오늘한일
hooks를 이용한 라이프사이클 구현해보기
nextjs에서 페이지별 데이터 주고받는부분 공부
이슈 & 해결

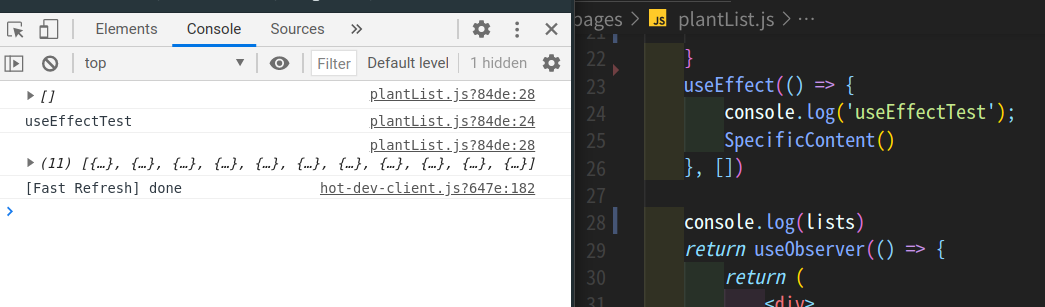
useEffect를 이용한 라이프사이클이 잘 이해가되지 않았는데 위 그림을 보니 이해가 되었다.
effect는 모든렌더링을 완료한후 effect를 발생시킨다.
느낀점
nextjs가 말썽이다. 좋은점과 불편한점을 번갈아가며 주고있어서 좋은지 싫은지 잘 모르겠다.
좋은기능이 많지만 좋은기능들이 내부적으로 어떻게 실행되고있는지에 대한 나의 이해도가 떨어져서 생기는 문제점같다. 좀더 써보고 공부해봐야겠다.

