웹 폼
- 웹 페이지에서 사용자 입력을 받을 수 있다.
- 로그인, 등록, 검색, 예약, 쇼핑 등에 쓰인다.
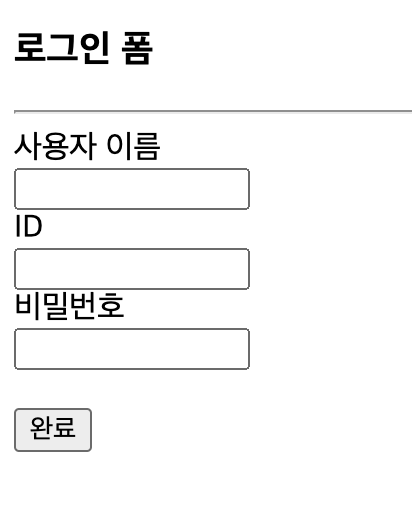
간단한 로그인 폼 만들어보기

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>로그인 폼</title>
</head>
<body>
<h3>로그인 폼</h3>
<hr />
<form name="LoginForm" method="get">
사용자 이름
<br />
<input type="text" size="15" value="" id="name" />
<br />
ID
<br />
<input type="text" size="15" value="" id="id" />
<br />
비밀번호<br />
<input type="password" size="15" value="" id="pwd" />
<br />
<br />
<input type="submit" value="완료" onclick="getMemberInfo()" />
</form>
</body>
</html>
<form> 태그의 속성값
-
name
폼의 이름을 지정한다. -
action
submit 버튼이 눌리면 브라우저는 action에 지정된 웹 서버 응용프로그램 실행을 요청한다. -
method
폼 데이터를 웹 서버로 전송하는 형식이다.
대표적으로 GET, POST가 있다.
네이버 검색 사례로 폼 전송 과정 이해
- 네이버 사이트에 접속
<form name="sform" action="https://search.naver.com/search.naver" method="get">
<input name="query" type="text">
<input type="submit" value="검색">
</form>- 입력 창에 "bird" 입력, "검색" 버튼 누르면 <form> 태그의 action을 참고하여 search.naver.com 서버에 접속하여 search.naver 응용프로그램의 실행을 요구해야 한다는 것을 확인
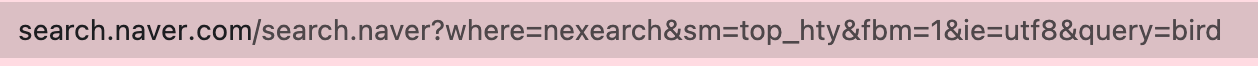
- 입력 창에 "bird" 입력, "검색" 버튼 누르면 웹 서버 응용프로그램에 보낼 폼 데이터를 만든다.
- search.naver.com/search.naver?...query=bird ...

-
브라우저는 search.naver.com에 접속하여 search.naver 실행을 요청하고 query=bird를 전달한다.
-
웹 서버에서 search.naver 응용프로그램이 실행되고, 검색 결과를 브라우저에게 보낸다.
-
브라우저는 검색 결과를 화면에 출력한다.
form 태그로 여러가지 버튼 만들기
label 태그
예전에 공부하면서 블로그에 정리했었다. HTML 배운지 얼마 되지 않았던 때 정리했던 거라 블로그가 엉망이긴 하다.
폼 요소의 종류
<input type="____" >
- text : 한 줄 텍스트 입력 창
- password : 암호입력을 위한 한 줄 텍스트 입력 창
- button : 단순 버튼
- submit : 웹 서버로 폼 데이터를 전송시키는 버튼
- reset : 입력된 폼 데이터를 초기화시키는 버튼
- image : 이미지 버튼
- checkbox, radio : 테크박스와 라디오버튼
- month, week, date, time, datetime-local : 년, 월, 일, 시간 등의 시간 정보 입력 창
- number, range : 스핀 버튼과 슬라이드바로 편리한 숫자 입력 창
- color : 색 입력을 쉽게 하는 컬러 다이얼로그
- email, url, tel, search : 이메일, url, 전화번호, 검색 키워드 등 형식 검사 기능을 가진 텍스트 입력 창
- file : 로컬 컴퓨터의 파일을 선택하는 폼 요소
<button type="____" >
- button : 단순 버튼
- reset : 초기화 버튼
- submit : 전송 버튼
<select >
- 드롭다운 리스트를 가진 콤보박스 (보통 <option> 태그와 같이 사용)
<textarea >
- 여러 줄의 텍스트 입력창