2023년 04월 05일 (수)
1교시 Class형 Component복습
- 화살표 함수에서는 this 지칭이안됨.
2교시 useState, useEffect 복습
- useEffect 사용 시 무한반복되지않게 주의 , [ ]<- deps 를 꼭 적어줄것
3교시 submit
<form onSubmit={onClickCheck}> <input className="border-2 rounded-lg px-4 py-2 focus:outline-pink-300 shadow-lg" type="text" value={choiceNum} onChange={onChangeChoice} /> {/* <button onClick={onClickCheck} className="px-4 py-2 ml-2 rounded-lg border-2 border-pink-300 text-pink-300 shadow-lg" 확인 </button> */} <input className="px-4 py-2 ml-2 rounded-lg border-2 border-pink-300 text-pink-300 shadow-lg" type="submit" value="확인" /> </form>
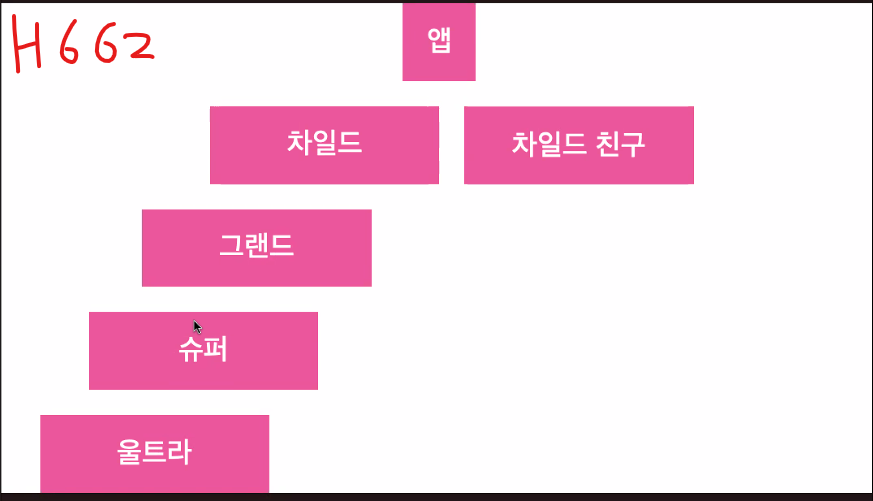
props 지옥
props를 통해 전달해주어야됨!
Context
- createContext로 전역변수 만들어 준 후 사용하고 싶은 곳에서 useContext를 이용해 props대신 사용하는것으로 이해함