Chrome Extensions with React 프로젝트 개발중, manifest.json 파일 일부분만 수정했을 뿐인데 확장프로그램에서 업데이트를 하니 저런 에러가 나왔다(생각보다 금방 해결되어서 사진은 없음..).

package.json에 저렇게 "type":"module"만 추가해줬더니 해결완료..
해결은 됐지만 이해가 안가는 부분
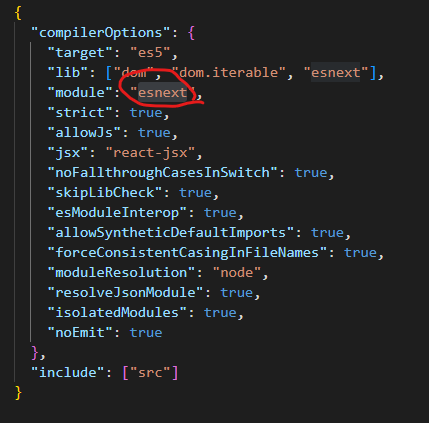
보통 저런 에러가 뜨는 원인이 타입스크리트 설정 파일(tsconfig.json)의 모듈 설정 부분을 "module":"commonjs" -> 이렇게 해줬기 때문이라고 하는데(commonjs는 import시 require문을 사용하기 때문)..

나는 저렇게 "esnext"로 설정해줬는데.. 왜..?(es2015, esnext는 import 문법을 지원한다고 함..)
아무튼 일단은 해결했지만... 뭔가 찜찜하다...
참고 출처
에러
https://takeknowledge.tistory.com/141
에러 출처의 출처
https://subji.github.io/posts/2020/06/03/nodetypescripterror1
import 문법 관련
https://codingapple.com/unit/typescript-tsconfig-json/
