
자바스크립트 엔진
자바스크립트를 주 언어로 사용하는 사람으로써 실제 자바스크립트의 동작 원리를 알아보려고한다.
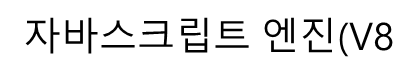
자바스크립트는 동적타입의 인터프리터 언어이며, 모든 실행은 자바스크립트 엔진에 의해 처리됩니다.
인터프리터 언어라해서 한줄 한줄 읽으면서 최적화되지 않은 바이트코드(중간 단계 언어)를 빠르게 생성하는 로직인 줄 알았지만,
자바스크립트 엔진은 여러가지가 있지만, 그중 CHROME, Nodejs 등에서 사용되는 V8엔진에 대해서 알아보려고 합니다.
V8
C++로 작성되었으며, 구글이 개발한 오픈소스입니다. 자바스크립트의 표준(ECMAScript)와 웹어셈블리를 완벽히 지원합니다.
자바스크립트 엔진은 인터프리터와 컴파일러의 장점을 모두 취하는 하이브리드 접근 방식을 사용합니다.
CF) ECMAScript는 자바스크립트의 기본 사양(표준)입니다.
자바스크립트와 같은 스크립팅 언어가 일관되게 동작하도록 하기 위해 문법, 데이터 구조, 내장 객체 등을 정의한 규격이라고 할 수 있습니다.
이 표준은 Ecma International에서 관리하며, ECMAScript 5, ECMAScript 6(ES2015) 등 여러 버전으로 발전했습니다.
자바스크립트 엔진 처리 단계

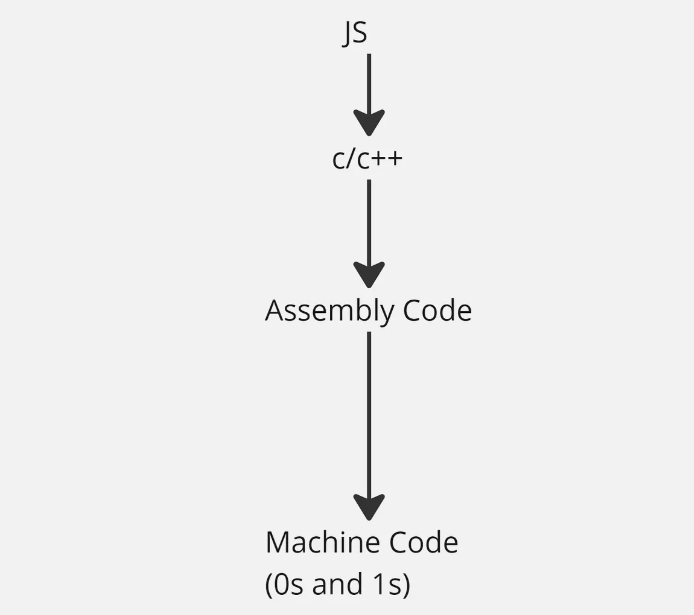
1. V8은 자바스크립트 코드를 직접 이해하지 못하므로 소스 코드를 파싱하여 추상 구문 트리로 변환하고 V8이 더 쉽게 처리할 수 있는 형태로 만듭니다. 이 과정에서 스코프도 함께 생성됩니다.
참고로 parser에서 호이스팅이 이루어진다.
2. 해당 AST와 스코프를 기반으로 이그니션 인터프리터는 바이트코드(중간 언어)를 생성할 수 있습니다.
이그니션은 V8엔진의 인터프리터 명이다.
3. 이 시점에서 엔진은 코드를 실행하고 타입 피드백을 수집하기 시작합니다. (실행 단계에서는 코드에 대한 타입 피드백을 제공합니다.)
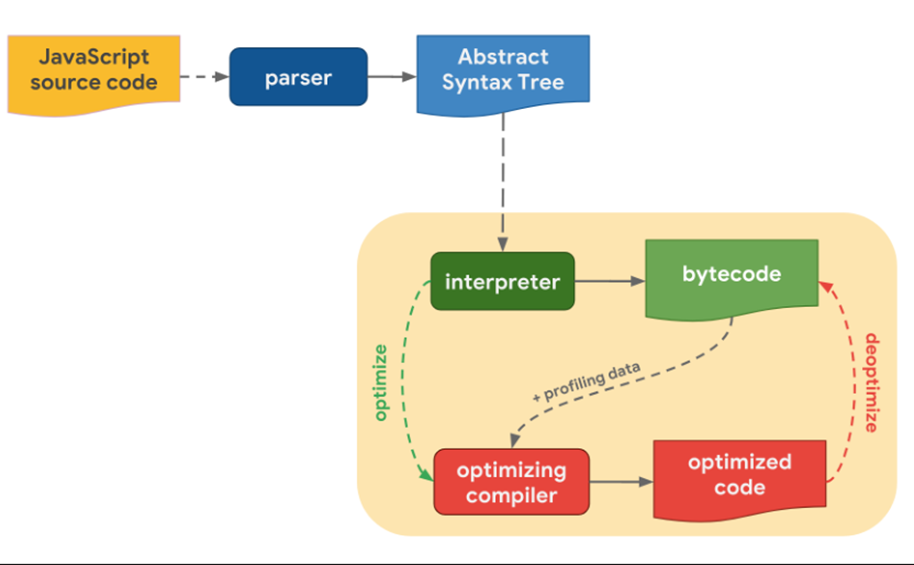
4. V8 엔진은 런타임 과정 중 지속적인 프로파일링을 통해 실행 속도를 높이기 위해, 바이트 코드가 피드백 데이터와 함께 최적화 컴파일러로 전달될 수 있습니다. 최적화 컴파일러는 이를 기반으로 특수한 경우를 가정하고 고도로 최적화된 기계어를 생성합니다. 이 과정은 병렬로 처리되며 V8은 자주 사용되는 바이트코드를 "핫" 코드로 표시하여 더 효율적인 기계어로 변환합니다. 하지만 바이트코드가 아닌 기계어를 직접 사용하지 않는 이유는 다음과 같습니다.
- 기계어에는 많은 양의 메모리가 필요합니다.
- 기계어가 항상 바이트코드보다 빠른 것은 아닙니다. 기계어는 실행 속도는 매우 빠르지만 컴파일하는 데 더 오랜 시간이 걸립니다. 반면 바이트코드는 컴파일 시간은 짧지만, 실행 단계가 더 느리다는 단점이 있습니다.
- 만약 어느 시점에서 최적화 컴파일러의 가정 중 하나가 잘못된 것으로 판명되면, 최적화를 취소하고 다시 인터프리터로 돌아갑니다.
Adaptive JITC

인터프리터(interpreter)
: 최적화되지 않은 바이트코드(bytecode)를 빠르게 생성합니다.
최적화 컴파일러(optimizing compiler)
: 매우 최적화된 기계어 코드(machine code)를 약간 시간을 들여서 생성합니다.
이 과정에서 바이트코드는 중간 언어(IR, intermediate representation)입니다.
만약 interpreter 모드라면 바이트코드를 하나씩 읽어서 실행하고, JIT 모드라면 바이트 코드를 기반으로 컴파일하여 수행합니다.
JavaScript 엔진들은 대부분 adaptive compilation 방식을 택하고 있습니다.
Adaptive compilation이란, 모든 코드를 일괄적으로 같은 수준의 최적화를 적용하는 것이 아니라, 반복 수행되는 정도에 따라 유동적으로(adaptive) 서로 다른 최적화 수준을 적용하는 방식입니다.
따라서 인터프리터 방식, 컴파일러방식 하나를 따르는 것이 아닌 장점들을 모아둔 하이브리드 방식인 adaptive compilation 방식을 택한 것 입니다.
Adaptive JITC는 type profiling을 수행하므로, 자바스크립트 변수의 type이 변하지 않는다면 높은 성능을 얻을 수 있습니다.
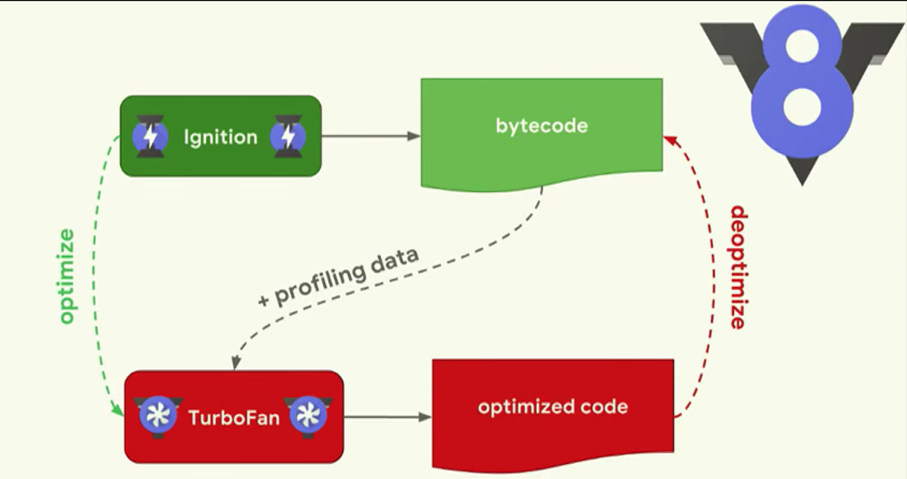
실제 V8 엔진 처리 도식

🔗 출처 및 참고 링크
https://velog.io/@godori/JavaScript-engine-1=
https://meetup.nhncloud.com/posts/77
https://velog.io/@surim014/the-v8-javascript-engine
