다른 웹사이트를 google inspector로 분석할 때, * {box-sizing:border-box}를 디폴트 설정으로 놓은 페이지가 많았다. 그래서 궁금해졌다.

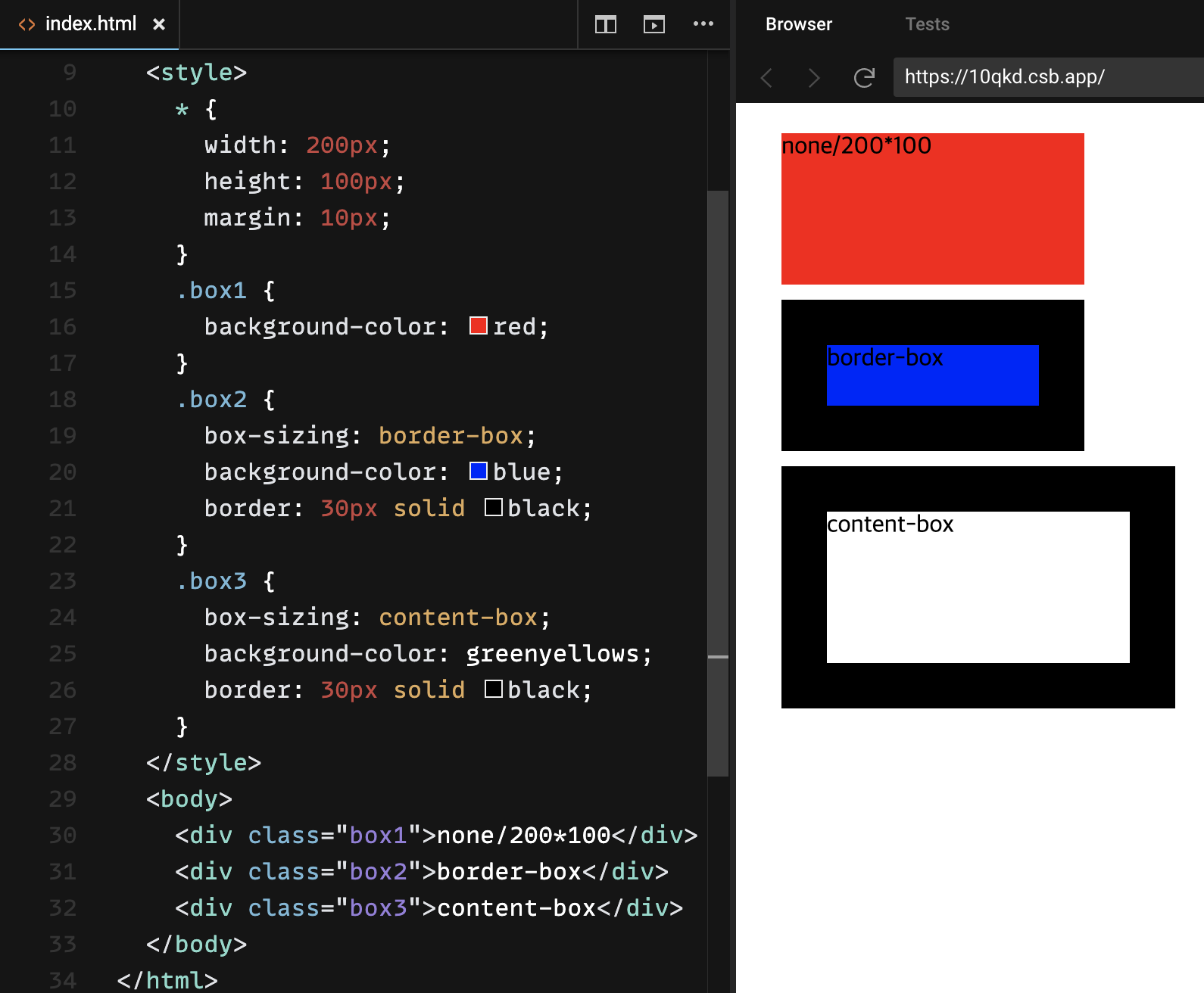
box크기를 200px * 100px로 정의함
1. border ❌ / default
2. border ⭕️ / box-sizing:border-box;
2. border ⭕️ / box-sizing:content-box;
1. box1 : none
아무것도 지정하지 않은 디폴트 상태는 box-sizing이 content-box와 같다.
2. box2 : border-box
box-sizing을 border-box로 정의하면, border를 포함한 전체 컨텐츠의 크기가 200*100으로 맞춰진다. 그래서 레이아웃을 배치할 때 예측이 훨씬 쉽다.
3. box3 : content-box
box-sizing이 content-box일 때는, 말 그대로 border를 제외한 content의 크기가 100*200이 된다. 고로, borde가 30px 이므로 전체 컨텐츠의 크기는 130*230이 되는 것이다.
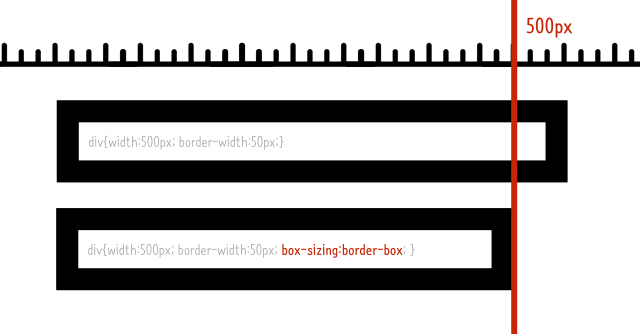
border-box를 활용하면

이미지 출처 : 생활코딩
element의 전체 크기를 알기 쉽다.
레이아웃을 배치할 때 border의 크기를 여러번 바꾸어도 레이아웃이 엇나가 재조정하는 상황이 줄어든다. 전체 컨텐츠의 크기를 기준으로 설정했기 때문이다. 하지만 컨텐츠 박스의 크기가 의도에 너무 엇나가지 않는지 (너무 커지거나 줄어들진 않는지) 주의해야 할 것이다.