제로초 리액트 강의를 정리하는 노트입니다.
0. 다시 n번째 심기일전
현대 트렌드는 함수형으로 애플리케이션을 구현하는 것이다.
그렇다고 클래스형을 아예 버릴 수는 없다. 이미 많은 애플리케이션이 클래스형으로 구현되어 있고, 이를 리팩토링 또는 하다 못해 오리지널 코드를 이해하기 위해서라도 클래스형에 대한 이해는 필요하다.
함수형/React Hooks로 구현하는 애플리케이션에 대한 이해만 있기에, 이번 기회로 클래스형에 대한 이해를 더하면서 함수형 recap을 하려 한다.
1.1 - 1.5 시행착오 복습하기
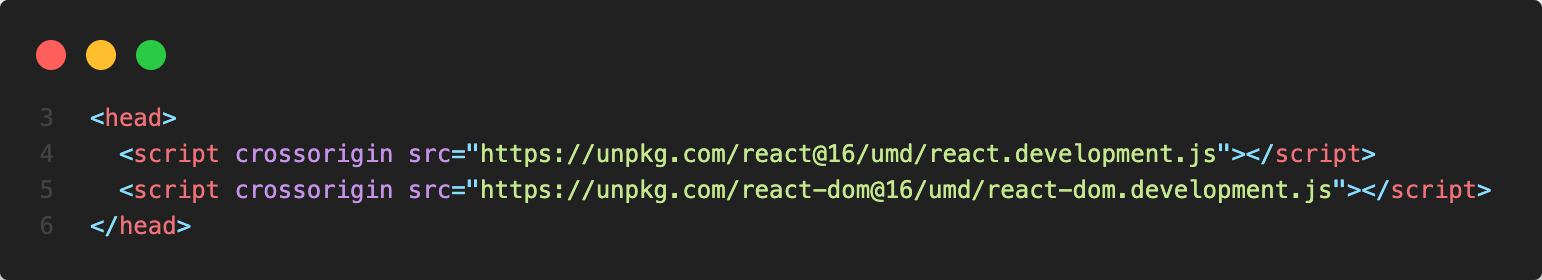
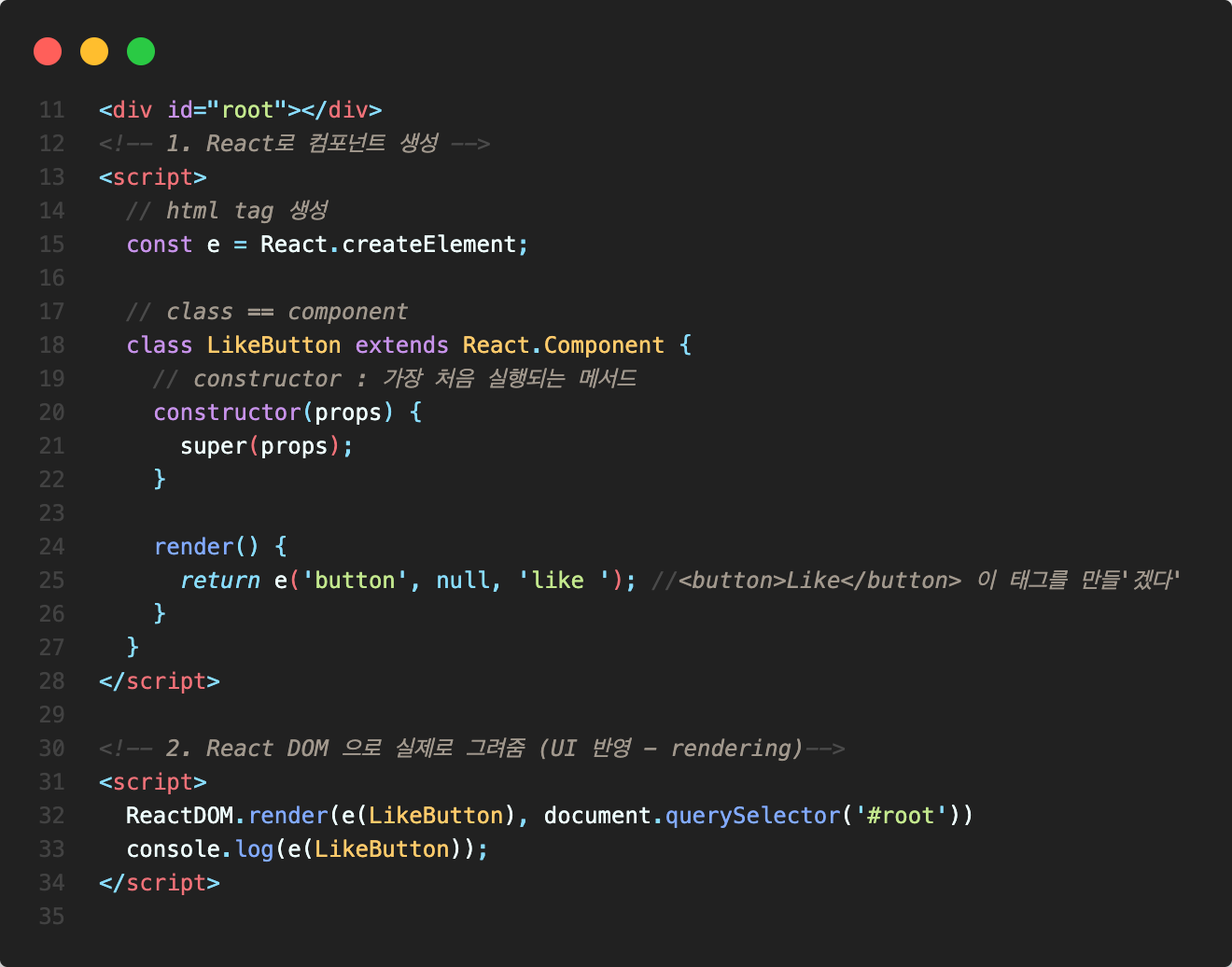
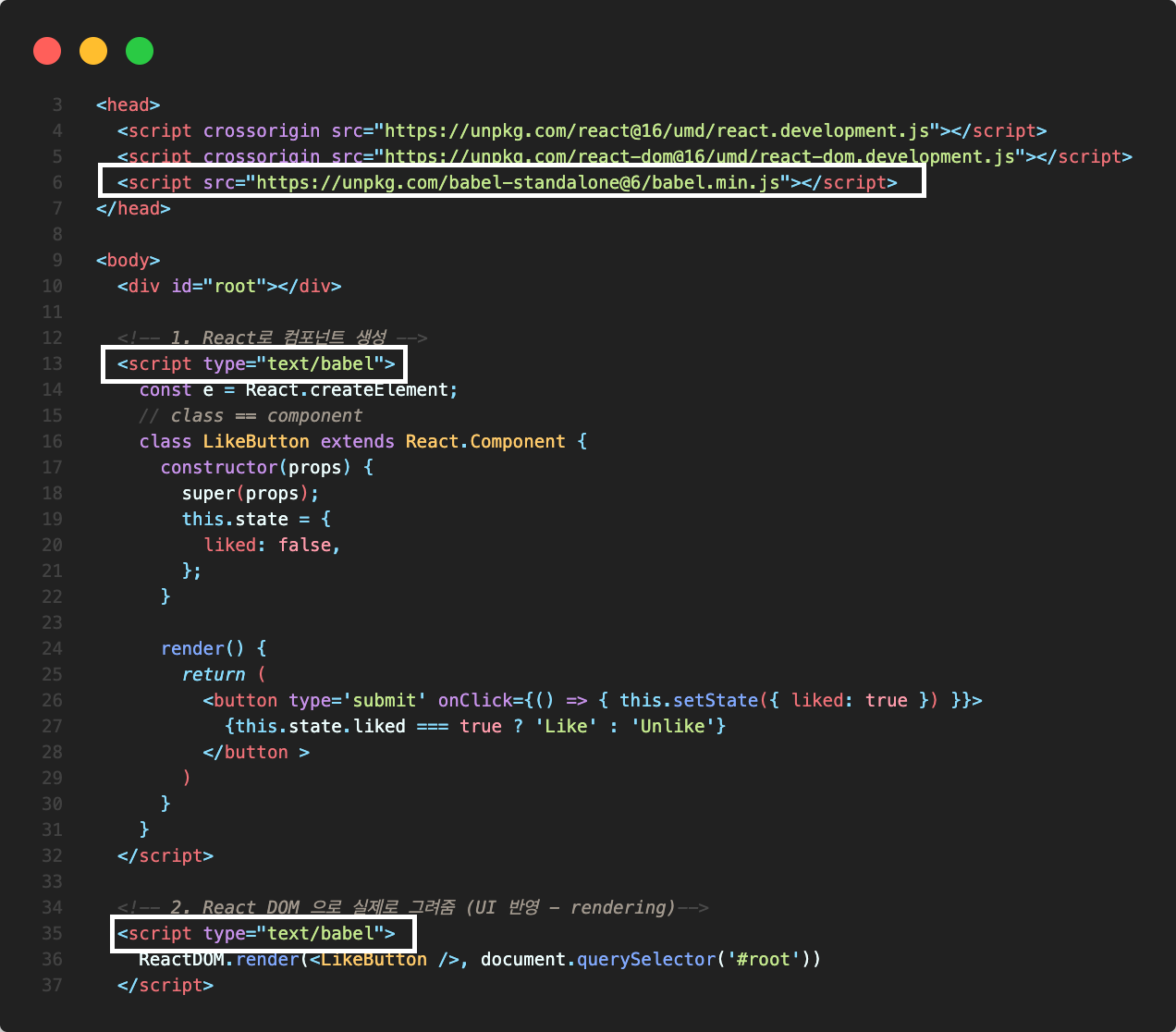
(1) React script import로 구현하기
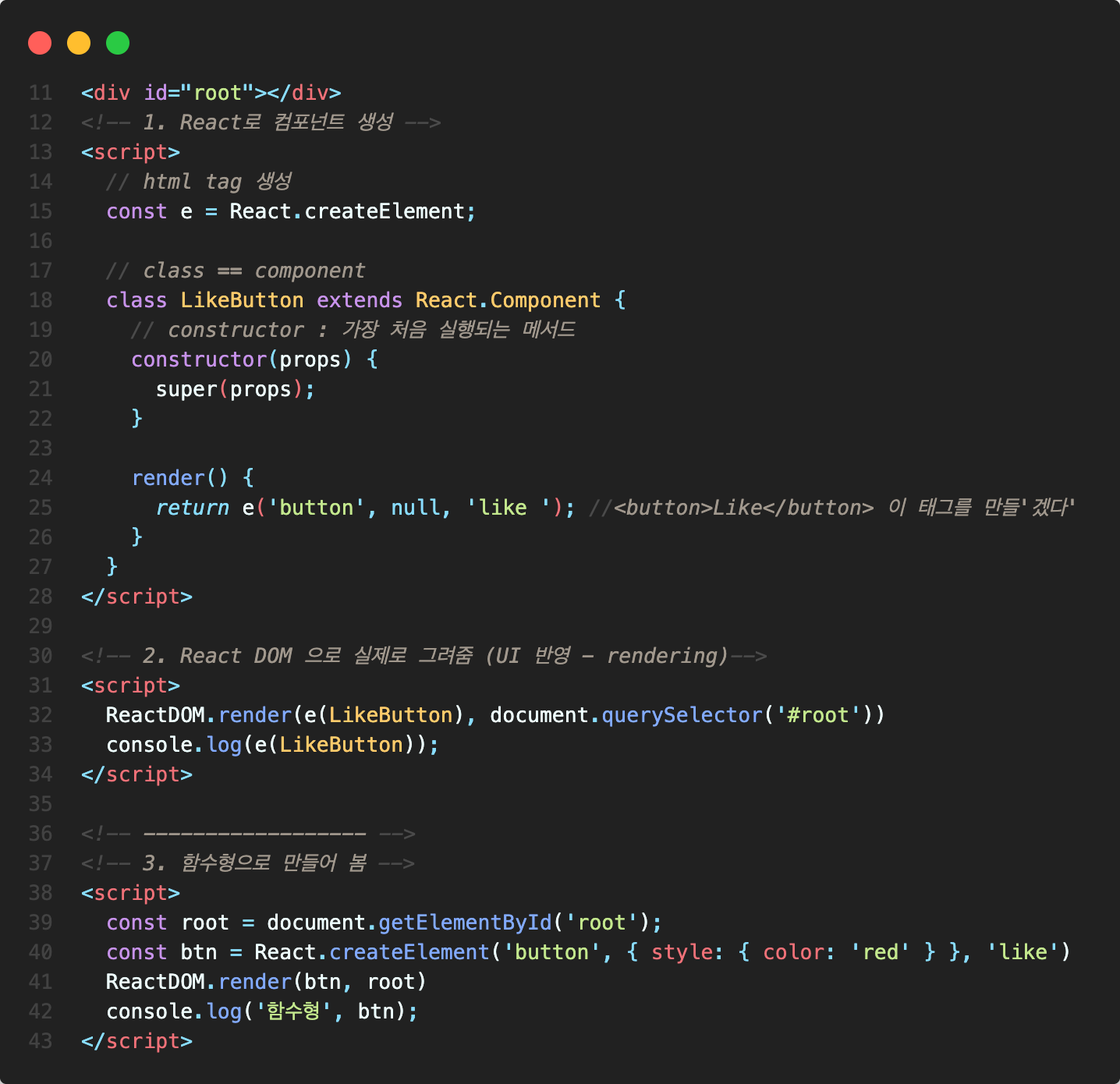
노마드코더 리액트 강의에서 가장 처음으로 학습했던 내용처럼, React script를 사용해 코드를 만들어 보았다.
제로초 ⬇️ 

노마드코더 ⬇️ 
내용은 다르지만 같은 로직이다. 차이점은 노마드는 함수형, 제로초는 클래스형으로 작성되었다.
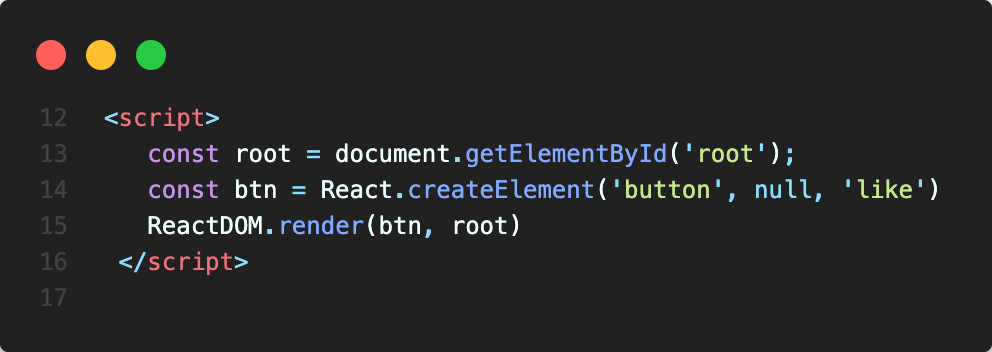
제로초의 코드를 노마드처럼 함수형으로 변경해보면?
시도해 보았더니 이렇게 단 세 줄로 표현할 수 있었다.
이래서 함수형 함수형 하는 거구만...
이 세줄 쓰는 것도 우여곡절을 겪었다. 하 하 하!
장족의 발전..^^ 바꿔본 게 어디야

한 페이지에 놓고 비교해보면 더욱 확연히 차이가 나는 것을 알 수 있다.

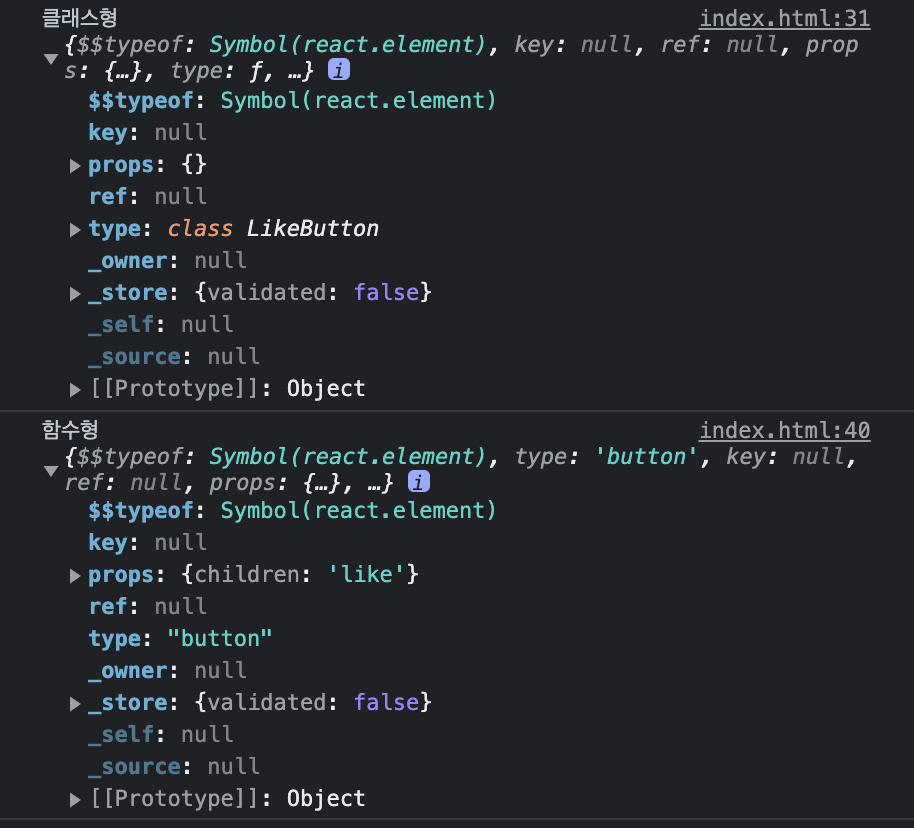
각 스크립트에서 콘솔을 출력했다. (사실 이렇게 비교하는 게 맞는 지 확신은 못 함)
console.log('클래스형', e(LikeButton));
console.log('함수형', btn);
같은 결과 값이 출력되었고 같은 기능을 하지만 내부 로직은 다르다.
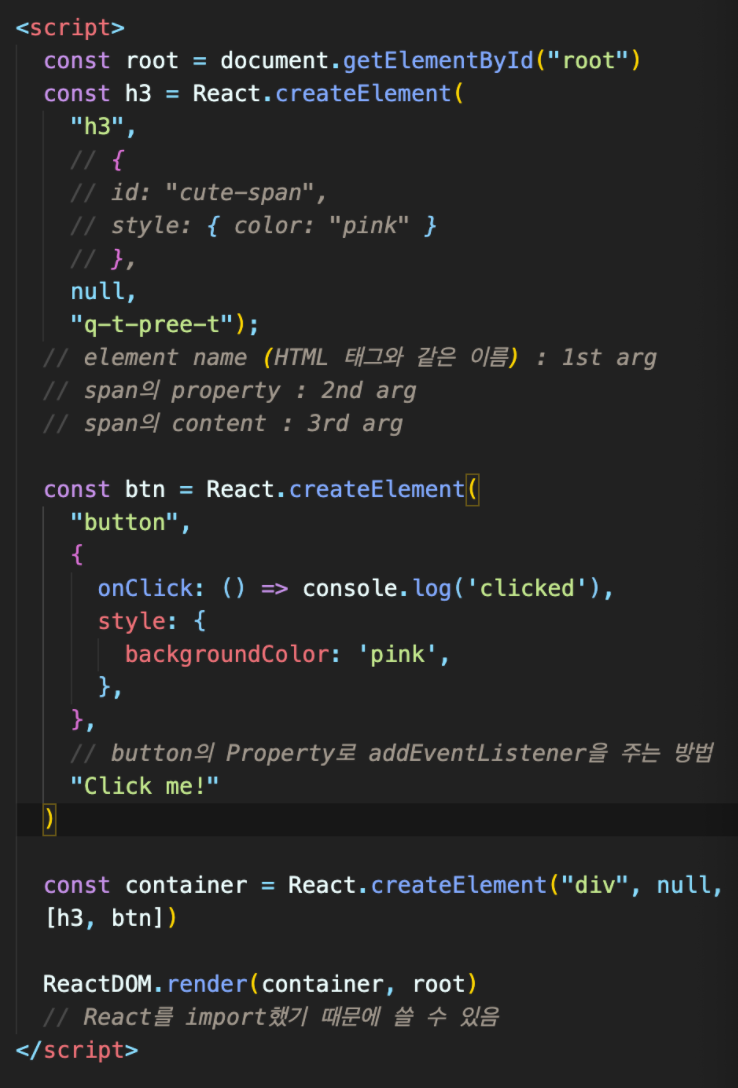
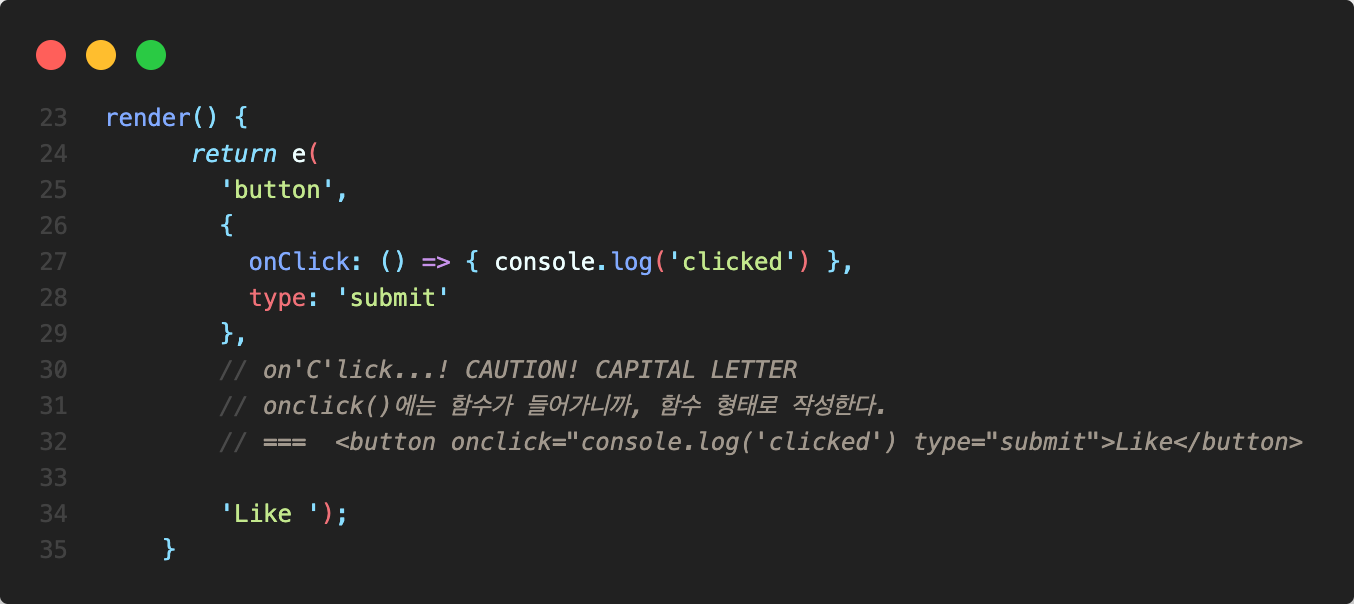
onclick()의 괄호 안에는 함수가 들어간다
onclick() ❌
onClick() ⭕️ Camel Case ✅

이벤트, 스타일, 타입 ... 버튼에 속성을 부여하고 싶다면 2nd arg에 {}로 부여하면 된다.
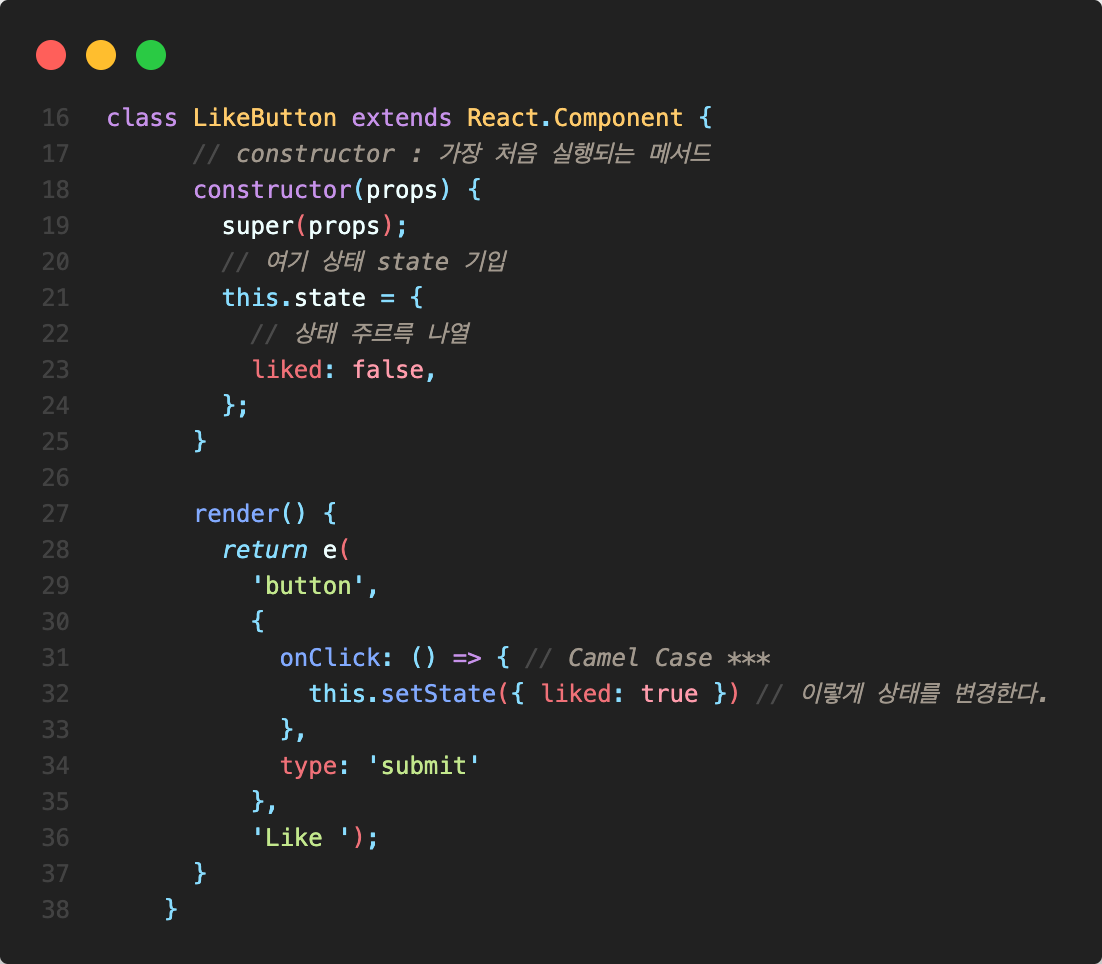
(2) 상태 State : 바뀔 여지가 있는 부분

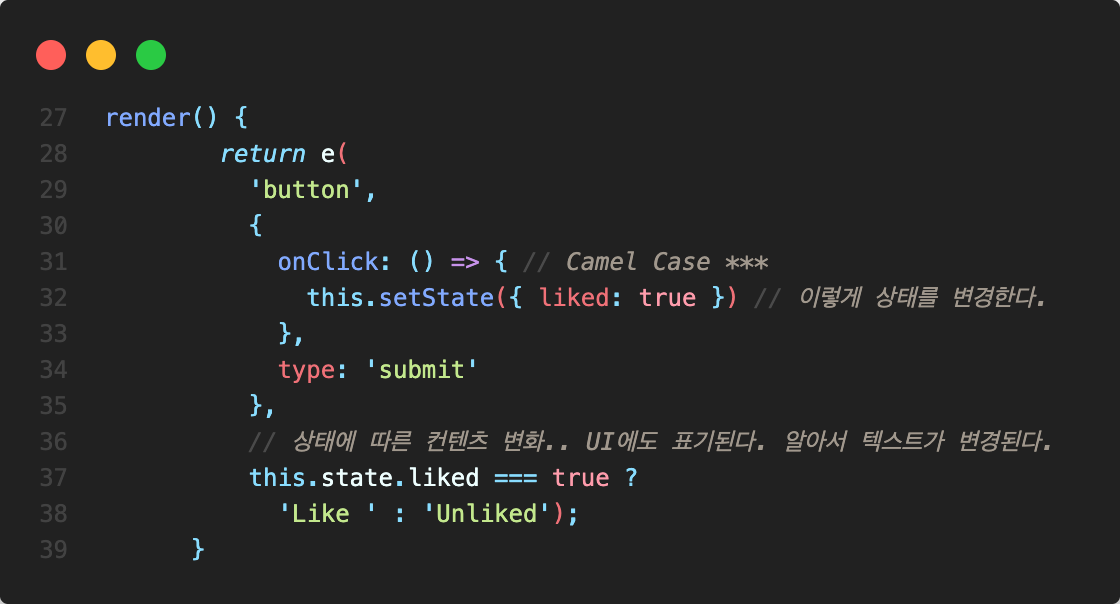
클래스형에서 state를 생성하고 변경하는 방법은 위와 같다.
상태에 따른 UI 변화
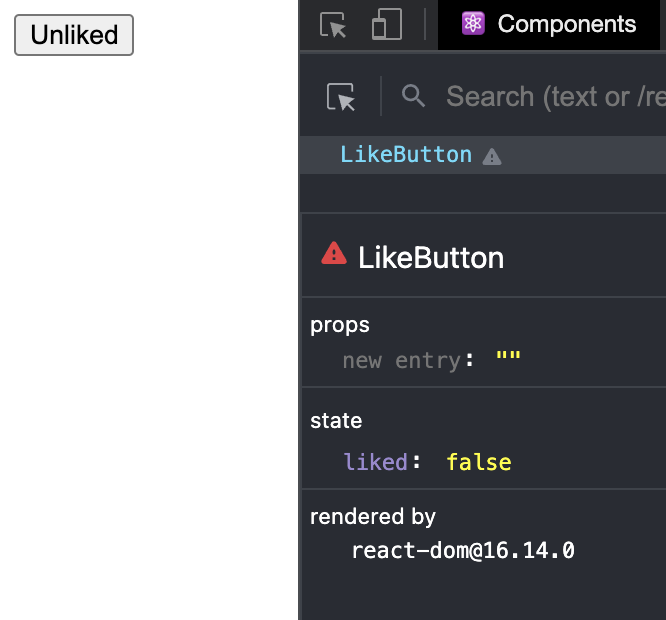
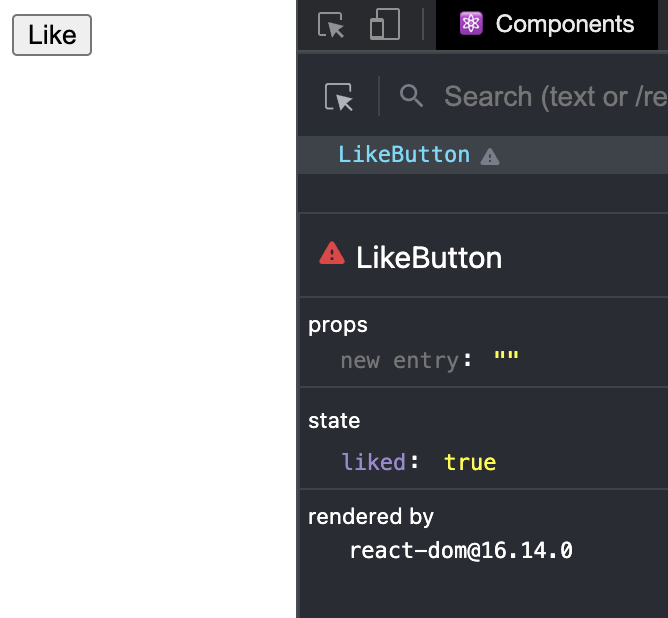
button의 속성을 변경하여 state에 따라 UI가 변경되도록 해 보자.



Voillà!
state가 변경되면 상태/속성에 따라 UI도 같이 변경된다. Automatically...
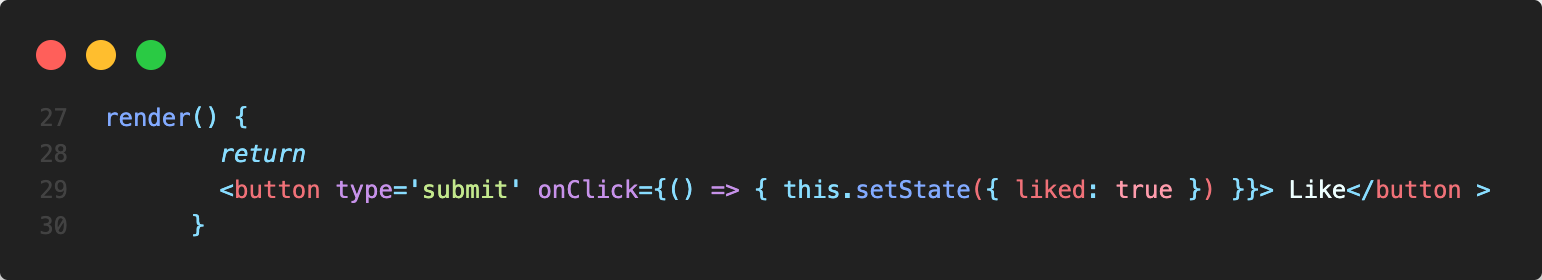
(3) JSX
하지만 위처럼 컴포넌트를 생성한다면 한 세월 걸릴 것. 그래서 리액트 개발자들이 개발이 용이하도록 고안한 것이 JSX다.

HTML처럼 태그를 사용할 수 있게 함으로써, 가독성/편리성을 높였다.
📌 주의할 점 : HTML/XML, JS문법과 비슷할 뿐 같지는 않다. JSX를 브라우저가 읽게 하기 위해서는 Babel이 필요하다
babel로 JSX를 JS문법으로 compile해서 브라우저가 읽어 표기할 수 있도록 설정이 필요하다.

위처럼 바벨 설정을 해야 브라우저가 인식할 수 있다.
📌 주의할 점 : Component class에서 return 문에 괄호가 빠지니 오류가 났다.⛰ 이쯤에서 정리하는 내가 넘어야 할 산
타이핑 쫌
~~! 😶🌫️
일단 제발 create의 e를 자꾸 빼먹는 악습관이 있는데, 이것 좀 고쳐야 한다.
Uncaught TypeError: React.creatElement is not a function at index.html:14
여기서도 creat가 틀렸다고 아주 친절히 알려줬지만 맞는데 왜 안되냐며...^^... 서치에 서치를...하느라 참공부 많이 했다. 야호..
대소문자 표기에 유의해야 한다.
camel case... onClick.. onChange... 그리고..
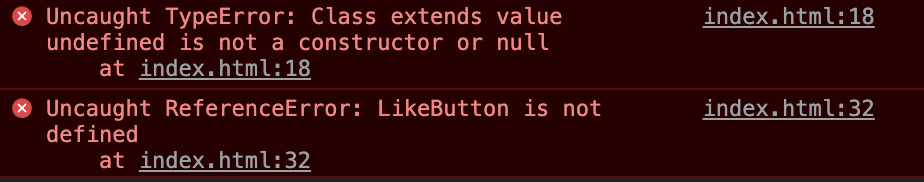
 하라는 대로 다 했는데 위 오류가 났다. 왤까 알고 싶어 냅다 검색했는데 왠지 알아내지 못했다. 그래서 다시 강의 오류를 하나하나 살폈더니,
하라는 대로 다 했는데 위 오류가 났다. 왤까 알고 싶어 냅다 검색했는데 왠지 알아내지 못했다. 그래서 다시 강의 오류를 하나하나 살폈더니,
유레카 !
Component를 component로 적었다. 리액트에서는 대소문자 하나로 컴포넌트로 여겨지거나 JS/HTML코드로 여겨지는 등 의미가 아예 달라지기 때문에 항상 유의해야 한다. (리액트는 JSX를 쓰기 때문) 아무튼 영어 예사로 읽는 것도 좀 고쳐야 한다. 읽기 싫어도.. 참아야 하느니라.