
안녕하세요.
전국민 헌혈 참여 플랫폼, 피플을 개발하고 있는 개발자 이재규입니다!
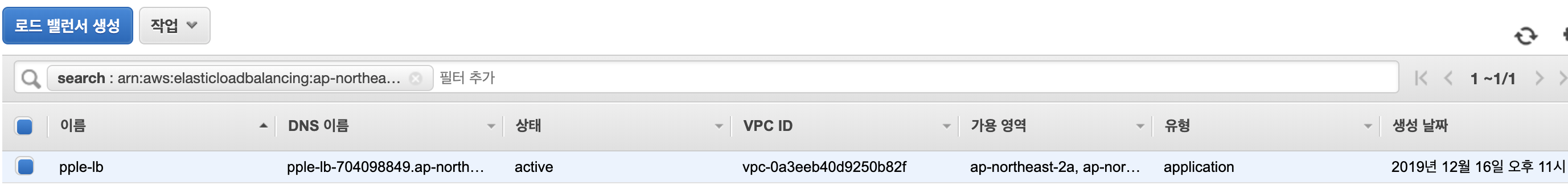
active 상태 확인하기
1편을 보고 로드밸런서를 만들었다면 우리의 로드 밸런서가 active 상태가 되었을 거에요.

잘 작동한다면 위의 이미지 밑 설명 탭에 DNS 이름으로 접근했을 때 인스턴스 접근이 되는 것을 확인할 수 있을 겁니다.
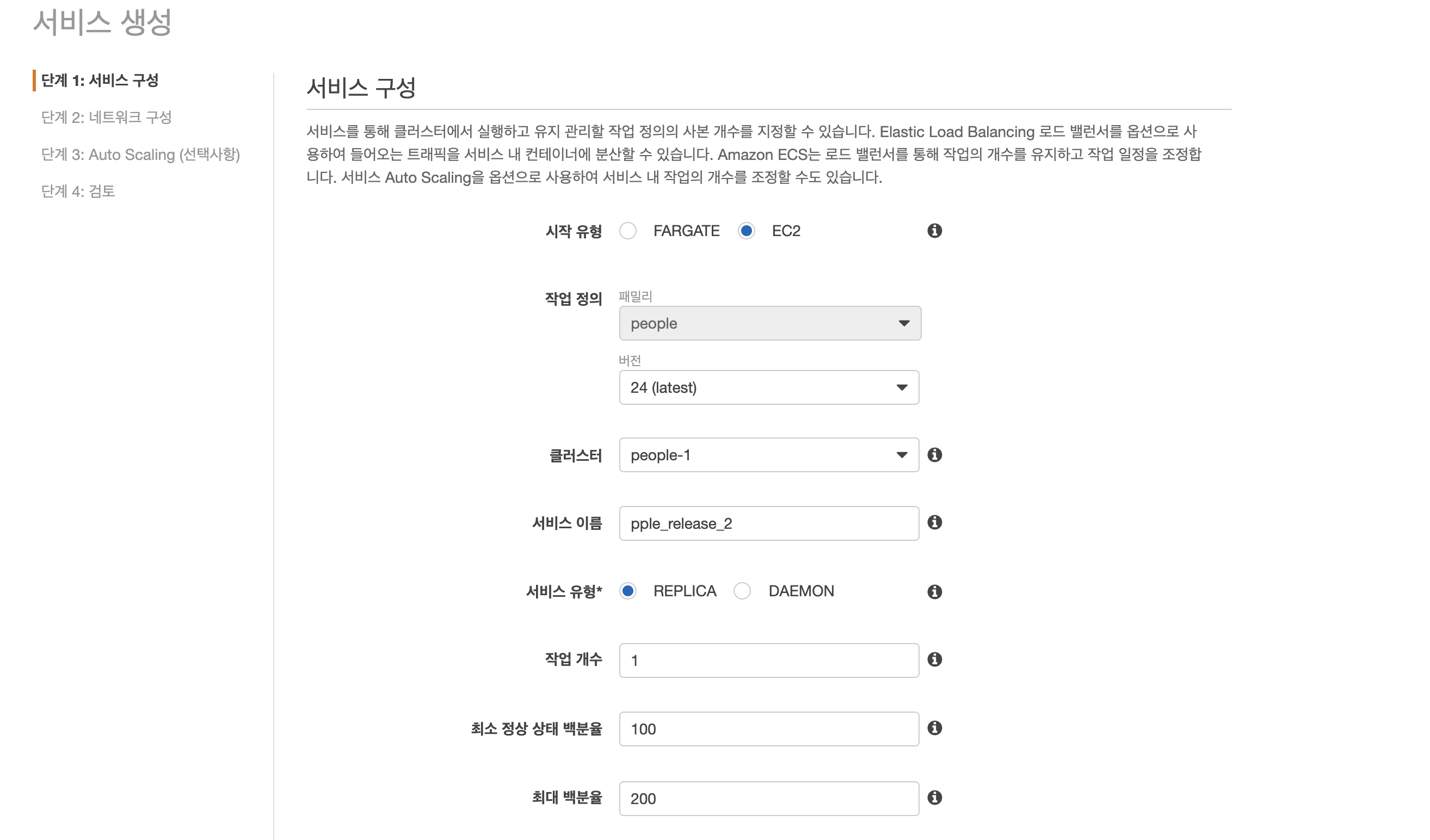
ecs 서비스 생성하기
이제 ecs 서비스를 생성합시다.
기존에 github CI/CD를 따라하셨다면 ECS 클러스터와 task가 있을 겁니다.
작업 개정에서 서비스 생성을 클릭 해봅시다.

기존에 있던 task 작업정의를 선택해주고 쭉쭉 넘어갑시다.

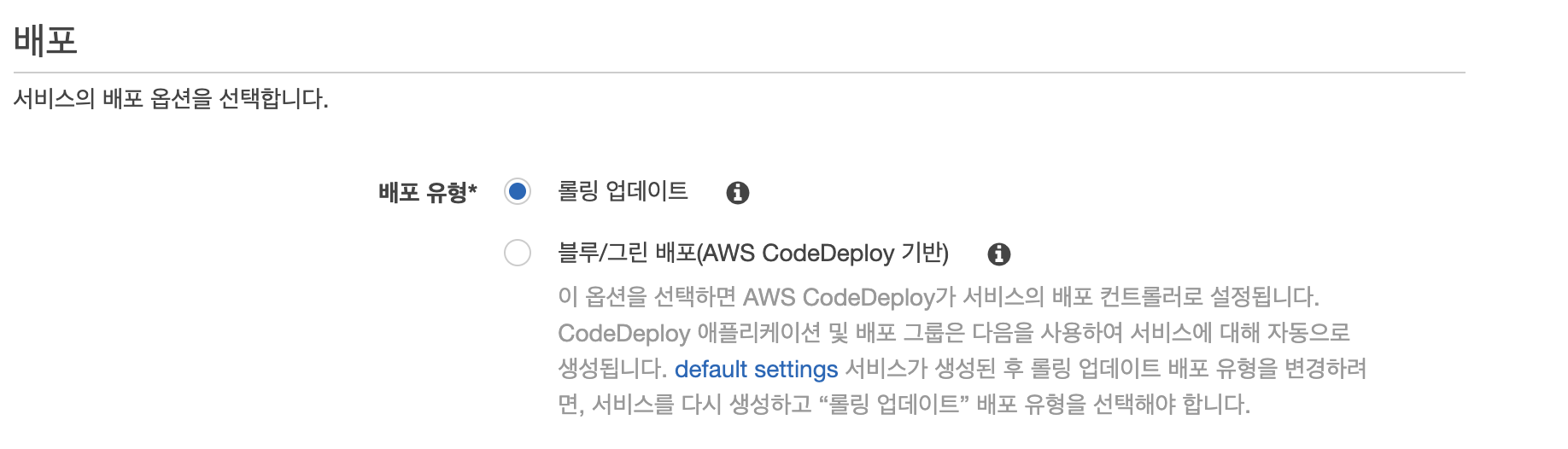
이 옵션 같은 경우에는 롤링 업데이트와 블루/그린 배포의 차이가 있는데요,
기존의 인스턴스를 새로운 인스턴스로 업데이트 하는 과정에서
새로운 인스턴스를 생성하냐 안하냐의 차이가 있고, 롤링업데이트가 비용 효율면에서 좋습니다.
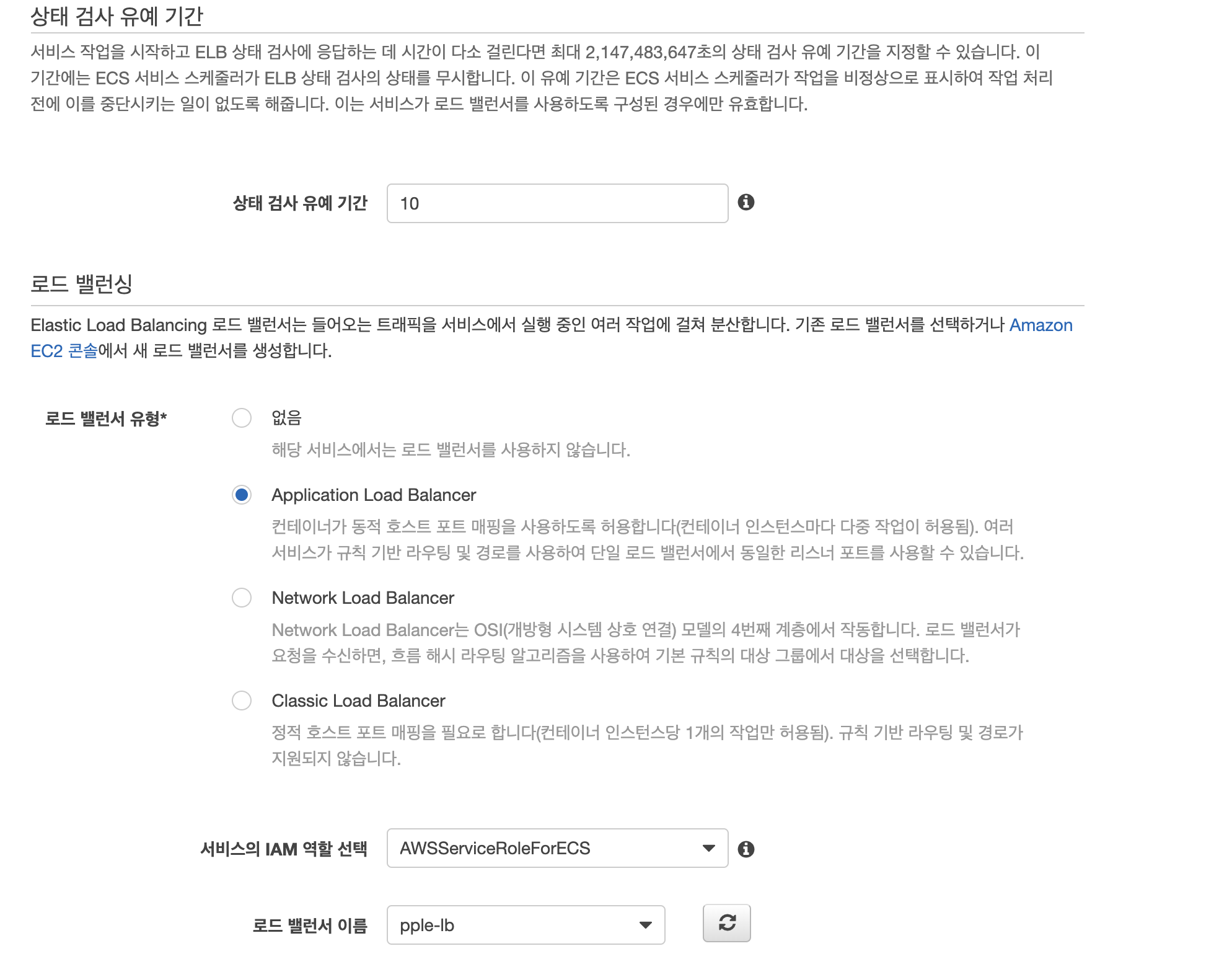
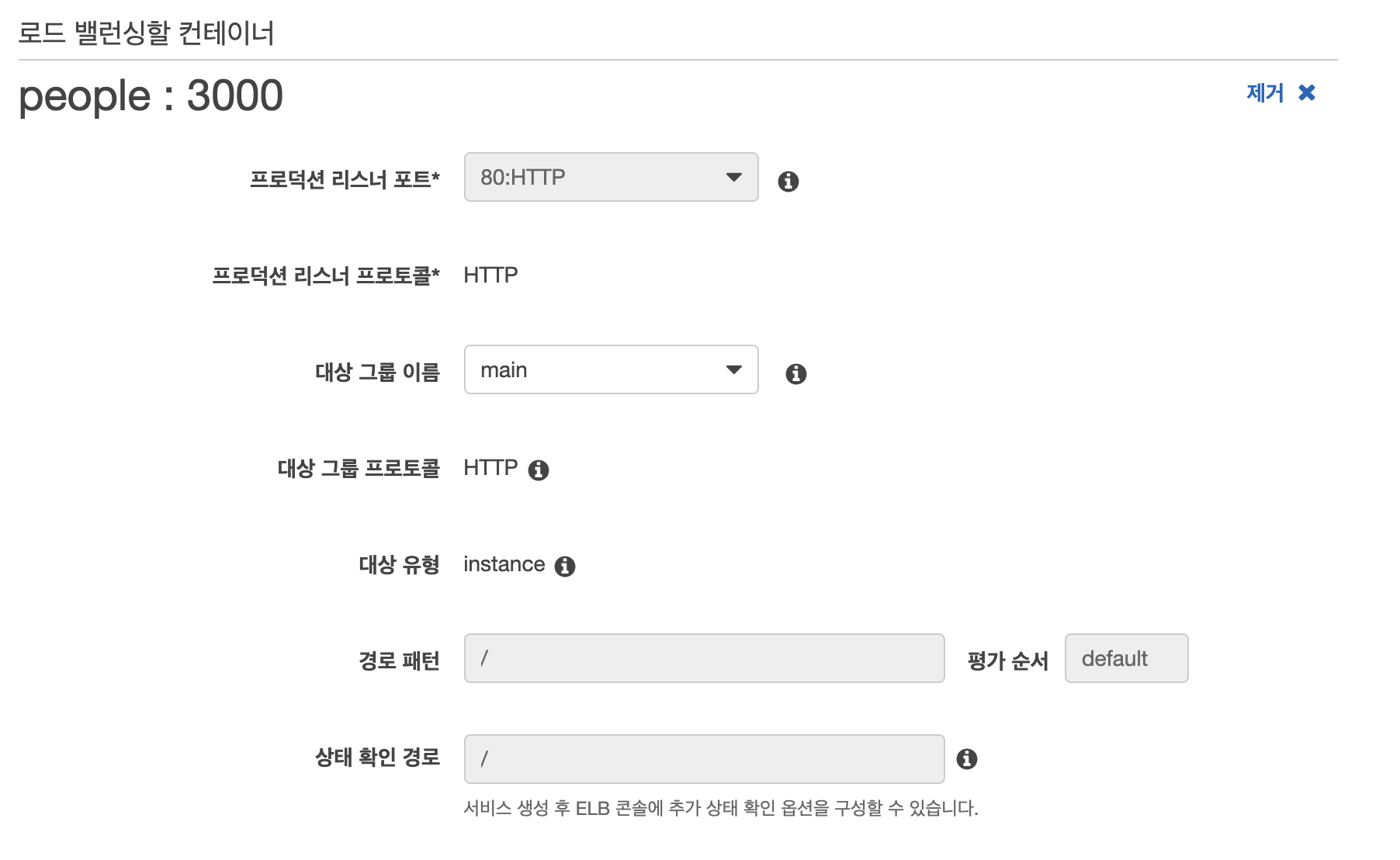
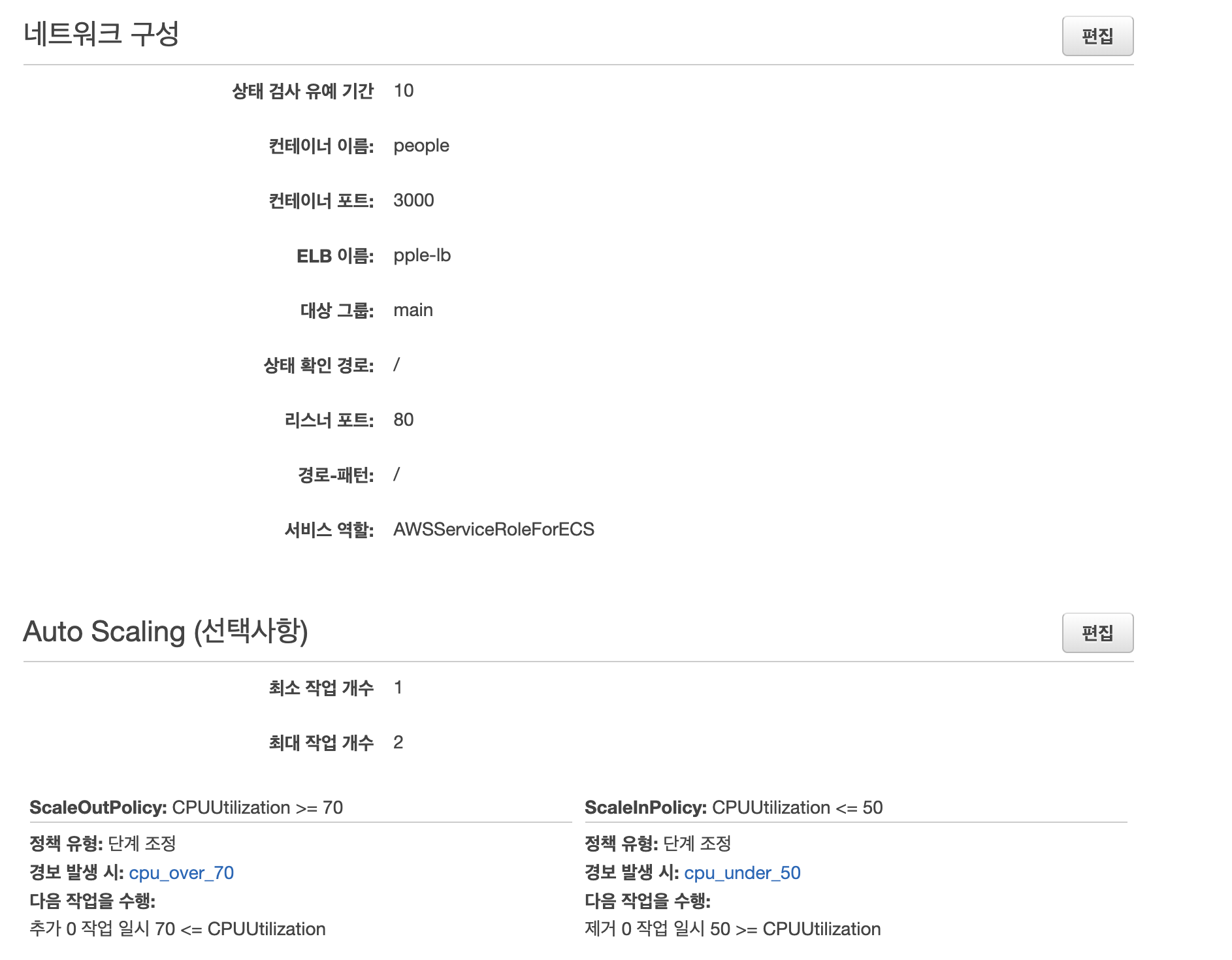
로드밸런서 설정
2단계에서는 로드밸런서를 설정합니다.

상태 검사 유예기간은 짧게 설정하면 로드밸런서에 응답이 느리게 왔을때 계속 재시작 될 수 있으므로 적당히 여유롭게 설정해줍니다.
아까 만들었던 ALB를 사용해야겠죠?
대상그룹 선택

만들었던 대상그룹을 선택해줍니다.
그리고 서비스 검색 활성화는 꺼주세요!
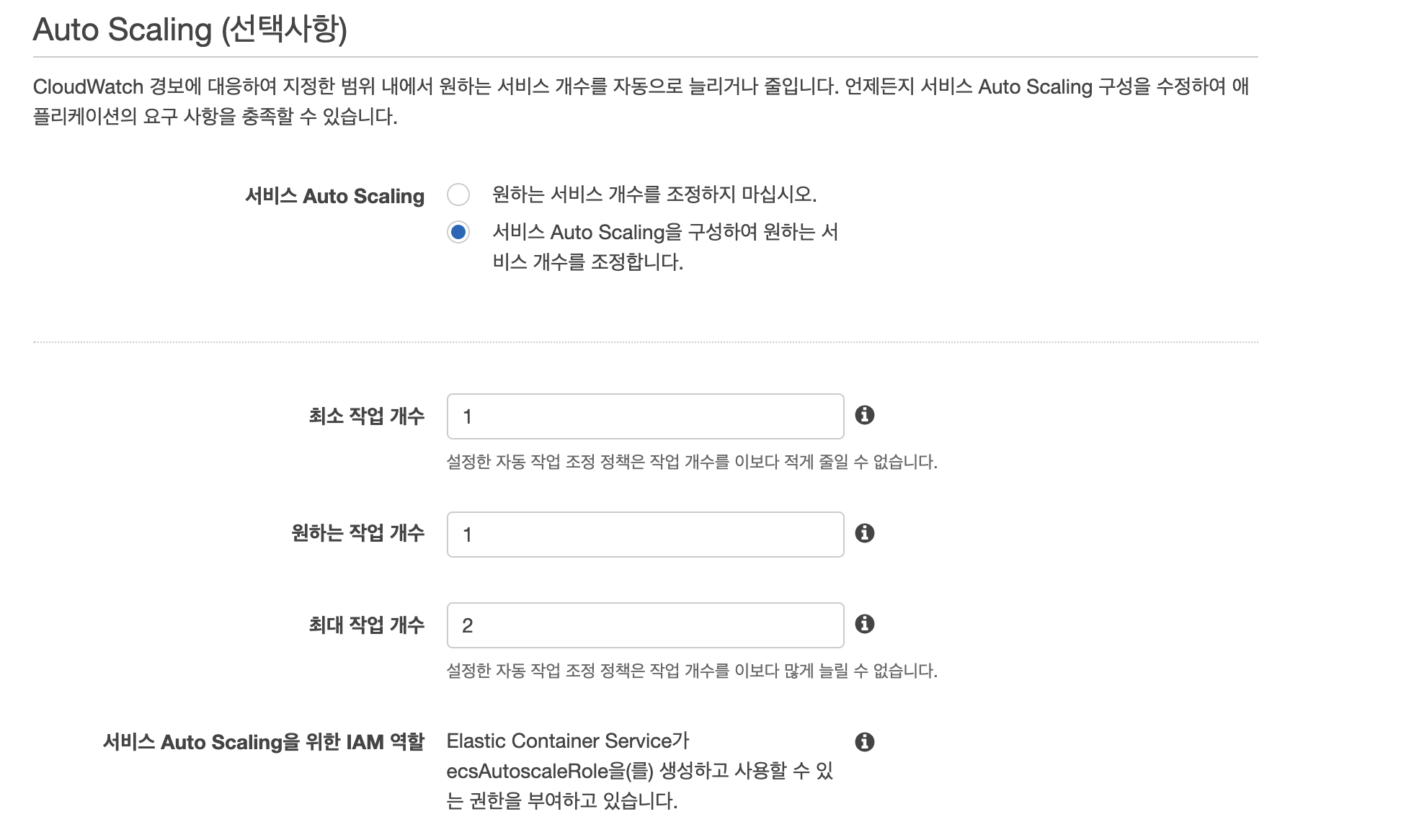
auto scaling
다음단계는 피플의 목표! auto scaling 이에요.

일단 그렇게 많은 트래픽이 예상되지 않으니 최대 작업 개수는 2개로 설정했습니다.
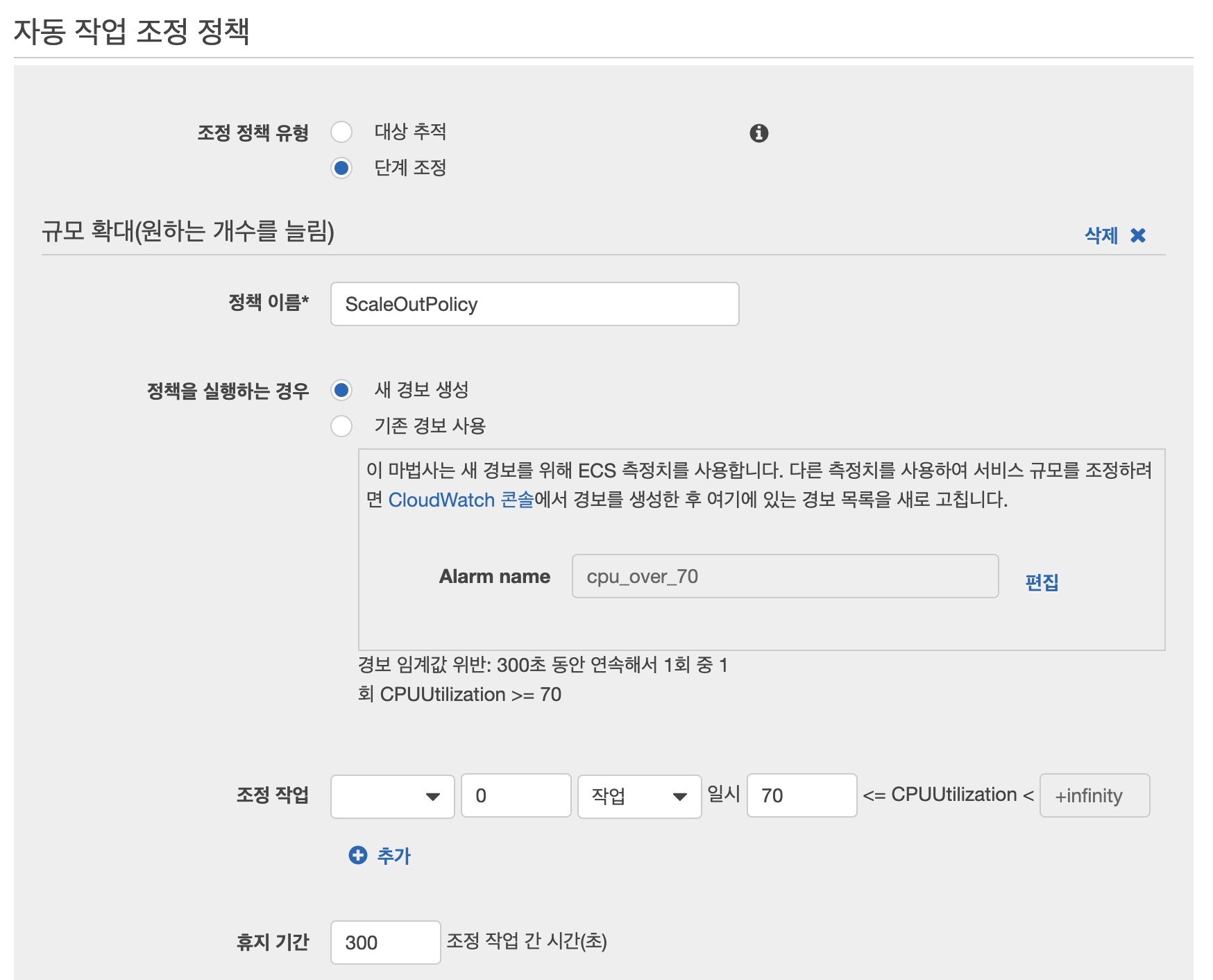
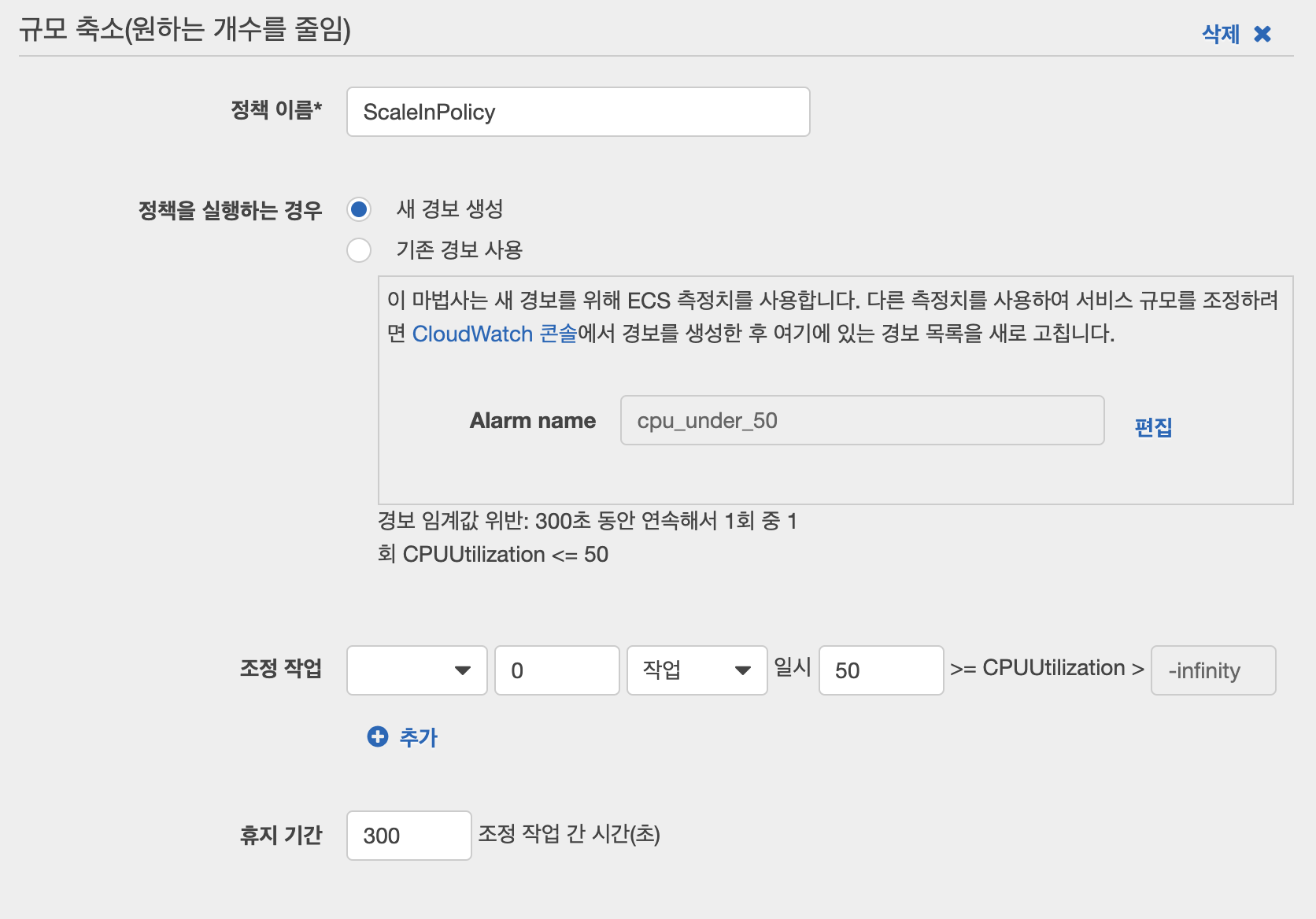
그 이후 규모 확대와 규모 축소 규칙을 정할 수 있습니다.


피플은 CPU 점유 max가 70퍼이상 5분동안 유지되는 경우 scale out,
50퍼 미만으로 평균이 5분동안 유지되면 scale in 규칙을 사용했습니다.
scale out <-> scale in
같은 서버의 개수를 늘이거나 줄이는 것
scale up <-> scale down
성능 좋은 서버로 바꾸거나 성능 낮은 것으로 바꾸는 것
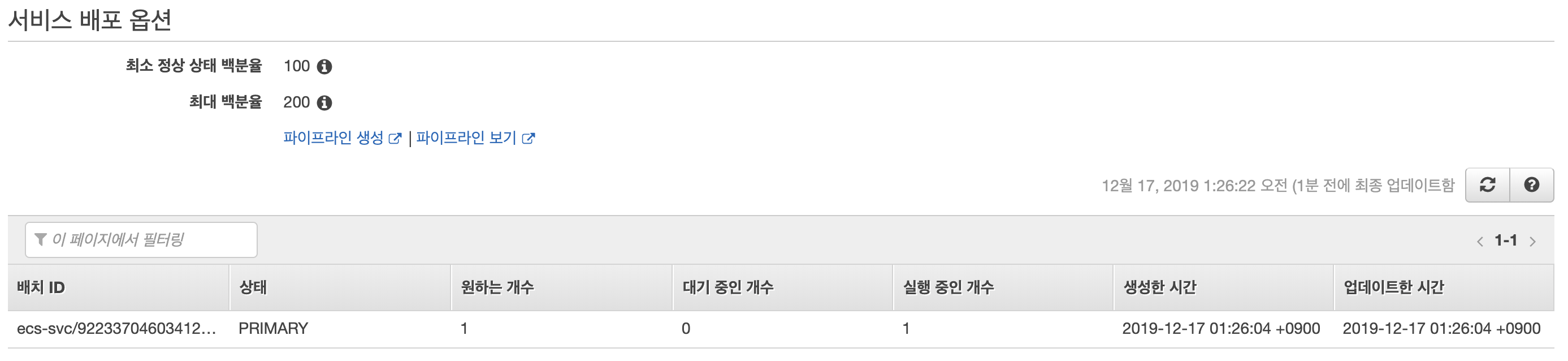
다 설정하고 서비스 생성을 누릅시다.

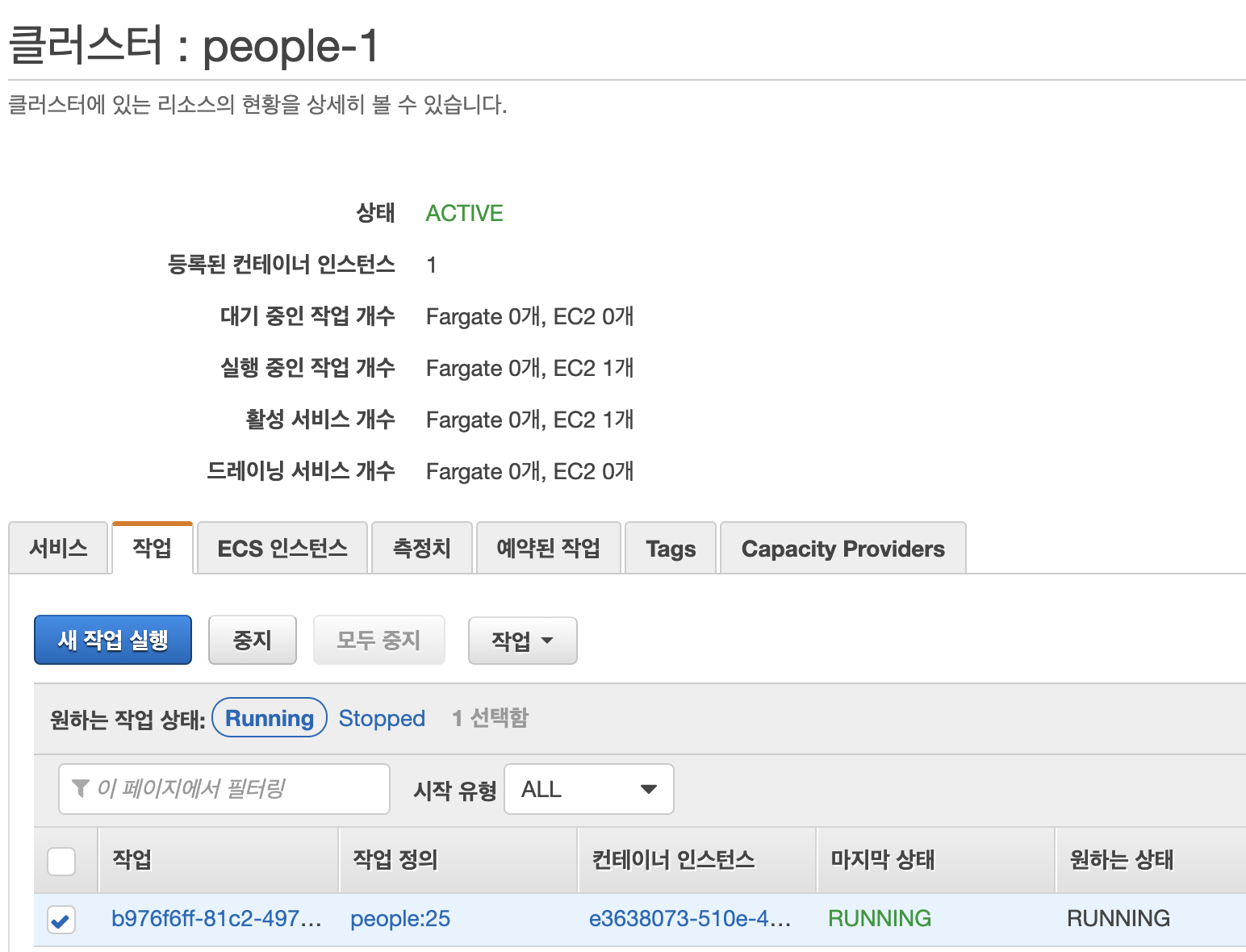
이후 정상적으로 돌아가는 이쁜 ecs 컨테이너를 확인할 수 있습니다.
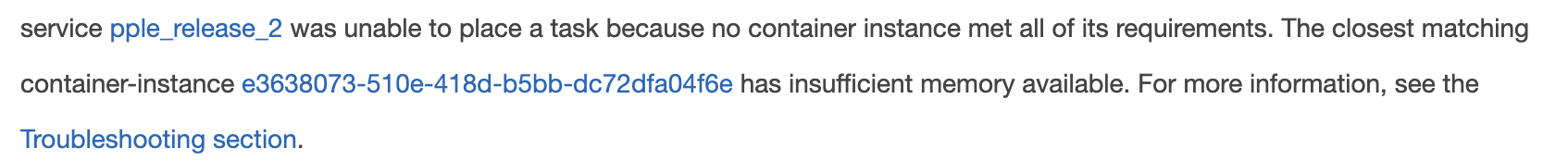
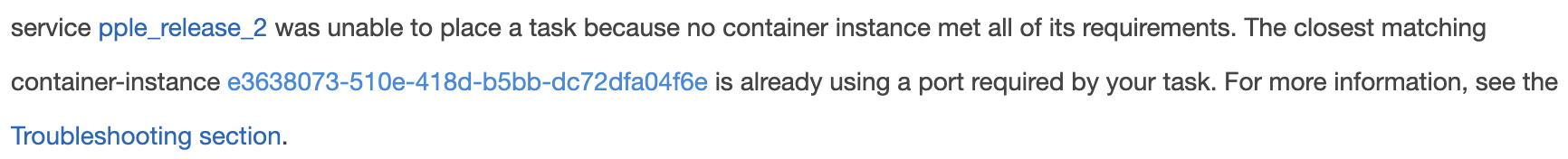
여기서 잠깐! 에러가나요 ㅠ.ㅠ
에러가 나는 경우는 보통 포트가 겹쳐서 에러가 나거나 메모리가 부족한 경우입니다.
메모리 부족

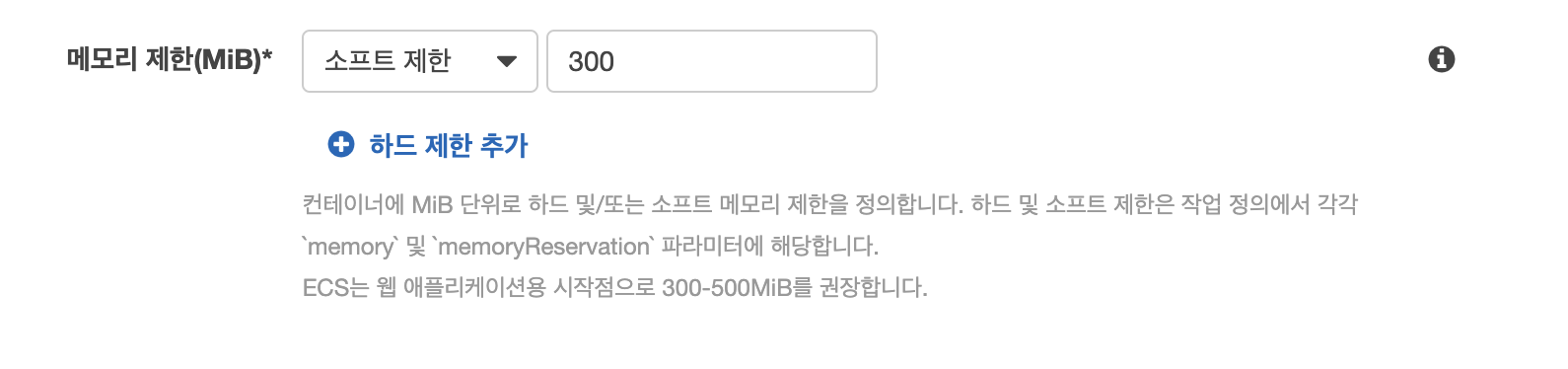
이런 에러가 났을 경우에는 작업 개정을 새로 만들어서 container 정의 부분에

해당 메모리제한을 좀 적게 잡아 두시면 해결이 될겁니다.
포트 충돌

개발하다가 port 3000 is already in use 라는 에러를 참 많이 보셨을 겁니다.
항상 ctrl + c 를 눌러서 끄고 다시 시작했었는데요
똑같습니다.

중지를 눌러주시고 서비스 업데이트를 다시해주시면 됩니다!
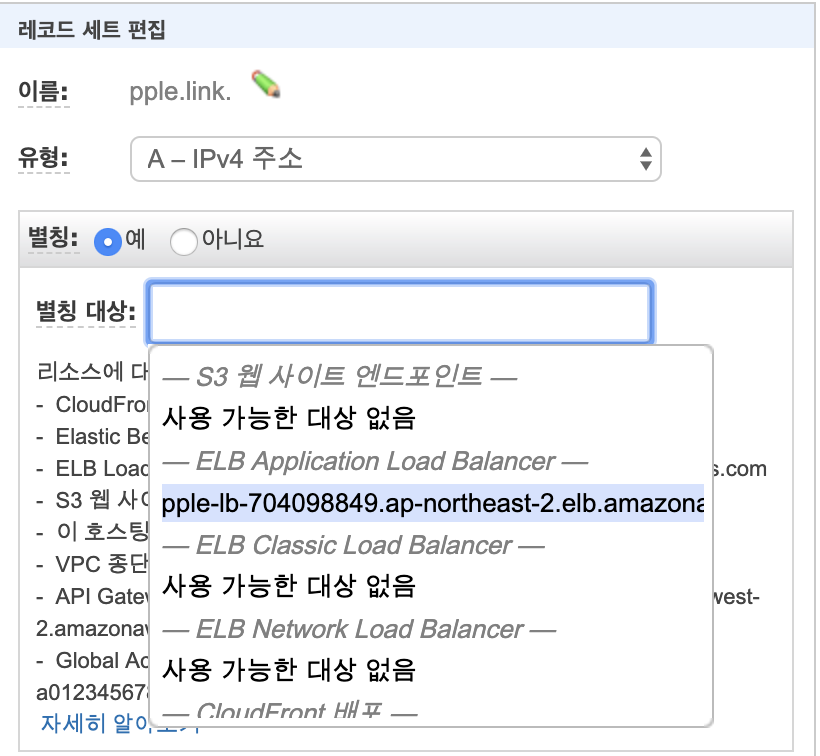
route 53 설정하기
마지막으로 Application load balancer 의 A record를 Route53에 넣어주면 됩니다.

잠깐 503 에러가 날 수 있어요...
좀 참으세요... 곧 될겁니다.

예쁜 피플 배포 완료!
고생하셨습니다!

잘 읽었습니다!