설문을 만들었으니 폼을 수정하고 삭제할 수 있어야 한다.
수정할때는 기존 정보를 불러와 데이터를 뿌려줘야한다.
삭제하기 누르면 단순히 삭제되면 된다. 단, DB상에서는 delete가 아니라 update가 되겠지?
먼저 화면설계를 해보면..


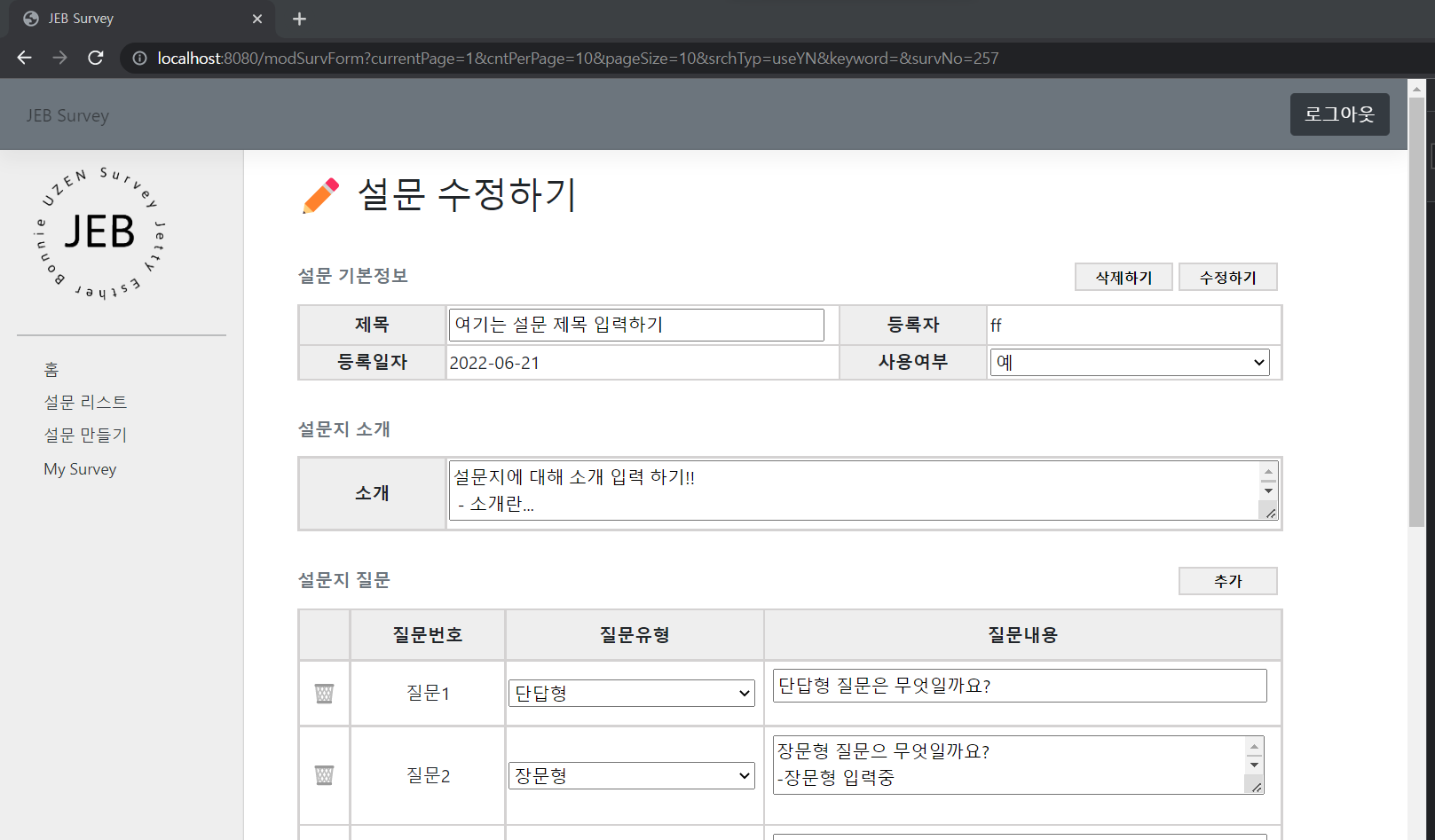
이제 실제 구현을 해보면..이렇게!


등록페이지랑 동일하다.
다만 데이터를 뿌려주고,
등록 버튼이 '수정하기'와 '삭제하기'로 바뀌었다.
<구현 방법>
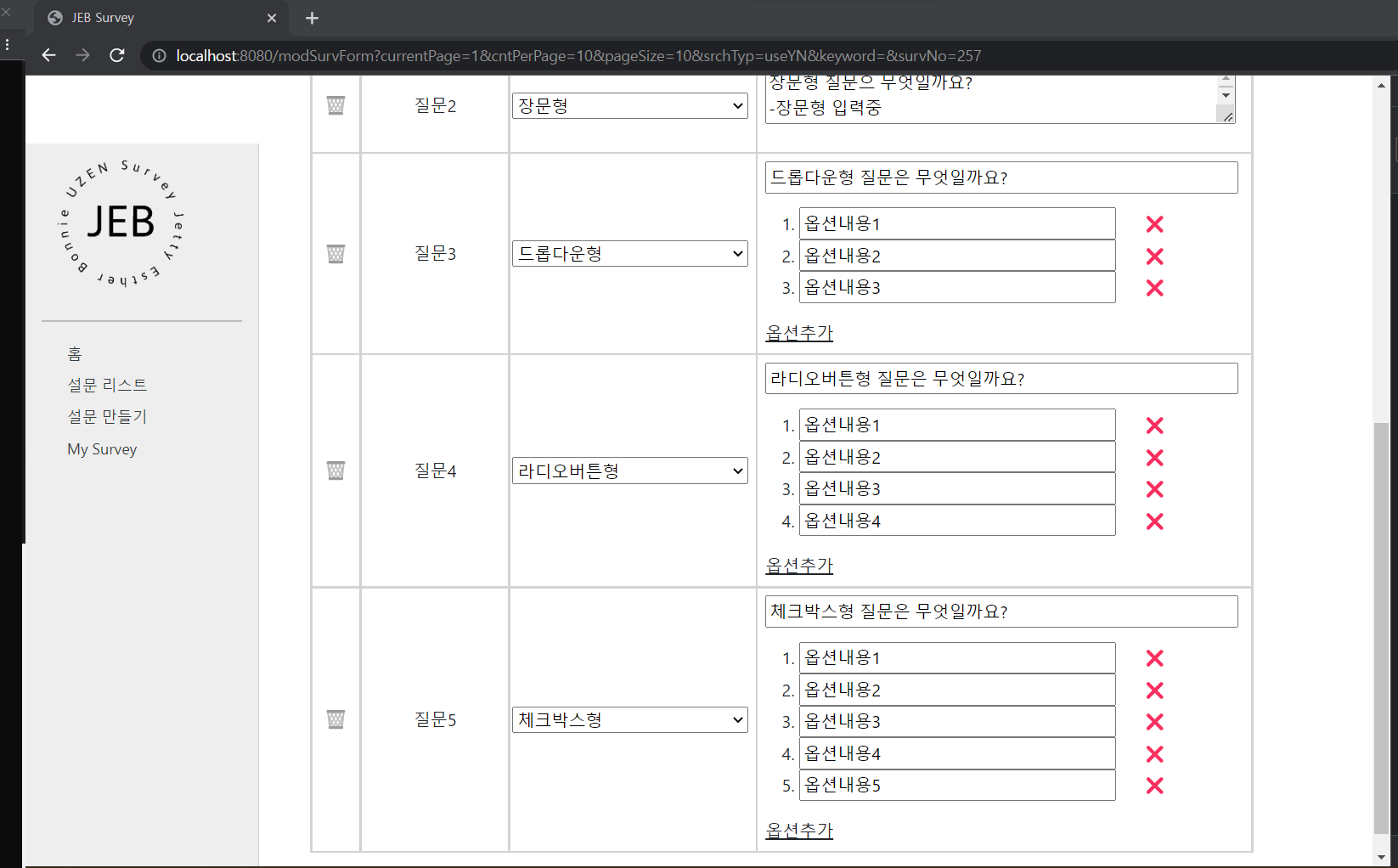
1. 테이블 행을 동적으로 추가/삭제하고
2. 질문유형에 따라 질문내용 셀에 다르게 내용 뿌려주고
3. 주관식 질문중 단답형은 input, 장문형은 글자수가 많아지므로 textarea 사용
4. 객관식 질문에서 옵션추가할 경우 동적으로 옵션 li 생성
5. 옵션개수에 따라 2개 또는 3개 이상 생성시 삭제 가능한 'X' 나타남
6. 질문 또는 옵션 삭제 시 갯수 유효검사 체크
7. input, textarea, select, radio, check 다양하게 이용하여 데이터 넘겨주고받기
8. 수정하기 버튼 이중클릭 방지하기!!
9. 삭제하기 버튼 클릭 시 DB에서 삭제여부 UPDATE
자세한 코드는 여기 github 주소로!
👉 https://github.com/HuiEun-Lim/JEB-Survey
