
필자는 며칠전 for문의 console.log 찍힌 걸 보고 배열이라 착각했었다. 다행히도 오늘은 배열에 대해 배운걸 작성해보려한다.
배열
- 배열은 여러 개의 값을 순차적으로 나열한 자료구조이다.
- 배열이 가지고 있는 값을 요소라고 부른다.
- []로 감싸져있으며 안에 있는 데이터를 요소라고 부른다.
배열을 작성해보자. 필자는 음식을 사랑하는 관계로
const arr = ['kimchi','beer','pajeon']
console.log(arr[0]) //값'kimchi'

(출처:http://www.tcpschool.com/c/c_array_oneDimensional)
우리가 흔히, 숫자를 셀 때 1부터 시작하지만.. 배열을 셀 때는
0부터 세야한다. 이걸 우리는 index라고 표기하며,
arr[0]의 의미는 arr배열 안에 0번째 데이터값을 가르킨다는 의미이다.
배열은 배열이 아니다?
자바스크립트의 배열은 배열이 아니다.
필자는 처음 이 글(모든자바스크립트)를 봤을 때 이해가 되지않았다. 아버지를 아버지라 부르지 못하는 홍길동도 아니고
-
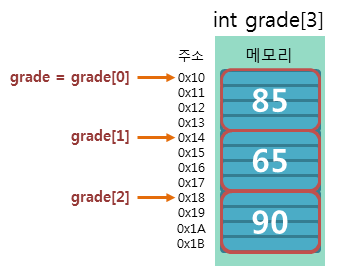
자료구조에서 배열은 빈틈없이 연속적으로 나열된 것으로
인텍스값을 안다면 시간 복잡도는O(1),불규칙적이라면 O(n)
(메모리 주소: 배열 시작 메모리주소 + 인데스 * 요소의 바이트 수) -
자바스크립트의 배열은 각 요소마다 메모리 크기가 동일하지 않고 연속적이지 않을 수 도있는 희소배열이다.
const arr = ['kimchi','beer','pajeon']
console.log(typeof arr)//값: object위 코드는 typeof 연산자를 이용해 자료형을 알 수 있는 코드이다.
