
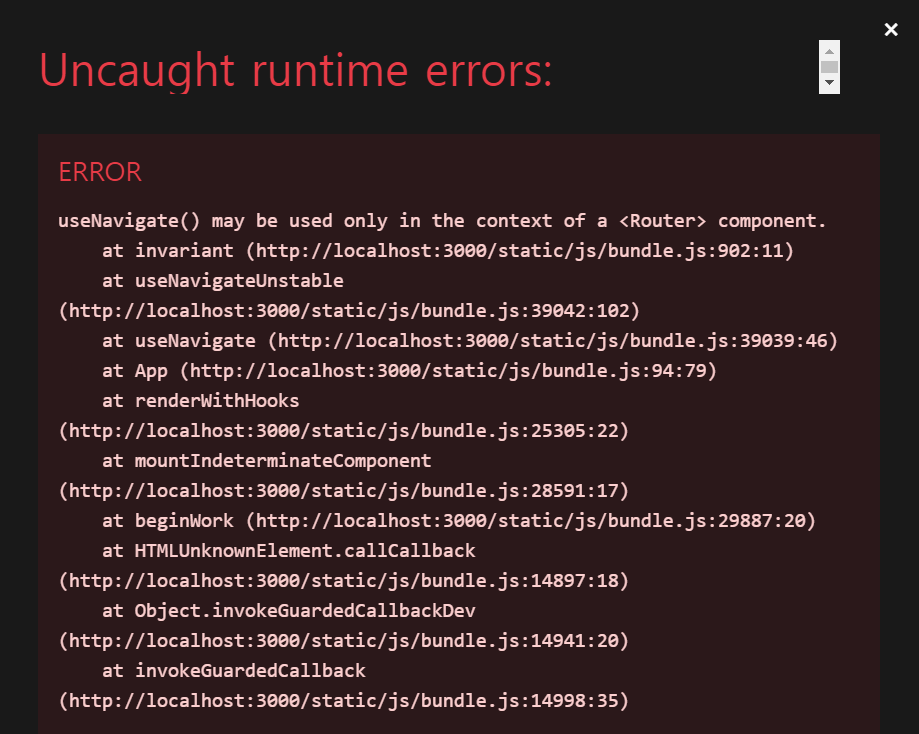
아니 useNavigate를 사용하려고 하는데 위에 같은 에러가 뜨는기라!
으잉 Router로 감싸라고? 해서 감쌌는데도 저게 뜸.
아놔 어쩌라는기지..
구글링 결과 해결방안은!
index.js 가서 App컴포넌트를 BrowserRouter 이걸로 감싸고 import { BrowserRouter } from "react-router-dom"; 임포트 하니까 해결이 되었다!
import React from 'react';
import ReactDOM from 'react-dom/client';
import App from './App';
import { BrowserRouter } from "react-router-dom";
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<BrowserRouter>
<App />
</BrowserRouter>
);해결 완료! 히히
