테스트케이스를 만들기 위해 어떤 프레임 워크를 쓸까 생각했는데
지금까지 접해본건 mocha와 jest여서 둘중에 하나를 쓰기로 했다.
그런데 직접 만들어본건 아주 예전에 mocha로만 만들어봤었어서 비교를 할수가 없었다.
그래서 오피스 아워시간에 질문을 했는데 선배 개발자분 답'변은 크게 상관없다' 였다.
굳이 비교를하자면 제스트가 용량도 많고, 느린편이라고 했다.
하지만 제스트를 쓰기로 했다.
왜냐하면 제스트가 좀더 평도 좋고, 사용자도 많기때문이다.
npm모듈들을 비교해볼 수 있는 사이트를 알려주셨다.
그리고 테스트케이스의 목적에 대한 생각도 들려주셨는데
그분생각은 '자동으로 지난 일들을 확인하기 위해서'였다.
방금작성한 코드가 이전의 기능에 영향을 주는경우가 있기 때문에
항상 이전의 기능도 잘 동작하는지 확인하며 코드를 작성하는게 좋다고 하셨다.
npm trends
이름 그대로 노드 모듈들의 트렌드를 알수 있는곳이다.
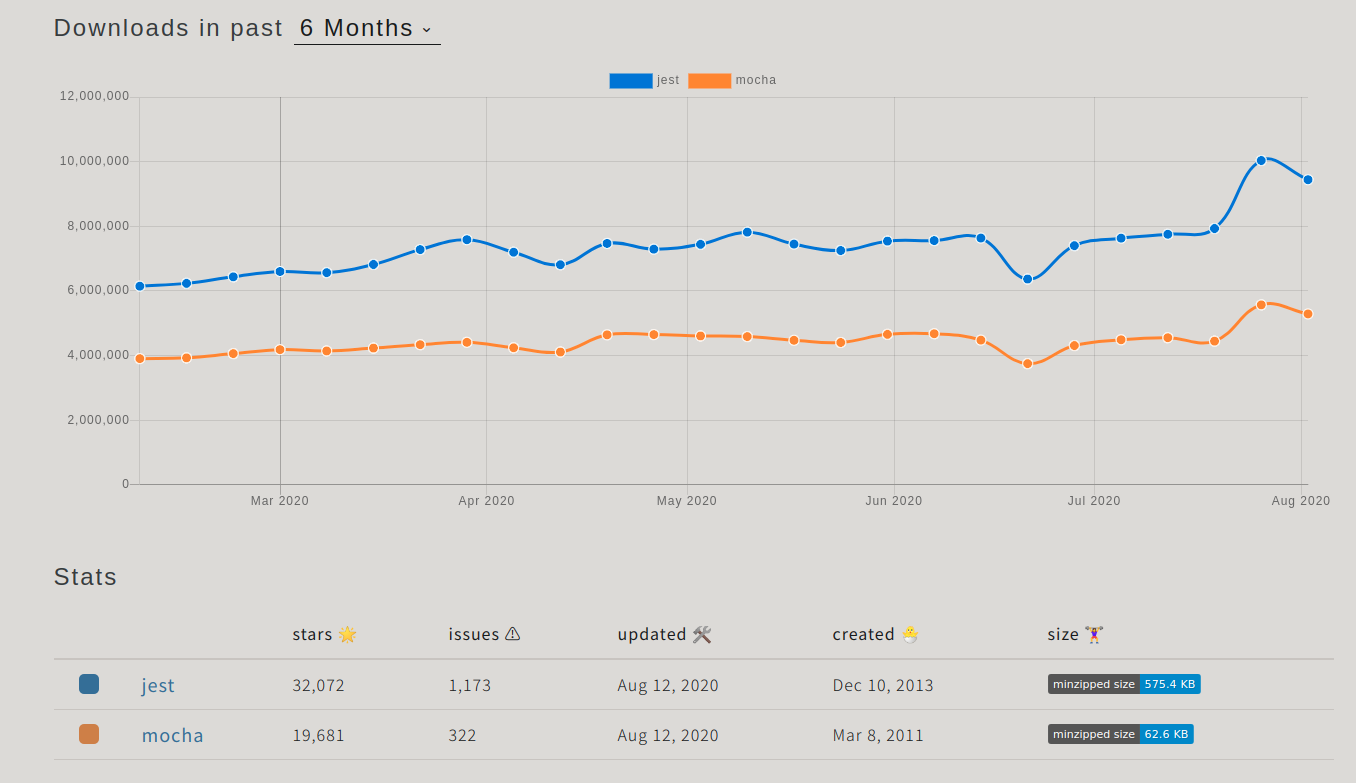
아래사진은 jest vs mocha 의 결과