
1. 리액트 시작
1-1. 왜 리액트인가
한때 자바스크립트는 웹 브라우저에서 간단한 연산을 하거나 시각적인 효과를 주는 단순한 스크립트 언어에 불과했다. 하지만 현재는 웹 애플리케이션에서 가장 핵심적인 역할을 합니다. 더 나아가서 서버 사이드는 물론 모바일, 데스크톱 애플리케이션에서도 엄청난 활약을 하고 있습니다.
대규모 애플리케이션 중 프런트앤드 사이드에서 돌아가는 애플리케이션 구조를 자바스크립트만으로 관리하려면 골치가 아플 것입니다. 지금까지 수많은 프레임워크가 조금씩 다른 관점에서 이를 해결하려고 노력해왔습니다. 이 프레임워크들은 주로 MVC(Model-View-Controller) 아키텍처, MVVM(Model-View-View Model) 아키텍처를 사용합니다. 이들이 지닌 공통점은 모델과 뷰가 있다는 것인데, 모델은 애플리케이션에서 사용하는 데이터를 관리하는 영역, 뷰는 사용자에게 보이는 부분입니다. 프로그램이 사용자에게서 버튼 클릭 혹은 텍스트 입력 등의 작업을 받으면 컨트롤러는 모델 데이터를 조회하거나 수정하고, 변경된 사항을 뷰에 반영합니다. 반영하는 과정에서 보통 뷰를 변형합니다.
하지만 뷰를 변형할 때 만약 애플리케이션 규모가 크면 상당히 복잡해지고 제대로 관리하지 않으면 성능이 떨어질 수 있습니다. 이를 해결하기 위해 어떤 데이터가 변할 때마다 어떤 변화를 줄지 고민하는 것이 아니라, 기존 뷰를 날려 버리고 처음부터 새로 렌더링 하는 방식을 생각해냈습니다. 이러한 방식으로 최대한 성능을 아끼고 편안한 사용자 경험을 제공하면서 구현하고자 개발한 것이 리액트(React)입니다.
1-1-1. 리액트 이해
리액트는 자바스크립트 라이브러리로 사용자 인터페이스를 만드는 데 사용합니다. 구조가 MVC, MVW 등인 프레임워크와 달리 오직 V(View)만 신경 쓰는 라이브러리입니다.
리액트 프로젝트에서 특정 부분이 어떻게 생길지 정하는 선언체가 있는데, 이를 컴포넌트(component)라고 합니다. 컴포넌트는 다른 프레임워크에서 사용자 인터페이스를 다룰 때 사용하는 템플릿과는 다른 개념입니다. 템플릿은 HTML 태그 형식을 문자열로 반환하는 대신 컴포넌트는 재사용이 가능한 API로 수많은 기능을 내장하고 있으며, 컴포넌트 하나에서 해당 컴포넌트의 생김새와 작동 방식을 정의합니다. ????
사용자 화면에 뷰를 보여주는 것은 렌더링이라고 합니다. 리액트 라이브러리는 뷰를 어떻게 렌더링 하길래 데이터가 변할 때마다 새롭게 리렌더링 하면서 성능을 아낄까요? 이를 알려면 '초기 렌더링'과 '리렌더링' 개념을 이해해야 합니다.
1-1-2. 초기 렌더링
어떤 UI 관련 프레임워크, 라이브러리를 사용하든지 맨 처음에 어떻게 보일 지를 정하는 초기 렌더링이 필요합니다. 리액트에서는 이를 다루는 render 함수가 있습니다.
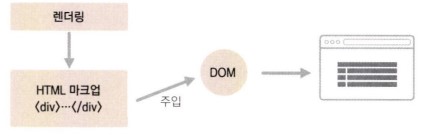
render() {...}이 함수는 컴포넌트가 어떻게 생겼는지 정의하는 역할을 합니다. 이 함수는 HTML 형식의 문자열을 반환하지 않고(템플릿), 뷰가 어떻게 생겼고 어떻게 작동하는지에 대한 정보를 지닌 객체를 반환합니다. 컴포넌트의 렌더링 작업이 끝나면 가지고 있는 정보들을 사용하여 HTML 마크업을 만들고, 우리가 정하는 실제 페이지의 DOM 요소 안에 주입합니다.

1-1-3. 조화 과정
리액트에서 뷰를 업데이트할 때는 "업데이트 과정을 거친다"라고 하기보다는 "조화 과정(reconciliation)을 거친다"라고 합니다. 컴포넌트에서 데이터에 변화가 있을 때 우리가 보기에는 변화에 따라 뷰가 변형되는 것처럼 보이지만, 사실은 새로운 요소로 갈아 끼우기 때문입니다.
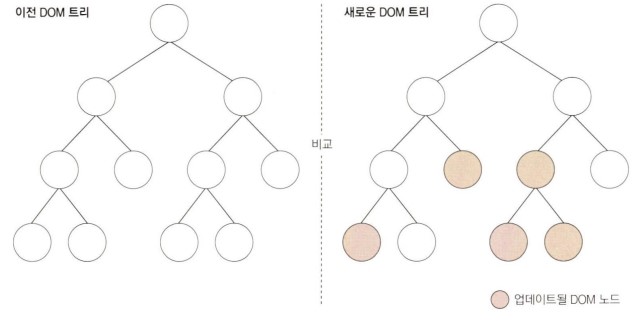
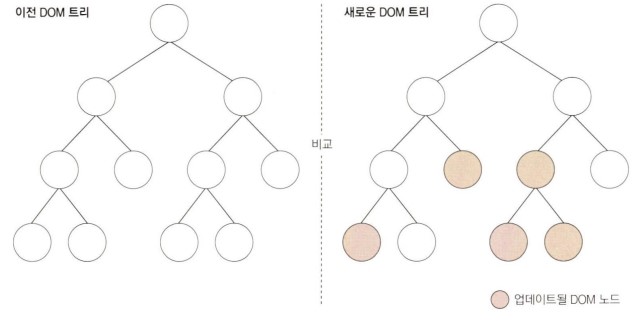
이 작업 또한 render 함수가 맡아서 합니다. 이전에 render 함수가 뷰가 어떻게 생겼는고 어떻게 작동하는지에 대한 정보를 가진 객체를 반환하다고 했습니다. 컴포넌트는 데이터를 업데이트 했을 때 새로운 데이터를 가지고 render 함수를 또 다시 호출합니다. 이렇게 함으로 업데이트된 데이터를 가진 뷰를 생성해낼 것입니다. 하지만 render 함수가 반환하는 결과를 바로 DOM에 반영하지 않고, 이전에 render 함수가 만들었던 컴포넌트 정보와 비교합니다. 자바스크립트를 사용해 둘의 차이를 알아내고 DOM 트리를 업데이트합니다.

1. 리액트 시작
1-2. 리액트의 특징
1-2-1. DOM이란?
DOM은 Document Object Model의 약어로, 객체로 문서 구조를 표현하는 방법이나 XML이나 HTML로 작성합니다. 웹 브라우저는 DOM을 활용하여 객체에 자바스크립트와 CSS를 적용합니다. DOM은 트리 형태라서 특정 노드를 찾거나 수정하거나 제거하거나 원하는 곳에 삽입할 수 있습니다.
DOM에는 치명적인 단점이 하나 있습니다. 바로 동적 UI에 최적화되어 있지 않다는 점입니다. HTML은 자체적으로 정적이기 때문에 자바스크립트를 이용해서 동적으로 만들어줄 것입니다. 문제는 DOM 자체가 빨라도 웹 브라우저가 CSS를 다시 연산하고, 레이아웃을 구성하고, 페이지를 리페인트하는 과정에서 시간이 허비가 되어 느리다고 느낄 수 있다는 것입니다.
이때 Virtual DOM 방식을 사용하여 DOM 업데이트를 추상화하여 DOM 처리 횟수를 최소화하여 더 빠르고 효율적으로 진행해볼 수 있습니다.
1-2-2. Virtual DOM
Virtual DOM을 사용하면 실제 DOM에 접근해 조작하는 대신, 이를 추상화한 자바스크립트 객체를 구성하여 사용합니다. 리액트에서 데이터가 변해 웹 브라우저에 실제 DOM을 업데이트할 때는 다음 3가지 절차를 거칩니다.
- 데이터를 업데이트하면 전체 UI를 Virtual DOM에 리렌더링합니다.
- 이전 Virtual DOM에 있던 내용과 현재 내용을 비교합니다.
- 바뀐 부분만 실제 DOM에 적용합니다.

이 그림에서 오른쪽 DOM 트리가 Virtual DOM입니다.
1-2-3. 기타 특징
리액트는 오직 뷰만 담당하고, 라이브러리입니다. 따라서 기타 기능은 직접 구현하여 사용해야 합니다. 그렇지만, 다른 개발자들이 만든 라이브러리를 사용해 빈자리를 채우면 됩니다. 해당 분야에서 마음에 드는 라이브러리를 사용할 수 있다는 것은 장점이지만, 여러 라이브러리를 접해야 한다는 단점도 있습니다. 또 리액트는 다른 웹 프레임워크나 라이브러리와 혼용할 수도 있습니다.
