React
- 공개 소프트웨어이다.
- JavaScript로 작성된다.
- 화면 출력에 특화된 라이브러리이다.
- React 하나만 배워도 웹, 앱 둘 다 만들 수 있다.
패키지 관리 툴
npm
-
자바스크립트 라이브러리를 설치 및 관리
-
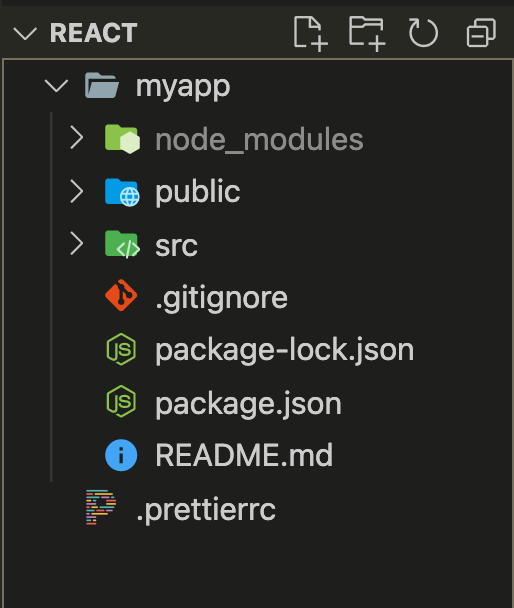
node_modules폴더에 라이브러리를 내려 받아 저장하고,package.json이라는 파일에 설치된 라이브러리의 정보를 기록하여 저장한다.
yarn
-
npm을 개선한 관리 툴 -
속도
- 다운받은 패키지 데이터를 캐시에 저장하여 중복된 데이터는 다운로드하지 않고, 저장된 파일을 활용하여
npm보다 패키지 설치 속도가 빠르다. - 패키지 설치를 순차적으로 처리하는
npm과 달리yarn은 병렬로 처리하여yarn의 패키지 설치 속도가 더 빠르다.
- 다운받은 패키지 데이터를 캐시에 저장하여 중복된 데이터는 다운로드하지 않고, 저장된 파일을 활용하여
-
안정성 / 보안성
npm은 패키지가 설치될 때 자동으로 코드와 의존성을 실행할 수 있도록 했다. 하지만 이 기능이 안정성을 위협할 수도 있다.
반면,yarn은yarn.lock과package.json으로부터 설치만 하며 모든 디바이스에 같은 패키지를 설치하는 것을 보장하여 버전 차이로 생기는 버그를 방지할 수 있다.
하나의 프로젝트 안에서 npm이랑 yarn 둘 다 써도 됨?
npm 과 yarn 을 같이 사용하는 것은 좋지 않다. 어떤 패키지를 쓸 것인지 정하고 하나의 패키지만 써야 한다.
패키지 관리의 책임이 두 곳으로 분산되어 개발자에게 혼란을 야기할 수 있다. 또한 package-lock.json, yarn.lock 과 같은 의존성 관련 파일이 2개나 생겨버린다.
yarn으로 React 설치
-
yarn을 설치
npm install -g yarn -
create-react-app 설치
yarn global add create-react-app -
React 앱 생성
create-react-app 프로젝트 이름
프로젝트 이름의 폴더가 생성된다.
| create-react-app myapp

yarn으로 React 실행
- 프로젝트 폴더 안으로 이동
cd 프로젝트 이름

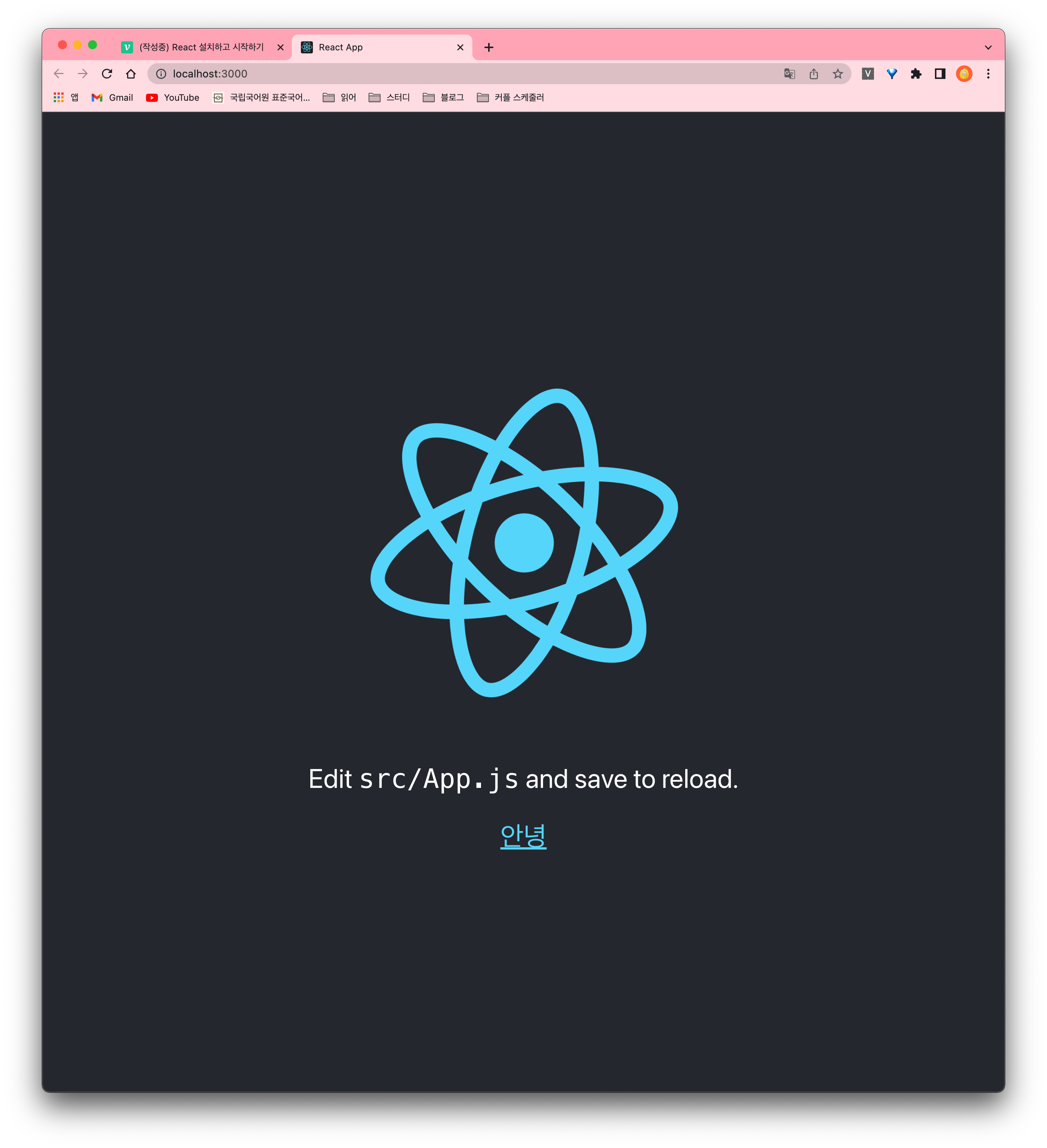
- React 앱 실행
yarn start



npm과 yarn 둘다 쓰면 안되는 점도 나왔으면 좋을거 같습니다.