
Client-side programming
웹 애플리케이션의 클라이언트 사이드 자바스크립트는 브라우저에서 HTML, CSS와 함께 실행된다. 따라서 브라우저 환경을 고려할 때 더 효율적인 클라이언트 사이드 자바스크립트 프로그래밍이 가능해진다.
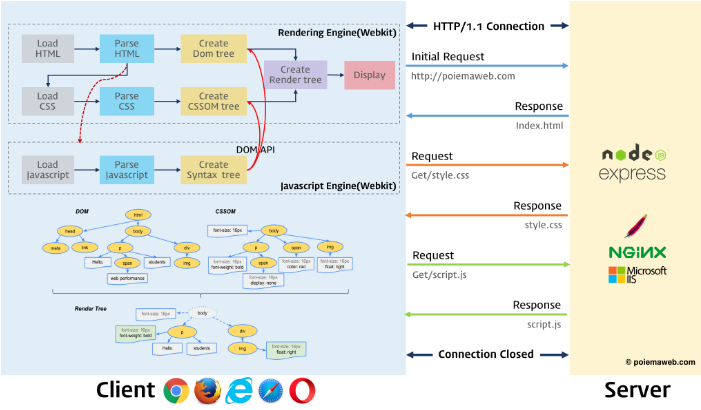
이를 위해 브라우저가 HTML, CSS, 자바스크립트로 작성된 텍스트 문서를 어떻게 파싱하여 브라우저에 렌더링하는지 공부해야 할 필요가 있다.
Critical rendering path
브라우저가 하나의 화면을 그려내는 순서
이를 알아야 추후 발생할 수 있는 브라우저 렌더링 성능 저하의 원인을 파악하여 조치할 수 있다.
request/reponse -> loading -> scripting -> rendering -> laylout -> painting
request/reponse: 브라우저가 서버에서 html 요청
dom, cssom 변환 ( loading )
Construciton: ( html을 브라우저만의 언어로 바꾸는 영역) DOM CSSOM RenderTree
- dom, css가 작을 수록 rendering tree가 작아져 성능이 좋아짐
operation: ( 렌더링 파트 ) Layout paint compostion
- layout: 화면 크기의 의존하여 각 요소의 위치 결정
- paint: 레이어 별로 준비... 브라우저가 성능 개선을 위해서 준비해놓는것임. 준비해놓지 않으면 특정 부분만 수정해도 될 것을 전체를 다시그려야함
willchange 속성값--> 어떤 값 변경될지 모름.. 미리 준비해놓음.. 레이어를 생성해 놓아 수정될때 해당부분만 수정되도록..
layout, paint가 자주 일어나지 않도록 만들어야함.
브라우저별 Rendering Engine
Blink : 크롬, 신형 Edge
Gecko : 파이어폭스
WebKit : 사파리
Trident :
IEEdgeHTML : 구형 Edge
CSS Triggers
reflow, repaint, composite
위 키워드들은 Rendering 과정에 포함된 것들이라고 봐도 된다..
're'.. 화면의 요소는 언제든 변경될 수 있다. 따라서 다시 화면에 반영되기 위해서 위의 키워드들이 과정에 포함되는 것이다.
여기서 말하고자하는 핵심은 기존 redering(layout -> paint -> composite) 과정처럼
어떤 trigger에 의해 화면의 요소가 바뀔때 reflow가 발생했다면.. 다음 단계인 repaint, composite도 연이어 발생한다는 것.
따라서 코드를 작성할때 브라우저의 성능을 위해서라면 최대한 그리는 과정을 줄여야한다. 이를 최척화라고 표현한다.
동일한 CSS 요소더라도 브라우져별로 동작이 다르기때문에, 이를 잘 정리해놓은 사이트가 존재하는데...그 사이트가 바로 본 포스팅의 이유인 CSS Triggers 라는 사이트다.
참고)
https://web.dev/critical-rendering-path-render-tree-construction/
https://d2.naver.com/helloworld/5237120
