
이번 편에서는 windows 10을 중심으로 개발환경을 소개하겠습니다.
windows 10을 중심으로 소개하는 것은 리눅스, macOS 등 다른 OS를 사용해본 적이 없고, 이 강좌를 위해서 급하게 알아볼 수는 있겠지만 어설프게 익혀서 소개하는 것은 이 강좌를 믿고 보는 분에 대해서 예의가 아니라고 생각하기 때문입니다.
이 강좌는 windows 10 환경과 React v16.8을 기준으로 하고 있습니다.
Chrome

구글에서 개발한 웹브라우저입니다. 웹브라우저가 무엇인지 모르는 분은 이 강좌 한정으로 인터넷을 할 수 있게 해주는 프로그램이라고 생각하기로 하겠습니다.
Chrome은 개발을 도와주는 편리한 기능이 많으므로, 본 강좌는 Chrome에서 결과물을 확인할 예정입니다.
Chrome 웹브라우저 사이트에 접속하면 설치파일을 다운로드 할 수 있습니다.
Node.js

구글에서 개발한 JavaScript 엔진인 V8을 브라우저 바깥에서도 쓸 수 있도록 해주는 런타임 엔진입니다. 알기 어려운 단어가 등장한다고 긴장할 필요는 없어요. 이 강좌에서는 Node.js는 JavaScript 코드를 작동하게 해주는 '실행기'라고 생각하기로 하겠습니다.
이것은 React 개발환경의 기반이기 때문에 필수적으로 설치를 해야 합니다.
Node.js은 자동으로 npm와 npx도 설치를 하는데, 프로젝트 단위로 소스코드를 작성하는 것에 집중할 수 있도록 해주는 프로그램입니다.
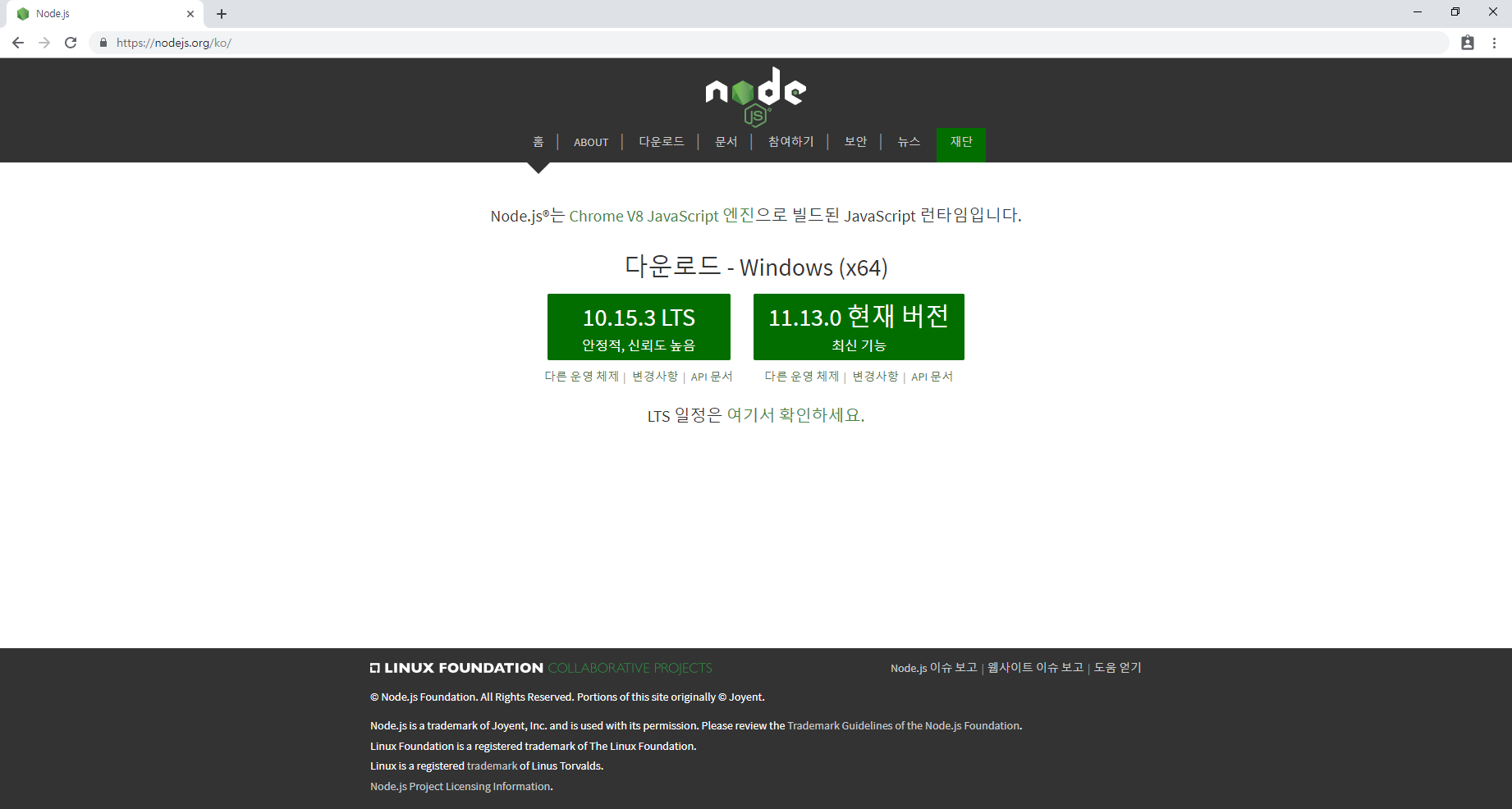
Node.js 공식 사이트에 접속하면 보이는 LTS 라는 글자가 있는 버튼을 통해 설치파일을 다운로드 할 수 있습니다. v10.0.0 이상을 추천합니다.
VS Code

소스코드 작성을 도와주는 에디터입니다. 문법 강조, 자동완성, 확장기능, 버전관리 등 개발을 편하게 해주는 기능이 상당히 많습니다.
좋아하는 에디터 혹은 IDE가 있다면 그것을 사용해도 무방하지만, 그런 것이 아니라면 VS Code를 사용하는 것을 추천합니다. 상당히 편합니다.
다만, 컴퓨터 사양에 따라서 VS Code가 상당히 느리게 작동할 수 있는데, 이 경우에는 Subline Text을 설치해서 사용하는 것을 추천합니다. 굉장히 가볍게 작동하면서도 VS Code처럼 편리한 기능이 많습니다.
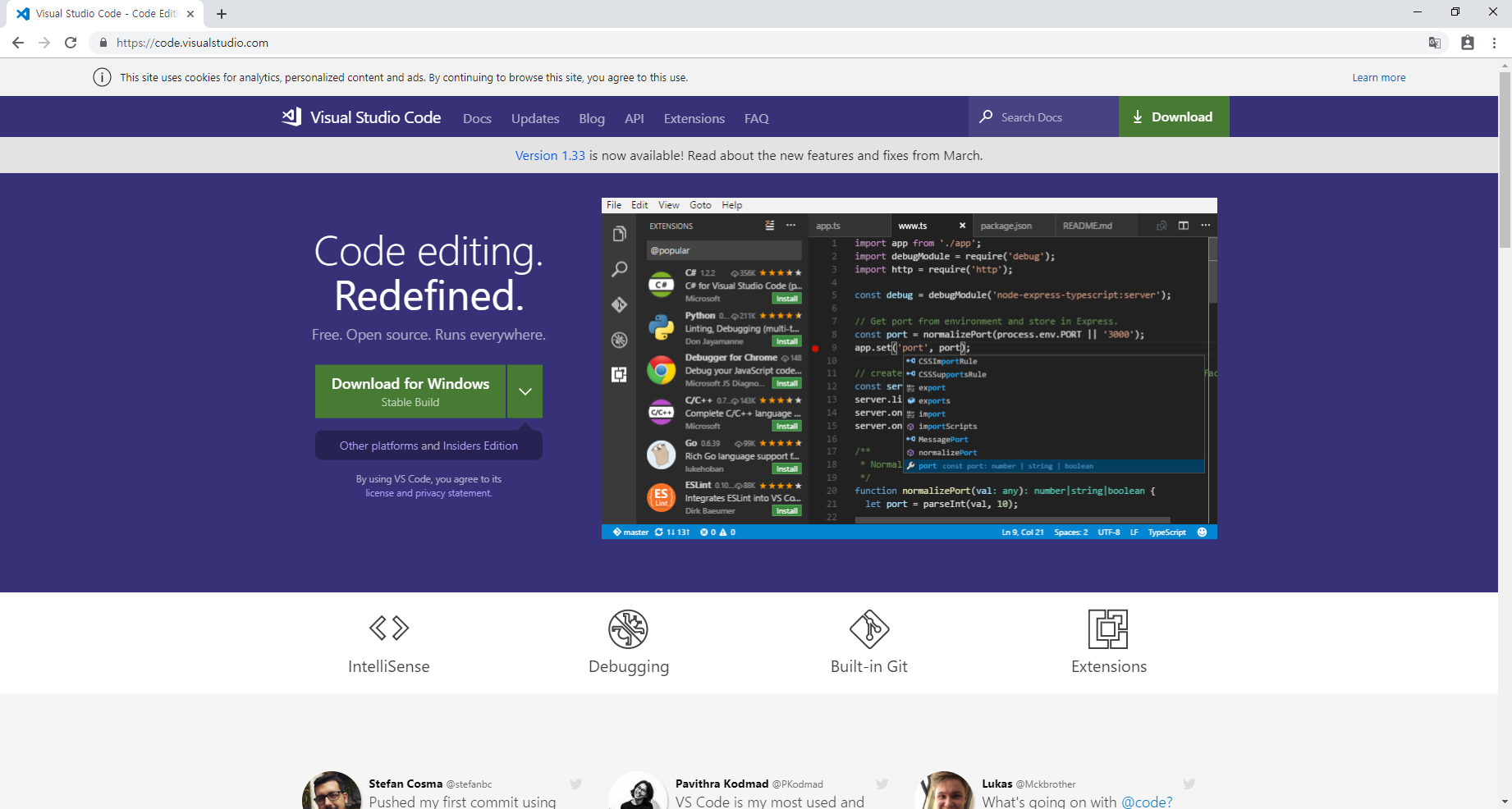
VS Code 공식 사이트에 접속하면 설치파일을 다운로드 할 수 있습니다.

좋아요와 댓글 감사합니다.
오탈자, 질문 등은 언제든지 댓글로 달아주세요!