SEO란 무엇인가?
SEO는 "Search Engine Optimization"의 약자로, 검색 엔진으로부터 웹사이트나 웹페이지에 대한 웹사이트 트래픽의 품질과 양을 개선하는 과정이다.
간단히 말해, 여러분의 웹사이트가 구글이나 네이버 같은 검색 엔진에서 더 잘 보이게 만드는 방법이다.
왜 SEO가 중요할까?
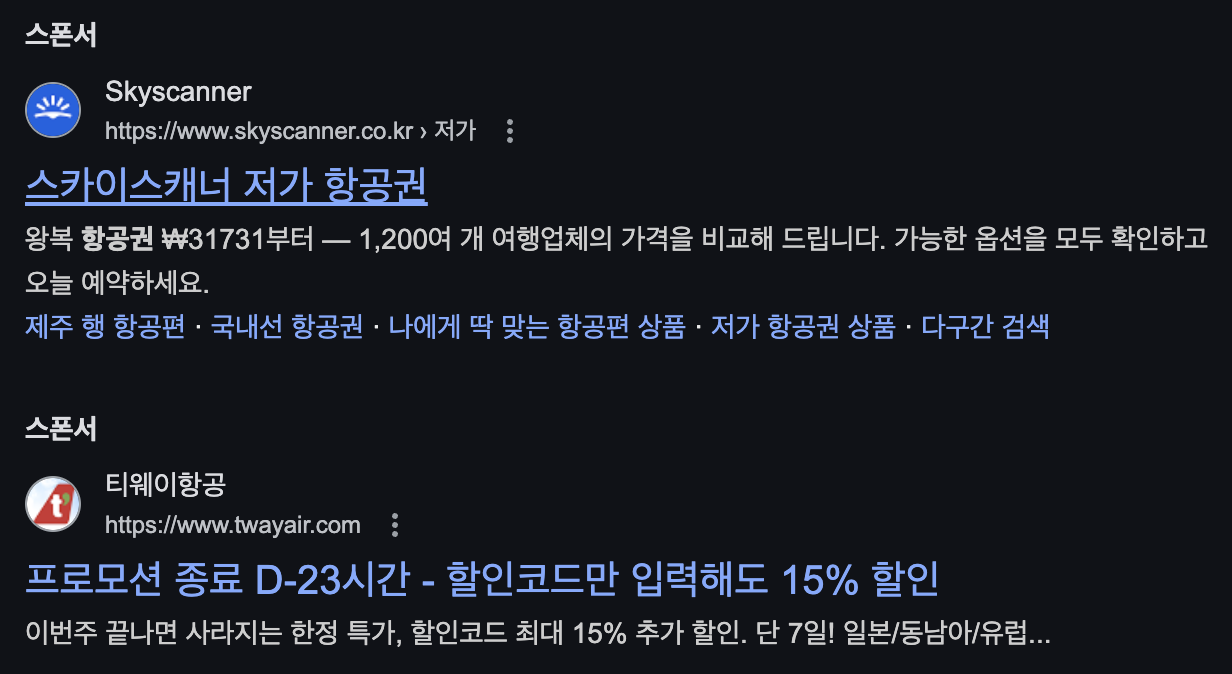
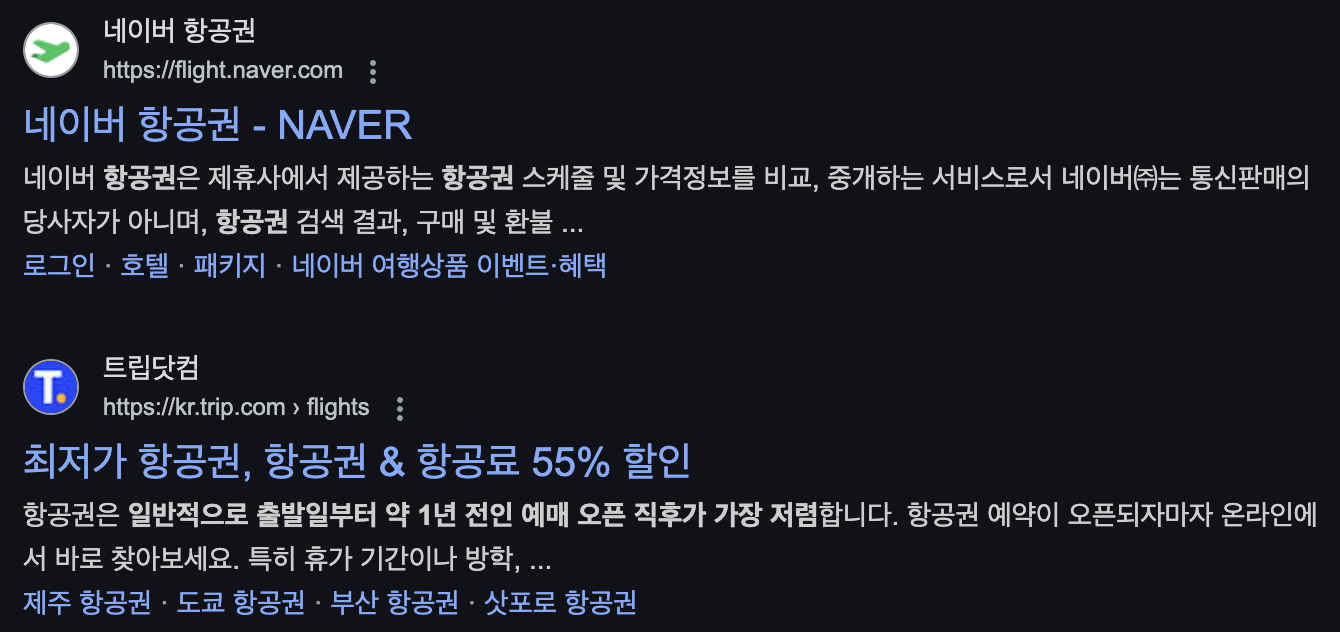
쉬운 예를 통해 이해해 보자. 구글에 항공권이라고 검색해보면 두 가지 유형의 결과가 나타난다:
- 스폰서(AD) - 비용을 지불하고 상위에 노출되는 결과

- 자연 검색 결과 - 돈 한 푼 내지 않고 검색 결과 1페이지를 차지하는 웹사이트들

대부분의 사용자는 검색 결과의 1페이지만 보는 경향이 있다. 1페이지에 노출되려면 광고를 하거나 SEO 전략을 잘 활용해야 한다.
검색 결과 첫 페이지에 여러분의 웹사이트가 있다면, 더 많은 방문자를 얻을 가능성이 높아진다.
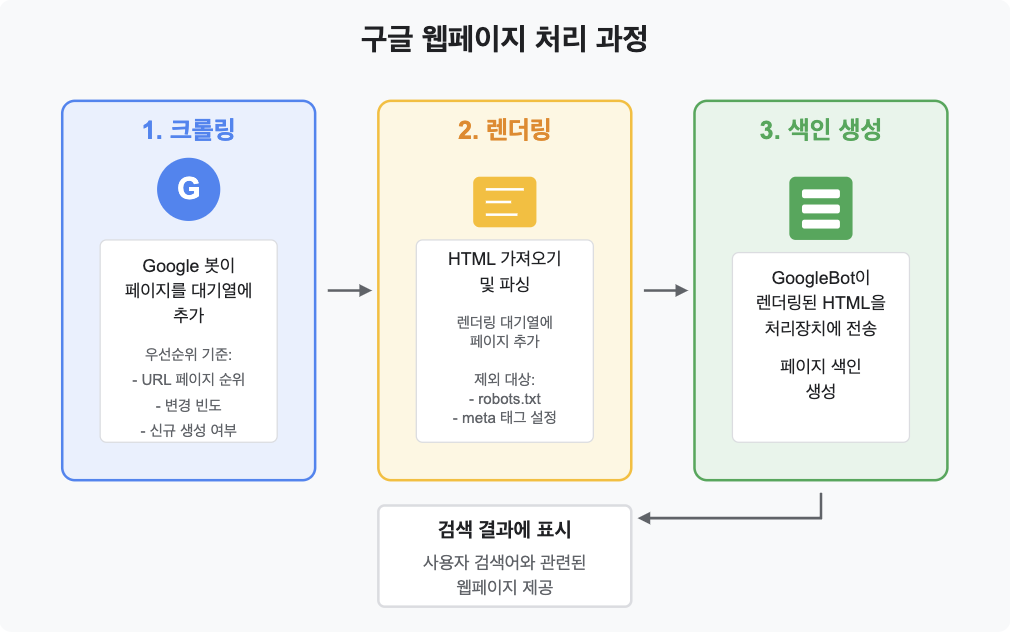
구글은 어떻게 웹사이트를 처리할까?

-
크롤링:
- Google 봇이 페이지를 크롤링 대기열에 추가한다.
- 크롤링의 우선순위는 URL의 페이지 순위, 변경 빈도, 그리고 신규 생성 여부 등에 따라 결정된다.
-
렌더링:
- 크롤러가 긁어온 URL을 바탕으로 처리장치가 HTML을 가져오고 파싱한다.
- GoogleBot이 렌더링 대기열에 색인을 추가해야 하는 모든 페이지를 추가한다.
- 단, robots.txt나 meta 태그 설정으로 색인 생성을 막은 페이지는 제외된다.
- 이후 렌더기가 페이지를 렌더링하고 자바스크립트를 실행한다.
-
색인 생성:
- GoogleBot이 렌더링된 HTML을 다시 처리장치에 보내고 그 HTML을 사용하여 페이지 색인을 생성한다.
색인(index)은 검색 엔진이 웹페이지의 내용을 저장하고 정리한 데이터베이스다. 웹페이지를 수집하고 분석한 후, 검색에 빠르게 접근할 수 있도록 구성된 정보 저장소라고 볼 수 있다.
SEO 전략 수립하기
1. 현재 웹사이트 상태 파악하기
- 깨진 링크(페이지): 웹사이트 내에서
404 Not Found오류가 발생하는 링크(페이지)가 있는지 확인해야 한다. 해당 링크(페이지)는 사용자 경험을 해치고, 검색 엔진 크롤러가 사이트를 효과적으로 탐색하는 것을 방해한다. - 페이지 속도: 구글은 페이지 로딩 속도를 순위 결정 요소로 사용한다. 또한 3초 이상 걸리면 많은 사용자가 이탈하기 때문에 해당 부분을 신경써야 한다.
- 모바일 사용성: 모바일 기기에서 사이트가 어떻게 보이고 작동하는지 확인한다. 구글은
모바일 우선 색인을 사용하므로 모바일 최적화가 필수다. - 데이터 측정 도구
- Google 애널리틱스: 방문자 수, 페이지뷰, 이탈률, 세션 지속 시간 등을 측정한다.
- Google Search Console: 어떤 키워드로 사람들이 사이트를 찾는지, 클릭률은 어떤지, 기술적 문제가 있는지 확인한다.
- SEO 소프트웨어: Ahrefs나 SEMrush 같은 도구는 키워드 순위, 백링크 프로필, 경쟁사 분석 등 더 전문적인 데이터를 제공한다.
2. 경쟁사 분석하기
- 구글에서 "카페 창업" 검색 → 상위 5개 사이트 기록
- Ahrefs/SEMrush에서 각 사이트가 상위 랭크된 모든 키워드 확인
- 이 키워드 목록에서 패턴 찾기 (자주 나오는 주제/질문)
- 귀사 웹사이트에서 다루지 않는 관련 키워드 식별
- 이 키워드들을 타겟팅하는 고품질 콘텐츠 개발 계획 수립
3. 사용자의 의도 이해
- 정보 검색: 정보를 찾는 검색 (예: "SEO란 무엇인가")
- 탐색 검색: 특정 웹사이트를 찾는 검색 (예: "네이버 로그인")
- 상업적 검색: 구매 전 정보를 찾는 검색 (예: "아이폰 14 vs 갤럭시 S23")
- 거래 검색: 구매할 준비가 된 검색 (예: "아이폰 14 최저가")
키워드의 의도를 파악하여 그에 맞는 콘텐츠를 제공해야 한다. "SEO란 무엇인가"라는 키워드에는 SEO 서비스를 판매하는 페이지보다는 SEO에 대한 정보를 제공하는 페이지가 더 적합하다.
프론트엔드 개발자를 위한 SEO 전략
1. SSR(Server-Side Rendering) 도입하기
CSR(Client-Side Rendering)과 SSR의 차이점을 이해하는 것이 중요하다:
- CSR: 클라이언트(브라우저)에서 자바스크립트를 실행하여 페이지를 렌더링한다. 일반적인 SPA(Single Page Application) 개발 방식이다. 초기 HTML 파일이 비어있어 크롤러가 정보를 획득하기 어렵다.
- SSR: 서버에서 페이지를 렌더링한 후 클라이언트에 전송한다. 이미 서버에서 만들어진 HTML을 크롤러가 쉽게 읽을 수 있어 SEO에 유리하다.
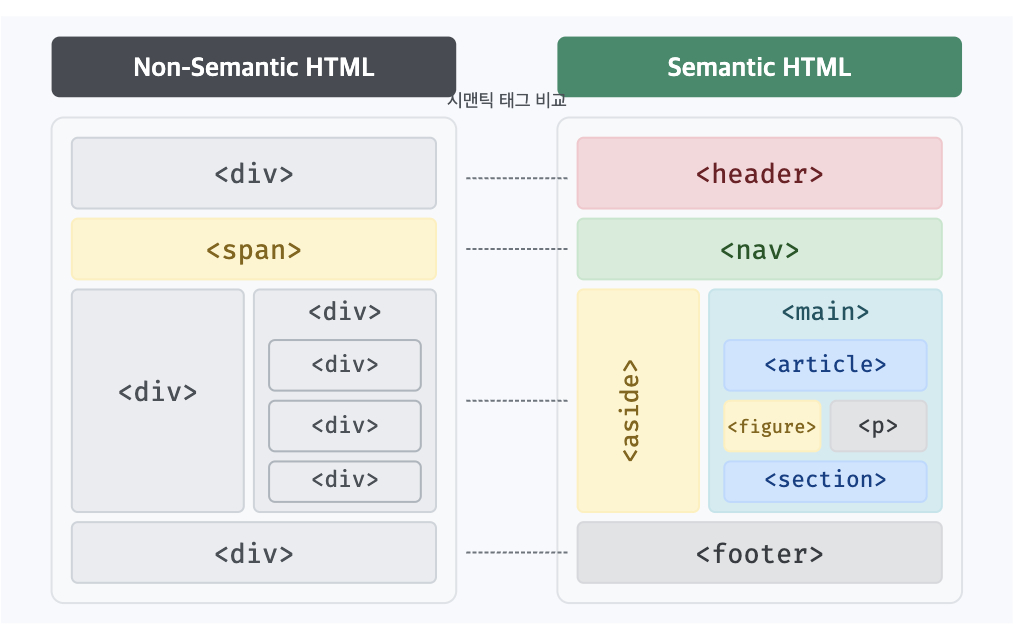
2. 시멘틱 태그 활용하기
시멘틱 태그는 HTML 태그로써, 컨텐츠의 의미를 정의하는 태그다. 검색 엔진이 콘텐츠를 더 잘 이해할 수 있도록 도와준다.
비의미적 태그인 <div>, <span> 대신 다음과 같은 의미 있는 태그를 사용하라:
구조적 시멘틱 태그:
<header>: 페이지 또는 섹션의 소개 부분<nav>: 네비게이션 링크<main>: 페이지의 주요 콘텐츠 (페이지당 한 번만 사용)<article>: 독립적으로 배포 가능한 콘텐츠 (블로그 포스트, 신문기사)<section>: 비슷한 주제의 콘텐츠 그룹<aside>: 사이드바와 같은 부가 콘텐츠<footer>: 연락처 정보, 저작권, 회사 위치 등의 정보
텍스트 관련 시멘틱 태그:
<h1>: 최상위 제목 (페이지당 하나만 사용)<h2>~<h6>: 소제목 (계층 구조 유지)<a>: 하이퍼링크<p>: 단락<ol>: 순서가 있는 목록<ul>: 순서가 없는 목록<li>: 목록 항목<q>/<blockquote>: 인용문<em>/<strong>: 강조

주의사항: 시멘틱 태그에 직접 스타일을 적용하지 마라. 이는 다음과 같은 문제를 일으킬 수 있다:
- 검색 엔진이 웹 페이지 구조를 이해하는 데 어려움 발생
- 웹 페이지 로딩 속도 저하
- 웹 페이지 유지 관리 어려움
잘못된 예:
const ItemContainer = styled.div`
width: 100%;
height: auto;
justify-content: center;
flex-direction: column;
display: flex;
`;
const Item = styled.div`
width: 90%;
height: 200px;
padding: 10px;
margin-top: 10px;
border-radius: 25px;
background-color: #cdcdcc;
position: relative;
`;3. 메타데이터 활용하기
메타데이터는 검색 엔진에 페이지 내용에 대한 정보를 제공한다:
- 제목 메타데이터: 브라우저 창 상단과 검색 결과 헤드라인에 표시되는 제목
- 설명 메타데이터: 검색 결과에 표시되는 페이지 설명 (일반적으로 두 개의 완전한 문장)
- 키워드 메타데이터: 순위 결정에 거의 사용되지 않지만 추가해두면 좋음
- 대체 텍스트 사용하기: 이미지와 비디오에 alt 태그를 사용하여 검색 엔진이 미디어를 이해할 수 있도록 함
- Schema.org 마크업 사용하기: 특히 발행 및 수정 날짜에 유용
4. 링크 전략 세우기
- 내부 링크:
- "여기를 클릭하라" 대신 목적지의 이름을 사용하라.
- 키워드를 링크하여 설명적인 링크를 만들어라.
- 관련 콘텐츠끼리 연결하여 사용자 경험과 검색 엔진 이해도를 높여라.
- 외부 링크(백링크):
- 콘텐츠가 풍부하고, 권위 있고, 편향되지 않은 웹사이트를 만들어 자연스럽게 다른 사이트에서 링크를 받아라.
- 신뢰성과 권위를 높이는 데 도움이 된다.
초보자를 위한 SEO 체크리스트
SEO를 시작하는 데 도움이 될 간단한 체크리스트다:
- 웹사이트 속도 확인하기
- 모바일 친화적인지 테스트하기
- SSR(Server-Side Rendering) 도입 검토하기
- 시멘틱 태그를 활용하여 웹사이트 구조 개선하기
- 중요 키워드 5-10개 선정하기
- 각 페이지마다 명확한 주제와 목적 설정하기
- 제목, 설명, 헤딩 태그에 키워드 포함하기
- 양질의 콘텐츠 작성하기
- 내부 링크 구조 개선하기
- 이미지에 대체 텍스트 추가하기
- 구글 애널리틱스와 서치 콘솔 설정하기
- 정기적으로 콘텐츠 업데이트하기
