개요
AWS의 Amplify 서비스를 이용하여 React 앱을 Github와 연동해 자동 배포해주는 CI/CD를 하는 과정입니다.
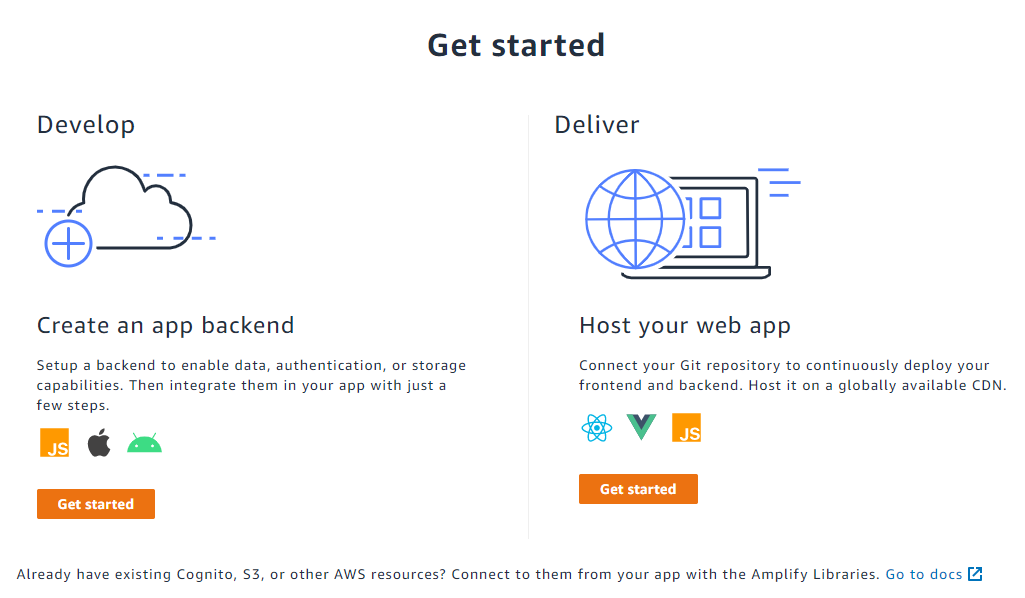
시작하기


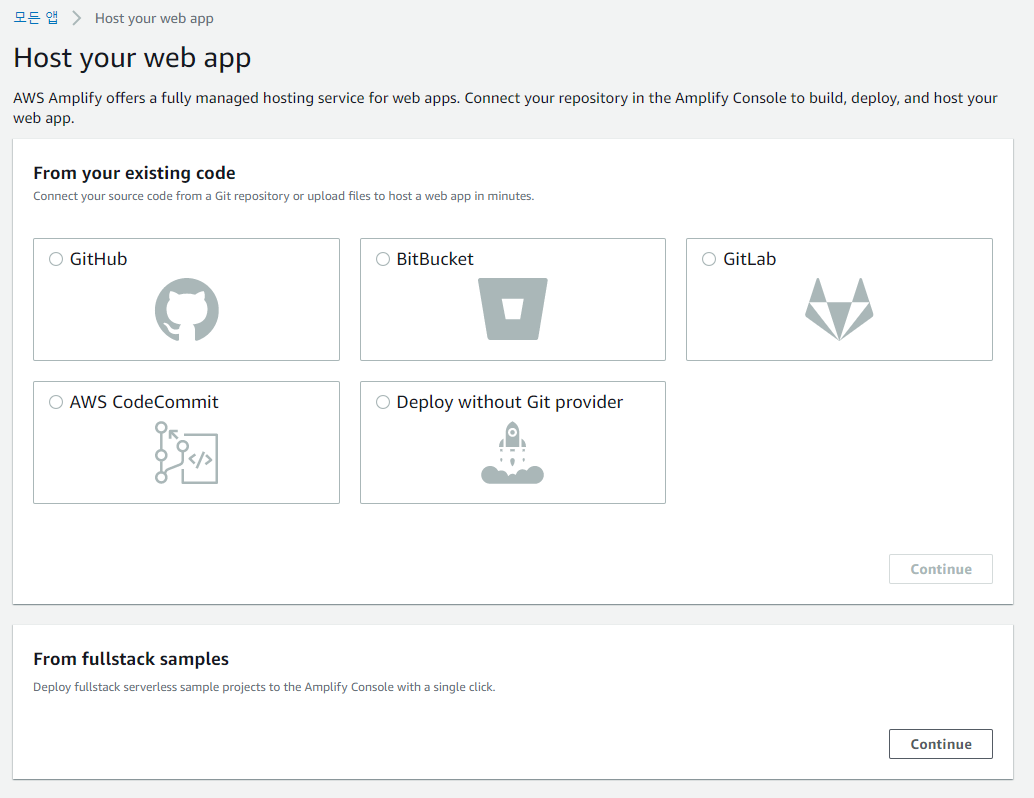
서버에 이미 빌드되어있는 React 앱을 배포할 것이기 때문에 Deliver 항목의 Get started를 눌러 시작합니다.
Github 연동

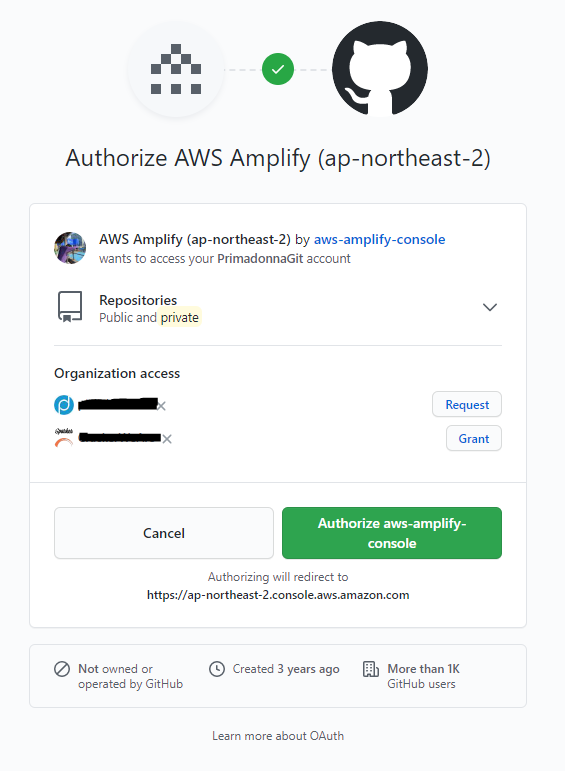
간편하게 Github에 있는 Repository를 이용하여 진행하였습니다.

권한을 부여해주고

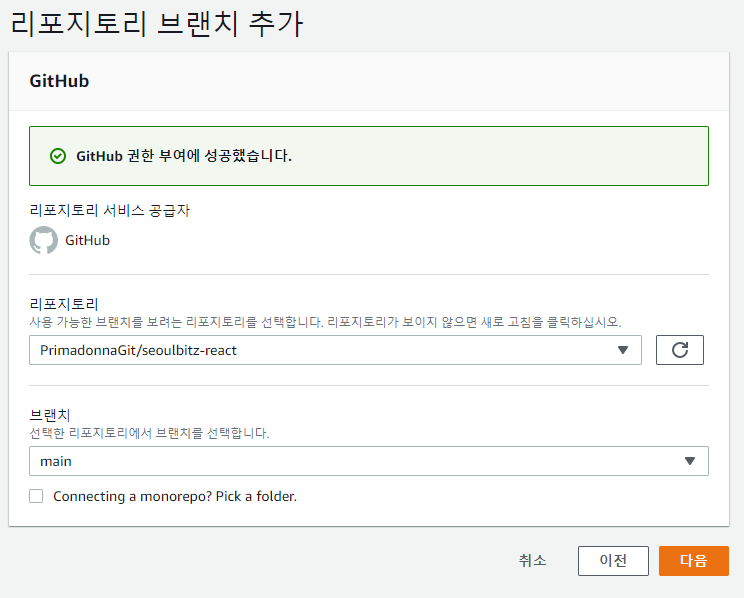
main(master) 브랜치와 연결하여 진행하였습니다.

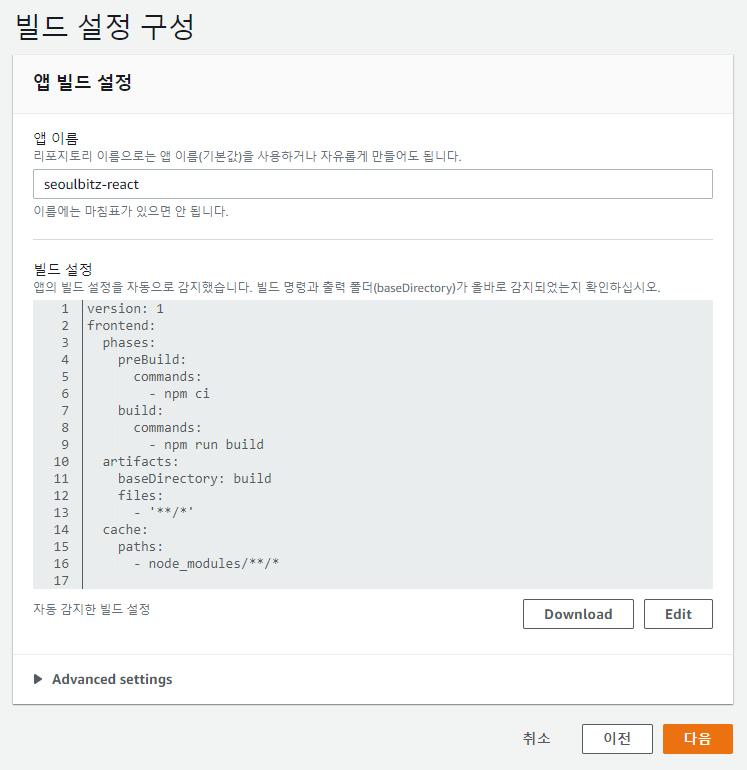
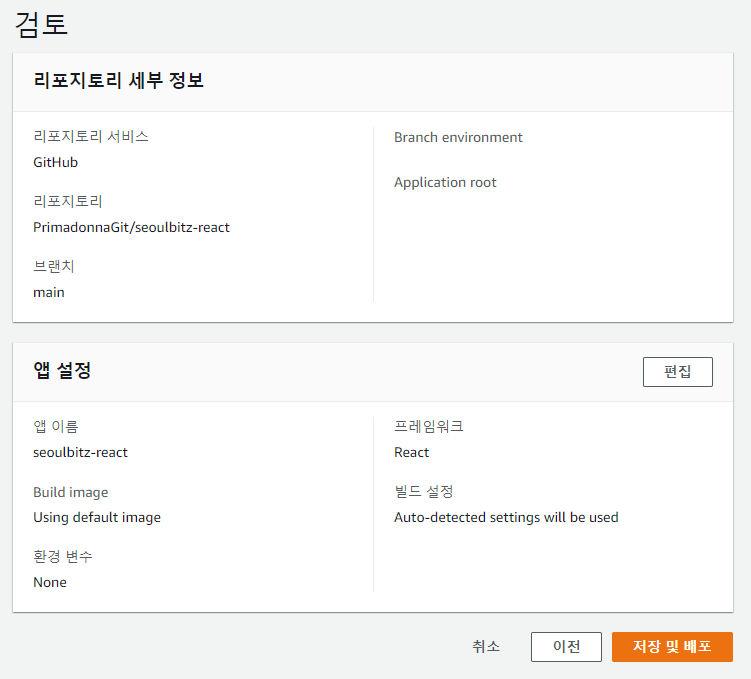
자동배포에 필요한 설정파일이 xml 파일 형태로 제공됩니다.
필요에 따라 수정가능하지만 일단 기본 형태로 진행하였습니다.


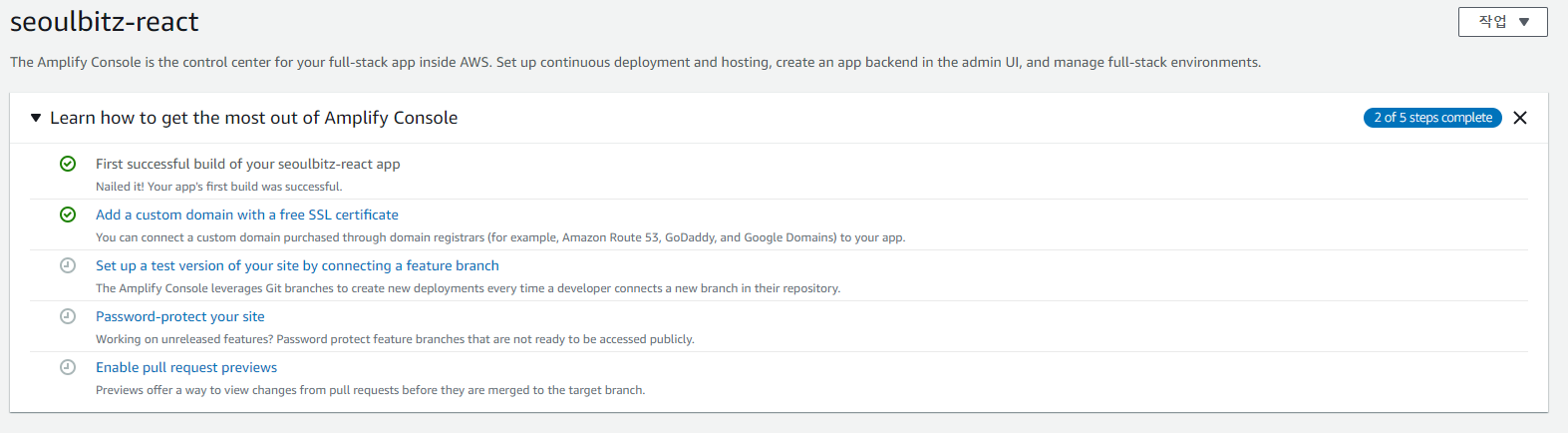
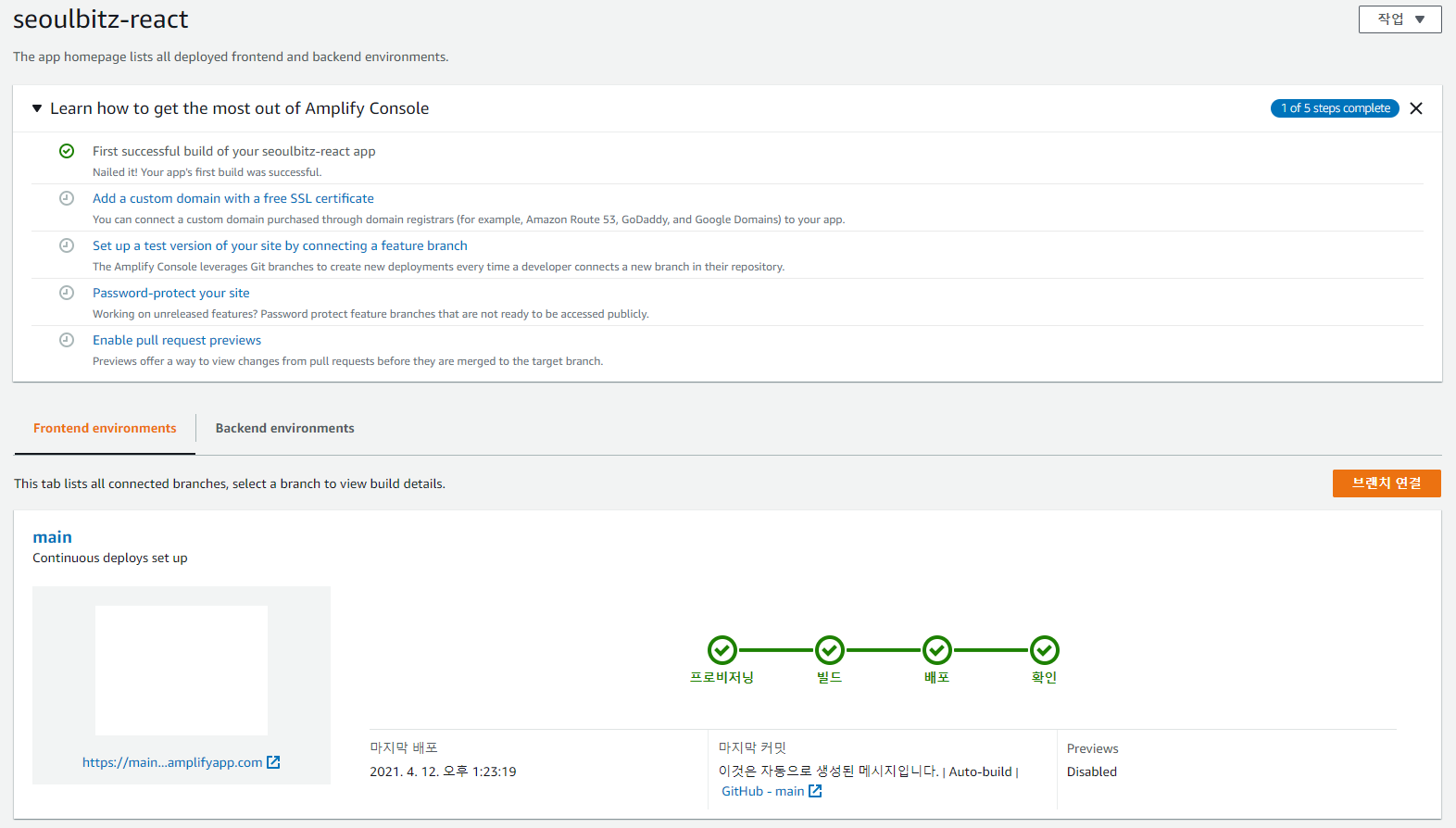
정상적으로 연동이 되었고, AWS 자체에서 도메인도 자동 생성해주었습니다.
도메인 연결

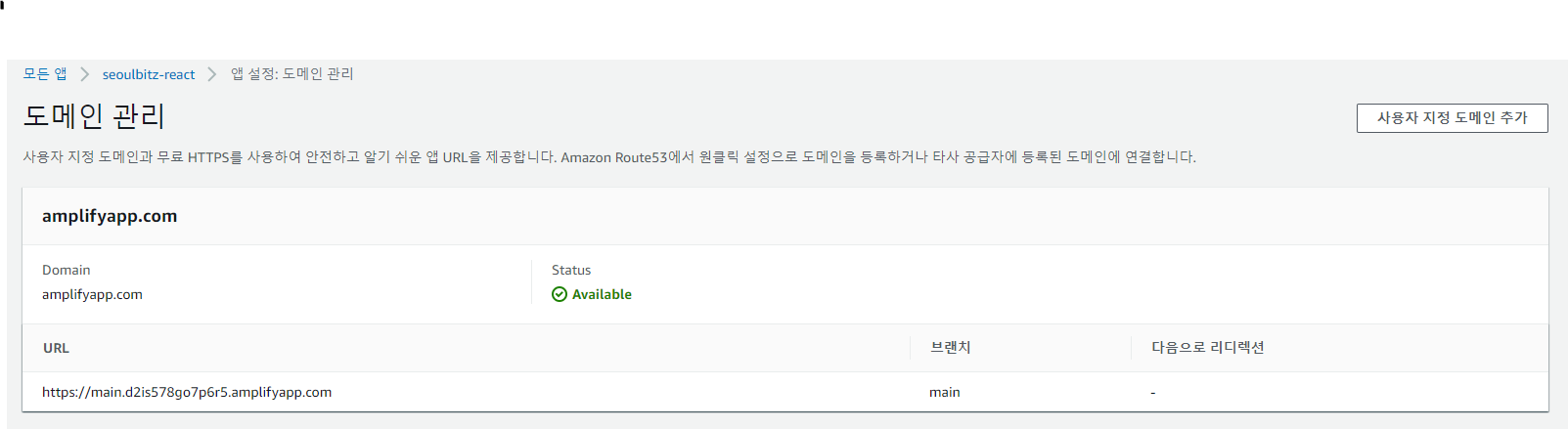
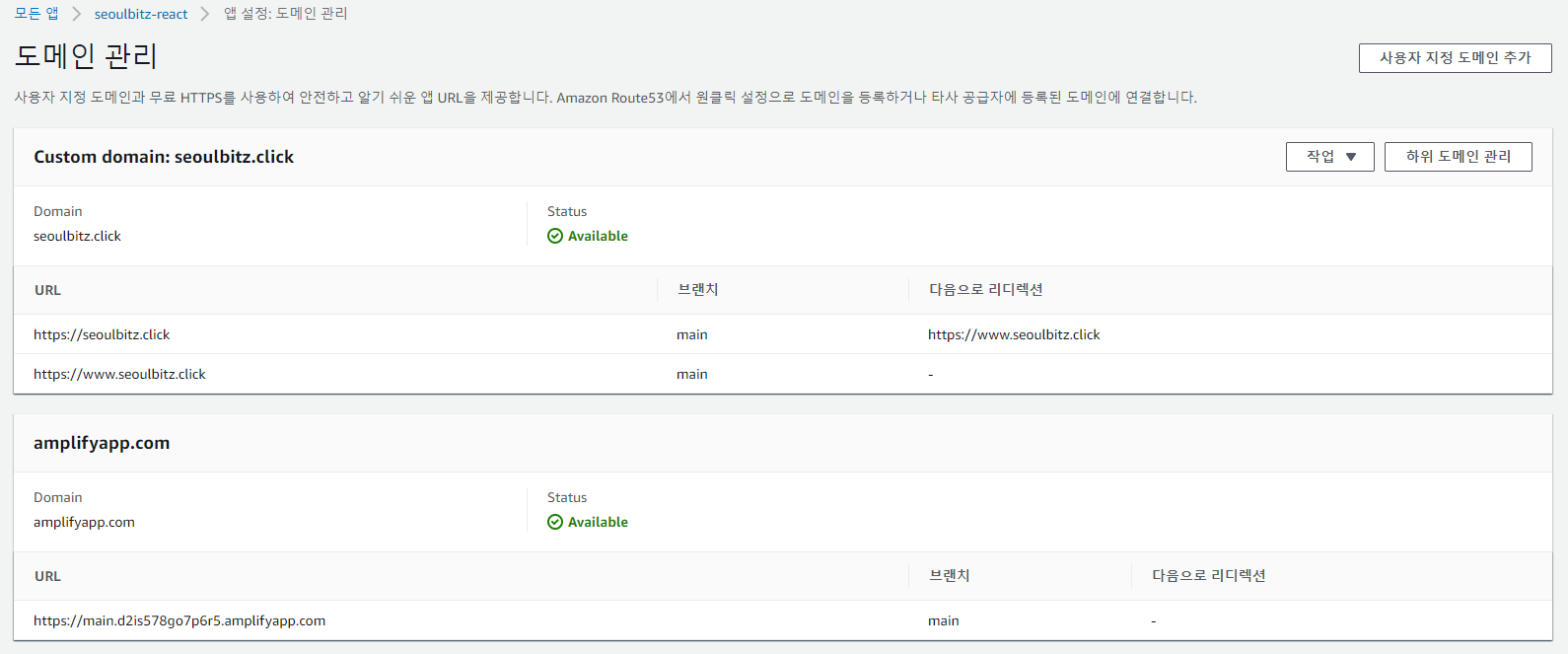
도메인 관리 탭을 열어보면 자동 생성된 도메인이 있지만, 이미 도메인을 구입해둔 상황이였기 때문에 커스텀 도메인을 연결해보도록 하겠습니다.
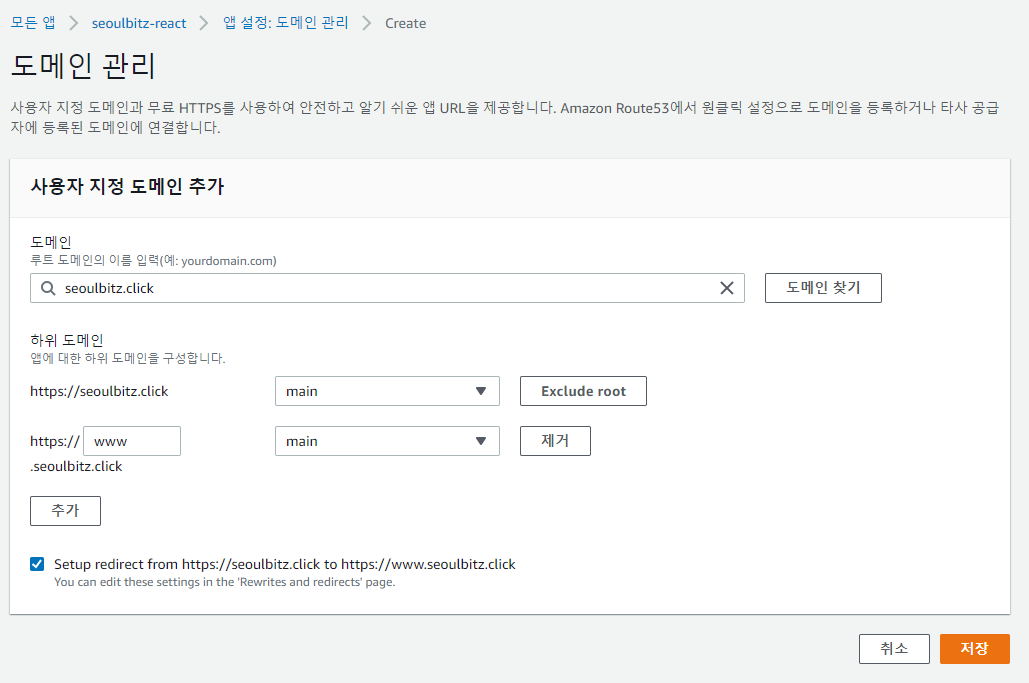
도메인을 Amazon Route53과 미리 연결해준터라 도메인 찾기 버튼을 누르니 자동 연결되었습니다.

도메인을 연결해주면 자동으로 무료 HTTPS 인증서도 발행해주고 있습니다.

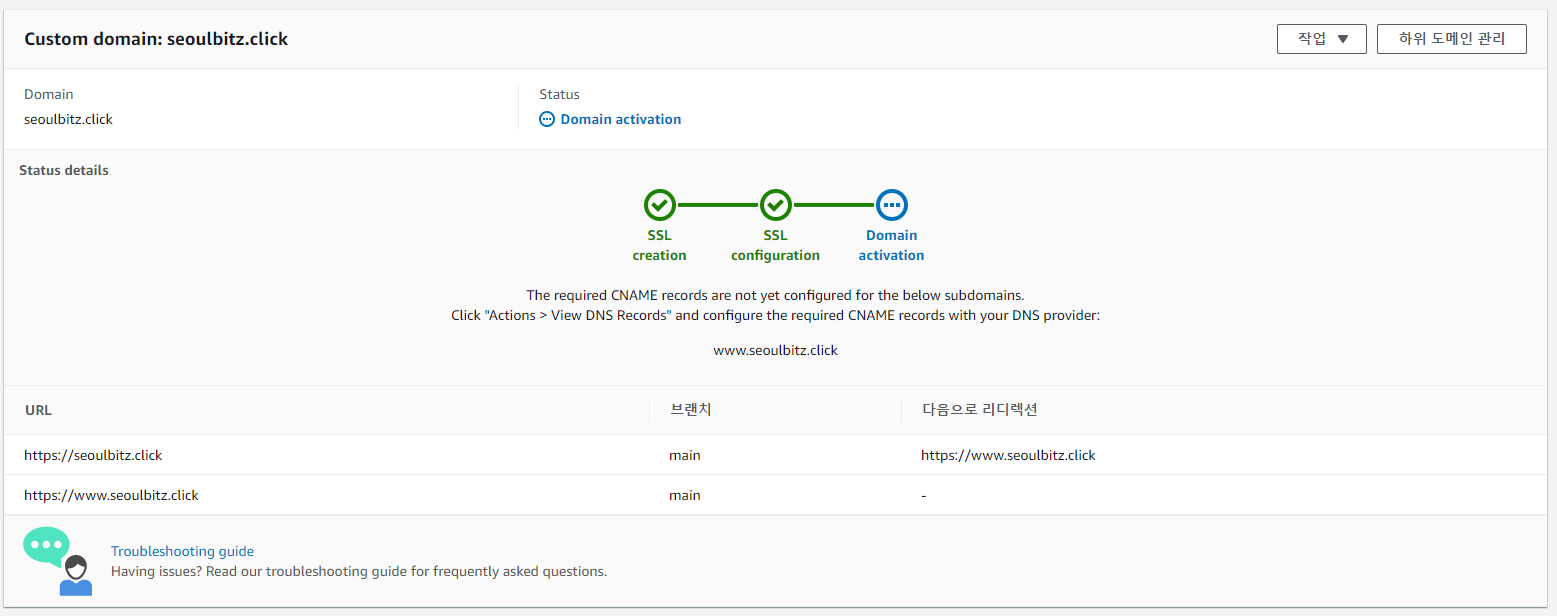
저장 후 진행하다보면 도메인 설정을 위해 추가 작업을 해주어야하는데
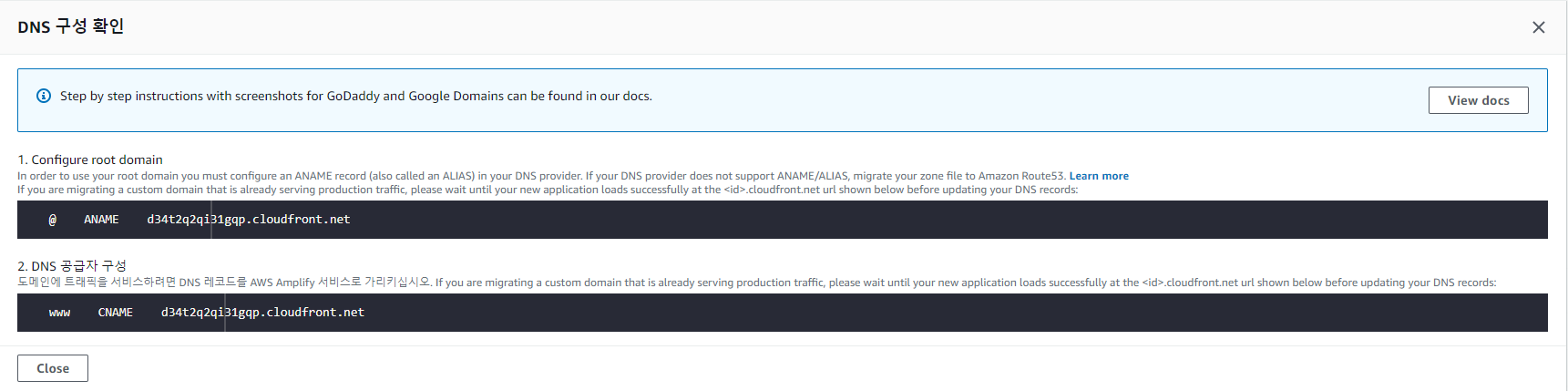
작업 > DNS 레코드 보기를 누르면

DNS 공급자를 제공해주는 CDN 주소로 변경하여야 합니다.
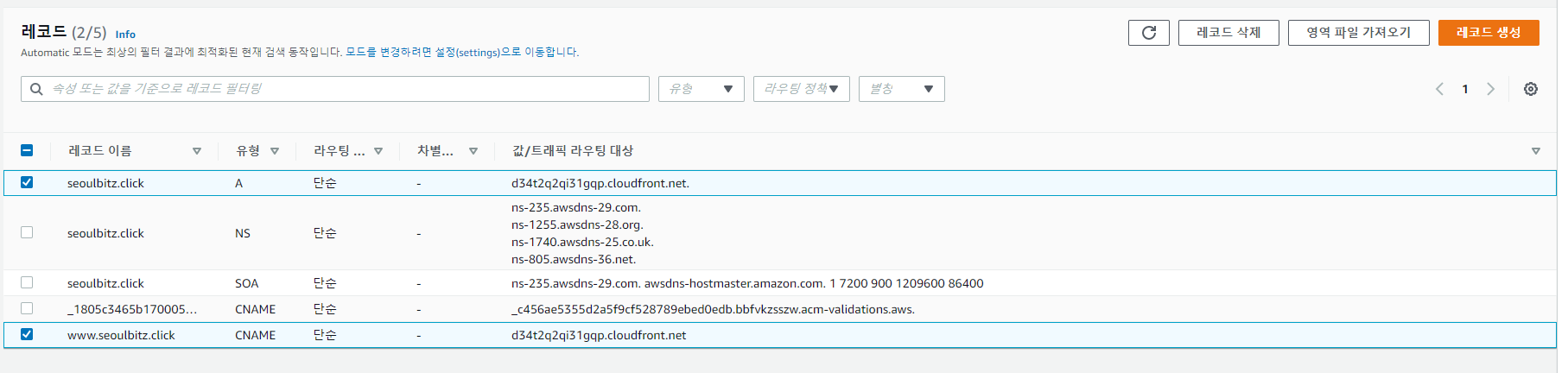
Route53 에서 해당 도메인에 레코드를 제공받은 대로 A 레코드와 CNAME 레코드를 추가해줍니다.

이후 도메인을 확인해보면 HTTPS 인증서가 생성된 것을 확인할 수 있습니다.

후기
이 외에도 AWS Amplify에서 제공해주는 몇 가지 기능들이 있기는한데 현재 필요하지는 않은 기능들이라 나중에 시도해볼 예정입니다.