Material-ui : Image List 적용시 발생했던 문제를 포스팅합니다.
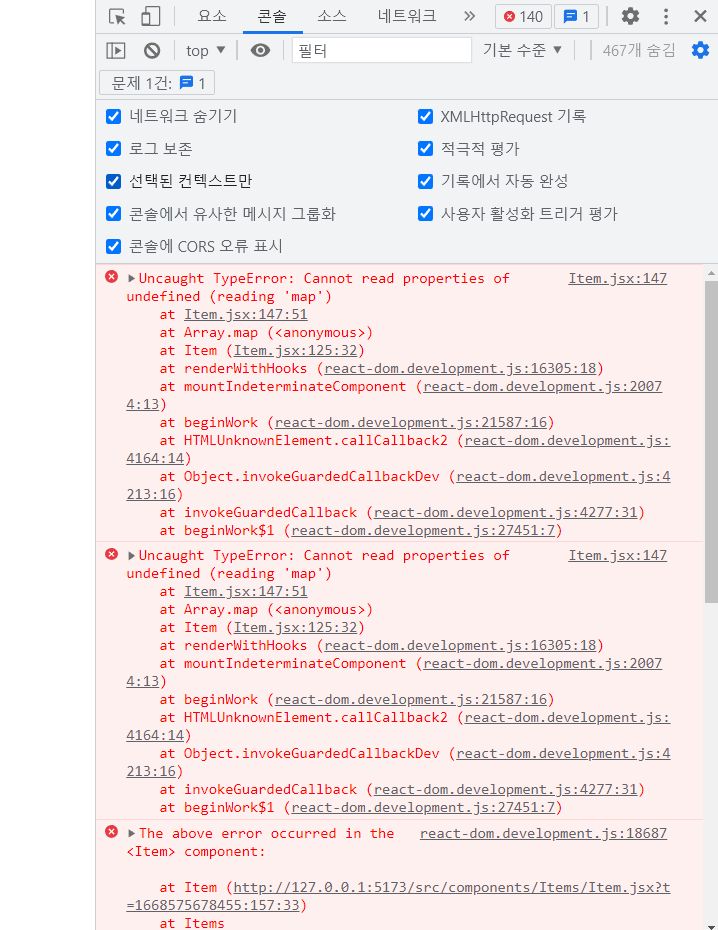
TypeError: Cannot read property 'map' of undefined
맨아래 문제 해결만 봐도 됩니다.
진행과정

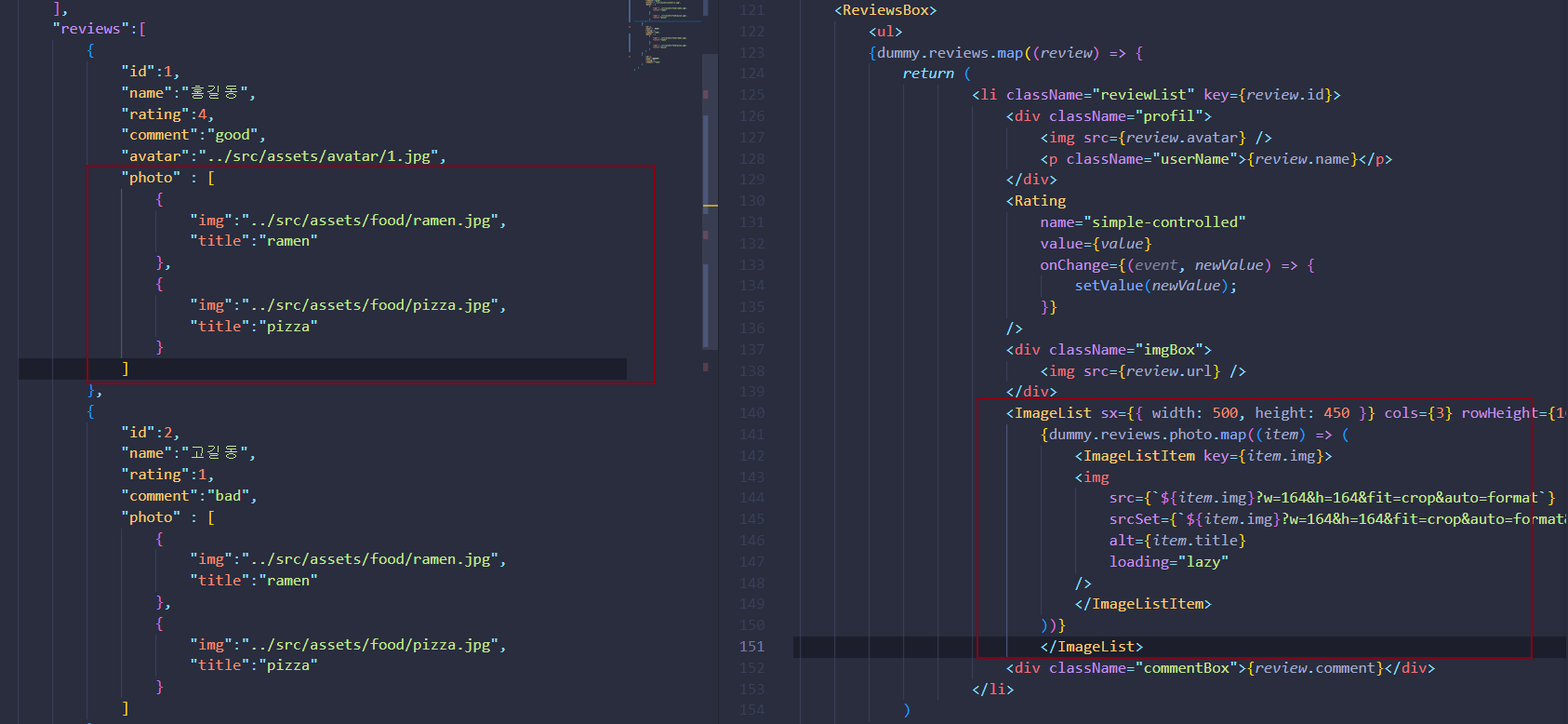
data.json에서 배열 안 객체 안 백체 안에 img 목록들을 만들어주었습니다.
이후 MUI 에 ImageList 기능을 사용하여 Image를 뿌려주려고 하였으나
에러(문제)
TypeError: Cannot read property 'map' of undefined 오류 발생
해결시도(실패)

새로운 변수 photos를 선언하여 받아주면 될 줄 알았으나 실패하였습니다.
dummy.reviews.map(review, i) ~ 별개로 배운것은 객체 이므로 i 를 써줄 필요가 없었습니다.
Map 안에 Map 을 사용하는것이 문제인줄 알았으나 그게 문제가 아니였고
오히려
map안에 map쓸경우 가독성을 위해 component를 분리 하는게 좋다고 배웠습니다.
문제해결
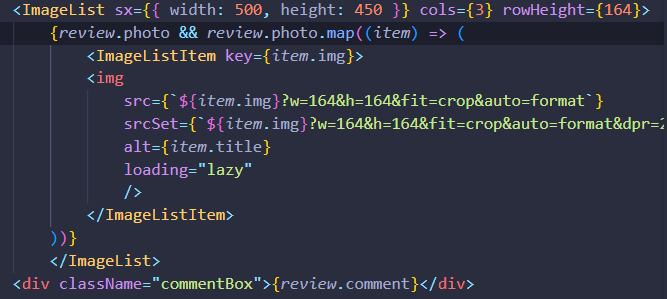
해결코드{review.photo && review.photo.map(item) ~~}&& 연산자로 해결하였습니다.(review.photo?.map)를 사용해도 됩니다.
문제 발생이유
React 는 렌더링이 화면에 커밋 된 후에야 모든 효과를 실행하기 때문이다.
즉 React는 return에서 user.map(...)을 반복실행할 때 첫 턴에 데이터가 아직 안들어와도 렌더링이 실행되며 당연히 그 데이터는 undefined로 정의되어 오류가 나는 것이다.
참고한 블로그
문제해결 참고한 블로그
map을 이중으로 사용할때 찾아본 블로그