들어가며
이제 계산기를 완성할 시간입니다. 기타 기능들을 구현해서 계산기를 더욱 완벽하게 따라해보겠습니다.
All Clear 버튼
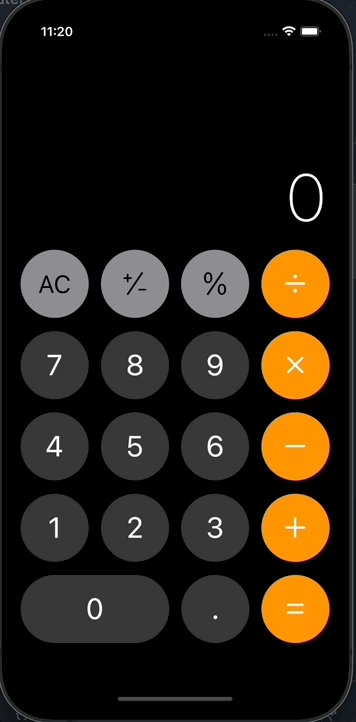
AC 버튼은 입력값이 존재하면 C로 표현되고, 초기 상태에는 AC로 표현됩니다. 이런 상태는 이미 UI를 구성하면서 만들었어요. 중요한 것은 모든 것을 초기화하는 기능이 있어야 합니다.
void allClear() {
initPushCalculateStatus(); // 연산버튼 변수들 초기화
initResultNumber(); // 결과값 초기화
num1 = 0;
num2 = 0;
status = Calculate.NONE;
}All Clear 함수는 그냥 모든 변수들을 초기상태로 만들어주면 됩니다. initResultNumber()는 그냥 아래와 같습니다.
void initResultNumber() {
_result.value = '0';
}
역시 잘 되죠?
부호 바꾸기
부호바꾸기 버튼은 현재 결과창의 값의 부호를 바꿔야 합니다. -1을 곱해주고, 결과값에 전달하면 될거 같아요.
void convert() {
_result((num.parse(_result.value) * -1).toString());
}아주 간단하게 구현할 수 있어요.

백분율 버튼
뭐 이것도 역시 간단하게 코드로 작성할 수 있죠? 100으로 나눈 값을 결과값에 전달하면 됩니다.
void changeToPercent() {
_result((num.parse(_result.value) / 100).toString());
}
기타 등등
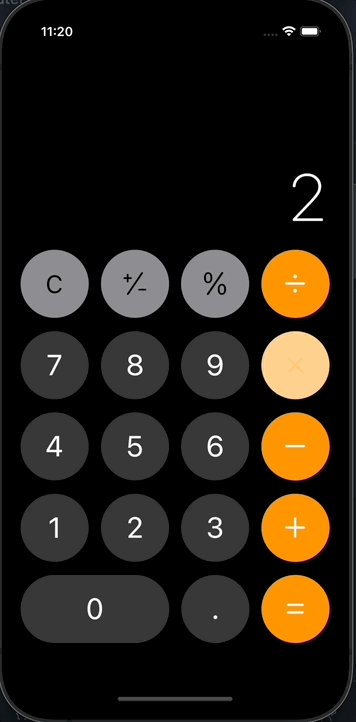
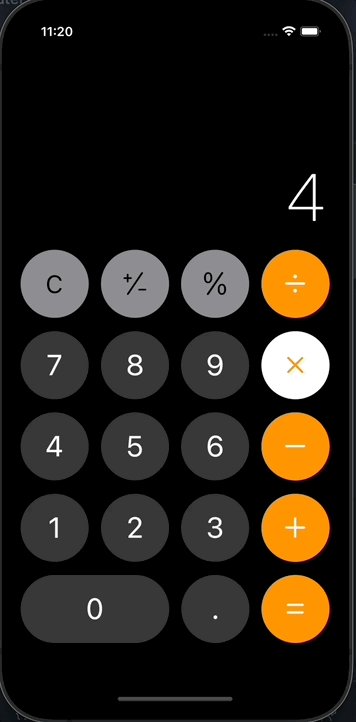
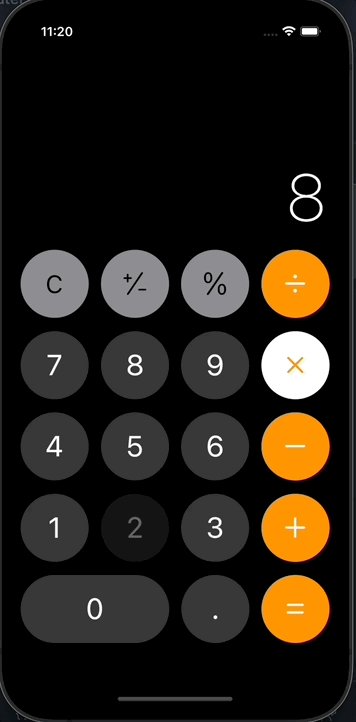
아이폰 계산기는 연산 다 한후에 =버튼을 계속 누르면 계속해서 연산이 되죠? 그래서 status는 계산후에 초기화시키지 않는겁니다. 그러면 계속해서 연산결과를 받을 수 있어요.

=버튼을 누르지 않고, 연산버튼을 누르면 새로운 숫자를 받으면서 동시에 결과를 출력해야 합니다. 그래서 기존의 코드를 조금 바꿨습니다.
void pushCalculateBtnProgress(Calculate type) {
if (num1 != 0) {
switch (status) {
case Calculate.PLUS:
num1 += num.parse(_result.value);
break;
case Calculate.MINUS:
num1 -= num.parse(_result.value);
break;
case Calculate.MULTIPLY:
num1 *= num.parse(_result.value);
break;
case Calculate.DIVIDE:
num1 /= num.parse(_result.value);
break;
default:
break;
}
_result(num1.toString());
} else {
num1 = num.parse(_result.value);
}
...이제 num1이 비어있지 않은 경우, 현재 상태에 따라 연산을 지속합니다.

자, 이상으로 아이폰 계산기 클론은 끝마치겠습니다. 전체 소스코드는 아래에서 확인할 수 있습니다 !

정말 잘 봤습니다. 혹시 riverpod으로 상태관리를 진행하려면 뭐가 많이 달라질까요?
이제 공부중인 초짜라 어렵네요