
21년 11월 08일
📝 CSS
📎 Flex
align-items
justify-content와 수직축 방향 정렬
.container {
display: flex;
align-items: stretch;
/* align-items: flex-start; */
/* align-items: flex-end; */
/* align-items: center; */
/* align-items: baseline; */
} | stretch | 기본값, 아이템들이 수직축 방향을 끝까지 쭈욱 늘어남 |
| flex-start | 아이템을 시작점을 정렬 flex-direction이 row(가로 배치)일 때는 위, column(세로 배치)일 때는 왼쪽 |
| flex-end | 아이템을 끝점을 정렬 flex-direction이 row(가로 배치)일 때는 아래, column(세로 배치)일 때는 오른쪽 |
| center | 아이템을 가운데로 정렬 |
| baseline | 아이템들을 텍스트 베이스라인 기준으로 정렬 |

align-content
flex-wrap: wrap이 설정된 상태에서 아이템들의 행이 2줄 이상일 경우, 수직축 방향 정렬
=> 수직축 방향의justify-content
.container {
display: flex;
align-items: stretch;
/* align-contetn: flex-start; */
/* align-contetn: flex-end; */
/* align-contetn: center; */
/* align-contetn: space-between; */
/* align-contetn: space-around; */
/* align-contetn: space-evenly; */
} align-self
align-items의 아이템 버전align-items가 전체 아이쳄의 수직축 방향 정렬이라면,align-self는 해당 아이템의 수직축 정렬align-self는align-items보다 우선 순위가 높다.
.item {
align-self: auto;
/* align-self: stretch; */
/* align-self: flex-start; */
/* align-self: flex-end; */
/* align-self: center; */
/* align-self: baseline; */
} | auto | 기본값, align-items 설정을 상속 받음 |
flex-wrap
- 줄넘김 처리 설정
- 컨테이너가 더이상 아이템들을 한 줄에 담을 여유 공간이 없을 때, 아이템 줄바꿈을 어떻게 할 지 결정하는 속성
.container {
display: flex;
flex-wrap: nowrap;
/* flex-wrap: wrap; */
/* flex-wrap: wrap-reverse; */
} | nowrap | 기본값, 줄바꿈을 하지 않음 넘치면 삐져 나간다. |
| wrap | 줄바꿈을 한다. float 이나 inline-bloxk으로 배치한 요소들과 비슷하게 동작 |
| wrap-reverse | 줄바꿈을 하는데, 아이템을 역순 배치 |
flex-flow
flex-direction과flex-wrap을 한꺼번에 지정할 수 있는 단축 속성
.container {
display: flex;
flex-flow: row wrap;
/* flex-direction: row; */
/* flex-wrap: wrap; */
} flex-basis
- flex-item의 기본 크기 설정
flex-direction: row일 때는 너비,flex-direction: column일 때는 높이 설정 - 여러 단위의 값들을 적용할 수 있다.
.item {
flex-basis: auto;
/* flex-basis: 0; */
/* flex-basis: 50%; */
/* flex-basis: 300px; */
/* flex-basis: 10rem; */
/* flex-basis: content; */
} | auto | 기본값, 해당 아이템의 width 값 사용 width를 설정하지 않았을 경우 콘텐츠의 크기 |
| content | 콘텐츠의 크기 width를 설정하지 않은 것과 같음 |
flex-grow
- 아이템이
flex-basis의 값보다 커질 수 있는지를 결정하는 속성
flex-shrink
flex-grow와 쌍으로 이루는 속성, 아이템이flex-basis의 값보다 작아질 수 있는지를 결정하는 속성
flex
flex-grow,flex-shrink,flex-basis를 한 번에 쓸 수 있는 축약형 속성
=> 이 세 속성들은 서로 관련이 깊어 축약형으로 쓰는 것이 편리
.item {
flex: 1;
/* flex-grow: 1; flex-shrink: 1; flex-basis: 0; */
flex: 1 1 auto;
/* flex-grow: 1; flex-shrink: 1; flex-basis: auto; */
flex: 1 500px;
/* flex-grow: 1; flex-shrink: 1; flex-basis: 500px; */
}
- 주의할 점
flex-basis를 생략해서 사용하면,flex-basis의 값은 0이 된다.
예)flex: 1;
order
- 각 아이템들의 시각적 나열 순서를 결정하는 속성
=> 시각적 순서일 뿐, HTML 자체의 구조를 바꾸는 것이 아니므로 접근성 측면에서 주의해서 사용 - 숫자값이 들어가며, 숫자가 작을수록 먼저 배치(음수도 가능)
.item:nth-child(1) { order: 3; }
.item:nth-child(2) { order: 1; }
.item:nth-child(3) { order: 2; }flex 실습 - 로그인 레이아웃 만들기
- 이 전에
float을 이용해서 만든 레이아웃을flex를 이용해 만들기
flex참고 사이트
1분 코딩 - 이번에야말로 CSS Flex를 익혀보자
Flexbox playground
flex연습 사이트
Flexbox Froggy
A Complete Guide to Flexbox
📎 Grid
flexvsgrid?
=>flex: 한 방향 레이아웃 시스템(1차원)
=>grid: 두 방향(가로-세로) 레이아웃 시스템(2차원)
<div class="container">
<div class="item">A</div>
<div class="item">B</div>
<div class="item">C</div>
<div class="item">D</div>
<div class="item">E</div>
<div class="item">F</div>
<div class="item">G</div>
<div class="item">H</div>
<div class="item">I</div>
</div>- 부모 요소인
div.container를grid-container, 자식 요소인div.item을grid-item이라고 부른다.
=> 컨테이너가grid의 영향을 받는 전체 공간, 설정된 속성에 따라 각각의 아이템들이 어떤 형태로 배치되는 것
.container {
display: grid;
/* display: inline-grid; */
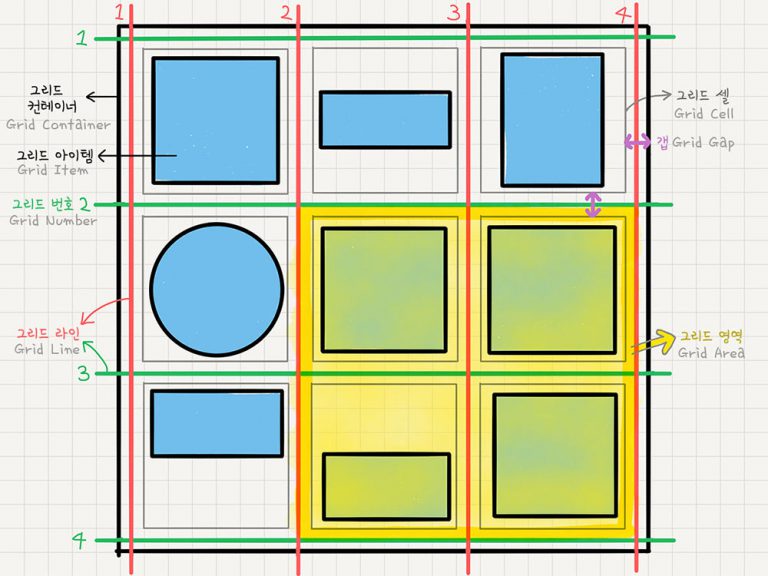
} 용어 정리

[출처: 1분 코딩]
| grid container | grid의 전체 영역grid container 안의 요소들(=grid item)이 grid 규칙의 영향을 받아 정렬 |
| grid item | grid container의 자식 요소 |
| grid track | grid의 행(row) 또는 열(column) |
| grid cell | grid의 한 칸 |
| grid line | grid cell 을 구분하는 선 |
| grid number | grid line 의 각 번호 |
| grid gap | grid cell 사이의 간격 |
| grid area | grid line으로 둘러싸인 사각형 영역, grid cell의 집합 |
grid-template-columns / grid-template-rows
- 컨테이너에
grid track의 크기들을 지정해주는 속성 grid-template-columns: 열의 배치, 열의 넓이 설정grid-template-rows: 행의 배치, 행의 높이 설정
.container {
grid-template-columns: 200px 200px 500px;
/* grid-template-columns: 1fr 1fr 1fr */
/* grid-template-columns: repeat(3, 1fr) */
/* grid-template-columns: 200px 1fr */
/* grid-template-columns: 100px 200px auto */
grid-template-rows: 200px 200px 500px;
/* grid-template-rows: 1fr 1fr 1fr */
/* grid-template-rows: repeat(3, 1fr) */
/* grid-template-rows: 200px 1fr */
/* grid-template-rows: 100px 200px auto */
}
- fr(fraction) : 숫자 비율대로 트랙의 크기를 나누는 단위
1fr 1fr 1fr= 균일하게 1:1:1 비율인 3개의 column을 만듦
repeat함수 : repeat(반복횟수, 반복값)
1fr 1fr 1fr=repeat(3, 1fr)
row-gap / column-gap / gap
- 그리드 셀 사이의 간격 설정
.container {
row-gap: 10px;
/* row의 간격을 10px로 */
column-gap: 20px;
/* column의 간격을 20px로 */
gap: 10px 20px;
/* row-gap: 10px; colum-gap: 20px; */
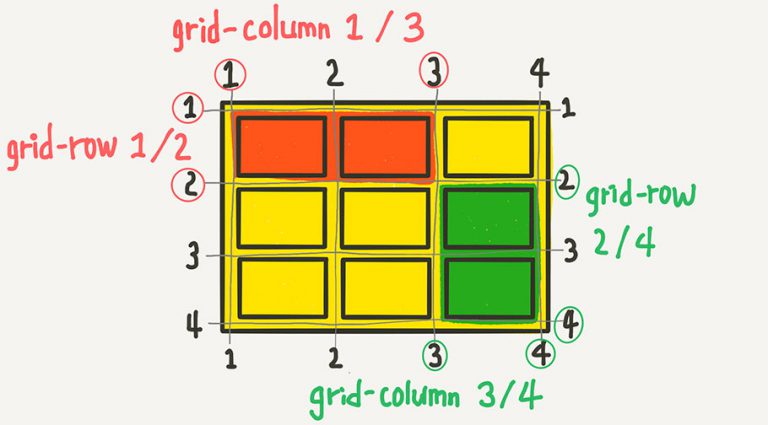
}각 셀의 영역 지정
grid-column-start: column 시작 번호grid-column-end: column 끝 번호grid-column: 위의 두 속성 축약형grid-row-start: row 시작 번호grid-row-end: row 끝 번호grid-row: 위의 두 속성 축약형

[출처: 1분 코딩]
.item:nth-child(1) {
grid-column-start: 1;
grid-column-end: 3;
grid-row-start: 1;
grid-row-end: 2;
}
/* 위와 동일한 코드 */
.item:nth-child(1) {
grid-column: 1 / 3;
grid-row: 1 / 2;
}
/* 위와 동일한 코드 */
/* span: 몇 개의 셀을 차지할 것 인지 지정 */
.item:nth-child(1) {
grid-column: 1 / span 2;
grid-row: 1 / span 1;
} 실습

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>grid - 실습</title>
<link rel="stylesheet" href="reset.css" />
<style>
body {
display: flex;
align-items: center;
justify-content: center;
min-height: 100vh;
}
.container {
display: grid;
grid-template-columns: repeat(5, 100px);
grid-template-rows: repeat(5, 100px);
gap: 10px;
}
.item img {
width: 100%;
height: 100%;
object-fit: cover;
}
.item1 {
grid-column: 1 / 4;
grid-row: 1 / 3;
}
.item2 {
grid-column: 4 / 6;
grid-row: 1 / 4;
}
.item3 {
grid-column: 1 / 3;
}
.item5 {
grid-column: 1 / 3;
grid-row: 4 / 6;
}
.item6 {
grid-column: 3 / 6;
grid-row: 4 / 6;
}
</style>
</head>
<body>
<div class="container">
<div class="item item1"><img src="img_grid/1.jpg" alt="" /></div>
<div class="item item2"><img src="img_grid/6.jpg" alt="" /></div>
<div class="item item3"><img src="img_grid/2.jpg" alt="" /></div>
<div class="item item4"><img src="img_grid/5.webp" alt="" /></div>
<div class="item item5"><img src="img_grid/3.webp" alt="" /></div>
<div class="item item6"><img src="img_grid/4.jpg" alt="" /></div>
</div>
</body>
</html>
grid참고 사이트
1분 코딩 - 이번에야말로 CSS Grid를 익혀보자
📝 프론트엔드 개발자로 성장하기 스프린트_1 with 임동준님
- 체크인 : 현재 컨디션을 1~10점 사이의 점수로 표현, 이유 작성
- 오늘 기대하는 부분?
- 액션플랜 점검 : 계획했던 액션플랜이 잘 진행되었는지? 잘 되었다면 어떻게 진행했는지, 잘 안되었아면 어떤 부분이 어려웠는지 작성
- 가장 개선하고 싶은 액션플랜을 선택 후 내가 생각하는 개선 방안 적기
- 팀원들의 피드백을 받아 다음 스프린트까지 달성할 수 있도록 액션플랜 개선해보기
=> 개인적인 액션과 그룹을 위한 액션 1가지 이상 작성하기 - 다음 스프린트를 위해 2주차 액션플랜 작성 : 플랜을 더 세부적으로 쪼개기
- 회고에 대한 회고 : 오늘 회고에 대한 생각
- 체크아웃 : 현재 컨디션을 1~10점 사이의 점수로 표현, 이유 작성
마무리
- 오늘의 일정
| 09:00 - 12:00 | 오전 수업 |
| 12:00 - 13:00 | 점심 식사 |
| 13:00 - 18:00 | 오후 수업 |
| 18:00 - 19:00 | 저녁 식사 |
| 19:00 - 21:00 | 스프린트 회고! |
- 스프린트 회고 할 때 졸지 않을까 싶었는데 꽤 멀쩡했다. 그 전에 미리 졸아서 그런가보다하하하
- 아직도 계획 세우고 작성하기는 어렵지만 처음보다는 나아지는 것 같은데...?!
- 배우고 싶었던
grid! 막상 실습해보면 생각보다 어렵지 않게 하는데 글로 적힌 설명만 보면 눈 앞이 깜깜해진다.
=> 설명이 이해가 안되면 예제를 작성해보자 - 테이블 마크다운에 왜 텍스트 가운데 정렬이 안되지? 왜?! 왜냐고!!
