전에 하려던 사이드 프로젝트 방향을 바꿔서 다시 기획 단계로 돌아왔다.
너무 한지 오래 되기도 했고, 어떻게든 편한 방법을 찾아서 원점부터 다시 시작ㅎㅎ
예전에 찾아 놓은 글이 있었는데 그 때는 무슨 이유인지 안됐던게, 지금은 다행히 잘 되어서 되는 버전으로 다시 정리하기로 했다.(근데 뭔가 그 때도 안됐다기 보다는 됐는데 된걸 몰랐던거 같기도;;; 이해도의 차이 인 것 같기도 하다..ㅎ 지금은 다시 글 찾아서 읽어보면 이해가 착착 가는걸 보면...)
혹시나 익스텐션 개발이 필요하신 분들은 저처럼 괜히 헤메지 마시고 이 순서로 해보시기를...
1. 개념 익히기
검색하면 많이 나온다.ㅎ 전에 찾아둔 엄청 좋은 글이 있었는데 분명 블로그에 정리한것 같은데... 안보인다ㅠㅠ 나중에 찾으면 다시 올릴 예정...
아무튼 검색하면 나오는게 많으니, 'popup.html', 'popup.js', 'background.js', 'manifest.json' 관련해서 기본적으로 보고 시작하면 좋을 듯 하다...
2. 공식 문서 및 샘플 참조
전에 봤을 때는 이거로 뭐 어쩌라는건가 했는데,, 지금은 그 때의 내가 창피하다.. 이렇게까지 친절할 수가 없는데.. 공식 문서도 대강 보고, 아래 'GoogleChrome/chrome-extensions-samples' 들어가서 리포로 받아온 후 천천히 살펴보면 이해가 바로 갈 것 이다. 예제가 굉장히 많다.
Chrome Extensions Docs
GoogleChrome/chrome-extensions-samples
3. 개발자 모드로 익스텐션 올려보기
2번에서 받아온 샘플을 바로 하나씩 올려보면 팝업 구조 파악에 도움이 많이 될 것 같다.ㅎㅎ
자바스크립트로만 개발 할 경우 바로 새 프로젝트를 생성해서 하면 된다.
익스텐션 올리는 방법(예전 정리 글)
Chrome Extensions with React 시작하기(정리중..)
4. boilerplate 이용하기
리액트로 개발을 원하는 경우 boilerplate 프로젝트를 이용하면 쉽게 시작할 수 있다.
아래 첨부한 블로그 추천대로 'sivertschou/react-typescript-chrome-extension-boilerplate' 여기서 리포로 받아와서 조금씩 수정하니 쉽게 시작 할 수 있었다.
Chrome Extension 개발 이제 여기에 react를 끼얹은...
sivertschou/react-typescript-chrome-extension-boilerplate
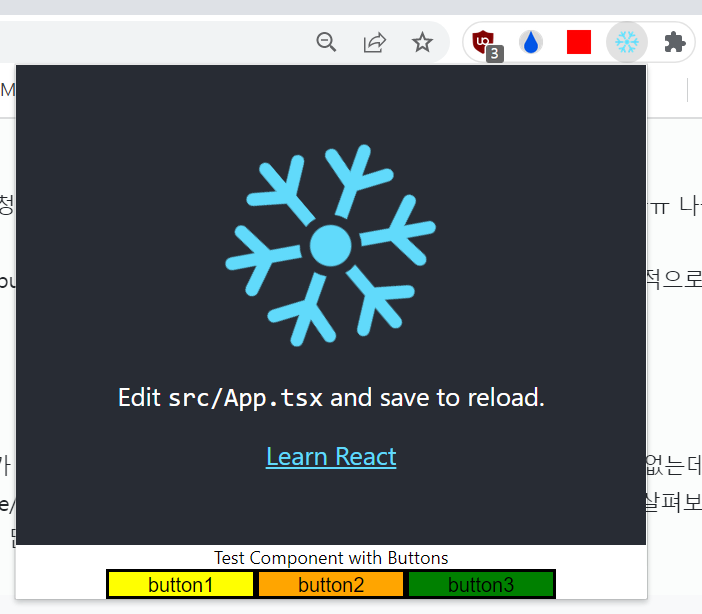
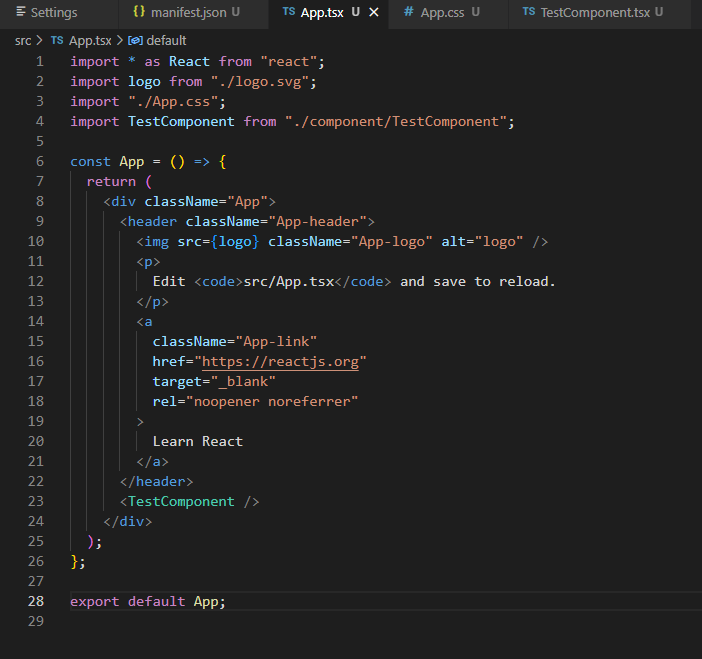
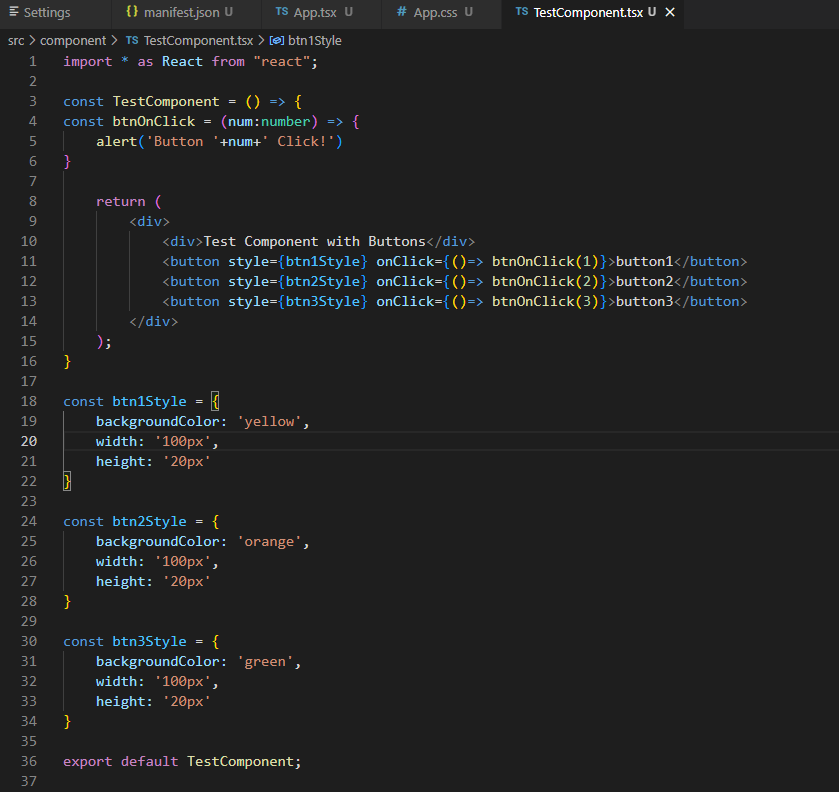
아래는 오늘까지 테스트 완료 모습

팝업 띄우기

App 렌더링

기타 동작 확인
기본틀은 다 잡혔으니 이제 기획만 더 정리하면 금방 할 듯...??ㅎㅎ
(이러다 기획 또 변경되면 그게 문제지만... 이번에는 전반적인 기획 구상은 끝난 상태라 정리만 하면 된다..ㅎㅎ 이번엔 꼭 완성할테야....)

헤매고있었는데 좋은글 감사합니다