Semantic Web
- 시멘틱 웹은
의미론적인 웹이란 뜻으로 기계가 이해 할 수 있는 형태로 제작된 웹을 뜻한다.- 수 많은 웹페이지들에 메타데이터를 부여하여, 잡다한 데이터 집합이 아닌
의미와관련성을 가지는 거대한 데이터베이스를 구축하고자 하는 발상이다.
Semantic Tag
시멘틱 태그는
의미론적인 태그라는 뜻으로 HTML5에 도입된 태그로 개발자와 브라우저에게의미있는 태그를 제공한다.
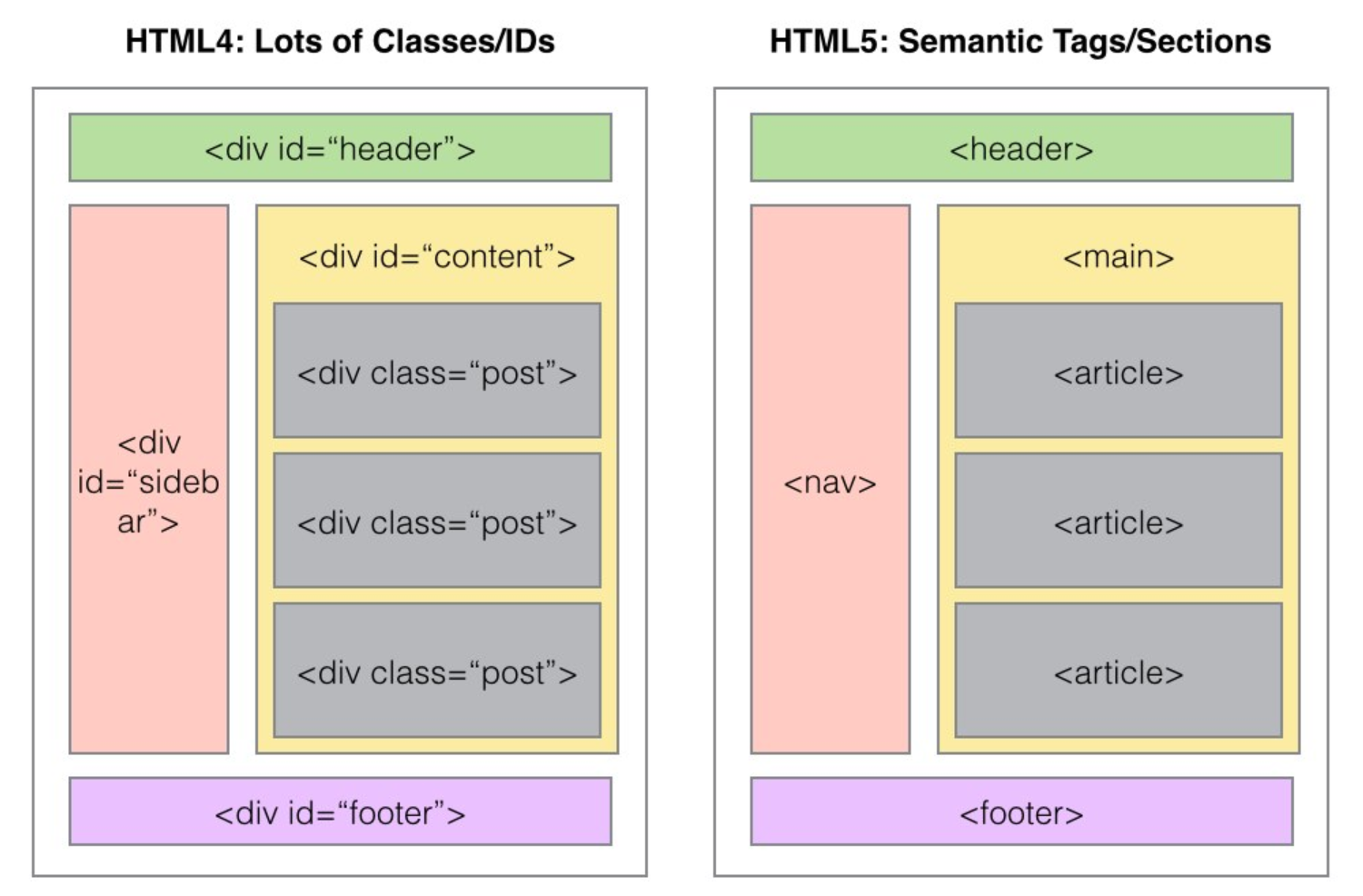
1. Semantic Tag 와 Non-Semantic Tag
//Non-Semantic Tag
<div class="head"></div>
<div class="foot"></div>
//Semantic Tag
<header></header>
<footer></footer>
class명은 개발자 마음대로 지정 가능하여 의미가 명확하지 않을 수 있지만 HTML5에서Semantic Tag를 사용함으로써 HTML태그의 의미를 명확하게 하는 것이 가능하다.
2. Semantic Tag

<header>: 페이지 상단이나 섹션의 머리말<nav>: 문서의 네비게이션, 메뉴 항목을 정의<article>: 본문<section>: 문서의 구획들을 정의<aside>: 글의 주제와 간접적으로만 연관된 부분을 나타낸다
...
3. Semantic Tag의 장점
👉 의미 있는 Tag들을 사용함으로 기계는 정보를 효과적으로 이해할 수 있다.
👉 사람들이 검색한 정보들을 Tag의 의미를 통해 더욱 정확하게 정보를 제공한다.
🌟 Img태그와 background-image 속성
img태그는 태그안에alt=""속성을 사용함으로서 메타정보가 저장되어 검색 엔진 최적화(Search Engine Optimization, SEO)에 노출시킬 수 있는 반면에 background-image 속성은 정보를 가지지 않고 단순 이미지 출력만 담당한다.
