Text
텍스트를 보여줄 때 Text 위젯을 사용.
Text 위젯에 어떤 속성에 어떤 값을 넣으면 어떻게 변하는지 개발자들도 외우고 있지 않다고 한다.
대부분 자동완성 기능을 적극 이용하여 개발을 진행.
Text(
'텍스트 위젯',
style: TextStyle(
fontSize: 35, // 폰트 크기
fontWeight: FontWeight.bold, // 폰트 두께
color: Colors.amber, // 폰트 색상
),
),💡 자동완성 단축키
window : Ctrl + Space
macOS : option + Esc
예제)
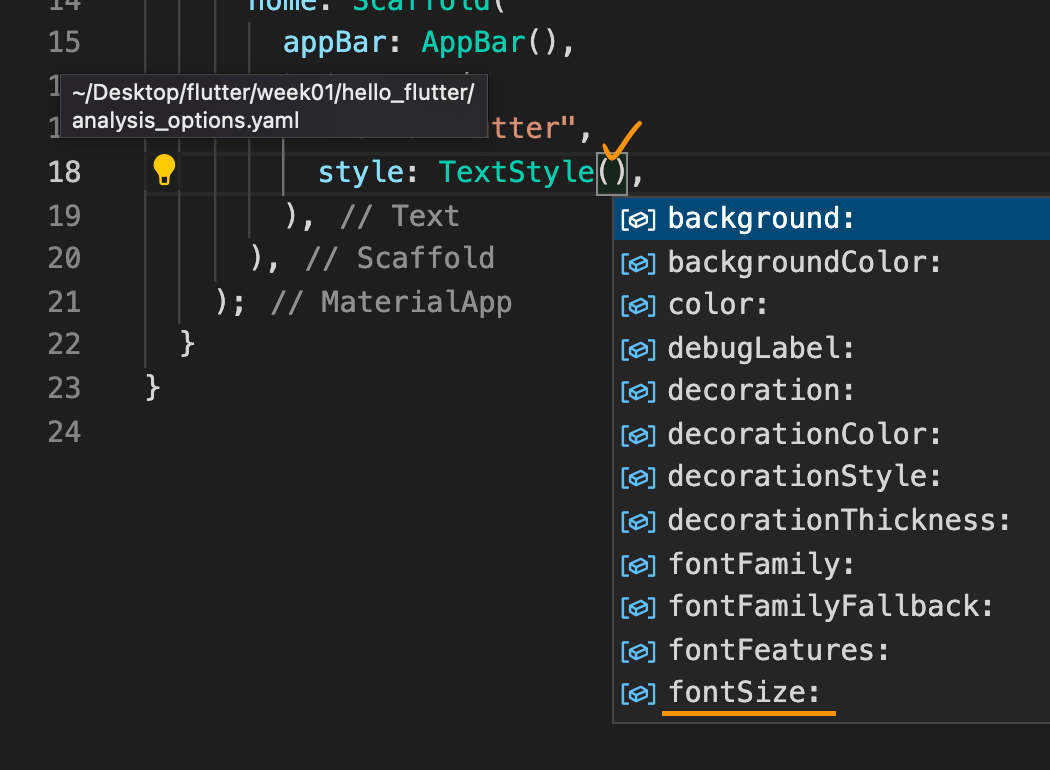
TextStyle 의 소괄호 사이에서 자동완성 단축키Ctrl + Space / Option + Esc를 눌러본다.

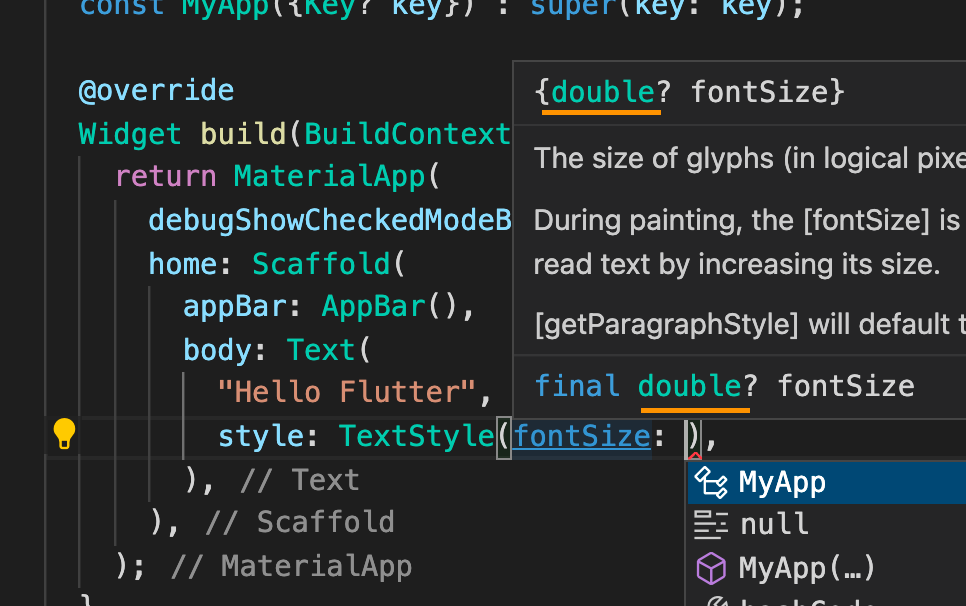
위와 같이 추천된 속성 중에 fontSize 를 이용하면 텍스트 크기를 변경할 수 있다. fontSize를 선택

double 은 실수를 의미하는 자료형. 즉, 숫자를 넣으시면 됨.
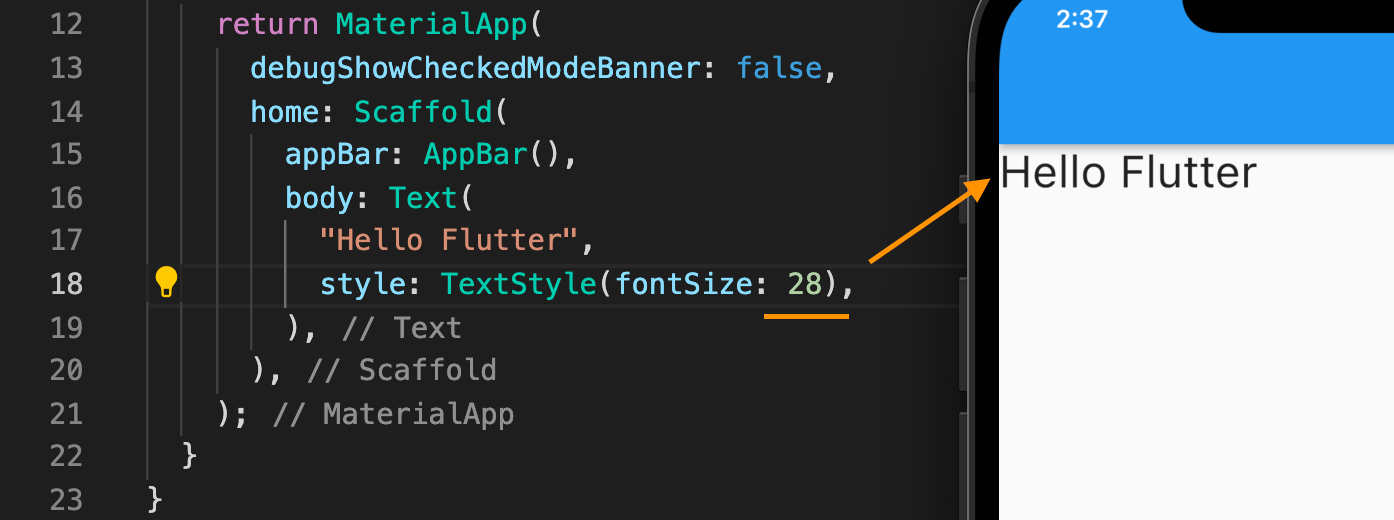
28을 입력한 뒤 저장해보면 에뮬레이터에서 폰트 크기가 커진 것을 볼 수 있다.