프로젝트 소개
프로젝트 명 : 男의집
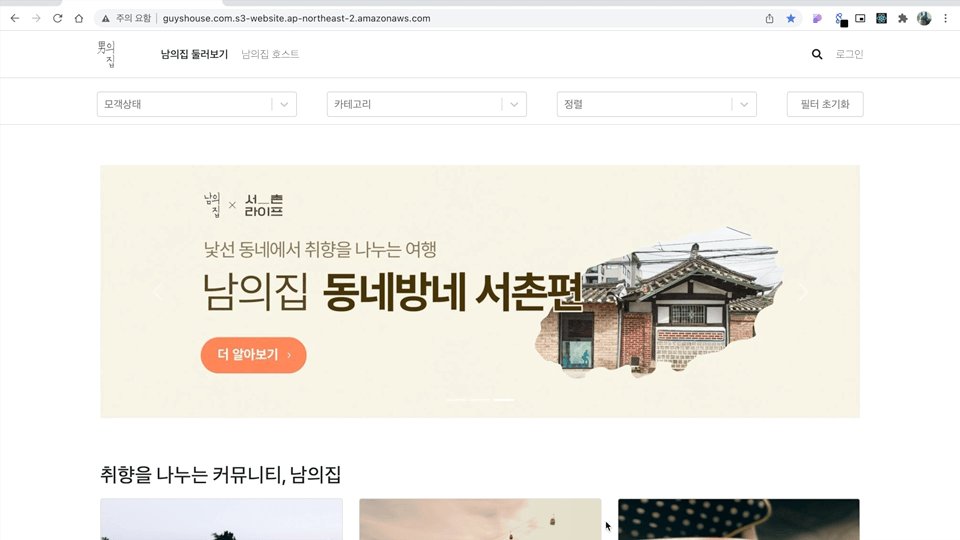
- 취향 공유 커뮤니티 서비스 '남의집'을 모티브로 하여 제작한 사이트
- 영상 링크
1. 개발인원 및 기간
- 개발 기간 : 2021/12/13 ~ 2021/12/24
- 개발 인원 : 프론트엔드 3명, 백엔드 3명
- Frontend Github: https://github.com/wecode-bootcamp-korea/27-2nd-GuysHouse-frontend
- Backend Github: https://github.com/wecode-bootcamp-korea/27-2nd-GuysHouse-backend
2. 기술 스택
- Front-End : JavaScript(ES6), React.js, StyledComponent, HTML5/CSS3
- Back-End : Django(Pyhton 3.8), Mysql5.7, AWS(EC2, S3, RDS), Bcrypt / JWT
- Common : Git, Github, Slack, Trello, Postman, Notion
3. 구현사항
✅ 필수 구현사항
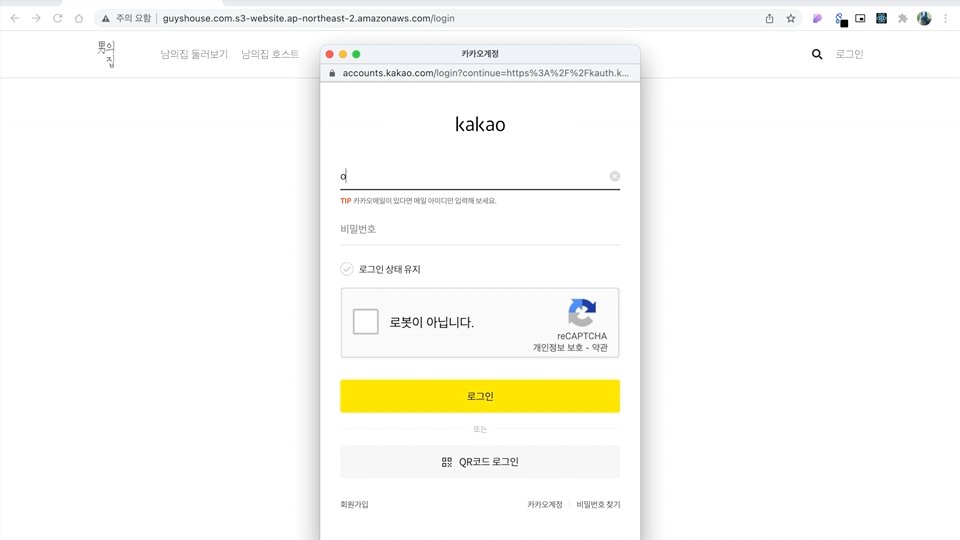
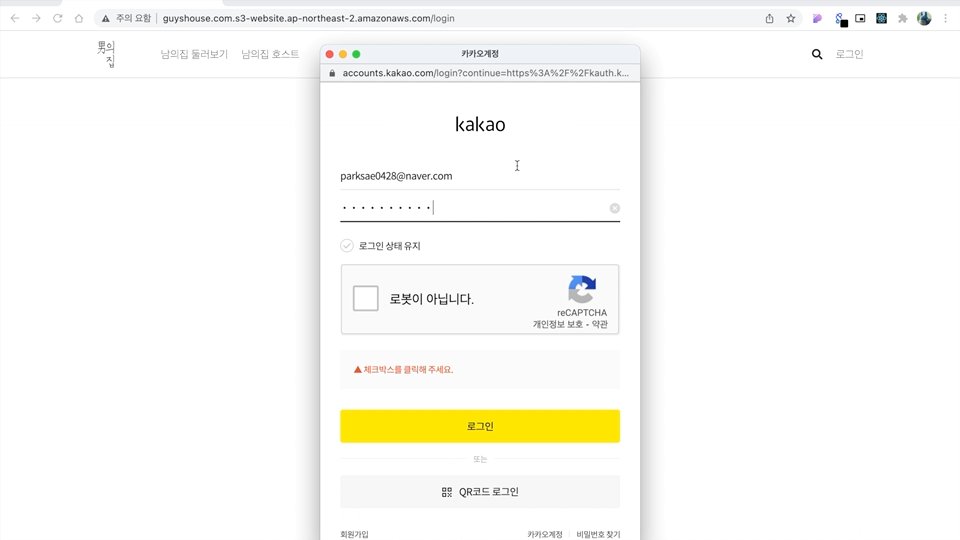
- 카카오 소셜 로그인

-
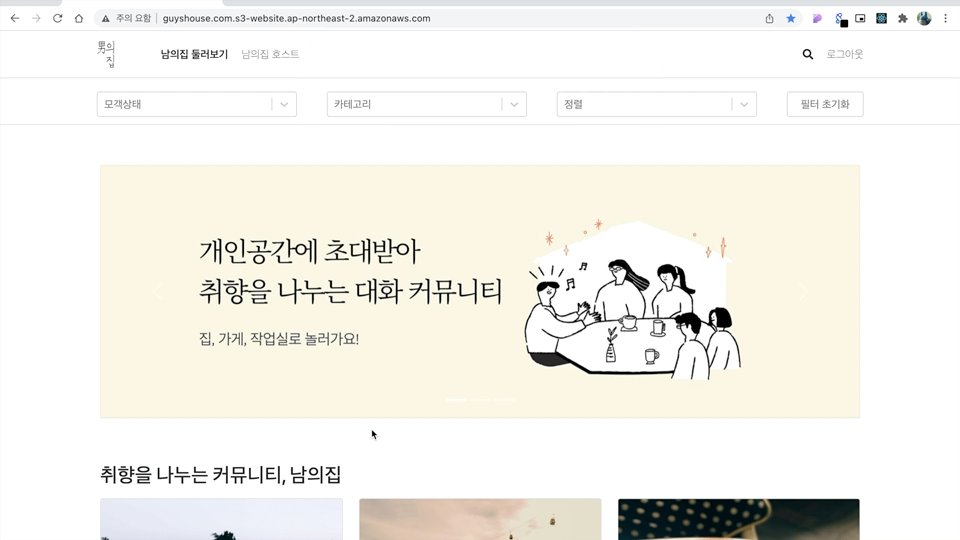
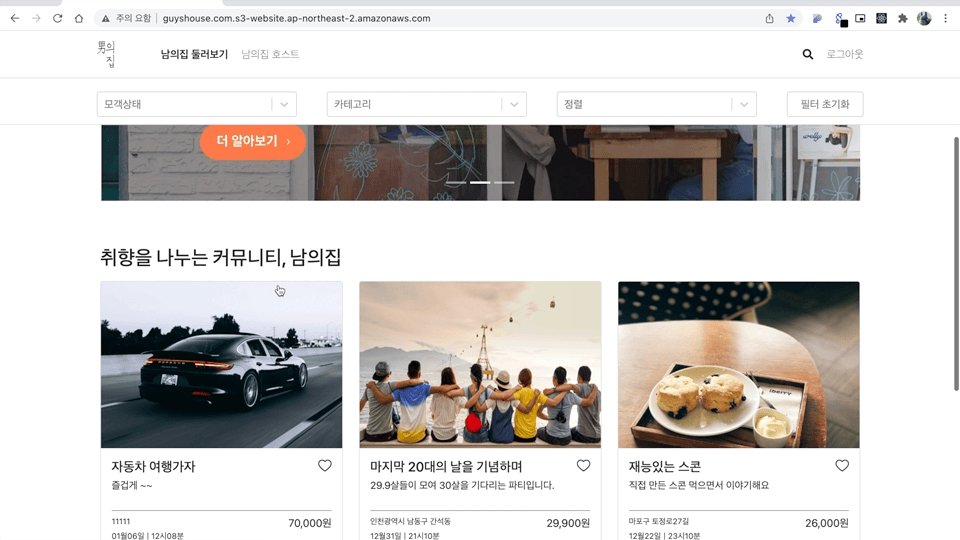
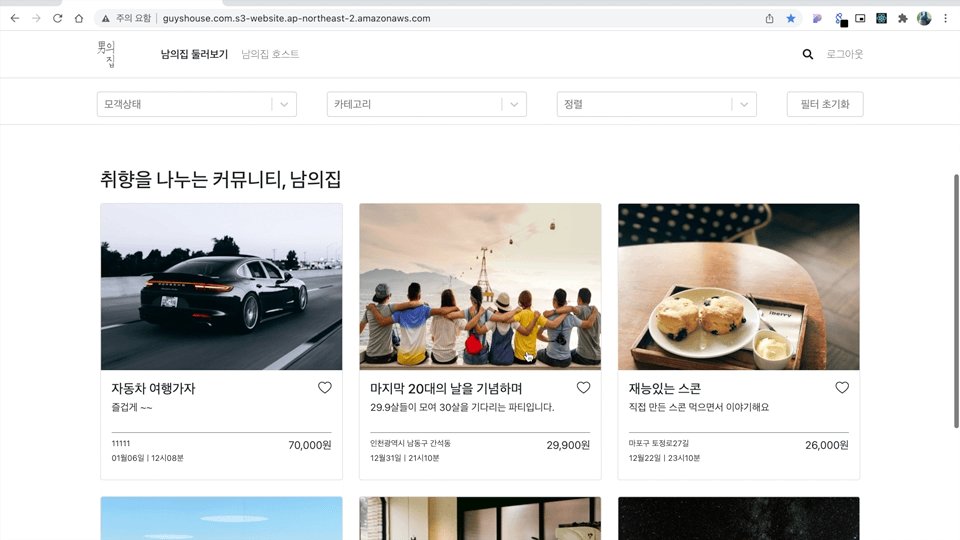
메인 리스트페이지

-
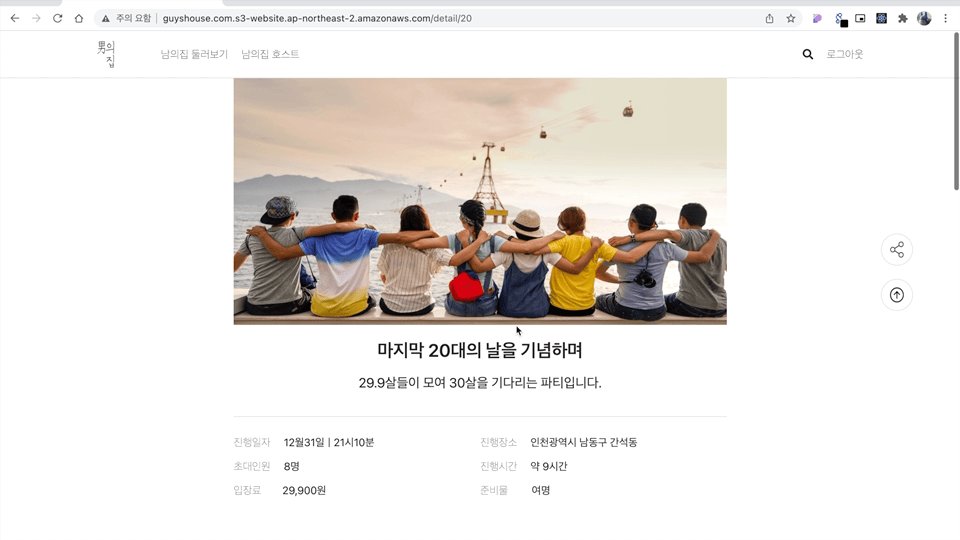
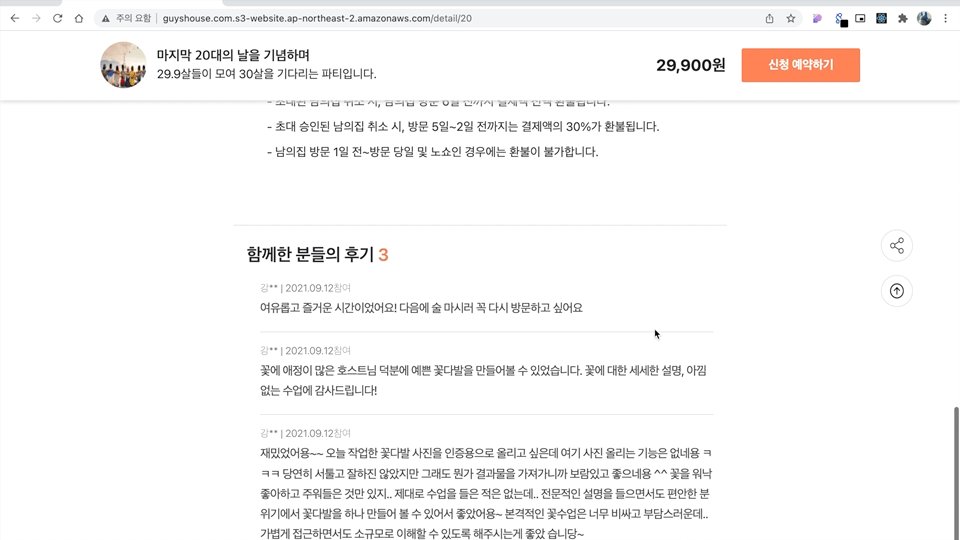
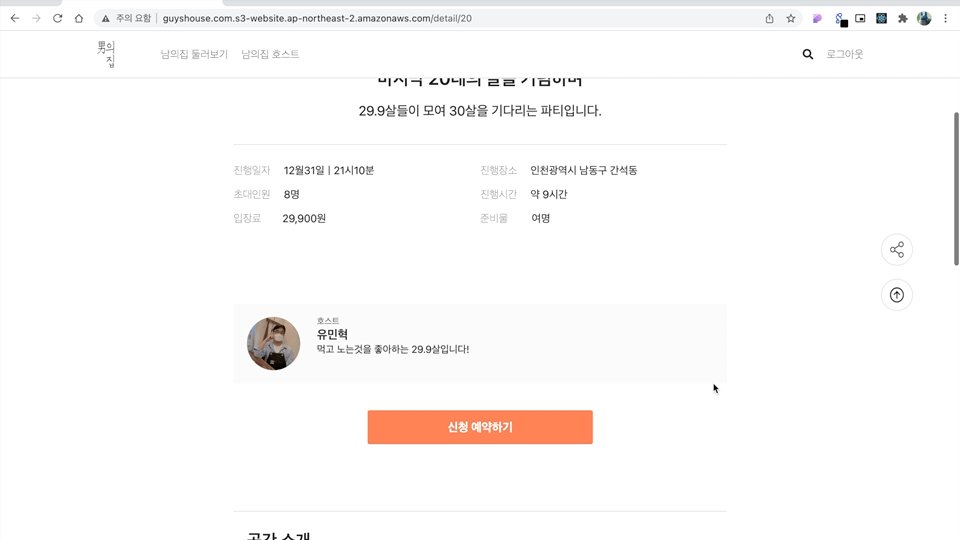
프로그램 상세 페이지

-
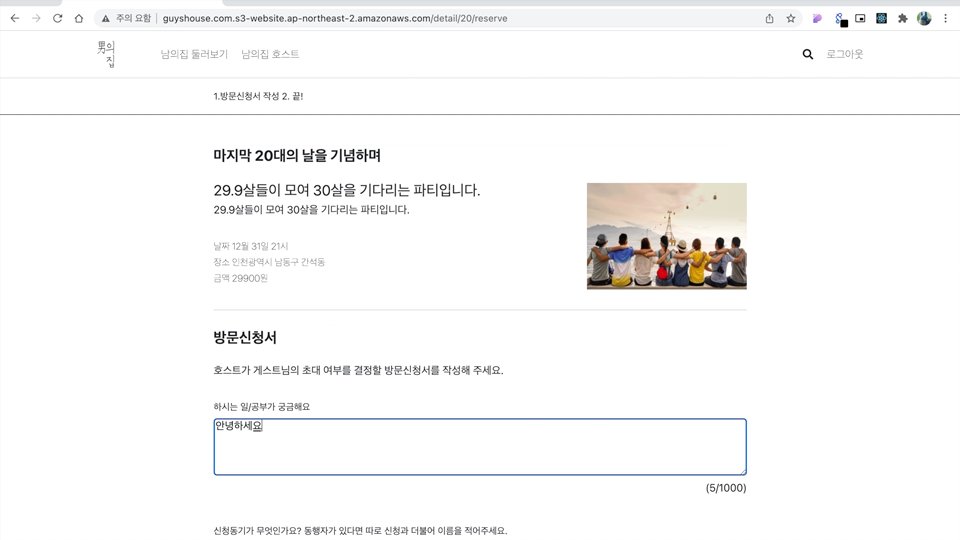
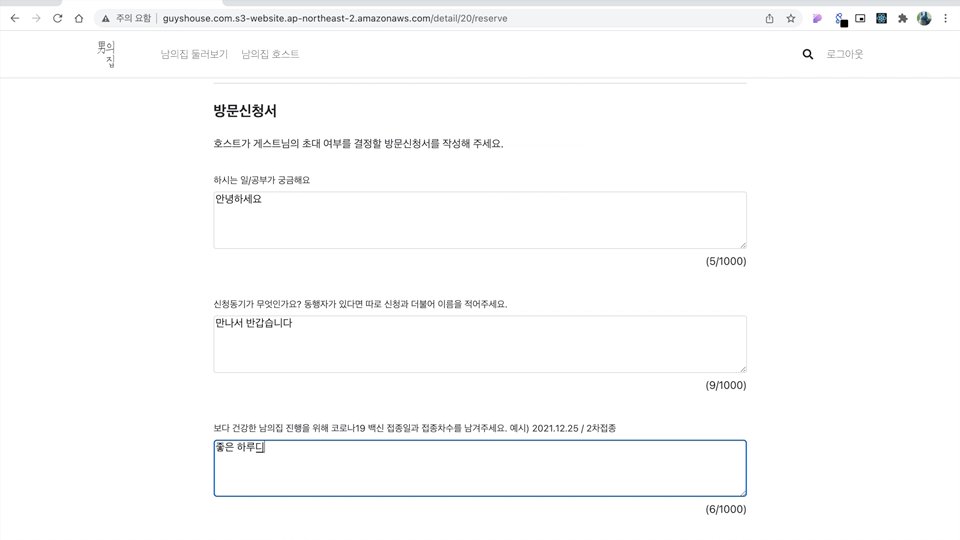
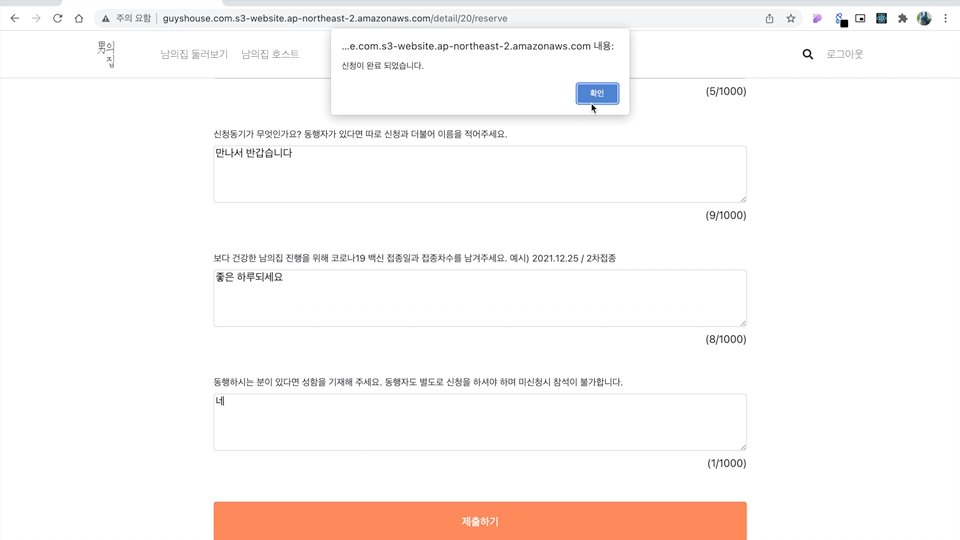
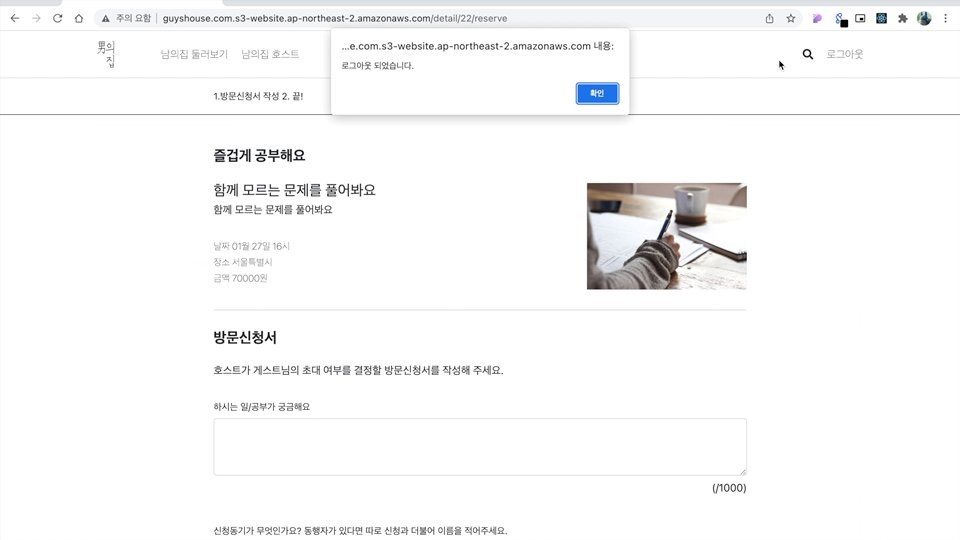
프로그램 예약 페이지

-
호스트 등록, 프로그램 생성, 관리 페이지
-
반응형 웹 페이지
🔶 추가 구현사항
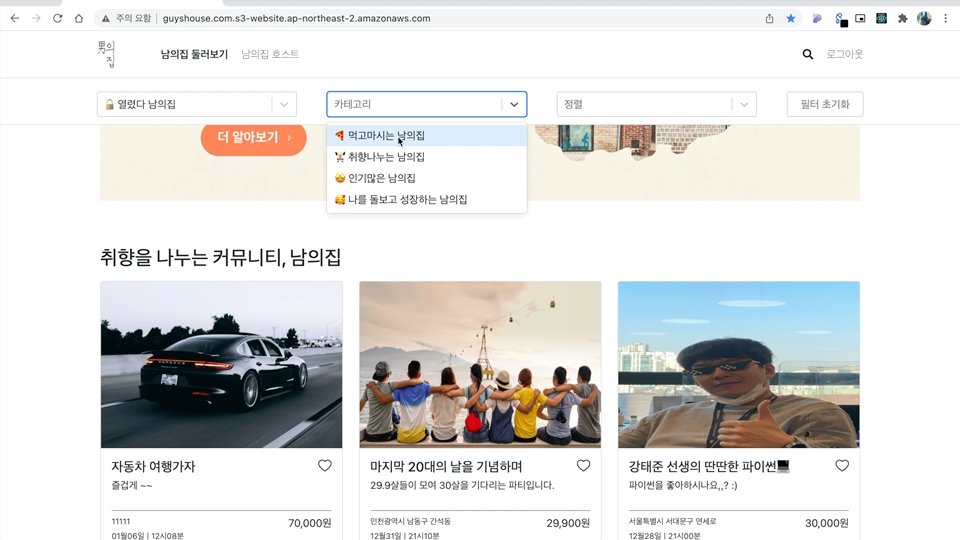
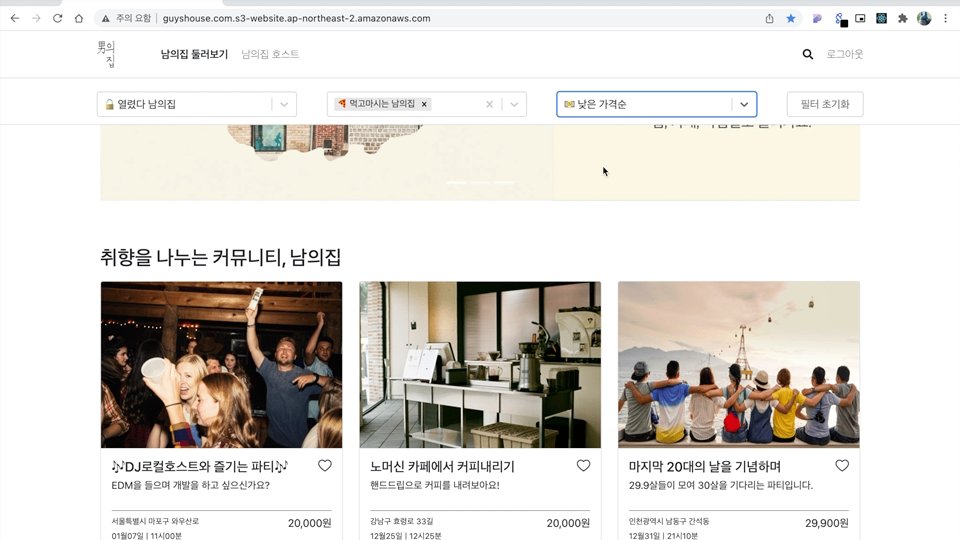
- 상품 검색 페이지
- 마이페이지 (신청자 정보관리, 예약 조회)
- 상세페이지 내 리뷰 게시판(평점, 댓글 기능)
🔷 내가 구현한 기능
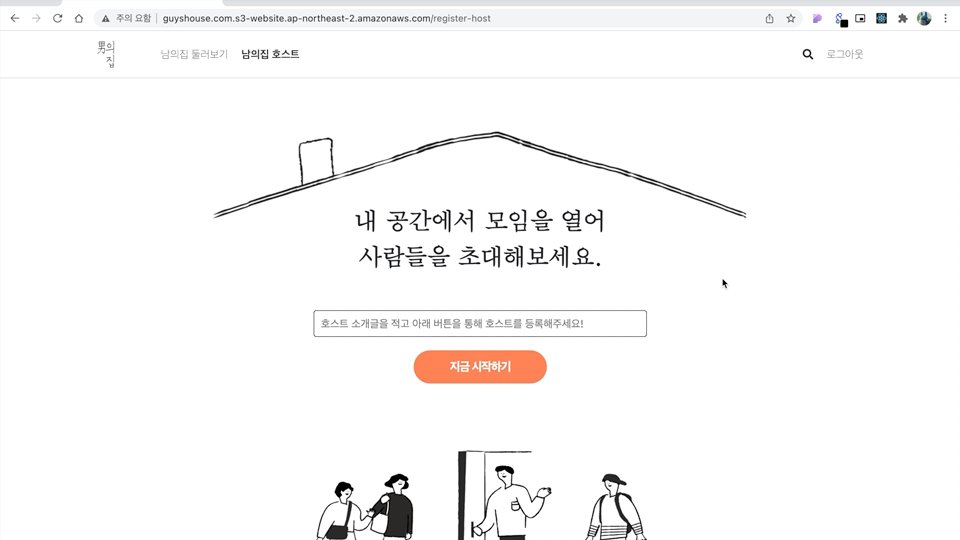
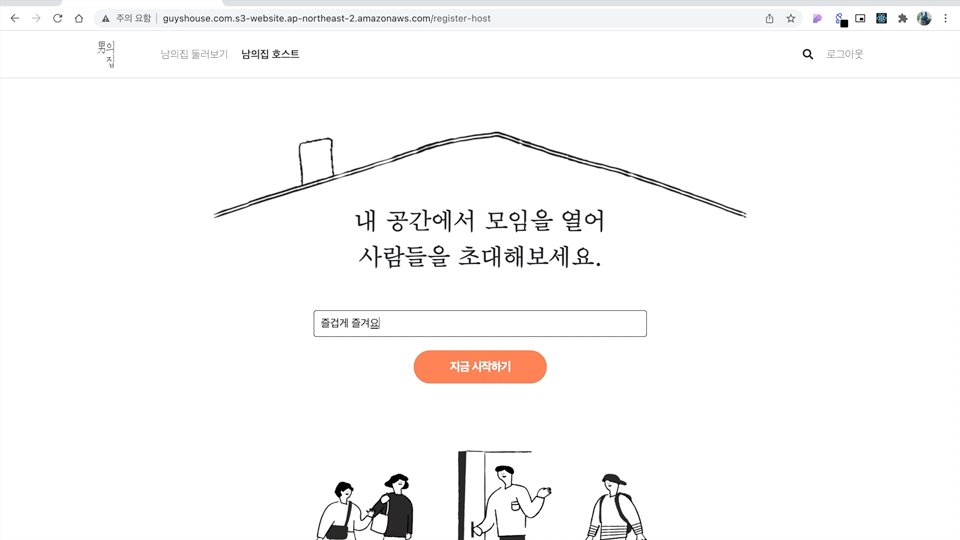
1. 호스트 등록 페이지

- 최초 로그인시 유저의
isHost값은false이므로 등록 페이지를 통해 호스트 등록을 진행 - 로그인할 때 유저 데이터에서 토큰과
isHost값을 받아와서localStorage에 저장 Nav에서 호스트메뉴 클릭시isHost분기에 따라 다른 경로로navigate- 호스트 소개글을 적고 지금 시작하기 버튼 클릭시
PATCH메소드로 백엔드 통신을 통해 유저 정보 업데이트 - 호스트 등록을 완료하여 호스트 관리페이지로
navigate
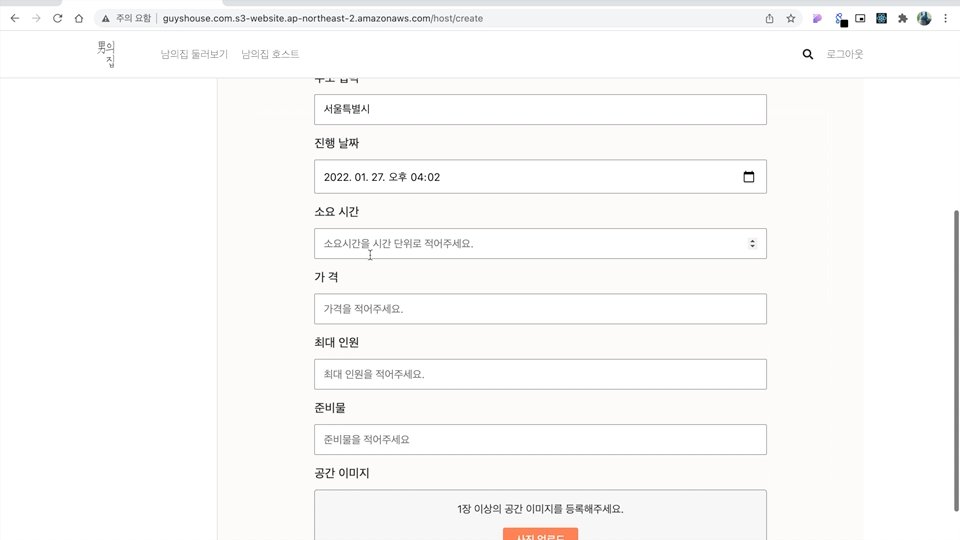
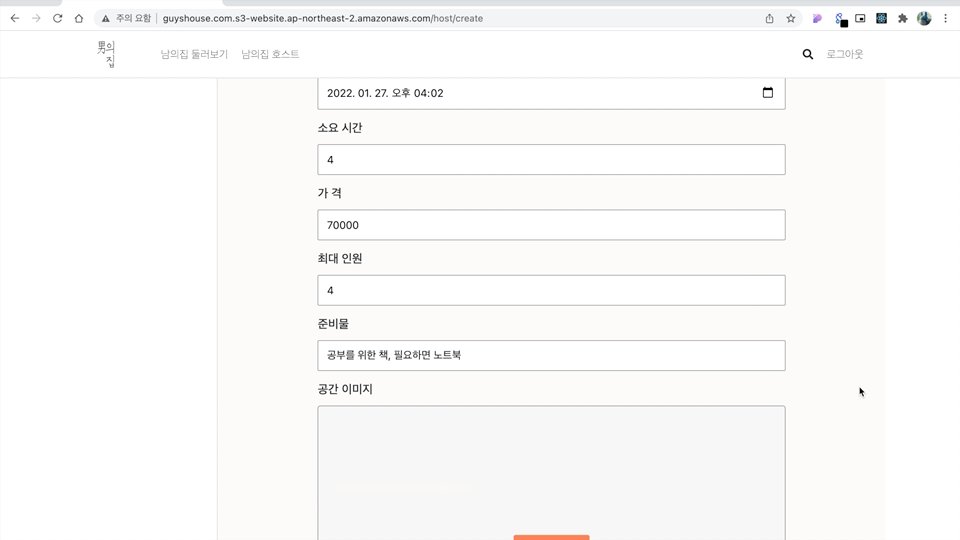
2. 호스트 프로그램 생성 페이지

- 호스트가 프로그램을 생성할 수 있도록 폼을 입력하는 페이지
- 카테고리 체크 커스텀 체크박스 기능 구현
- 상수데이터를 활용하여 모든
input컴포넌트를 동적으로 사용 - 이미지 업로드 기능과, 미리보기 기능 구현
formData객체에 모든 입력 데이터를 append하여 데이터를 묶음fetch()body에formData를 담아POST메소드로 데이터 통신
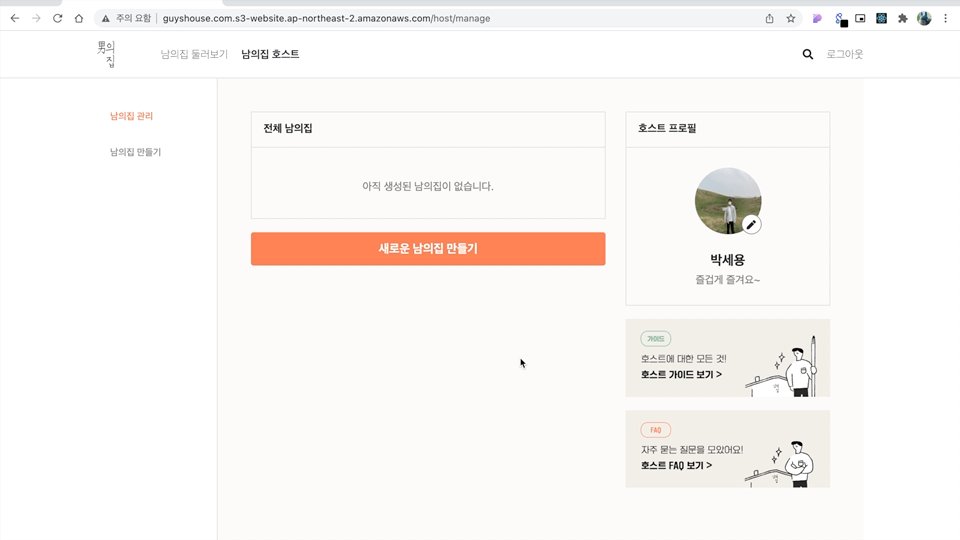
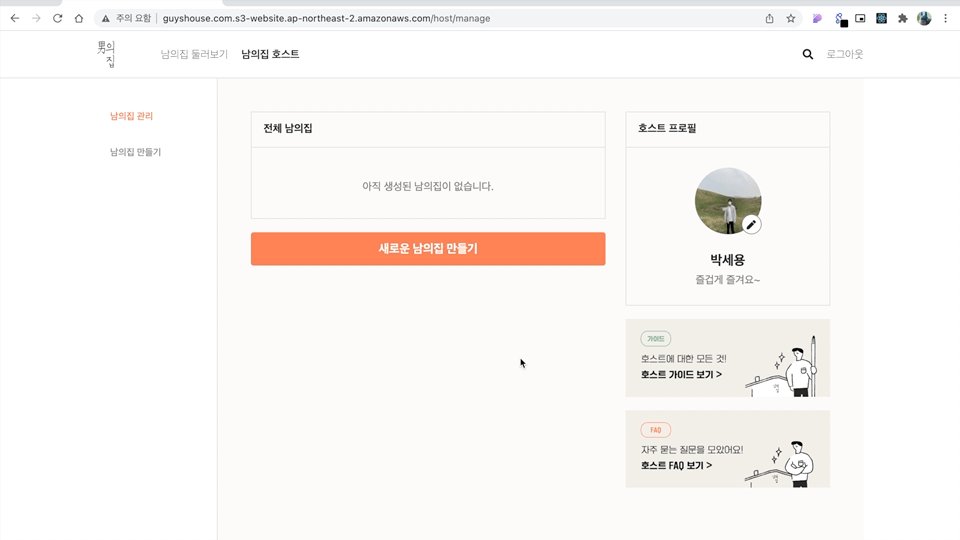
3. 호스트 관리 페이지
- 호스트가 생성한 프로그램들에 대해 리스트로 보여주는 페이지
fetch()header에 유저 토큰을 담고 body에 프로그램정보와, 유저정보를get으로 받아와 보여준다.- 프로그램 리스트 아이템을 컴포넌트화하여
map메소드로 나열 styled component내에 미디어쿼리를 적용하여 반응형으로 보일 수 있도록 구현
4. 메인Nav, 호스트Nav
- 스타일드 컴포넌트 내에 미디어쿼리를 적용하여 반응형으로 보일 수 있도록 구현
<NavLink/>를 사용하여 url에 맞는 페이지에 활성클래스 추가
🔥 프로젝트 성과
- env 환경변수 파일을 관리 할 수 있습니다.
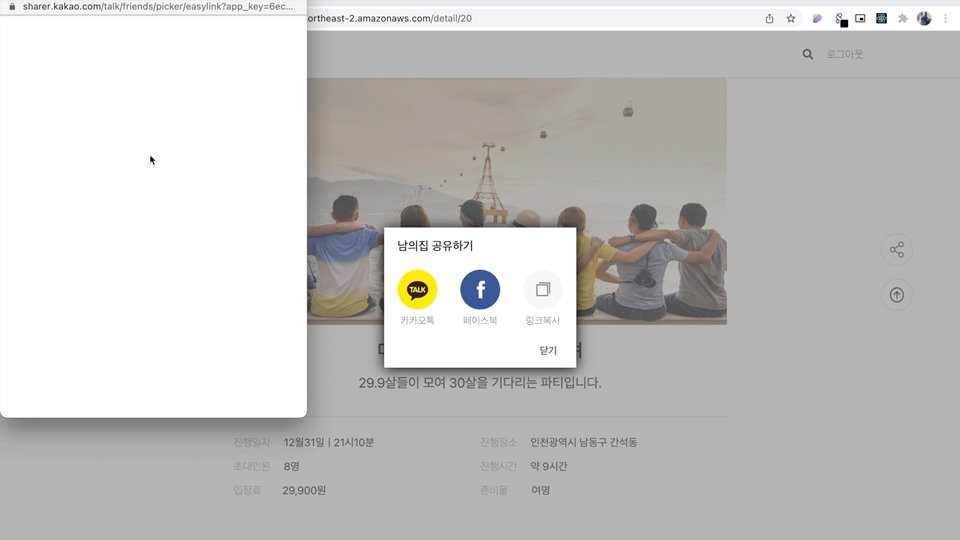
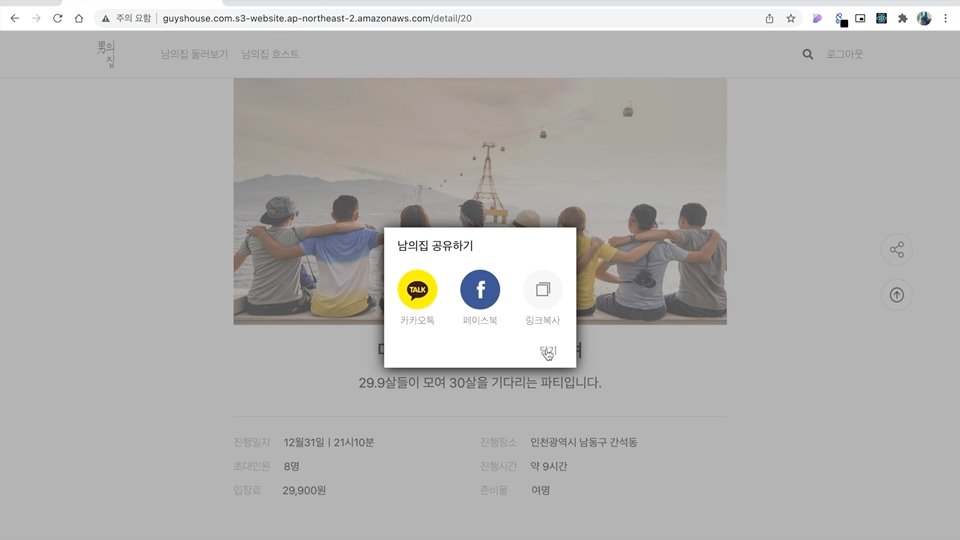
- 소셜 로그인, 공유 기능을 구현 할 수 있습니다.
- 이미지 업로드, 미리보기 기능을 구현할 수 있습니다.
- 두번째 백엔드와의 협업 프로젝트로서 효율적으로 소통하여 개발을 진행했습니다
- formData 객체에 데이터를 담아 보낼때 백엔드와 데이터 형식을 맞춰 보았습니다.
- localStorage에 필요한 값을 저장하여 분기처리를 할 수 있습니다.
- styled-components 미디어쿼리를 정의하여 반응형 웹을 구현할 수 있습니다.
- AWS s3로 정적 웹사이트 배포를 할 수 있습니다.
