
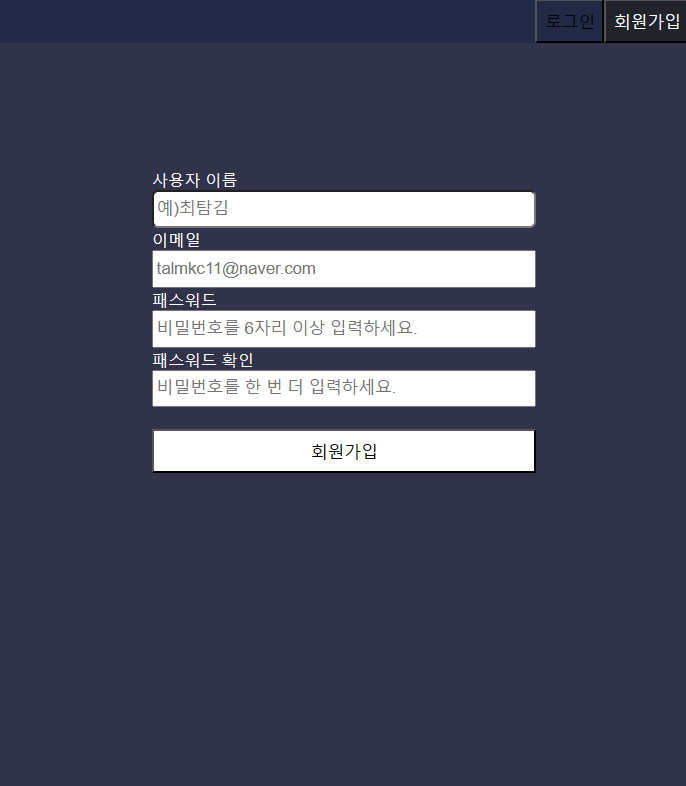
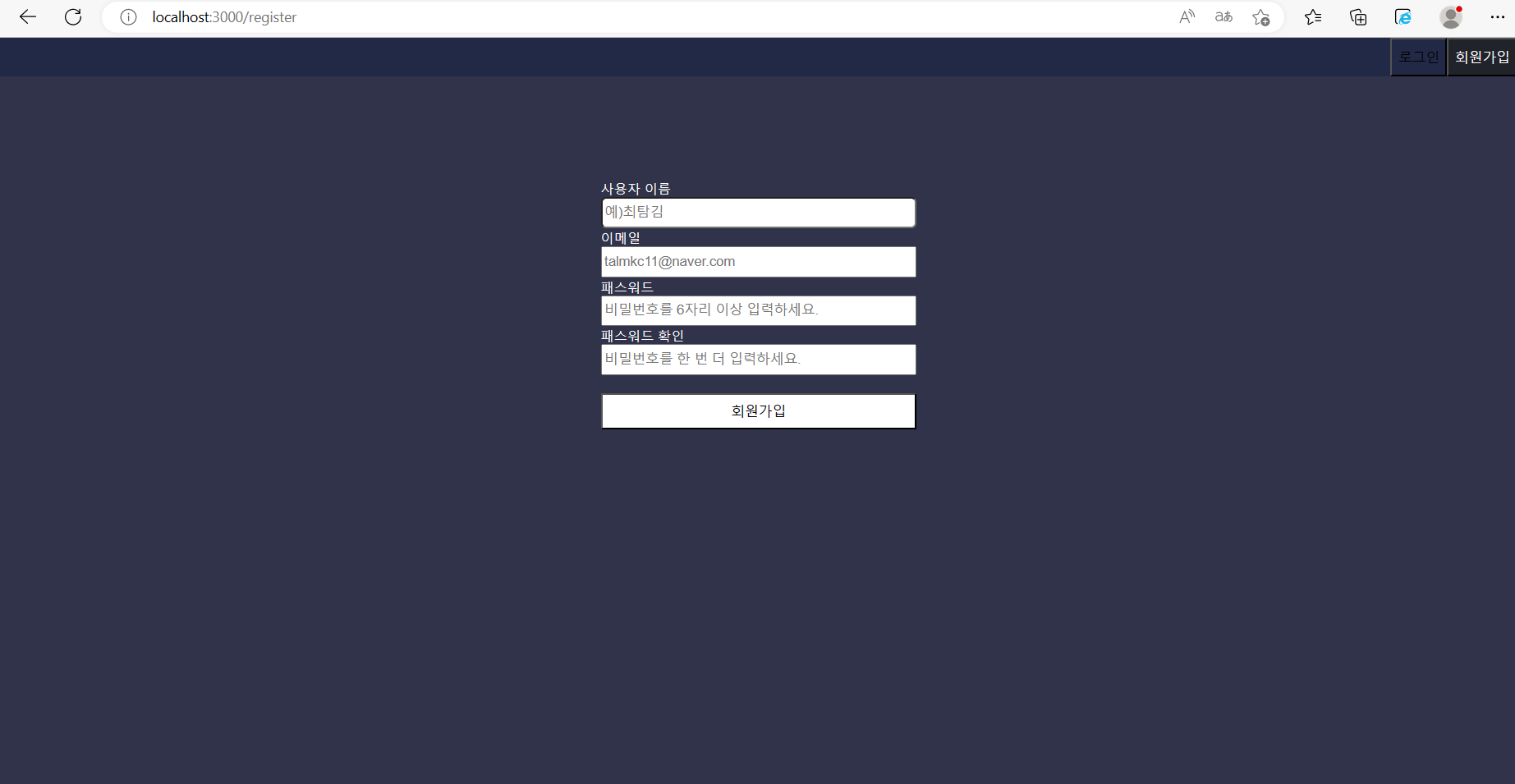
navigation을 이용해서 네비게이션 바에 있는 로그인 버튼을 누르면 로그인 화면으로 넘어가게 해볼 것 이다.
import { useNavigate } from 'react-router-dom';state를 사용할 때 처럼 navigation도 사용하기 위해 필요한 코드를 써준다.
const goLogin = () => {
navigate("/login");
}
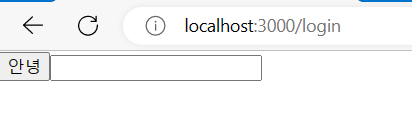
const navigate = useNavigate();goLogin이라는 상수에서는 navigate를 이용하여 /login(주소)으로 가게 해준다
<button onClick={goLogin}>클릭할 경우 goLogin으로


로그인 버튼을 클릭하면 /login으로 이동하게 된다. 로그인 페이지는 아직 만들어두지 않았다!!