김영한님의 모든 개발자를 위한 HTTP 웹 기본 지식 강의 내용을 정리한 노트입니다. 블로그에 있는 자료를 사용하실 때에는 꼭 김영한님 강의 링크를 남겨주세요!
1. 헤더 개요
헤더
- Http 전송에 필요한 모든 부과 정보가 다 들어있음 ex) 메시지 바디의 내용, 바디의 크기, 인증 등등...
- 필요 시 임의의 헤더 필드 추가 가능
- 과거 사용한 RFC2616에서는 메시지 본문이 엔티티 본문을 전달하는데 사용 → 엔티티 헤더는 엔티티 본문이 데이터를 해석할 수 있는 정보를 제공 ⇒ 스펙의 변화로 2014년 RFC7230 ~ 7235로 개정
- 엔티티라는 용어가 사라지고 표현(Representation)으로 변경
- 표현 = 표현 메타 데이터 + 표현 데이터
- Representation의 R은 REST의 첫 글자로 사용
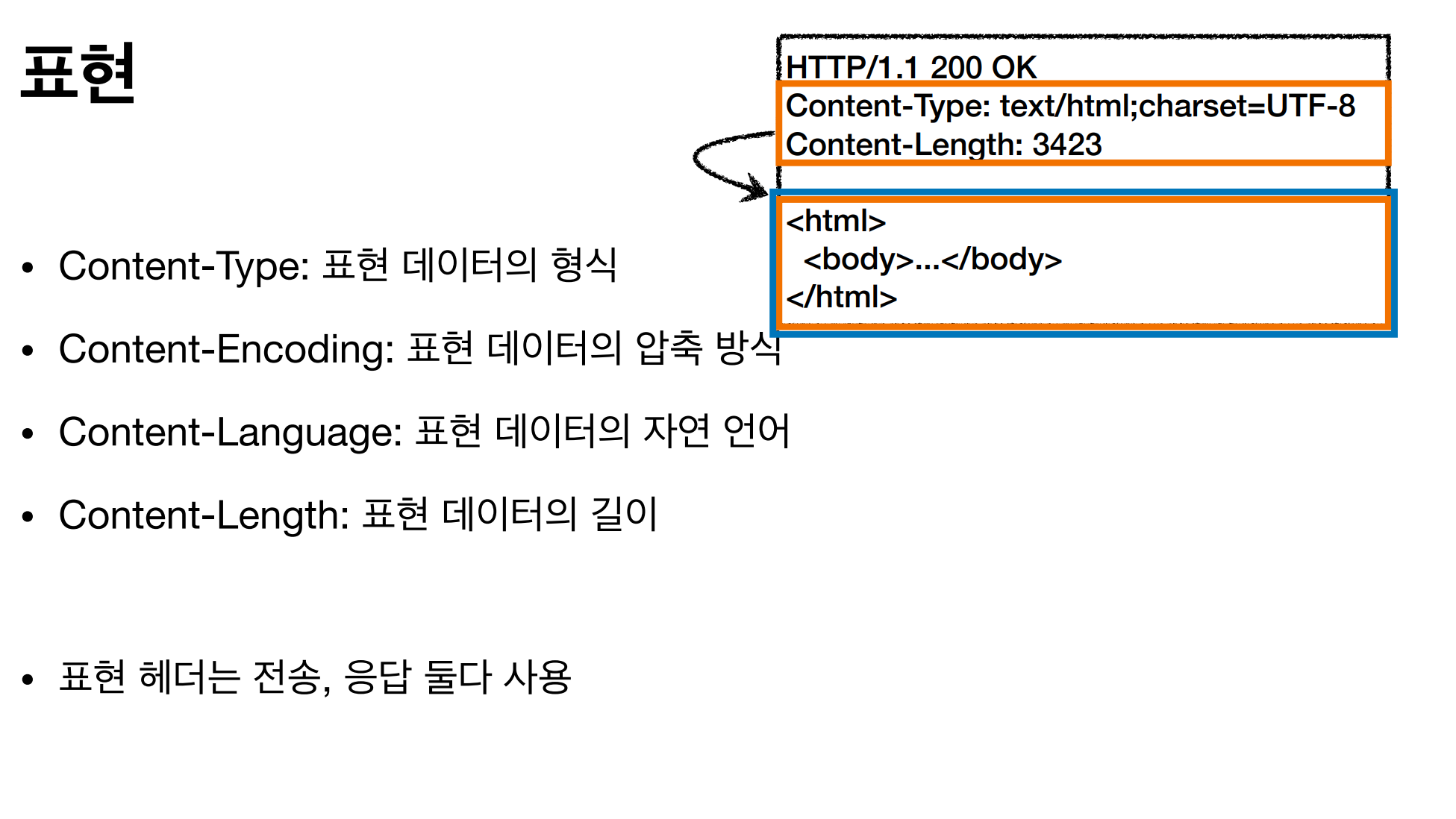
2. 표현
- 리소스는 굉장히 추상적 → 클라이언트와 서버가 주고 받을 때는 서로 간에 이해할 수 있는 뭔가로 변환함
- 이러한 리소스를 json으로 표현한다, xml로 표현한다 등등으로 알아들으면 됨
- 표현은 전송과 응답 둘 다 사용
- Content-Type
- 표현 데이터의 형식 설명 → 쉽게 말해 ‘body에 들어가는 내용이 뭐야?’
- 미디어 타입, 문자 인코딩 방식에 대한 정보
- application/json 은 기본 UTF-8
- Content-Encoding
- 표현 데이터를 압축하기 위해 사용
- 요즘은 gzip을 주로 사용, identity는 압축을 하지 않음을 의미
- Content-Language
- 표현 데이터의 자연 언어를 표현
- ex) ko, en etc...
- Content-Length
- 바이트 단위
- Content-Length는 표현 헤더보다는 payload 헤더로 분류하는 게 더 정확함
- Transfer-Encoding을 사용하면 Content-Length를 사용하면 안됨 → 이유는 후술
3. 협상
-
클라이언트가 원하는 형태로 달라고 요청 → 서버는 이에 따라 원하는 클라이언트가 원하는 양식으로 만들어서 보냄(단, 무조건 원하는 양식으로 보내주는 것이 아니라 최대한 노력하는 것)
-
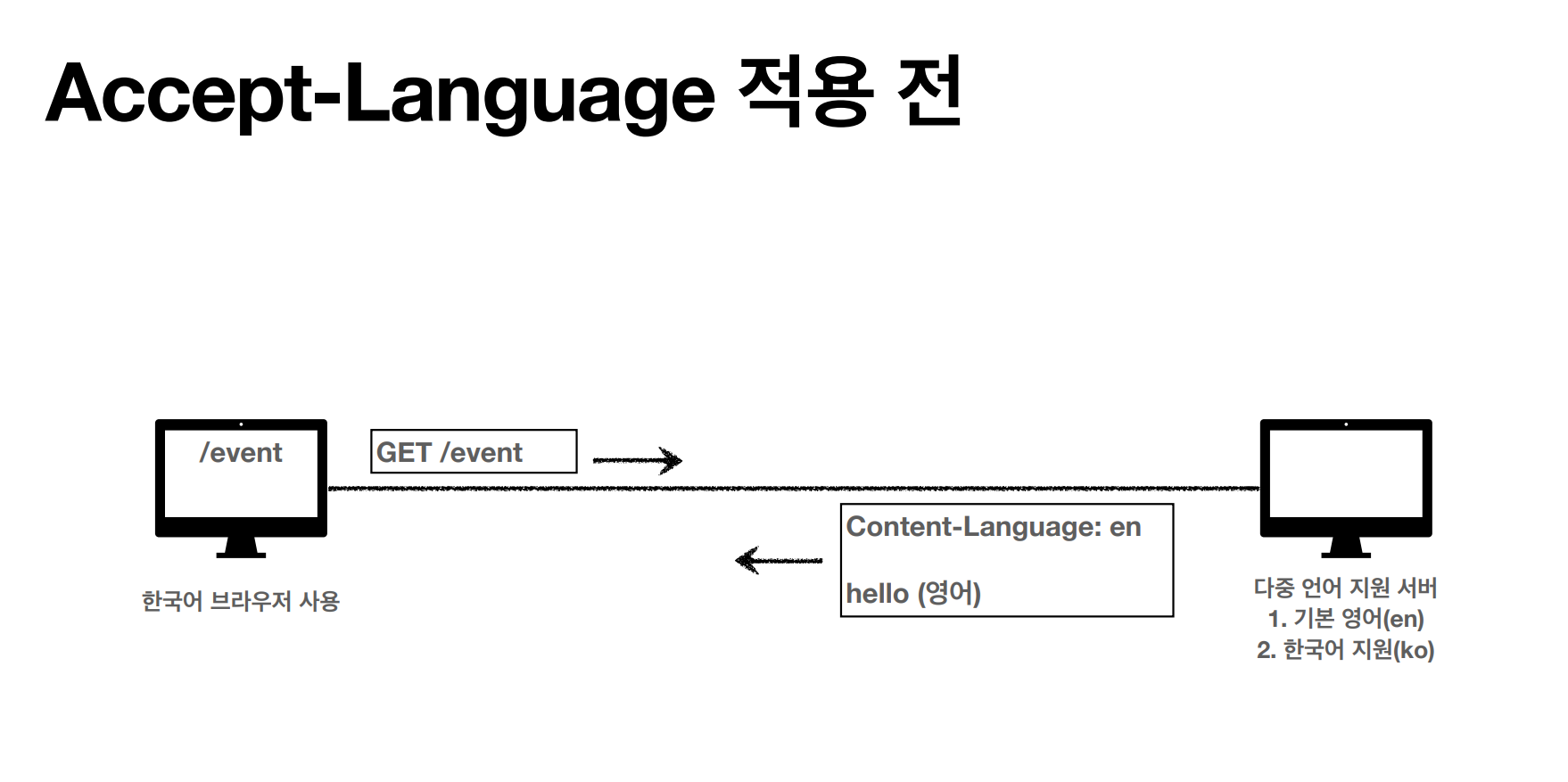
협상이 없다면...
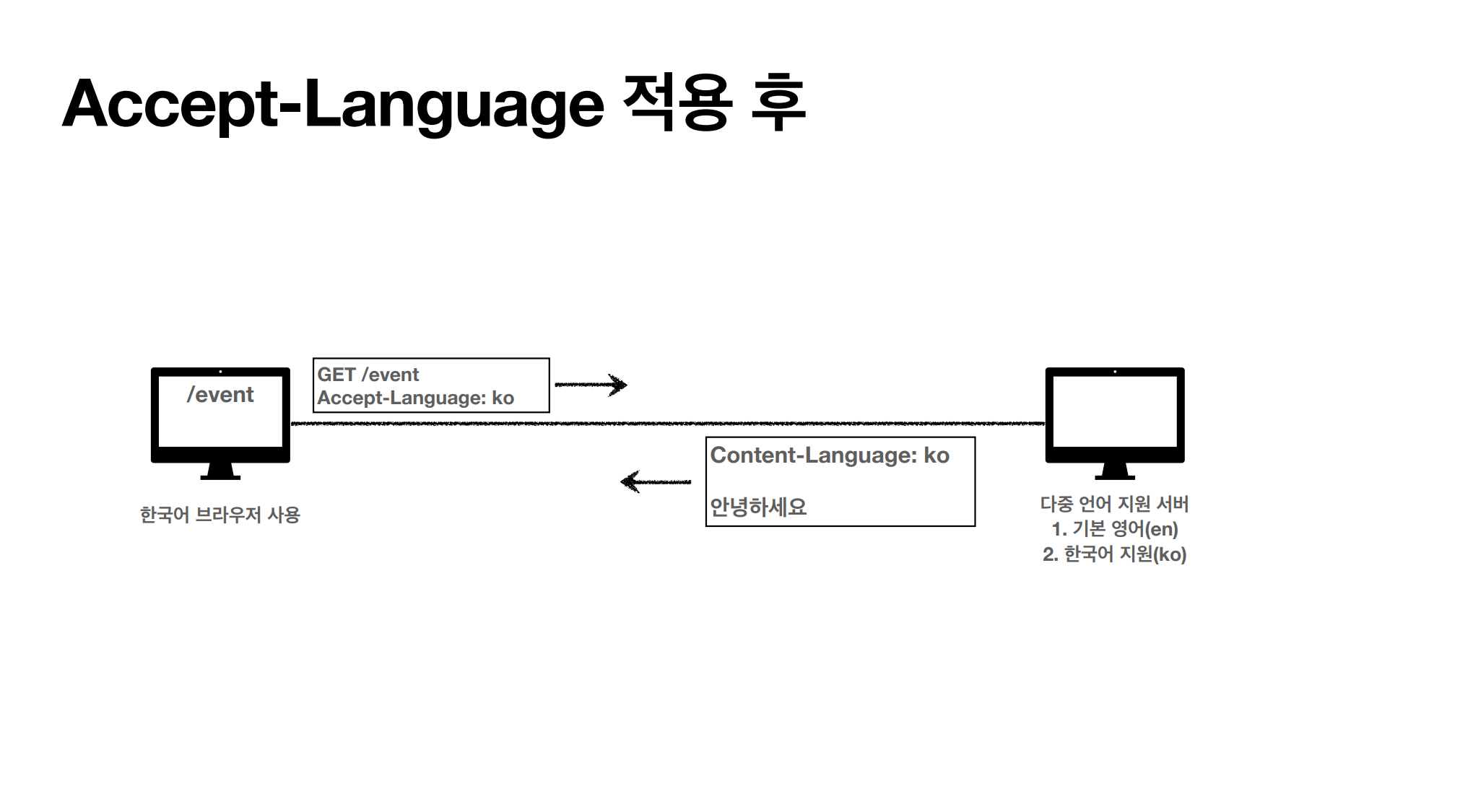
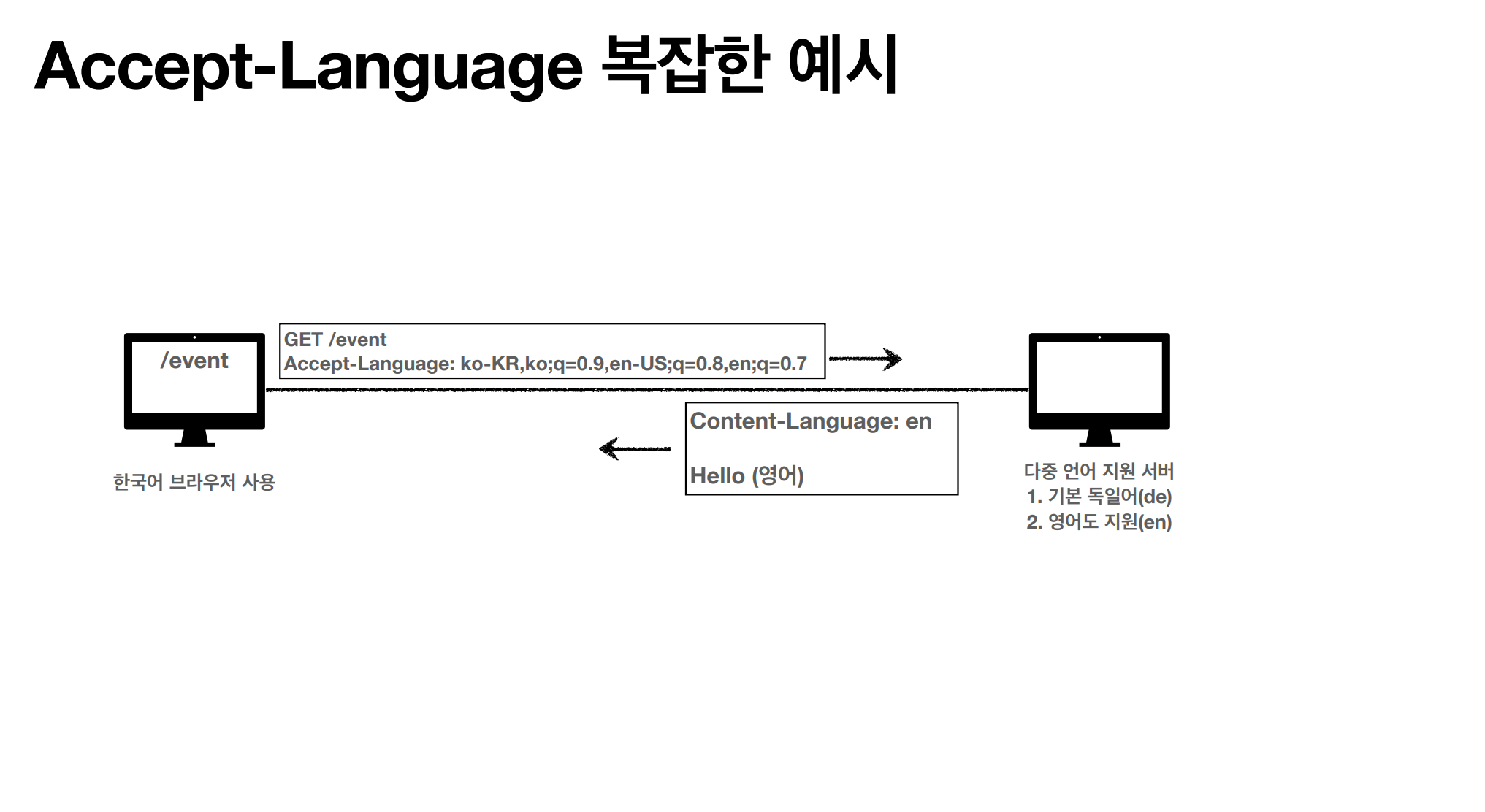
- 한국어 브라우저 사용자는 원하지 않는 언어를 받게 됨 → 원하는 언어를 받으려면 클라이언트가 협상헤더에 원하는 언어 종류를 서버에 보내야 함
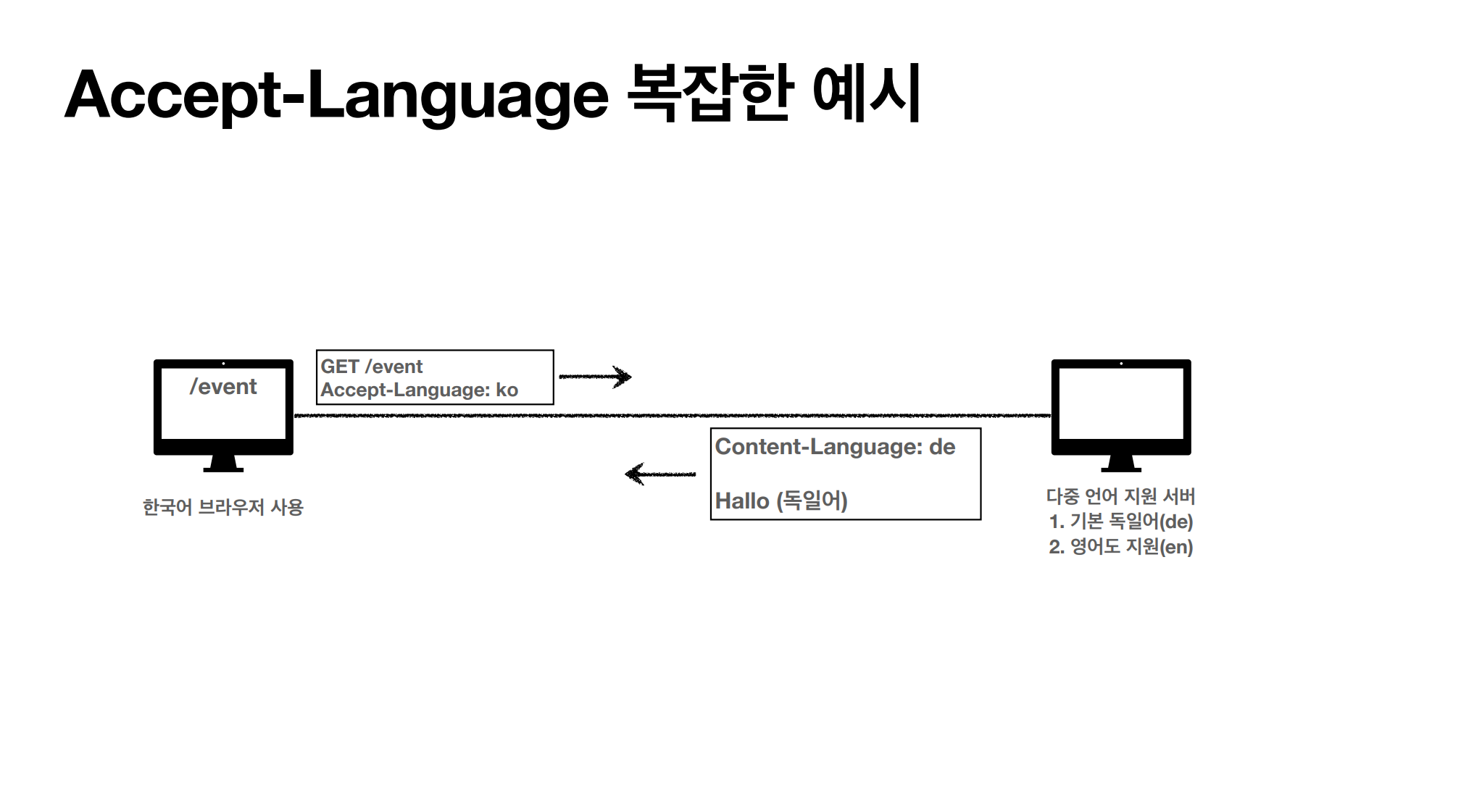
- 단, 협상은 클라이언트가 원하는대로 100퍼센트 이뤄지지 않음 → 서버가 지원하지 않을 경우 서버는 기본 응답 형태로 보내게 됨 → 이렇게 해서 등장한 것이 원하는 양식을 여러 개 보내는 우선순위를 사용
- 아래의 예시 사진을 보면 원하는 언어는 한국어이지만 한국어가 오지 않으면 영어를 받고 싶음 → 우선 순위를 보내지 않으면 기본 독일어로 응답이 오게 됨
- 한국어 브라우저 사용자는 원하지 않는 언어를 받게 됨 → 원하는 언어를 받으려면 클라이언트가 협상헤더에 원하는 언어 종류를 서버에 보내야 함
3-1. 우선순위
- Quality Values(헤더 내에서는 q)를 사용
- 0~1의 값으로 사용, 1에 가까울수록 높은 우선순위를 가짐
- q의 값이 생략되어 있다면 1을 의미
- 예시
Accept-Language: ko-KR, ko;q=0.9,en-USq=0.8;en;q=0.7- ko-KR;q=1로 우선순위가 가장 높고, 숫자가 낮아질수록 우선순위가 낮아짐
- 우선순위는 구체적인 것을 우선으로 둠
- 우선 순위는 구체적인 것을 기준으로 미디어 타입을 맞춤
4. 전송 방식
-
단순 전송 : 한번에 요청하고 한번에 쭉 데이터를 받음
-
압축 전송 : Content-Encoding을 추가 해줘야 무엇으로 압축했는지 알 수 있음
-
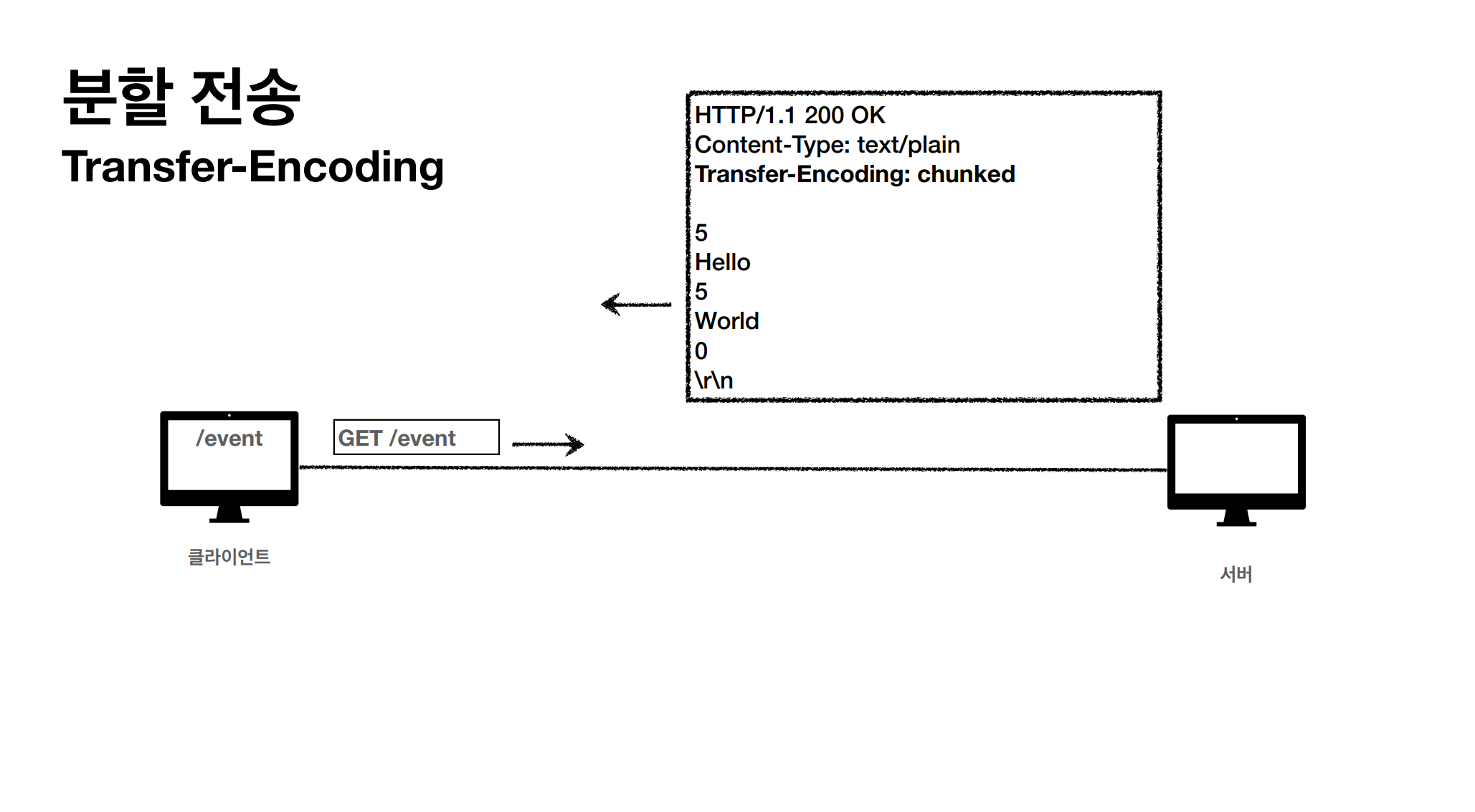
분할 전송
- Transfer-Encoding 사용(Content-Length 사용 불가)
- chunked 단위로 날려줘서 확인
- 위의 이미지에서 hello, world는 chunked 단위
0 \r\n을 통해 분할 전송의 끝을 나타냄
-
범위 전송 : 클라이언트가 원하는 범위 만큼 전송
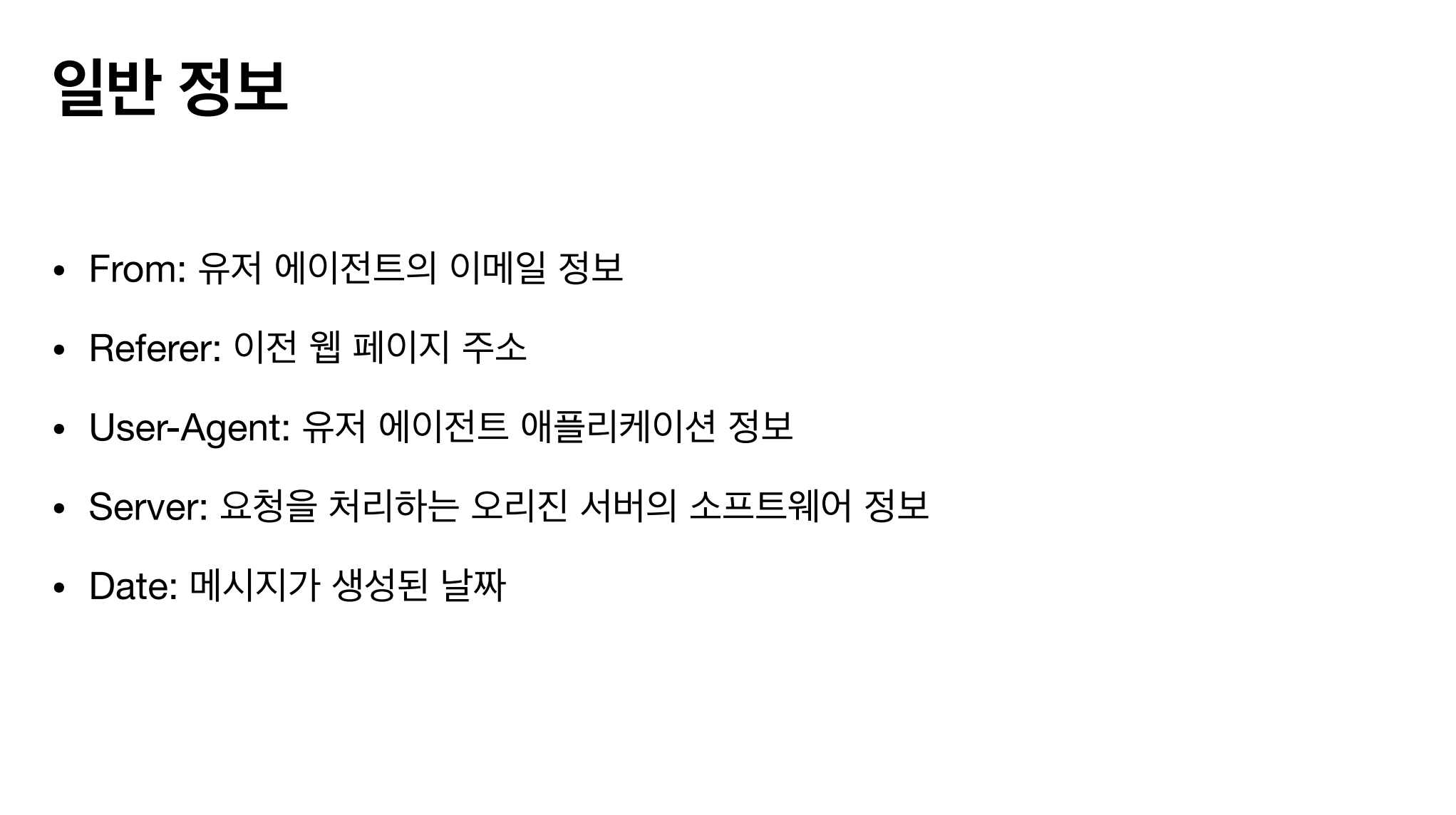
5. 일반 정보
- 정보성 헤더
- 이중에서 가장 많이 쓰이는 것은 Referer
- Referer
- 현재 요청된 웹페이지의 이전 주소
- 유입 경로를 분석할 때 많이 사용
- referrer의 오타로 referer로 굳어져서 사용
- User-Agent
- 어떤 종류의 브라우저에서 문제가 생기는지 확인 가능
- 유입된 사용자의 통계 확보
- Server
- 요청을 처리하는 origin 서버의 소프트웨어 정보
- origin 서버 : 실제 클라이언트의 요청을 처리해주는 서버
- 응답에서 사용
6. 특별한 정보
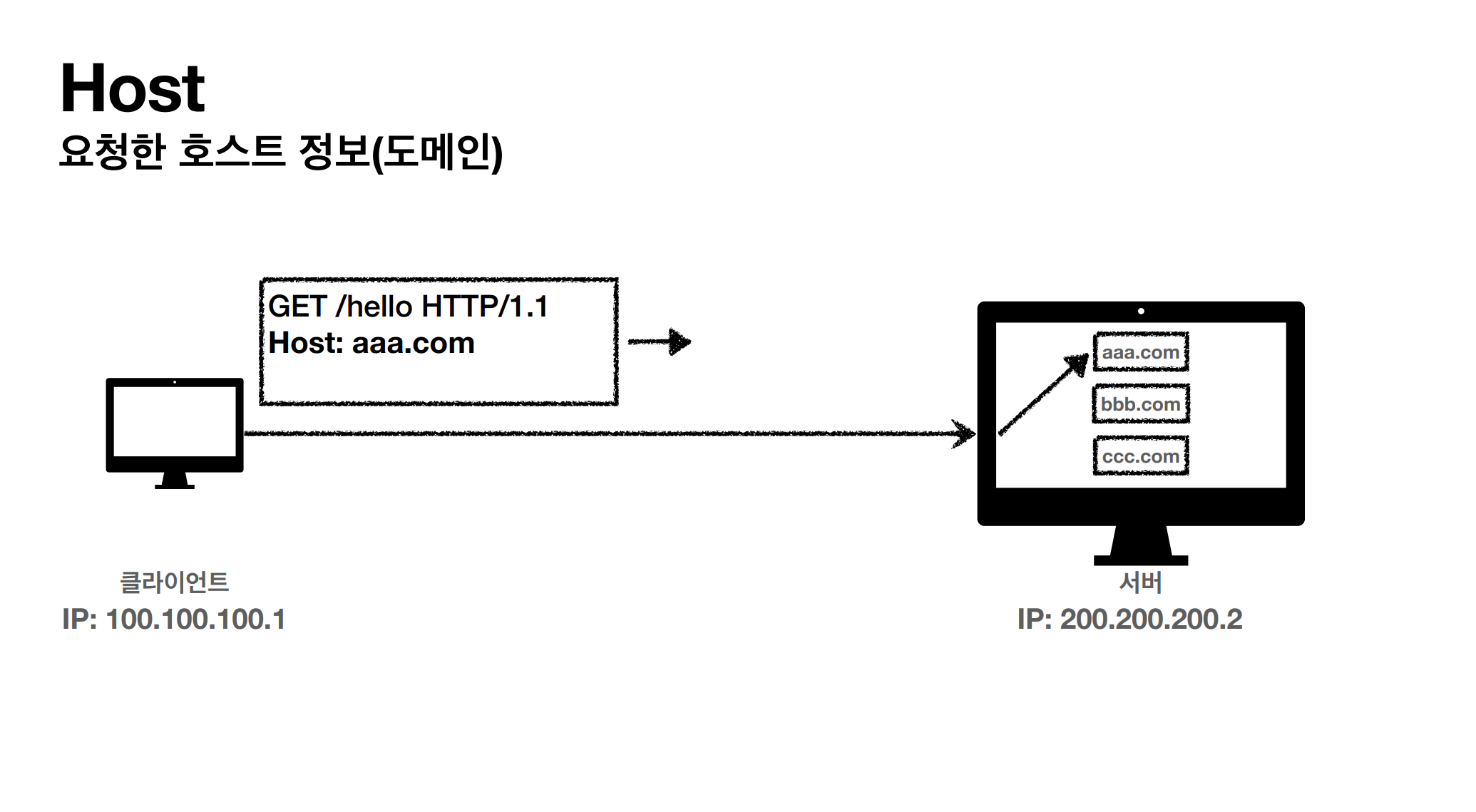
- Host
- 요청한 호스트의 정보(도메인)
- 하나의 서버가 여러 도메인을 처리할 때가 있음 → 이 때 Host를 통해 구분
- Host가 없으면 서버 내부의 가상 호스팅이 불가
- Allow : 허용 가능한 http 메소드
- Location
- 페이지 리다이렉션 참고)
- 3xx 응답의 결과에 Location 헤더가 있으면 Location 위치로 자동 이동
- 인증
- Authorization : 클라이언트 인증 정보를 서버에 전달, 인증 방법에 따라 들어가는 값들이 다를 수 있음
- WWW-Authenticate : 리소스 접근 시 필요한 인증 방법 정의, 401 응답과 함께 사용
7. 쿠키
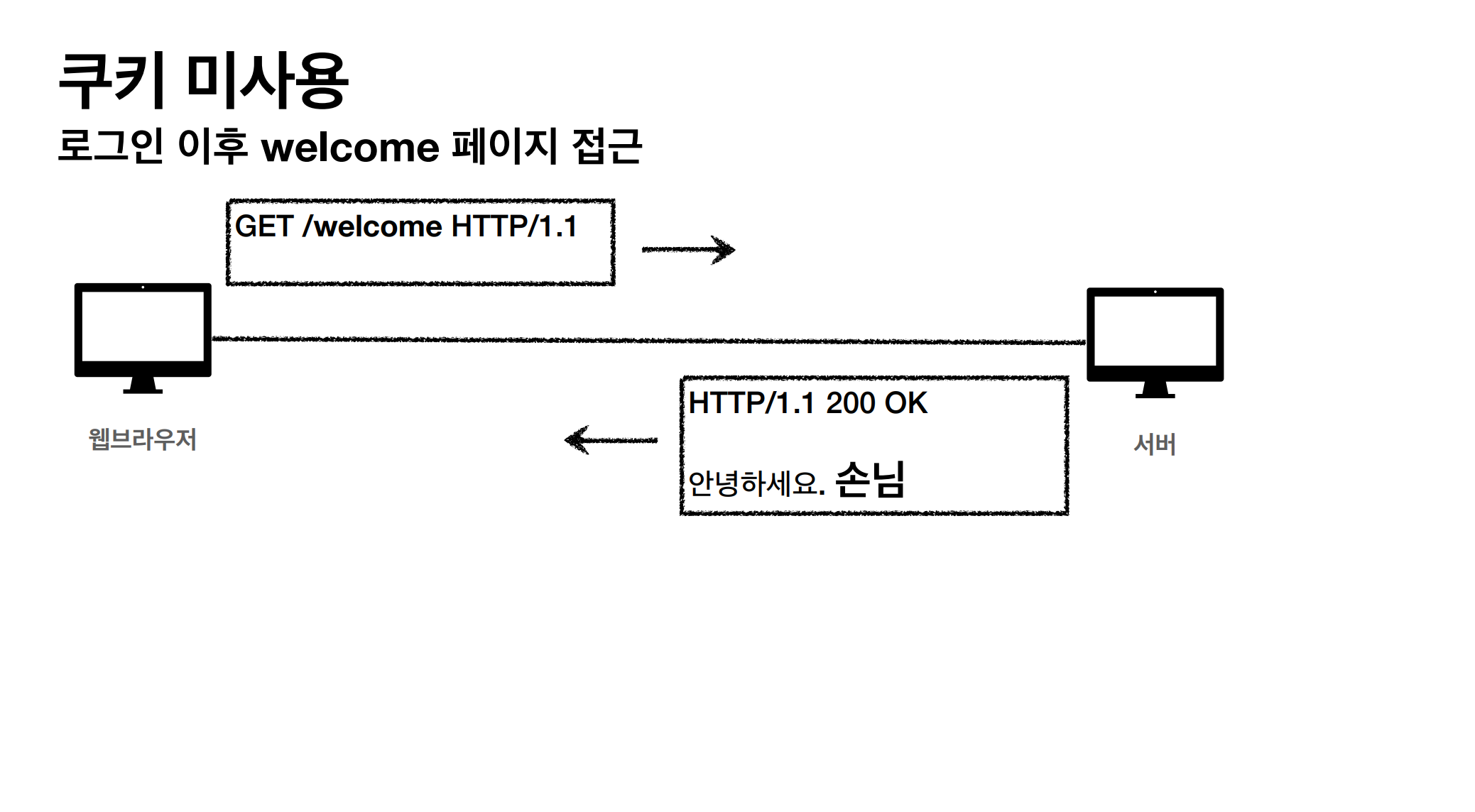
쿠키의 필요성
-
만약 내가 로그인 후 /welcome으로 이동했을 때, 서버는 내가 로그인한 사람인지 알 수 있을까?(ex - 홍길동으로 로그인 시) → 서버는 내가 로그인한 사용자인지 알 방법이 없음
-
Http는 무상태 프로토콜 → 클라이언트와 서버는 요청과 응답이 이뤄지면 연결이 아예 끊어짐
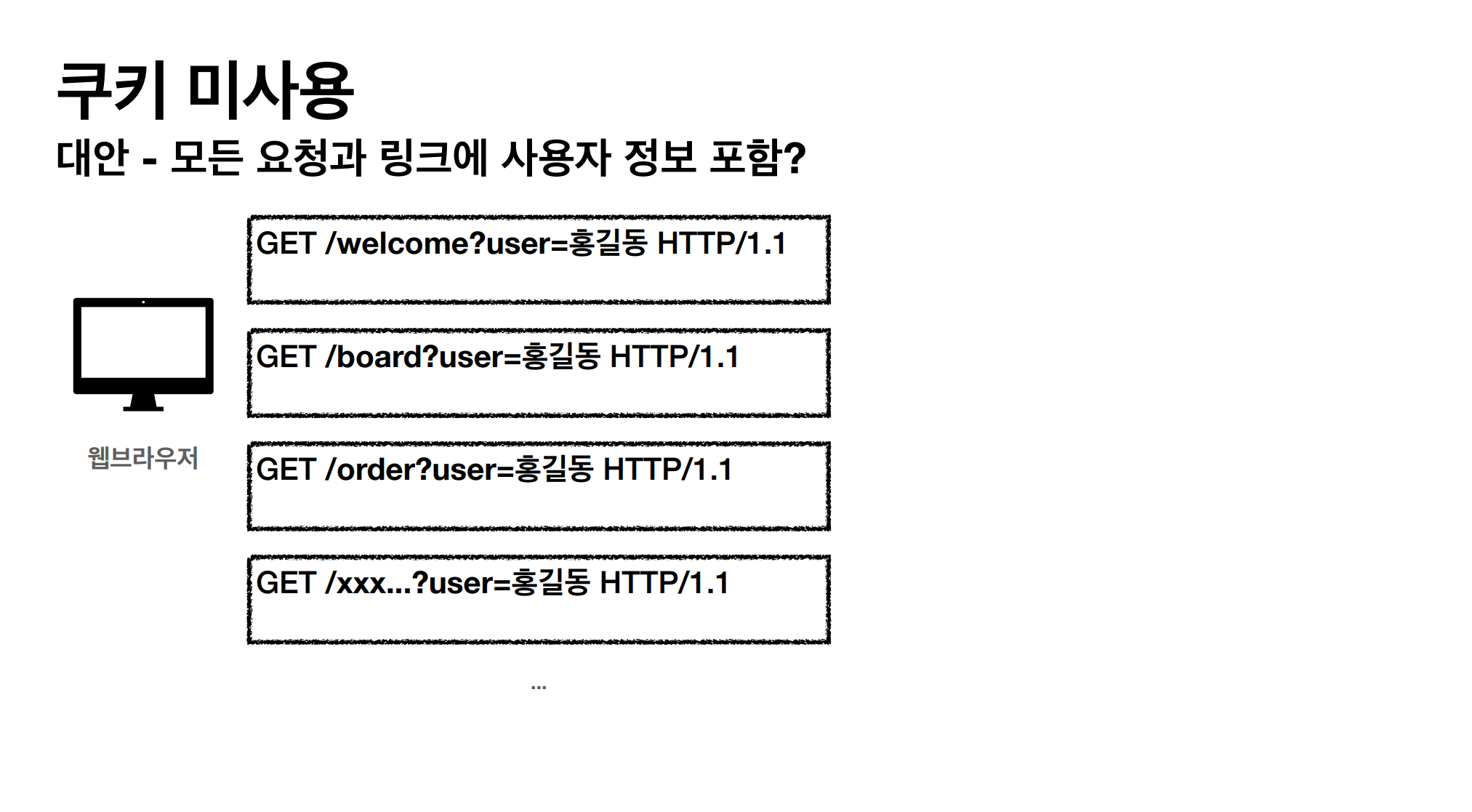
-
내가 로그인한 사용자인 것을 알리려면 → 모든 요청에 사용자 정보를 넣어서 보내면 됨 → 그런데 이러한 방법은 여러가지 심각한 문제를 야기함(보안 이슈, 작업량 etc...) → 이걸 해결하기 위해 쿠키라는 개념의 등장
쿠키
- 웹 브라우저는 요청을 날릴 때마다 쿠키 저장소에서 쿠키를 꺼내서 헤더에 넣음
- 모든 요청에 쿠키 정보를 자동으로 포함하게 됨
- 쿠키는 사용자 로그인 세션 관리와 광고 정보 트래킹을 하는데 사용
- 쿠키 정보는 항상 서버에 전송됨 → 트래픽의 추가 발생 → 최소한의 정보만 사용하는 게 좋음
- 쿠키는 한 번 세팅이 되면 일단 서버로 보낼 때 항상 같이 날아감 → 서버에 전송하지 않고 웹 브라우저 내부에 저장하고 싶다면 웹 스토리지 사용
- Set-Cookie
- 서버에서 쿠키를 생성해서 클라이언트로 쿠키를 전달
- 세션 쿠키 : 만료 날짜를 생략하면 브라우저 종료시(세션의 종료 시점)까지만 유지
- 영속 쿠키 : 만료 날짜를 입력하면 해당 날까까지만 쿠키가 유지
- 쿠키-도메인
- 도메인을 명시한 경우 명시한 문서 기준 도메인 + 서브 도메인 포함 쿠키 접근 가능
- 도메인을 생략했다면 현재 문서 기준 도메인만 접근 가능
- 쿠키-경로
- 명시된 경로를 포함한 하위 경로 페이지만 쿠키 접근 가능
- 쿠키-보안
- Secure : 쿠키는 http, https를 가리지 않고 전송되는데 Secure를 적용하면 https에만 전송 가능
- HttpOnly : XSS 공격 방지, 자바 스크립트에서는 접근 불가, http 전송에만 사용
블로그에 있는 자료를 사용하실 때에는 꼭 김영한님 강의 링크를 남겨주세요!
(강의 링크 : https://www.inflearn.com/course/http-%EC%9B%B9-%EB%84%A4%ED%8A%B8%EC%9B%8C%ED%81%AC/dashboard)