HTML — 웹사이트 콘텐츠 구조 골조
CSS — 웹사이트에 스타일 적용
JavaScript — 웹 사이트에 상호 작용 추가
SQL — 웹 애플리케이션이 데이터를 저장하고 검색
HTML 의 ML 은 markup language을 나타냅니다 . markup language은 텍스트 자체와 구별할 수 있도록 텍스트에 주석을 추가하는 방법을 말합니다.

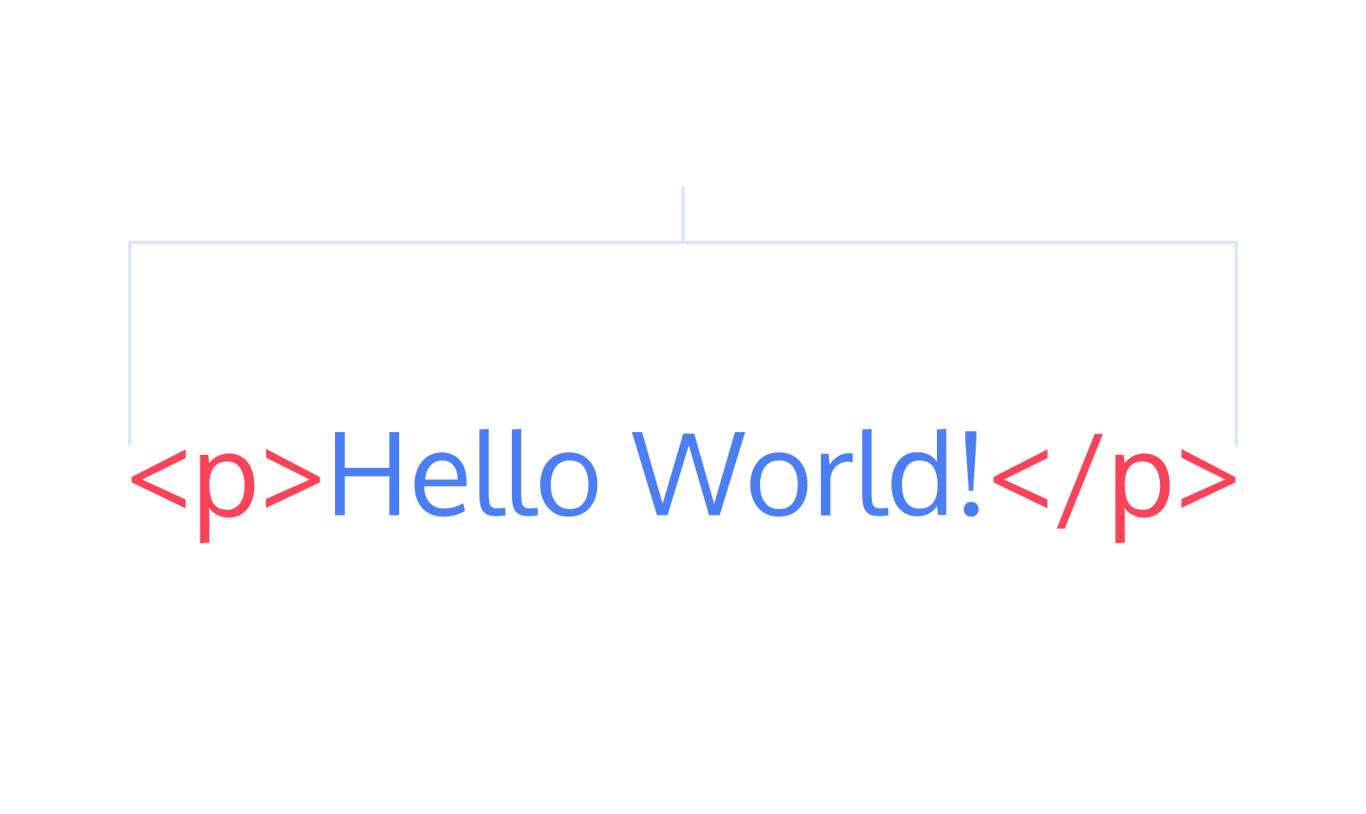
HTML element — HTML 태그와 여기에 포함된 텍스트 또는 미디어로 구성된 HTML 문서의 콘텐츠 단위입니다.
opening tag — HTML 요소를 시작하는 데 사용되는 요소 이름입니다. 태그 유형은 여는 꺾쇠 괄호와 닫는 꺾쇠 괄호로 둘러싸여 있습니다.
content — HTML 요소의 여는 태그와 닫는 태그 사이에 포함된 정보(텍스트 또는 기타 요소)입니다.
closing tag — HTML 요소를 끝내는 데 사용되는 두 번째 HTML 태그입니다. 닫는 태그에는 왼쪽 꺾쇠 괄호 바로 뒤에 슬래시(/)가 있습니다.
몇가지 일반적인 태그 예시입니다.
<h1>안녕 나는 제목이야</h2>
<p>코딩잘하고 싶다.. 코딩잘하고 싶다.. 코딩잘하고 싶다..</p>
<button>클릭! 나를!</button>
HTML에서 H 와 T는 hyper text를 나타냅니다. 하이퍼텍스트는 다른 텍스트에 연결된 텍스트입니다. 즉 링크를 통해 서로 연결된 다양한 웹 사이트를 보여줍니다.
많은 최신 웹사이트에서는 상호작용과 기능을 통해 웹페이지 이동하는 것처럼 느껴지지 않지만 웹의 핵심은 하이퍼링크 된 문서 모음에 불과합니다.
href attribute는 하이퍼링크의 경로를 지정하는 데 사용됩니다 .
<a href="velog.io/@pos1504">정세형의 블로그!</a>밑 attribute 에서 는 src이미지에 대한 경로를 지정하고 alt속성은 이미지에 대한 텍스트 설명을 제공합니다.
<img src="img_ramen.jpg" alt="ramen">
css 적용하기
이제 기본 골조 구조를 꾸며줄 차례입니다.
rel은 현재문서와 연결된 리소스 간의 관계를 지정합니다. 이예시에서 연결된 리소스는 CSS 스타일 시트입니다.
<link rel="stylesheet" href="style.css">글 그림 발췌
www.codecademy.com
