Ch9. Vue 문법 (1)
01. 인스턴스와 라이프사이클

- 시작하기 > (왼쪽 메뉴) 어플리케이션 & 컴포넌트 인스턴스 > 어플리케이션 생성하기
인스턴스 생성
Vue.js로 개발할 때 필수로 생성해야 하는 코드
new Vue();인스턴스의 속성(API)
new Vue({ el: , // 인스턴스가 그려지는 화면의 시작점 (특정 HTML 태그) template: , // 화면에 표시할 요소 (HTML, CSS 등) data: , // 뷰의 반응성(Reactivity)이 반영된 데이터 속성 methods: , // 화면의 동작과 이벤트 로직을 제어하는 메서드 created: , // 뷰의 라이프 사이클과 관련된 속성 watch: , // data에서 정의한 속성이 변화했을 때 추가 동작을 수행할 수 있게 정의하는 속성 });출처 - Cracking Vue.js
어플리케이션 생성하기
createApp
- 모든 Vue 어플리케이션은 createApp 함수를 사용하여 새로운 어플리케이션 인스턴스를 생성하여 시작
const app = Vue.createApp({ /* options */ })
- 어플리케이션 인스턴스에 의해 노출된 대부분의 메소드들은 동일한 인스턴스를 반환하여 연결(chaining)을 허용 (메소드체이닝)
Vue.createApp({}) .component('SearchInput', SearchInputComponent) .directive('focus', FocusDirective) .use(LocalePlugin)
최상위(Root) 컴포넌트
하나의 프로젝트에서 렌더링의 시작점 (App.vue)
const RootComponent = { /* options */ } const app = Vue.createApp(RootComponent) const vm = app.mount('#app')
컴포넌트 인스턴스 속성들
- data에 정의된 속성은 컴포넌트 인스턴스를 통해 노출
- App.vue 컴포넌트 밖에서도 컴포넌트 안에 있는 내용을 확인할 수 있다
const app = Vue.createApp({ data() { return { count: 100 } } }) const vm = app.mount('#app') console.log(vm.count) // => 100
라이프사이클 훅
- 각 컴포넌트는 생성될 때 일련의 초기화 과정을 거침
- 데이터 관찰, 템플릿 컴파일, 인스턴스를 DOM에 마운트, 데이터 변경 시 DOM을 업데이트해야 함.
- 그 과정에서 라이프사이클 훅이라 불리우는 함수도 실행 : 사용자가 특정 단계에서 자신의 코드를 추가할 수 있는 기회를 제공
- 인스턴스 라이프사이클에는 mounted, updated, unmounted과 같은 다른 훅도 존재
- 모든 라이프사이클 훅에서는 Vue 인스턴스를 가리키는 this 컨텍스트와 함께 호출
Vue.createApp({
data() {
return { count: 1 }
},
// 인스턴스 생성 후 함수 실행
created() {
// `this` points to the vm instance
console.log('count is: ' + this.count) // => "count is: 1"
}
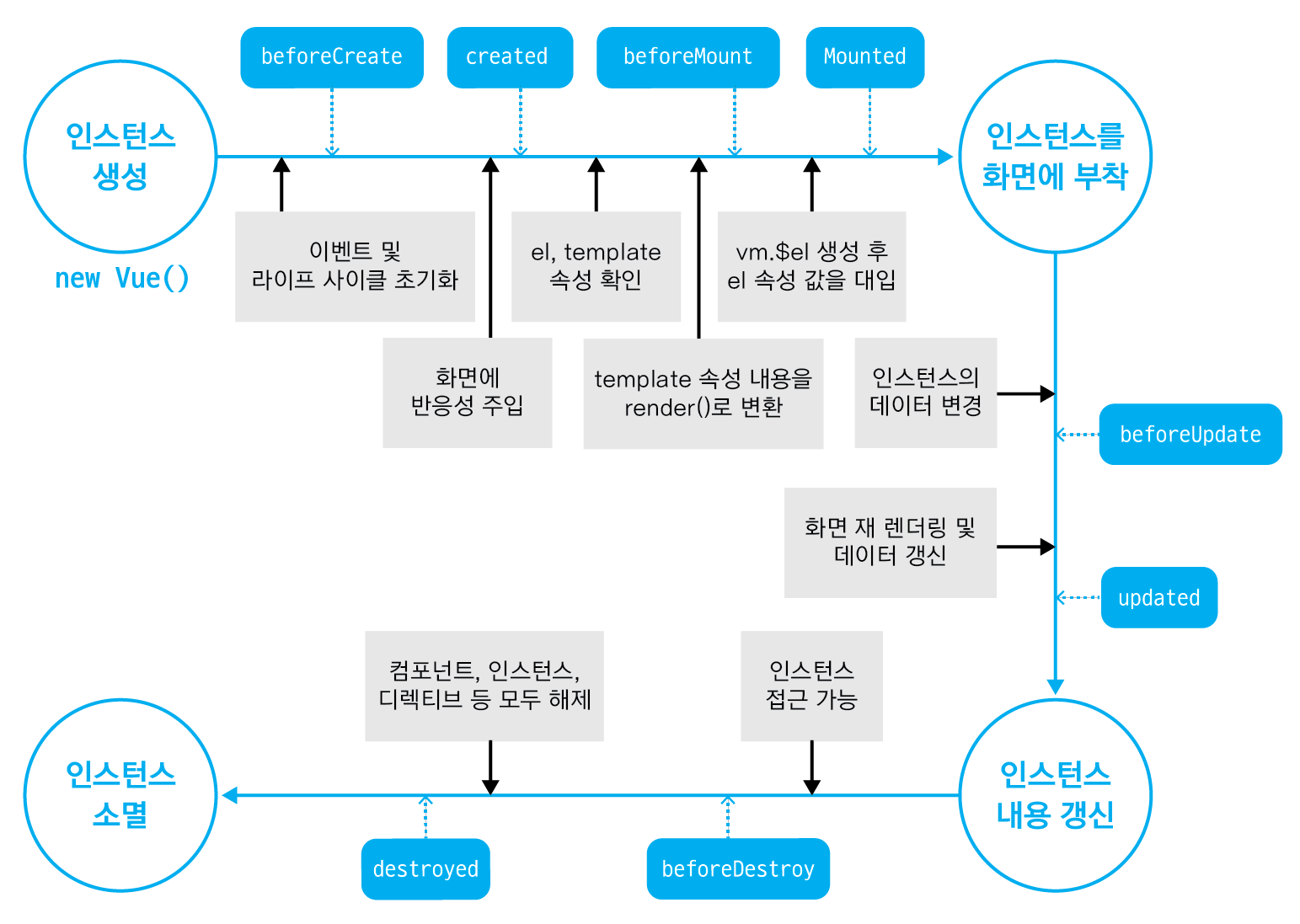
})라이프사이클 다이어그램
(쉽게 설명된 버전 출처 - Cracking Vue.js)
- data 속성의 초기화 및 관찰 (Reactivity 주입)
- 뷰 템플릿 코드 컴파일 (Virtual DOM -> DOM 변환)
- 인스턴스를 DOM에 부착
예제
src/App.vue
<template>
<h1>{{count}}</h1>
</template>
<script>
export default {
data() {
return{
count: 2
}
},
beforeCreate() {
console.log('before create!', this.count) // 생성 직전이기 때문에 데이터가 없어서 undefined가 출력
},
created() {
console.log('create!', this.count) // 생성 직후이므로 2가 출력
console.log(document.querySelector('h1')) // 아직 연결되지 전 상태이므로(html 구조 검색x) null 출력
},
beforeMount() {
console.log('before mount!')
console.log(document.querySelector('h1')) // 아직 연결되지 전 상태이므로(html 구조 검색x) null 출력
},
mounted() {
console.log('mounted!')
console.log(document.querySelector('h1')) // html 구조와 연결되서 조회되므로 <h1>2</h1> 출력
}
}
</script>화면에 그려져 있는 어떤 내용(data)을 조회해서 사용할 때는
mounted라는 라이프사이클 단계에서 확인해야 함을 알 수 있음
☑️ Point
- beforeCreate는 생성되기 직전의 함수이므로 실제 활용도가 낮음 (실제 data에 접근할 수 없기 때문)
created가 생성 직후라 가장 많이 사용되는 함수 (data 접근 시작)- beforeMount도 html 구조에 연결되기 전이므로 실제 활용도가 낮음 (data를 조회할 수 없음)
mounted가 연결 직후이므로 많이 사용할 수 있는 구조 (data 조회 시작)- 그 외 라이프사이클 훅도 그다지 활용도가 높지는 않음(기본적으로 함수가 어느 단계에서 활용되는지 알고 있다가 꼭 필요한 경우에만 씀)
02. 템플릿 문법
- 시작하기 > (왼쪽 메뉴) 어플리케이션 & 컴포넌트 인스턴스 > 어플리케이션 생성하기
보간법
- “Mustache”(이중 중괄호 구문)기법 (데이터 바인딩, 반응성)
<span>메시지: {{ msg }}</span>
- v-once 디렉티브를 넣으면 일회성 보간을 수행 (반응성을 가지지 않는다 = 데이터가 변경되도 갱신되지 않음)
<span v-once>결코 변하지 않을 것입니다: {{ msg }}</span>
예제
<template>
<!-- v-once를 넣으면 클릭해도 데이터가 갱신되지 않아서 !가 추가되지 않음 -->
<h1 v-once @click="add">
{{ msg }}
</h1>
</template>
<script>
export default {
data() {
return {
msg: 'Hello world!'
}
},
methods: {
add() {
this.msg += '!'
}
},
}
</script>원시 HTML
실제 HTML을 출력하려면 v-html 디렉티브를 사용
<p>Using v-html directive: <span v-html="rawHtml"></span></p>
v-vind, v-on
- 데이터를 채워넣을 때 전달
- 일부 디렉티브는 디렉티브명 뒤에 콜론(:)으로 표기되는 전달인자를 가짐
- v-on은 DOM 이벤트를 수신
- JavaScript 표현식을 대괄호로 묶어 디렉티브 전달인자로 사용할 수도 있음
- 약어 : 자주 사용되는 디렉티브에 대해 v- 접두어 생략하고 사용
<button v-bind:disabled="isButtonDisabled">Button</button> <a v-on:click="doSomething"> ... </a> <a v-bind:[attributeName]="url"> ... </a>
v-vind 약어
<!-- 전체 문법 --> <a v-bind:href="url"> ... </a> <!-- 약어 --> <a :href="url"> ... </a> <!-- 동적 전달인자와 함께 쓴 약어 --> <a :[key]="url"> ... </a>v-on 약어
<!-- 전체 문법 --> <a v-on:click="doSomething"> ... </a> <!-- 약어 --> <a @click="doSomething"> ... </a> <!-- 동적 전달인자와 함께 쓴 약어 --> <a @[event]="doSomething"> ... </a>
예제1
<template>
<h1 v-bind:class="msg">
{{ msg }}
</h1>
</template>
<script>
export default {
data() {
return {
msg: 'active'
}
}
}
</script>
<style>
.active { color:royalblue; font-size:50px; }
</style>예제2
<template>
<h1 :[attr]="msg" @[event]="add">
{{ msg }}
</h1>
</template>
<script>
export default {
data() {
return {
msg: 'active',
attr: 'class',
event: 'click',
}
},
methods: {
add() {
this.msg += '!'
}
},
}
</script>"" 안에 ''를 추가하고 문자를 넣으면 문자데이터로 인식해서 데이터가 갱신되도 style 속성이 지워지지 않음
<template> <h1 :[attr]="'active'" @[event]="add"> {{ msg }} </h1> </template>
---------
💬 리액트를 먼저 들어서 그런가 라이프사이클에서부터 리액트같은데..?! (좀더 쉬운 리액트?!)