
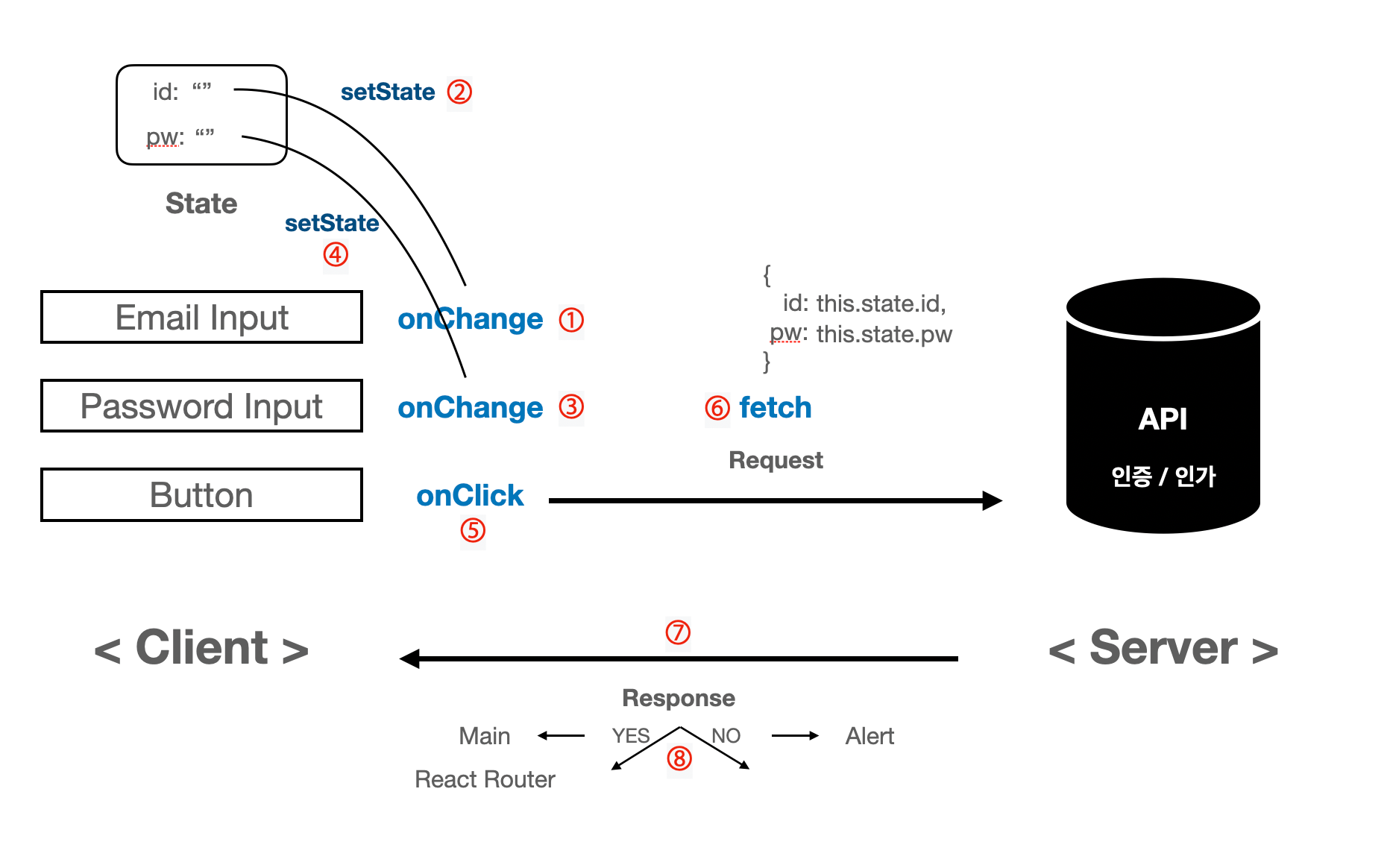
1. 유저가 이메일을 입력합니다.
Email Input의 onChange 함수가 실행 됩니다.
2. onChange 함수에서 Email Input의 value를 setState를 통해 업데이트 합니다.
3. 유저가 비밀번호를 입력합니다.
Password Input의 onChange 함수가 실행 됩니다.
4. onChange 함수 안에서 Password Input의 value를 setState를 통해 업데이트 합니다.
5. Button을 클릭하면 onClick 함수가 실행 됩니다.
6. onClick 함수 안에서 fetch 함수를 통해 server에 요청(Request)을 보냅니다.
7. server에서 인증 / 인가 과정을 거친 후의 결과를 응답(Response)으로 보내 줍니다.
8. 응답의 결과에 따라 Main 페이지로 이동 하거나 에러 메세지를 띄웁니다.
복잡해 보이는 것도 잘게 나눈 다음에 하나씩 차례대로 구현 하면 됩니다.
코드
다른 코드는 이미 같이 봤기 때문에 fetch만 보겠습니다.
fetch("api주소", {
method: "POST",
body: JSON.stringify({
email: this.state.id,
password: this.state.pw,
}),
})
.then((response) => response.json())
.then((result) => console.log("결과: ", result));fetch에 대해서 설명하기 전에 통신을 먼저 해봅시다.
api 주소, body의 key 값과 value에 있는 state를 본인의 코드에 맞게 수정해주세요!
fetch 함수 설명
첫 번째 인자는 api 주소, 두 번째 인자는 http 통신에 관한 내용입니다.
두 번째 인자
- method는 GET, POST, PATCH 등 http method를 입력합니다.
- JSON 형태로 데이터를 주고 받는데 이 데이터를 body에 넣습니다.
- 통신을 할 때는
string형태의 JSON으로 보내야 하기 때문에JSON.stringify()라는 메서드를 활용해서 포맷을 기존의 Object에서 String으로 변환해줍니다.
- 통신을 할 때는
- 통신은 다른 로직에 비해 오래 걸리기 때문에 비동기 처리돼서 then 메서드를 사용합니다.
.then((response) => response.json())첫 번째 then에서는 server에서 보내준 response를 Object 형태로 변환합니다.
.then((result) => console.log("결과: ", result));두 번째 then에서는 object로 변환한 response를 console.log로 확인합니다.
여기서 원하는 로직을 구현합니다.
예를 들어
- 로그인 성공하면 main 페이지로 이동
- 로그인 실패하면 alert 창에 "아이디나 비밀번호를 확인해주세요." 띄우기

와.. 백엔드인 저도 이해가 됐어요..