
나의 첫 번째 답
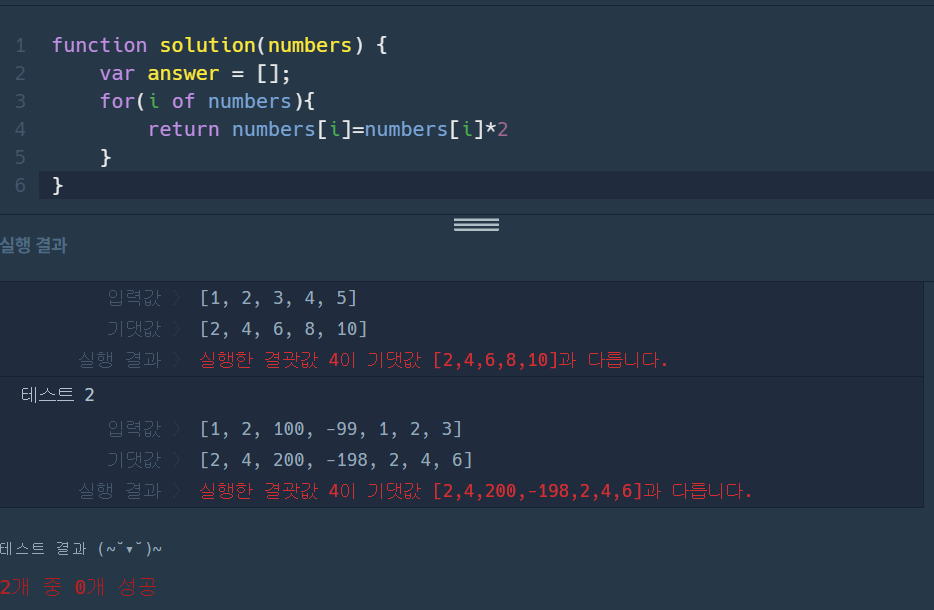
function solution(numbers) {
var answer = [];
for(i of numbers){
return numbers
}
}이렇게 하면 입력값이 잘 나오는데 여기에 *2 하면 되는 거 아닐까?

안 나온다.
이 문제를 풀면서 여기에서 '그 의문을 해결하고 가야겠다.(클릭)' 생각했다.
사실 여기서 for...of를 사용하기는 무리가 있다고 본다. 배열의 길이도 정해져있지 않기 때문이다.
그렇다면 배열을 직접적으로 조작할 수 있는 메서드는 뭐가 있을까?
오케이! 이제 배운 걸 적용해보자.
나의 풀이
function solution(numbers) {
return numbers.map(a => a*2) ;
}성공했다!
성공 후 다른 사람의 풀이를 보는데 .reduce메서드를 사용한 사람이 많다.
reduce를 사용한 사람들의 풀이
function solution(numbers) {
return numbers.reduce((a, b) => [...a, b * 2], []);
}왠지 뒤에 문제에서도 reduce가 나올 삘이다.
지금 알아놔야겠다.
근데 위에서 쓰인 '...'이 뭘까?
이건 구조 분해 할당이라고 하는데 구조 분해 할당 구문은 배열이나 객체의 속성을 해체하여 그 값을 개별 변수에 담을 수 있게 하는 JavaScript 표현식이라고 한다.
let a, b, rest;
[a, b] = [10, 20];
console.log(a);
// Expected output: 10
console.log(b);
// Expected output: 20
[a, b, ...rest] = [10, 20, 30, 40, 50];
console.log(rest);
// Expected output: Array [30, 40, 50]
