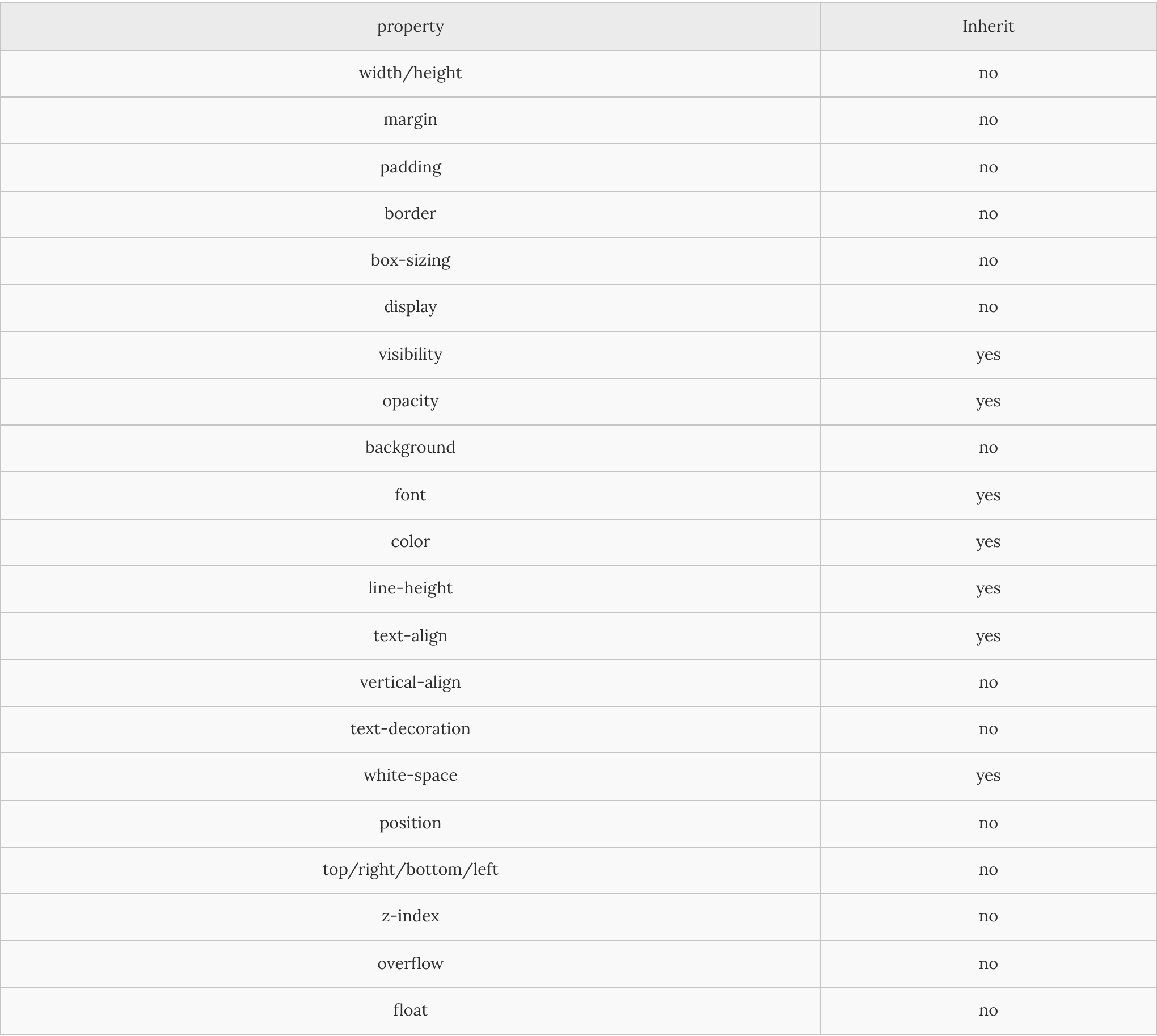
스타일 상속
css3 스타일은 부모 태그로부터 상속된다. 하지만 모든 프로퍼티가 상속되지는 않는다.
poiemaweb 참조

선택자 (셀렉터)
- HTML 태그의 모양을 꾸밀 스타일 시트를 선택하는 기능이다.
태그 이름 선택자
h3,li { color: blue; }class 선택자
<head>
<style>
.box { border: 3px solid blue; }
</style>
</head>
<body>
<div class="box">box</div>
<div class="box">box</div>
<div class="box">box</div>
</body> id 선택자
- 한 id를 중복해서 사용하면 안 된다.
<head>
<style>
#box { border: 3px solid blue; }
</style>
</head>
<body>
<div id="box">box</div>
<div id="small-box">box</div>
<div id="big-box">box</div>
</body> 자식 선택자
- 2개 이상의 셀렉터를 조합할 수 있다.
- 직계 자식만 선택할 수 있다.
<head>
<style>
p > strong { color: blue; }
</style>
</head>
<body>
<div>
<p>
<strong>
box
</strong>
</p>
</div>
</body> 자손 선택자
- 2개 이상의 셀렉터를 조합할 수 있다.
- 자손까지 선택할 수 있다.
<head>
<style>
div strong { color: blue; }
</style>
</head>
<body>
<div>
<p>
<strong>
box
</strong>
</p>
</div>
</body> 전체 선택자
- 와일드 문자(*)를 사용하여 모든 태그에 적용시키는 선택자이다.
<head>
<style>
* { color: blue; }
</style>
</head>
<body>
<div>
<p>
<strong>
box
</strong>
</p>
</div>
</body> 속성 선택자
- HTML 태그의 특정 속성에 대해 값이 일치하는 태그에만 스타일을 적용하는 선택자이다.
<head>
<style>
input[type=text] { color: blue; }
</style>
</head>
<body>
<div>
<input type="text">
</div>
</body> 예전 블로그에 기록했던 선택자들,,, https://blog.pongdang.today/pongstudy/css/threeselector