
21년 11월 15일
📝 CSS
📎 grid 보충
grid참고 사이트
grid연습 사이트
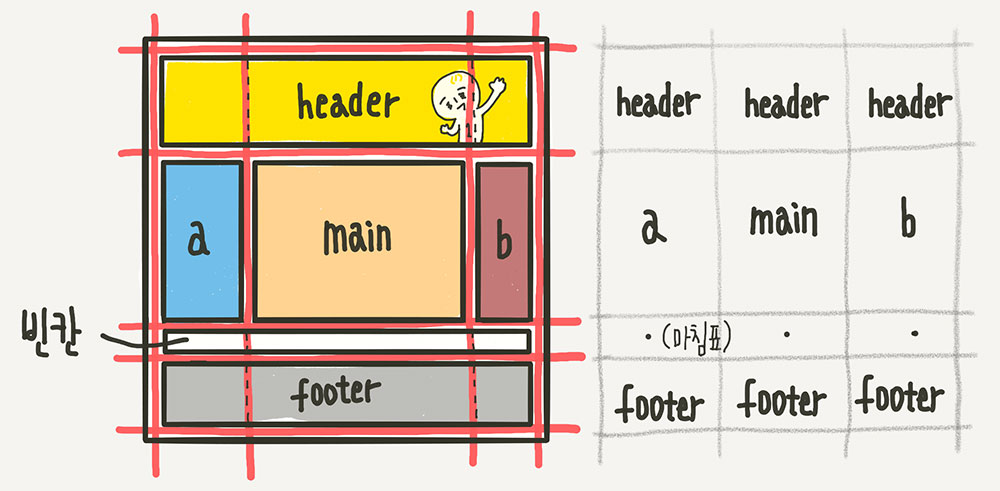
grid-template-areas
- 각 영역(Grid Area)에 이름을 붙이고, 그 이름을 이용해서 배치하는 방법

[출처: 1분 코딩]
.container {
grid-template-areas:
"header header header"
" a main b "
" . . . "
"footer footer footer";
}- 위의 예시처럼 각자 차지하는 셀의 개수만큼 해당 위치에 이름을 적어준다.
- 각 셀마다 공백을 하나씩 넣어 구분
header: 첫 번째 row에서 3개의 column을 차지
=> 맨 위에 3번 작성빈칸: 마침표나none을 사용, 마침표는 여러개를 써도 상관 없다.
- 각 영역의 이름 매칭 방법
=> 해당 아이템 요소에grid-area속성으로 이름 지정
=> 이름 값에 따옴표가 없는 것 주의
.header { grid-area: header; }
.sidebar-a { grid-area: a; }
.main-content { grid-area: main; }
.sidebar-b { grid-area: b; }
.footer { grid-area: footer; }grid를 이용한 Holy Grail Layout
위의 레이아웃을 구현할 때 각 구역의 이름을 각 해당 요소에
::before를 이용해서 작성함
=>::before요소가 로고와 메뉴를 덮어버림
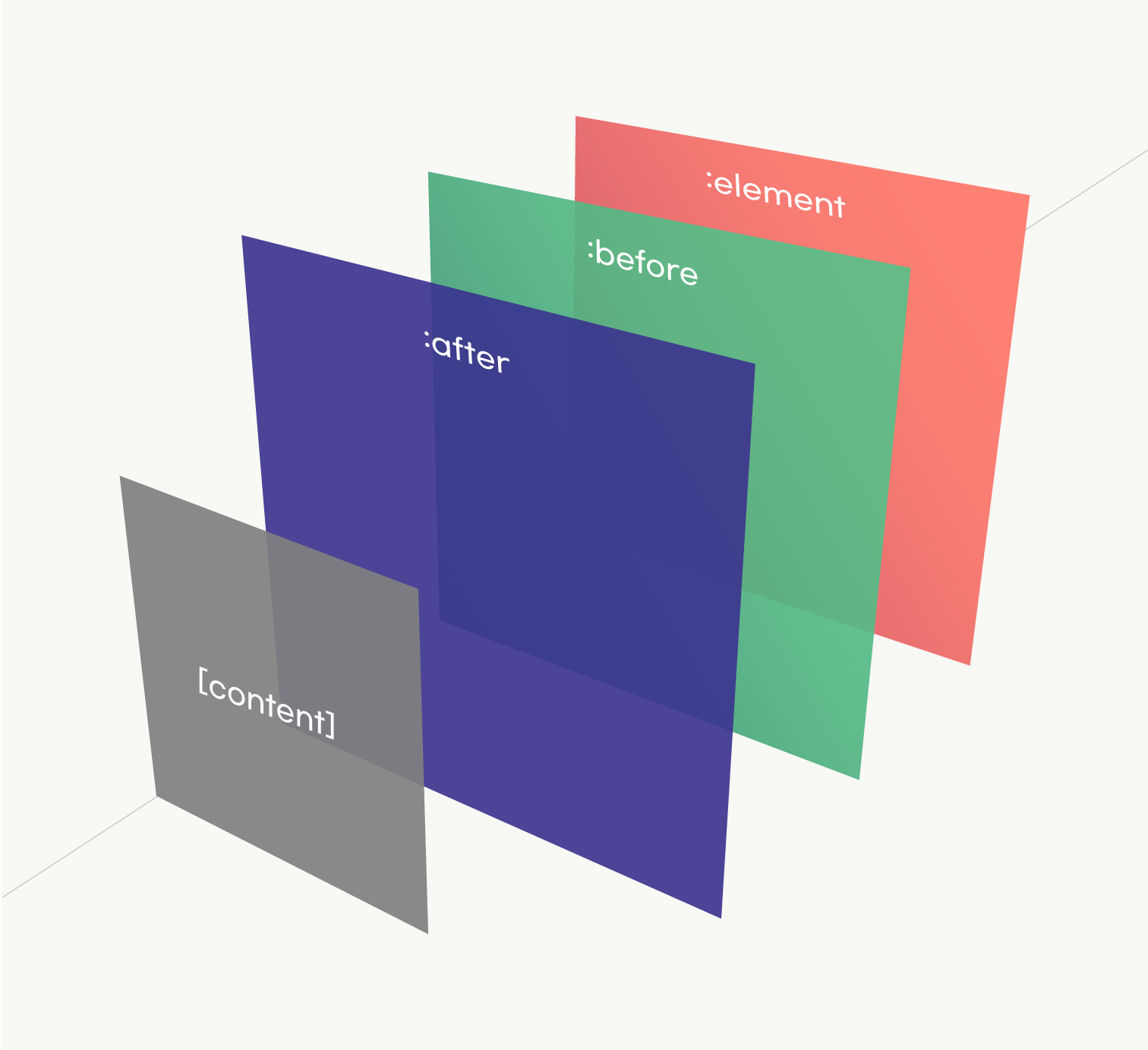
grid를 이용한 3D Grid Perspective
+ flex를 이용한 3D Grid Perspective
z-index가 동작하지않는 이유 4가지 (그리고 고치는 방법)
z-index가 적용된 요소에transform을 설정하면z-index: 0인 것처럼 동작stacking context
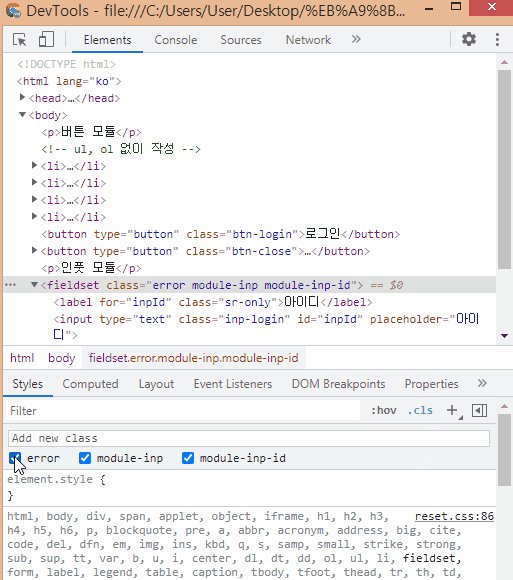
📎 코드 리뷰 - Weniv 로그인 화면
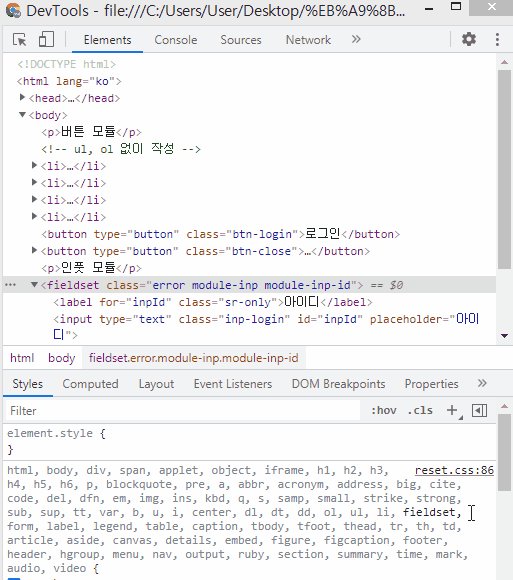
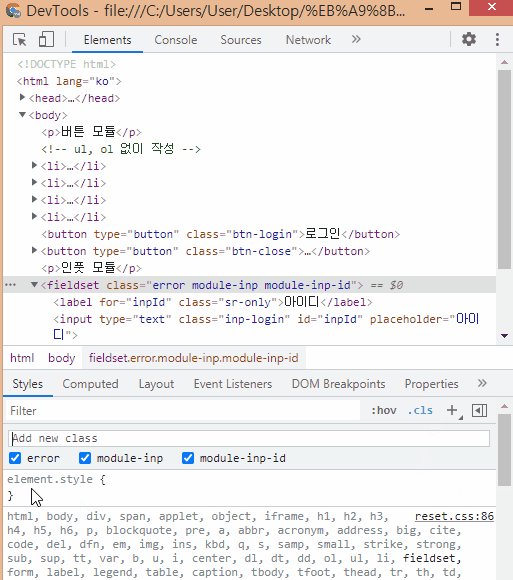
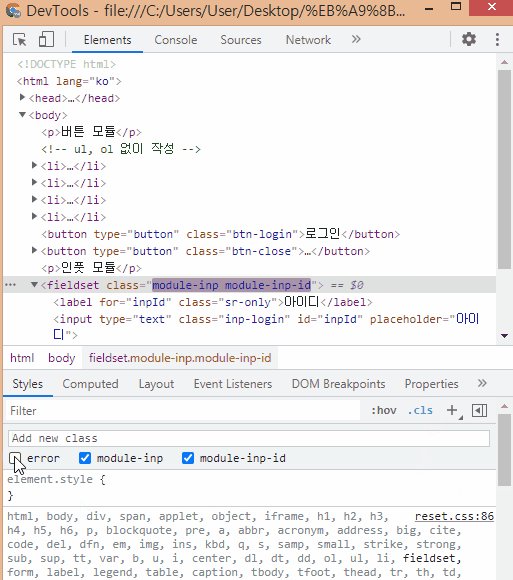
개발자 도구에서
Add class/Remove class확인하는 방법
- 개발자 도구 >
.cls> 체크박스click!
<fieldset>은<form>바깥에 위치할 수 있다.
<fieldset>: HTML<form>안에서 그룹을 만들 수 있고,<legend>로 그룹의 설명을 제공할 수 있다.
- 페이지 내
<form>의id를 받을 수 있는form특성을 가진다.
=><fieldset>과 연결할<form>의id
=><fieldset>이 해당<form>안에 위치하지 않아도 연결할 수 있다.disabled특성 : 모든 하위 요소들을 비활성화,<form>을submit할 때 데이터에 포함되지 않음
<img>의 이상한 여백stack overflow -
<img>extra space
<img>는inline요소로 문자와 동일한 라인에 배치
=><img>는vertical-align: baseline와 동일한 라인에 위치하여 1~3px의 아주 작은 여백이 있다.- 여백 없애는 방법
<img>에display: block을 선언<img>에vertical-align: bottom;/vertical-align: top;/vertical-align: middle;을 선언
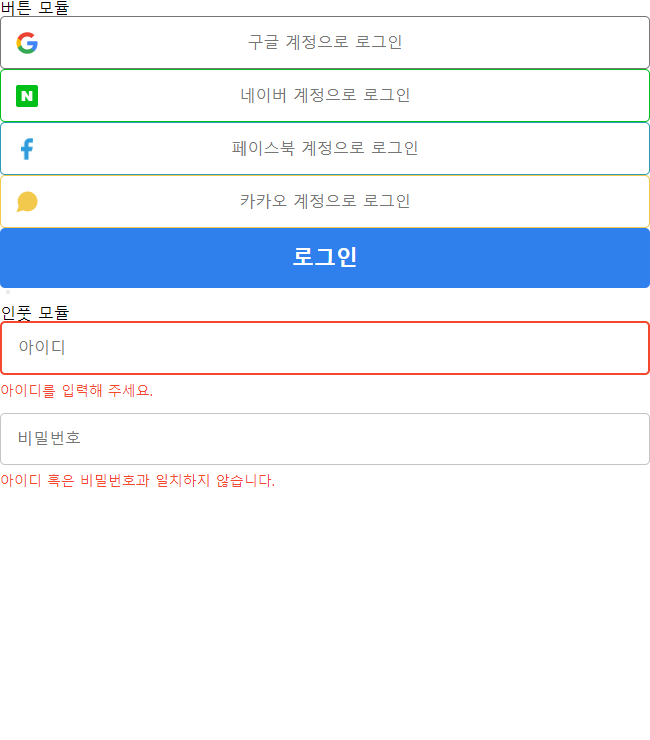
📎 함께 코드 작성 - Weniv 로그인 화면
모듈화
- 모듈만 들어있는 페이지를 만들어서 필요한 곳에
Ctrl+C/Ctrl+V
=> 재사용성을 위한 html, css 작성
마무리
grid는 아직 헷갈린다. 많이 연습해봐야지⌨- 축하할 일이 생겼다! 스프린트 팀의 한 팀원이 🌸축! 취직🌸
=> 덩실덩실🎷 앞으로 좋은 일만 가득하시길!