
.info{
font-weight: bold;
font-size: 20px;
position:relative;
bottom: 140px;
left: 240px;
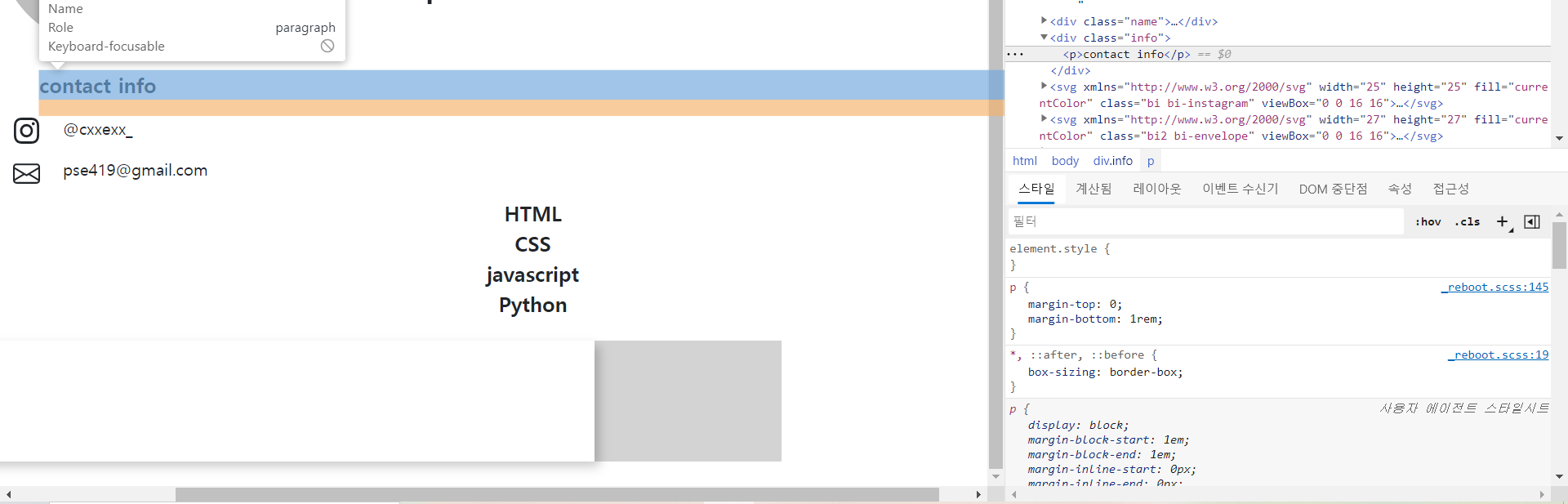
}위의 사진과 같이 contact info 부분 div가 website에 맞지 않아서 overscroll 되었다
.info{
font-weight: bold;
font-size: 20px;
position:relative;
bottom: 140px;
left: 240px;
display: inline-block
}display: inlline-blodck 을 사용하여 div를 text 크기에 맞게 설정하여 문제를 해결했다.