
codestates: Unit5 회고
오늘은 CSS 기초를 배웠다. 셀렉터를 배우고 문제를 푸는 도중 이상한 상황을 맞닥뜨렸다.
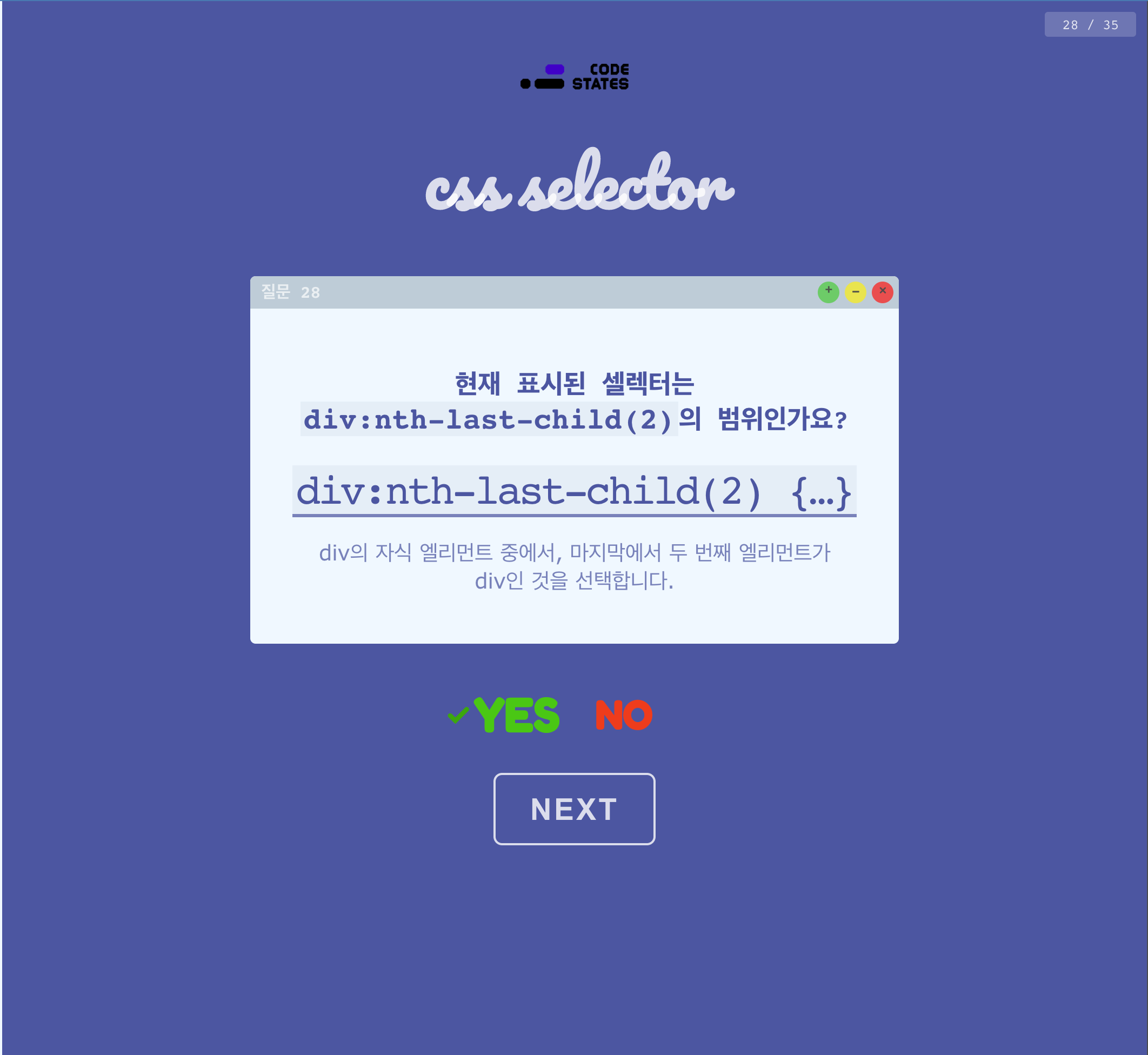
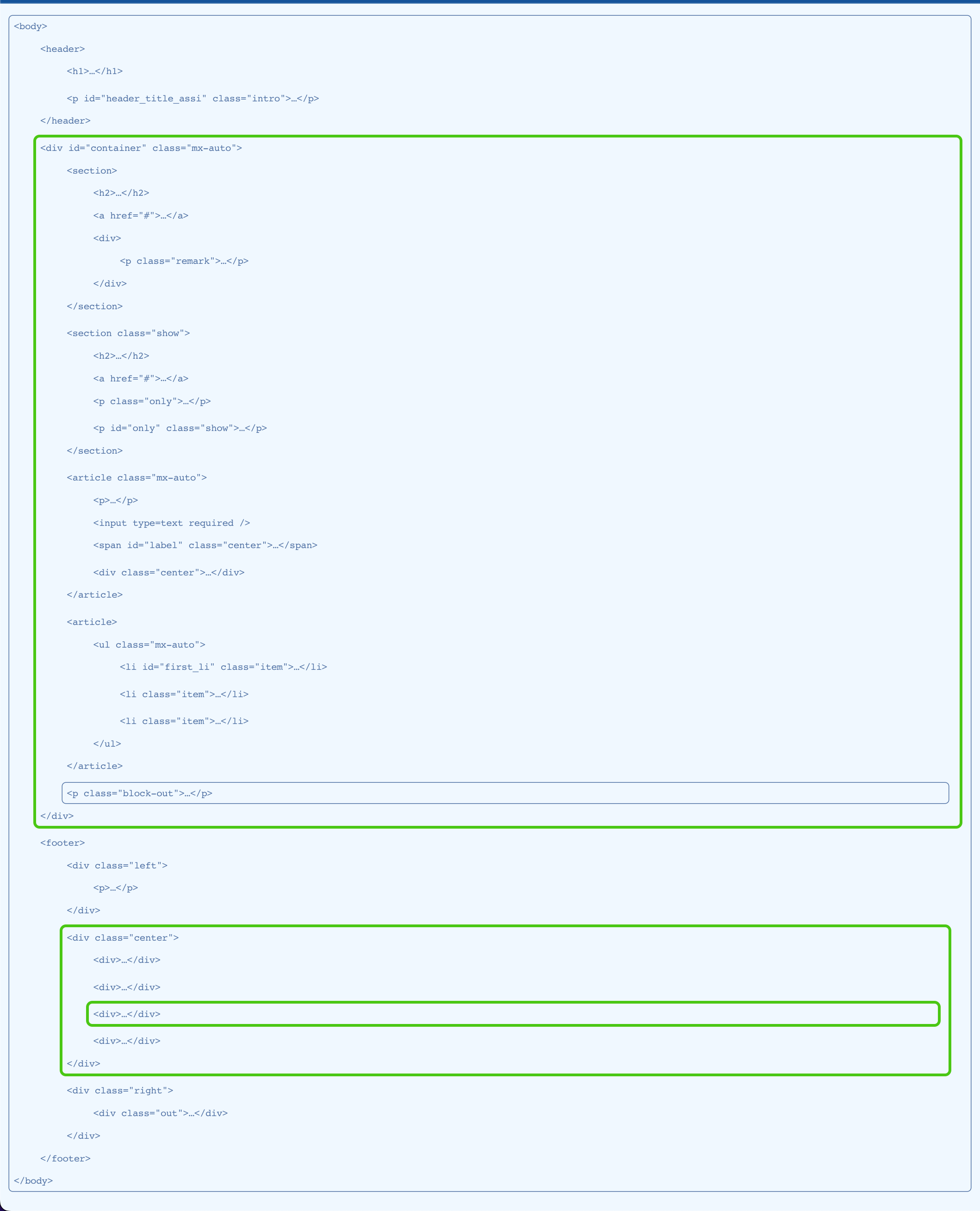
오늘의 의문,,🤔


나는 No를 골랐다. div 자식 중에 마지막에서 두 번째 자식을 고르는 건데 header, footer 사이에 있는 div는 마지막에서 두 번째 자식이 아니라고 생각했기 때문이다.
근데 답은 Yes라고 한다.
도대체 왜지?
내가 잘못 알고 있는 건가 싶어 비슷하게 다시 상황을 재현해보았다.
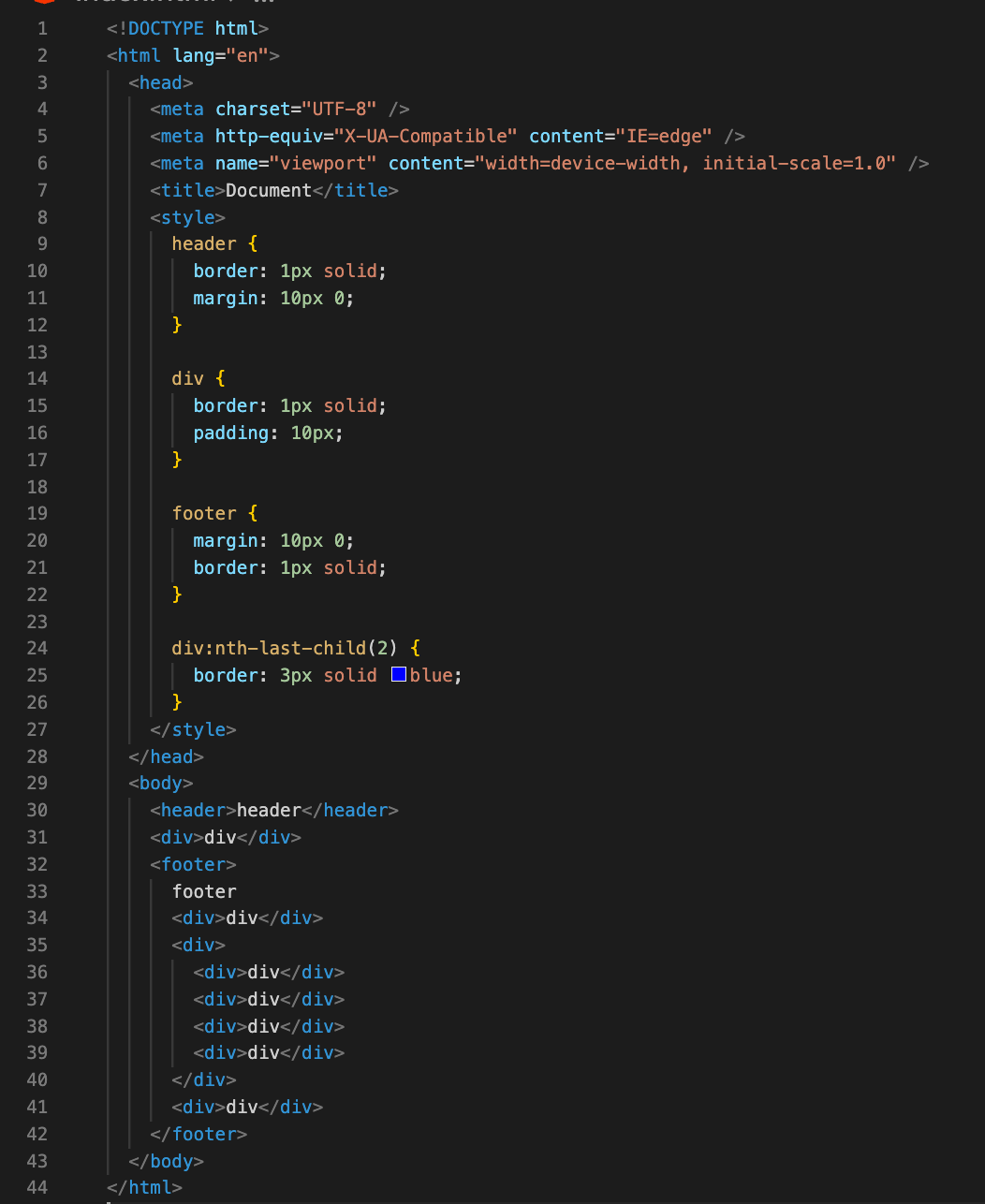
🌟 코드

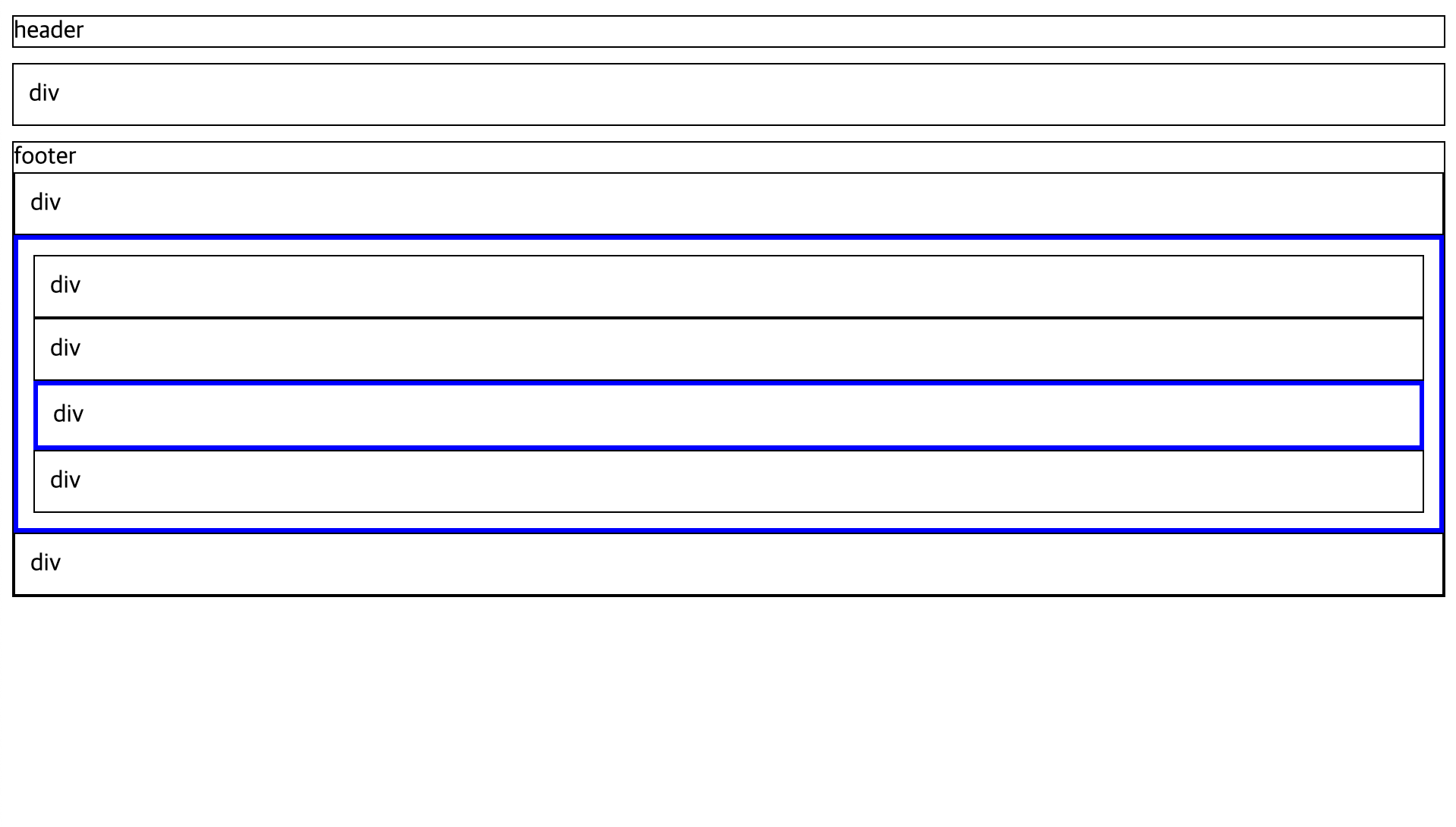
💻 결과

nth-last-child() 의사 클래스는 형제 그룹에서 제일 마지막 요소부터 순서를 매기는 패턴을 나타내는 인수 1개를 선택합니다.
위 정의를 보면 분명 <header></header>, <div></div>, <footer></footer> 중에서 뒤에서 두 번째인<div></div> 도 선택되는 것이 맞다.
근데 왜 재현 화면에서는 두 번째 div 가 선택되지 않은 걸까..?
😃 해결
liveServer의 문제였다...
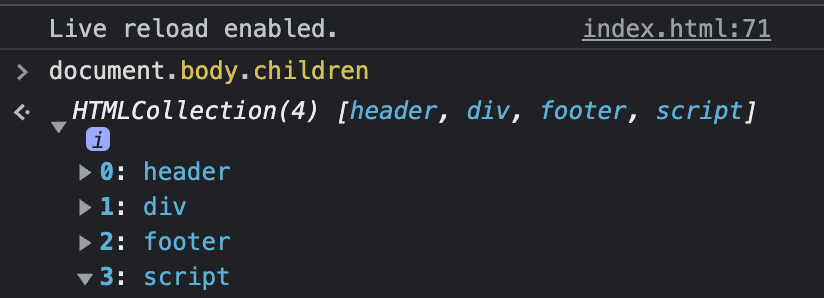
body의 자식이 몇 개인지 알아보니, 총 4개였다.

liveServer가 동작되는 과정에서 <script > 태그가 추가되었고, 그 <script > 태그까지 body의 자식으로 인식하여 위처럼 예상치 못한 동작을 마주하게 된 것이다.
liveServer가 아닌 npx http-server . 로 재현 화면을 띄워보았다.
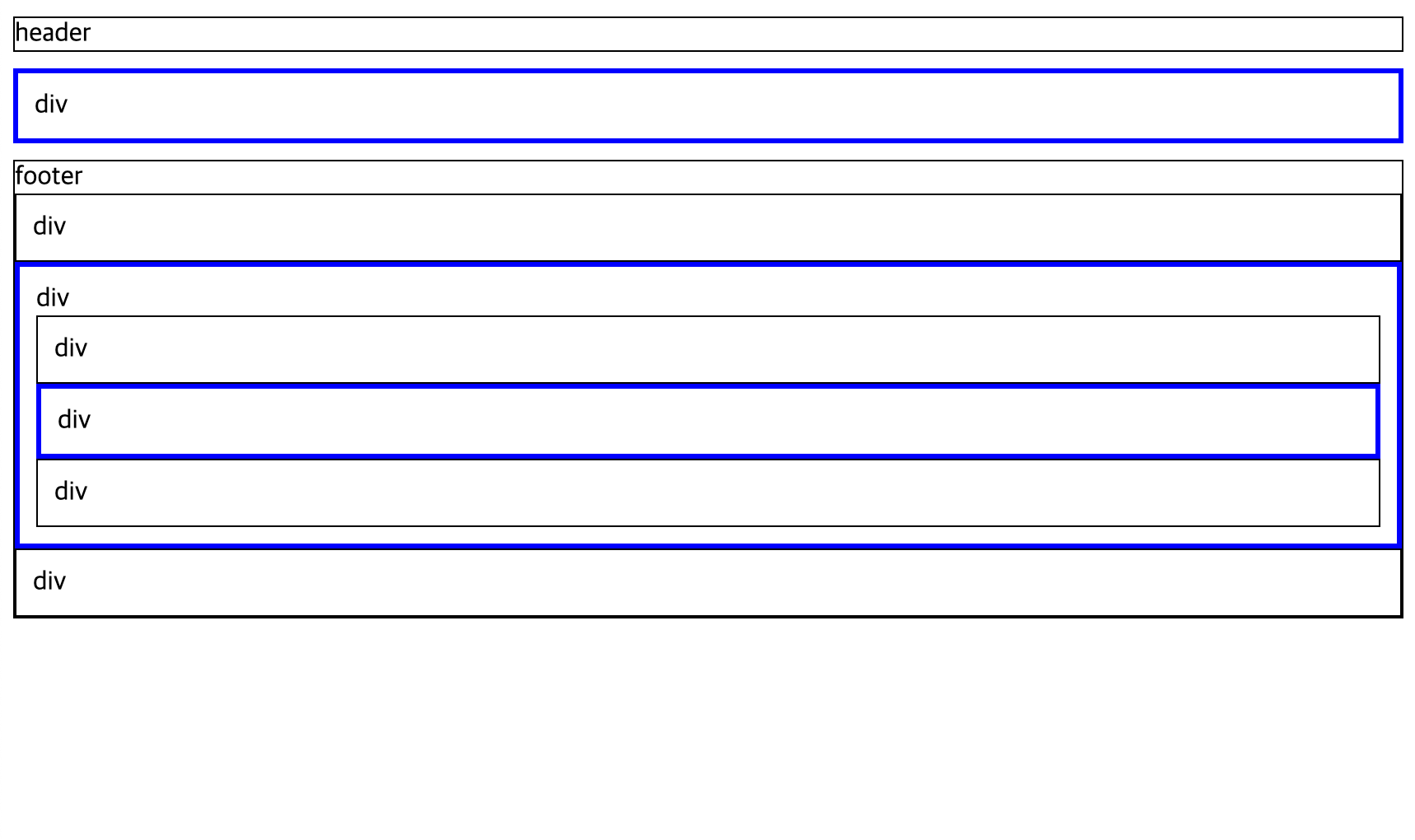
💻 결과

이제 예상대로 동작하는 것을 확인할 수 있다.

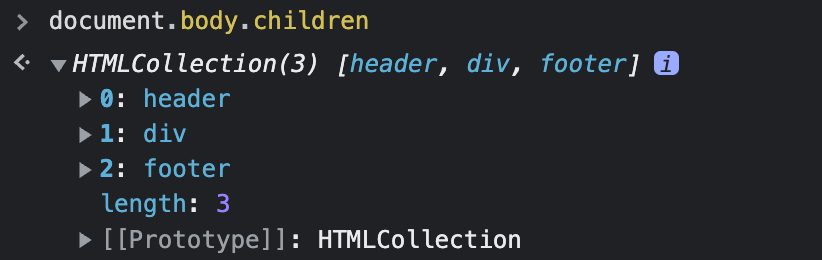
body의 자식이 몇 개인지 여기서 확인해보니 예상대로 총 3개다.
🎤 결론

앞으로 liveServer... 쓰지 않겠습니다. 바로 삭제 ❌❌❌❌❌❌❌❌❌

nth-last-child() 는 이제 절대 못 잊을 셀렉터가 되었다...
혹시나 잘못된 정보가 있다면 댓글로 알려주세요 ! 저의 성장의 큰 도움이 될 것 같습니다.🌱