프로그래머스(Programmers) 크레인 인형뽑기 게임
🙋♀️ 문제 정보
문제 설명
게임개발자인 "죠르디"는 크레인 인형뽑기 기계를 모바일 게임으로 만들려고 합니다.
"죠르디"는 게임의 재미를 높이기 위해 화면 구성과 규칙을 다음과 같이 게임 로직에 반영하려고 합니다.
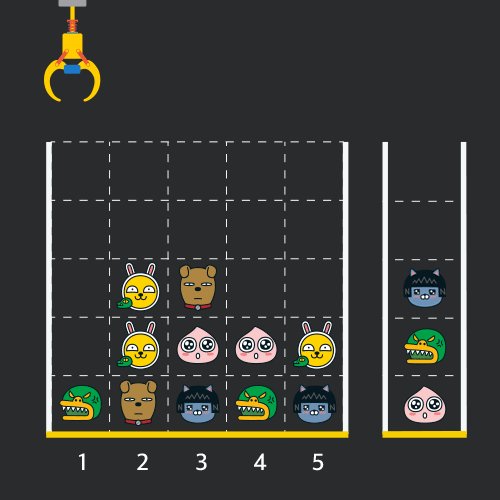
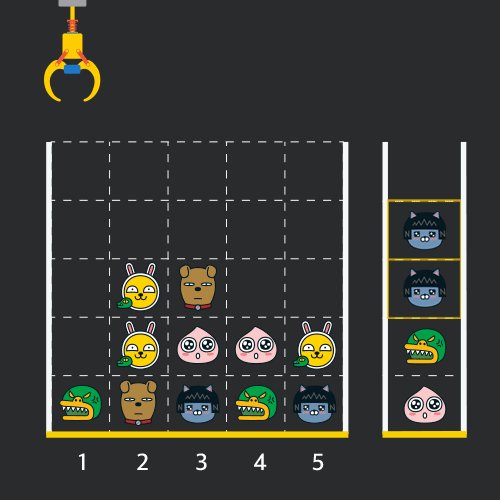
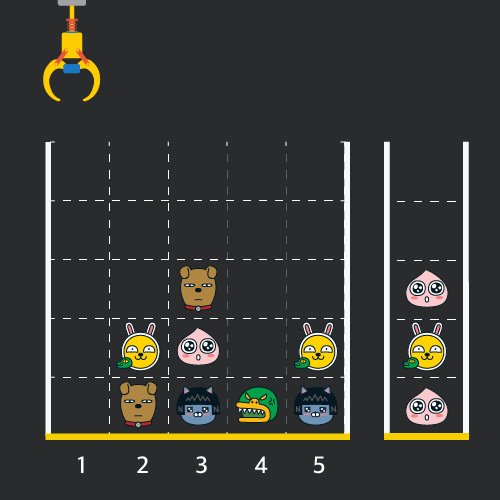
게임 화면은 "1 x 1" 크기의 칸들로 이루어진 "N x N" 크기의 정사각 격자이며 위쪽에는 크레인이 있고 오른쪽에는 바구니가 있습니다. (위 그림은 "5 x 5" 크기의 예시입니다). 각 격자 칸에는 다양한 인형이 들어 있으며 인형이 없는 칸은 빈칸입니다. 모든 인형은 "1 x 1" 크기의 격자 한 칸을 차지하며 격자의 가장 아래 칸부터 차곡차곡 쌓여 있습니다. 게임 사용자는 크레인을 좌우로 움직여서 멈춘 위치에서 가장 위에 있는 인형을 집어 올릴 수 있습니다. 집어 올린 인형은 바구니에 쌓이게 되는 데, 이때 바구니의 가장 아래 칸부터 인형이 순서대로 쌓이게 됩니다. 다음 그림은 [1번, 5번, 3번] 위치에서 순서대로 인형을 집어 올려 바구니에 담은 모습입니다.
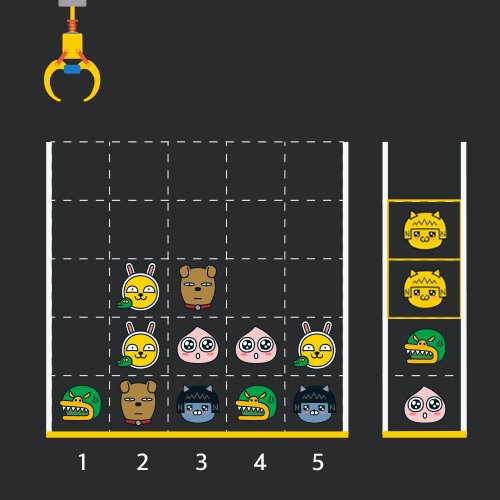
만약 같은 모양의 인형 두 개가 바구니에 연속해서 쌓이게 되면 두 인형은 터뜨려지면서 바구니에서 사라지게 됩니다. 위 상태에서 이어서 [5번] 위치에서 인형을 집어 바구니에 쌓으면 같은 모양 인형 두 개가 없어집니다.
크레인 작동 시 인형이 집어지지 않는 경우는 없으나 만약 인형이 없는 곳에서 크레인을 작동시키는 경우에는 아무런 일도 일어나지 않습니다. 또한 바구니는 모든 인형이 들어갈 수 있을 만큼 충분히 크다고 가정합니다. (그림에서는 화면표시 제약으로 5칸만으로 표현하였음)
게임 화면의 격자의 상태가 담긴 2차원 배열 board와 인형을 집기 위해 크레인을 작동시킨 위치가 담긴 배열 moves가 매개변수로 주어질 때, 크레인을 모두 작동시킨 후 터트려져 사라진 인형의 개수를 return 하도록 solution 함수를 완성해주세요.
제한 사항
- board 배열은 2차원 배열로 크기는 "5 x 5" 이상 "30 x 30" 이하입니다.
- board의 각 칸에는 0 이상 100 이하인 정수가 담겨있습니다.
➕ 0은 빈 칸을 나타냅니다.
➕1 ~ 100의 각 숫자는 각기 다른 인형의 모양을 의미하며 같은 숫자는 같은 모양의 인형을 나타냅니다.- moves 배열의 크기는 1 이상 1,000 이하입니다.
- moves 배열 각 원소들의 값은 1 이상이며 board 배열의 가로 크기 이하인 자연수입니다.
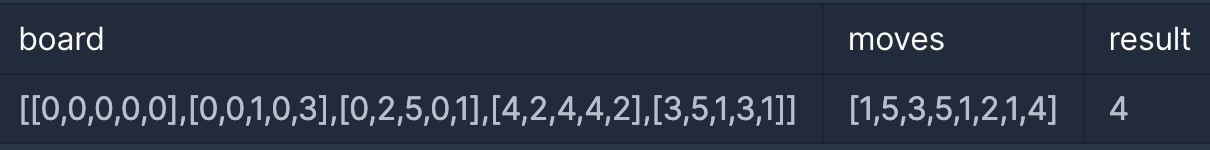
입출력 예

입출력 예에 대한 설명
- 입출력 예 #1
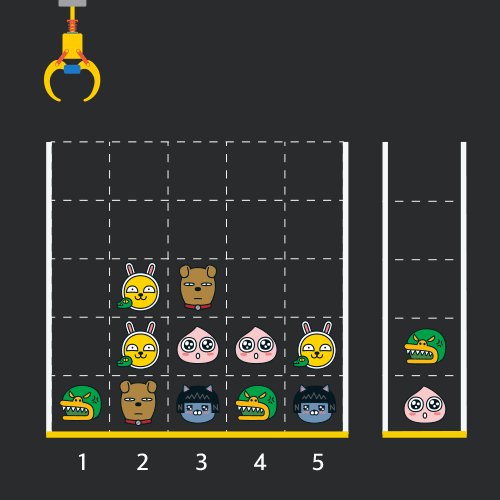
인형의 처음 상태는 문제에 주어진 예시와 같습니다. 크레인이 [1, 5, 3, 5, 1, 2, 1, 4] 번 위치에서 차례대로 인형을 집어서 바구니에 옮겨 담은 후, 상태는 아래 그림과 같으며 바구니에 담는 과정에서 터트려져 사라진 인형은 4개 입니다.

🔥 시도 과정
소스 코드
function solution(board, moves) {
let answer = 0;
const arr = [];
let bucket = [];
for (let i = 0; i < board.length; i++) {
let temp = [];
for (let j = 0; j < board[i].length; j++) {
temp.push(board[j][i]);
}
arr.push(temp);
}
for (let i = 0; i < moves.length; i++) {
const found = arr[moves[i] - 1].find((v) => v > 0);
if (found !== undefined) bucket.push(found);
const foundIndex = arr[moves[i] - 1].findIndex((v) => v > 0);
if (foundIndex !== -1) arr[moves[i] - 1][foundIndex] = 0;
if (bucket[bucket.length - 1] === bucket[bucket.length - 2]) {
answer += 2;
bucket.pop();
bucket.pop();
}
}
return answer;
}
결과
- 테스트케이스 1, 2 실패!
해결 방법
혹시 같은 테스트케이스가 실패로 뜬다면 여러 이유가 있겠지만 요것을 한번 넣어보자.
board: [
[0, 0, 0, 0, 0],
[0, 0, 0, 0, 0],
[0, 0, 0, 0, 0],
[0, 0, 0, 0, 0],
[0, 0, 0, 0, 0],
],
moves: [1, 5, 3, 5, 1, 2, 5, 1, 4, 3]
result: 0
나의 경우에는 result에서 20이 떴다.
해당 moves에서 인형이 없을 때는 건너뛰도록 find가 0보다 크다는 조건을 주고 found가 undefined일 때는 bucket에 담기지 않는다고 조건처리를 해주었는데도 틀린 값이 나와서 의아했었다.
위에 정의해준 조건은 잘 처리되어 bucket은 텅텅 비어있었는데에도 코드가 실행된 것은 bucket[bucket.length - 1] === bucket[bucket.length - 2] 이 조건문에 걸렸기 때문인데 오히려 텅텅 비어있기 때문에 둘 다 undefined로 처리되고 같다는 해당 조건이 실행되어 answer += 2 코드가 실행되었다. 문제를 해결하기 위해서 bucket.length 가 0이 아닐 때 실행될 수 있도록 && 연산자를 이용해서 조건을 붙여주었다.
✨ 풀이
소스 코드
function solution(board, moves) {
let answer = 0;
const arr = [];
let bucket = [];
for (let i = 0; i < board.length; i++) {
let temp = [];
for (let j = 0; j < board[i].length; j++) {
temp.push(board[j][i]);
}
arr.push(temp);
}
for (let i = 0; i < moves.length; i++) {
const found = arr[moves[i] - 1].find((v) => v > 0);
if (found !== undefined) bucket.push(found);
const foundIndex = arr[moves[i] - 1].findIndex((v) => v > 0);
if (foundIndex !== -1) arr[moves[i] - 1][foundIndex] = 0;
if (bucket.length !== 0 && bucket[bucket.length - 1] === bucket[bucket.length - 2]) {
answer += 2;
bucket.pop();
bucket.pop();
}
}
return answer;
}
결과
- 성공
해결 방법
문제를 읽자마자 stack과 관련된 문제이구나 싶은 생각이 들어 직관적으로 문제에서 설명하는 방식대로 구현했다.
다만, moves에서 처리하기 편하도록 이중 for 문을 통해서 board의 배열을 재정의해주었다. 사진처럼 1번줄의 배열을 새로 정의해서 arr에 넣어주고 2번 줄의 배열을 새로 정의해서 arr에 넣어주고.. 하는 식의 처리를 먼저 해주어 기존 board의 배열이 가로로 정의되어있다면 세로로 재정의 하는 과정을 거쳤다. moves 원소의 인형이 있는지 판별해주고 있다면 bucket에 넣어주고 bucket의 이전 값과 비교해서 같다면 pop, 다르다면 그대로 유지하는 방식으로 구현했다.
침착하게 문제를 읽고 유의해야하는 사항들을 조건문 처리 해주면서 구현하자.🔥