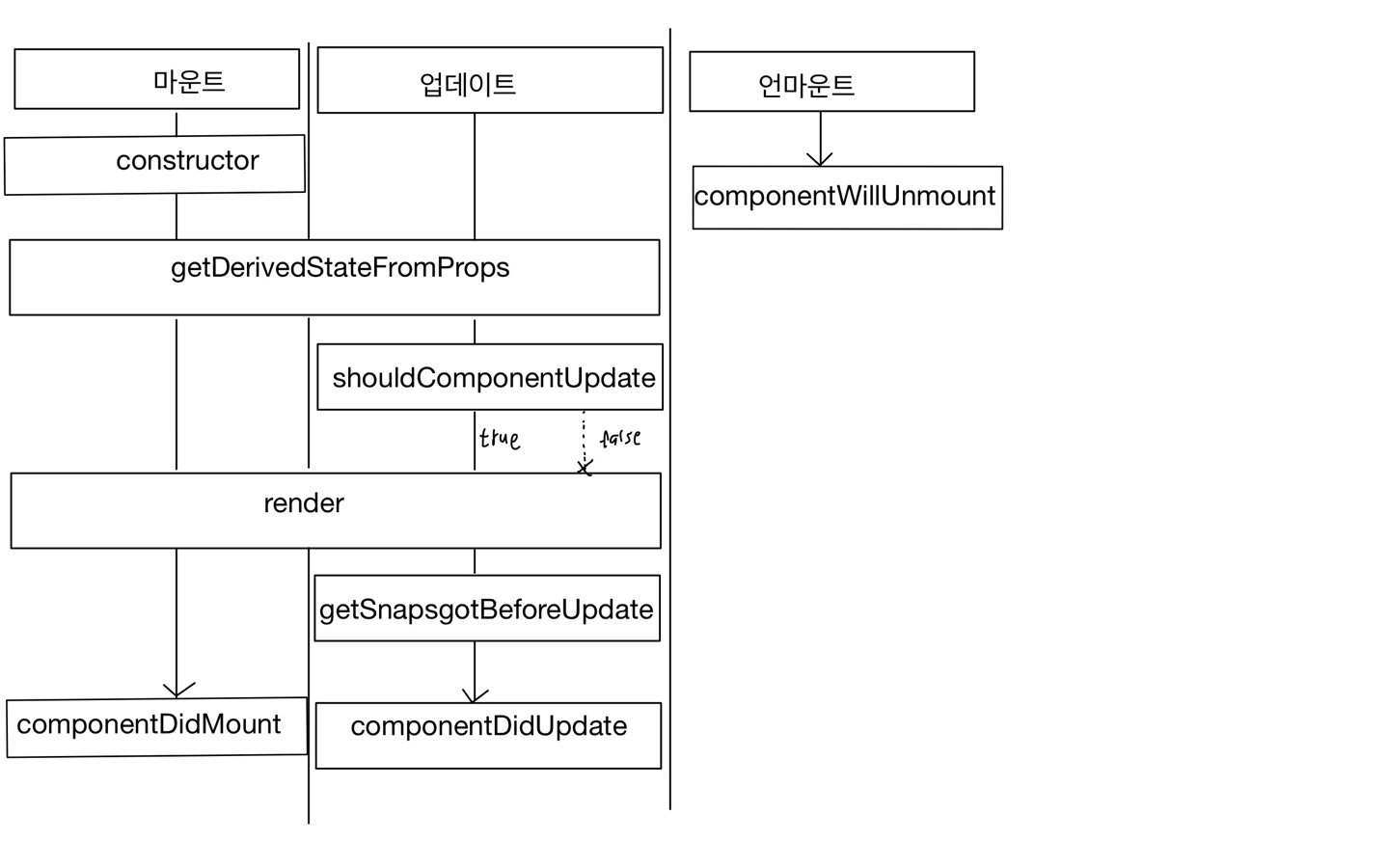
컴포넌트 만들기 -> constructor -> getDerivedStateFromProps -> render -> componentDidMount
업데이트
- props가 바뀔때
- state가 바뀔때
- 부모 컴포넌트가 리렌더링될 때
- this.forceUpdate로 강제로 렌더링을 트리거할 때
호출순서
업데이트를 발생히키는 요인(props변경, state변경, 부모 컴포넌트 리렌더링)-> getDerivedStateFromProps -> shouldComponentUpdate -> render -> getSnapshotBeforeUpdate ->(웹 브라우저상의 실제 DOM 변화) -> componentDidUpdate
getDerivedStateFromProps
- 마운트 과정에서도 호출, 업데이트 시작하기 전에 호출
- props의 변화에 따라 state 값에도 변화를 주고 싶을때 사용
shouldComponentUpdate
- 컴포넌트가 리렌더링을 해야 할지 말아야 할지를 결정하는 메서드,true 반환 시 render 호출
- false 반환 시 여기서 작업 취소
- this.forcdUpdate함수를 호출 시 이 과정 생략 및 render함수 바로 호출
render
- 컴포넌트를 리렌더링
getSnapshotBeforeUpdate
- 컴포넌트 변화를 DOM에 반영하기 바로 직전에 호출하는 메서드
componentDidUpdate
- 컴포넌트의 업데이트 작업이 끝난 후 호출하는 메서드
언마운트 : 마운트의 반대 과정, 컴포넌트를 DOM에서 제거하는 것
호출순서
언마운트하기 -> componentWillUnmount
componentWillUnmount
- 컴포넌트가 웹 브라우저상에서 사라지기 전에 호출하는 메서드
