
생명주기 순서
리액트 컴포넌트들의 사이클은 이와 같은 순서를 따릅니다.
생성(Mount) -> 업데이트(Update) -> 제거(Unmount)
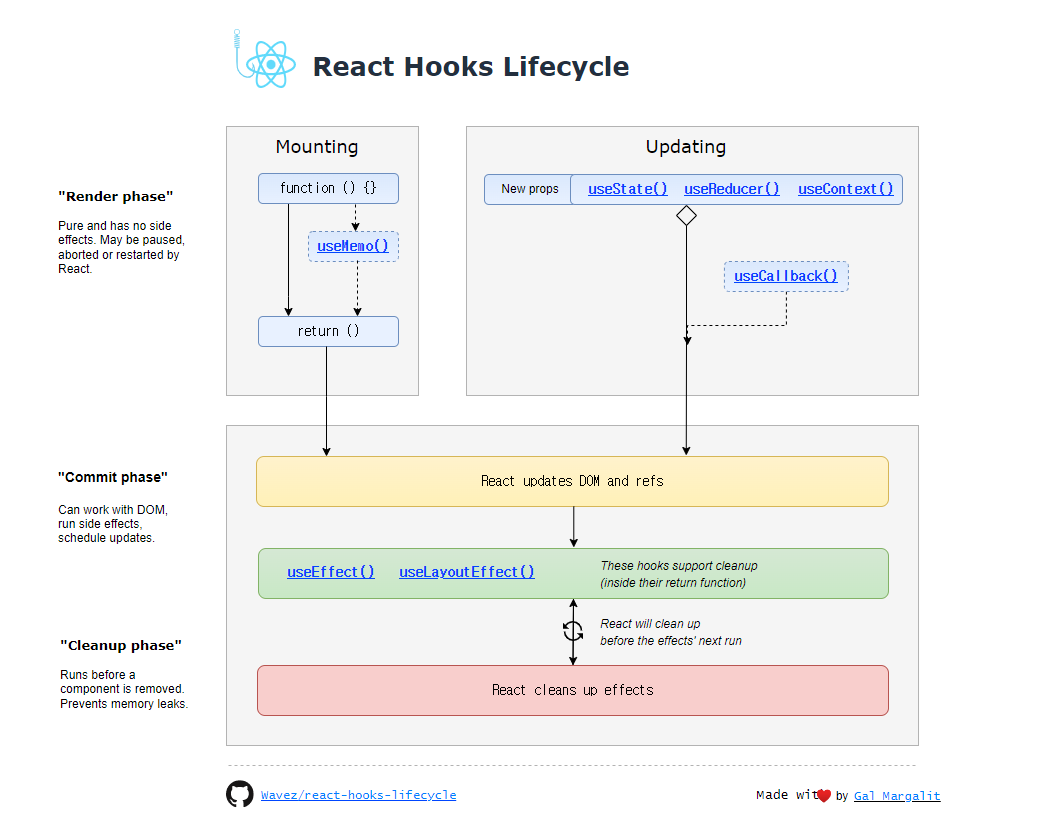
1. 컴포넌트 내부 Mounting
컴포넌트가 호출되었을 때, 가장 먼저 컴포넌트 내부에서 Mounting을 한다.
2. 컴포넌트 return 실행
3. useEffect Mounting/Updating/Unmounting
해당 메서드를 통하여서 Mounting/Updating/Unmounting 처리가 가능하며, 렌더링 이후 실행됩니다.
-
구조
useEffect( function, deps? ); -
3-2 useEffect Updating
: 컴포넌트 내부의 값이 업데이트될 때 실행됩니다.
부모 컴포넌트로부터 전달받은 props 값의 변화가 발생하거나 부모 컴포넌트가 리렌더링이 발생을 하는 경우 수행됩니다.
또한 해당 컴포넌트 내에서 state의 값이 변하는 경우 수행됩니다.
-
3-3 useEffect Unmounting
: 컴포넌트가 페이지에서 사라질 때 실행된다.
https://adjh54.tistory.com/43
https://velog.io/@jinyoung985/React-%ED%95%A8%EC%88%98%ED%98%95-%EC%BB%B4%ED%8F%AC%EB%84%8C%ED%8A%B8%EC%9D%98-%EC%83%9D%EB%AA%85%EC%A3%BC%EA%B8%B0-Life-Cycle
사이트를 참고해 정리하였습니다.