Each child in a list should have a unique "key" prop를 해결해봅시다.

잘 돌아가지만 콘솔창에 이런 경고가 뜬다.
어디를 고쳐야 하는지 찾아보자.
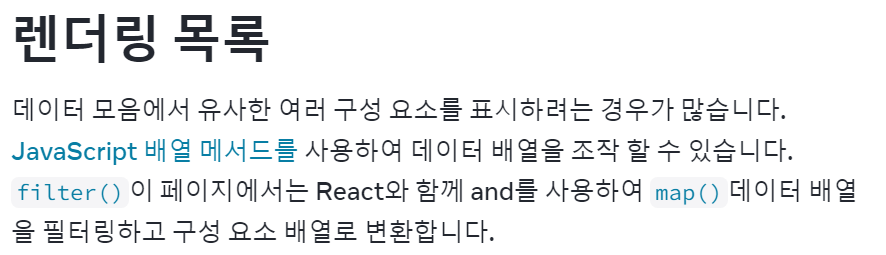
공식 문서를 보니 이렇게 말하고 있다.

내가 map이나 filter를 어디서 썼더라?
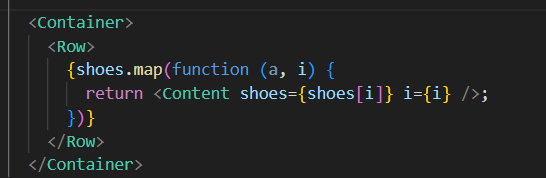
App.js 파일에서 map을 사용하였다.

공식 문서를 처음에 딱 보았지만 감이 잡히지 않아서 구글링 해본 결과 (경고 문구도 그렇고) 고유한 키가 있어야 한다고 가리키고 있다.
react에서 배열로 map 함수를 사용하기 위해서는 key prop을 자식 컴포넌트마다 넣어줘야 한다.
자바스크립트의 배열은 고정되어 있지 않기 때문에 배열의 길이나 원소 등이 변할 수도 있기 때문이다. 따라서 고유한 key값을 지정해줘야한다.

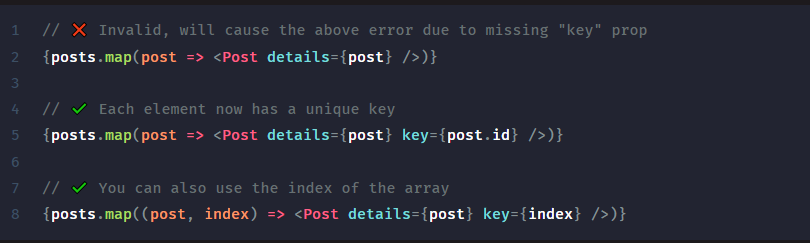
이런 식으로 변경하면 되겠구나

이제 잘 돌아간다!
문제 해결!
참고 출처: https://webtips.dev/solutions/fix-each-child-should-have-a-unique-key-prop
