SSR(Server Side Rendering)의 정의와 설명
SSR이란 단어 그대로 서버에서 렌더링 작업을 하는것을 의미합니다. 기존에 존재하던 방식으로 사용자가 웹페이지에 접근할 때 서버에서 페이지에 대한 요청을 하며 서버에서는 html, view와 같은 리소스들을 어떻게 보여질지 해석하고 렌더링하여 사용자에게 반환합니다.

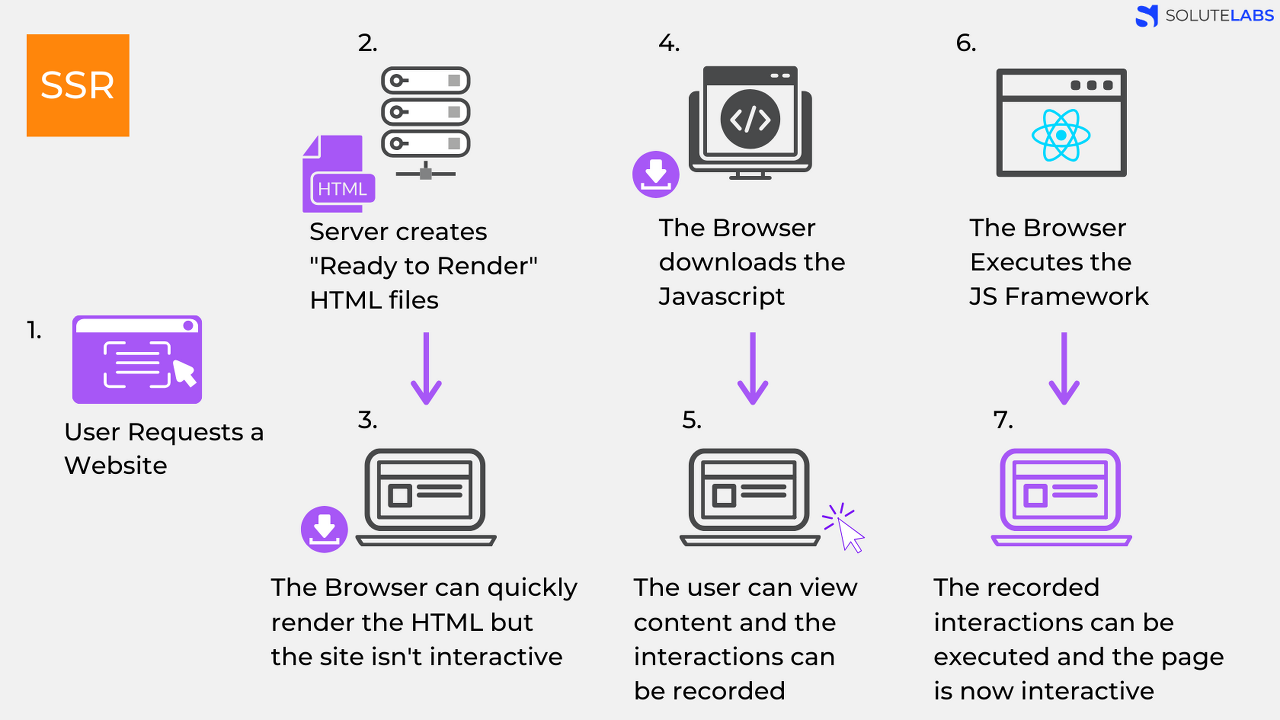
위의 사진은 SSR의 단계를 설명한다.
-
User가 Website 요청을 보냄.
-
Server는 'Ready to Render'. 즉, 즉시 렌더링 가능한 html파일을 만든다.
(리소스 체크, 컴파일 후 완성된 HTML 컨텐츠로 만든다.) -
클라이언트에 전달되는 순간, 이미 렌더링 준비가 되어있기 때문에 HTML은 즉시 렌더링 된다. 그러나 사이트 자체는 조작 불가능하다. (Javascript가 읽히기 전이다.)
-
클라이언트가 자바스크립트를 다운받는다.
-
다운 받아지고 있는 사이에 유저는 컨텐츠는 볼 수 있지만 사이트를 조작 할 수는 없다. 이때의 사용자 조작을 기억하고 있는다.
-
브라우저가 Javascript 프레임워크를 실행한다.
-
JS까지 성공적으로 컴파일 되었기 때문에 기억하고 있던 사용자 조작이 실행되고 이제 웹 페이지는 상호작용 가능해진다.
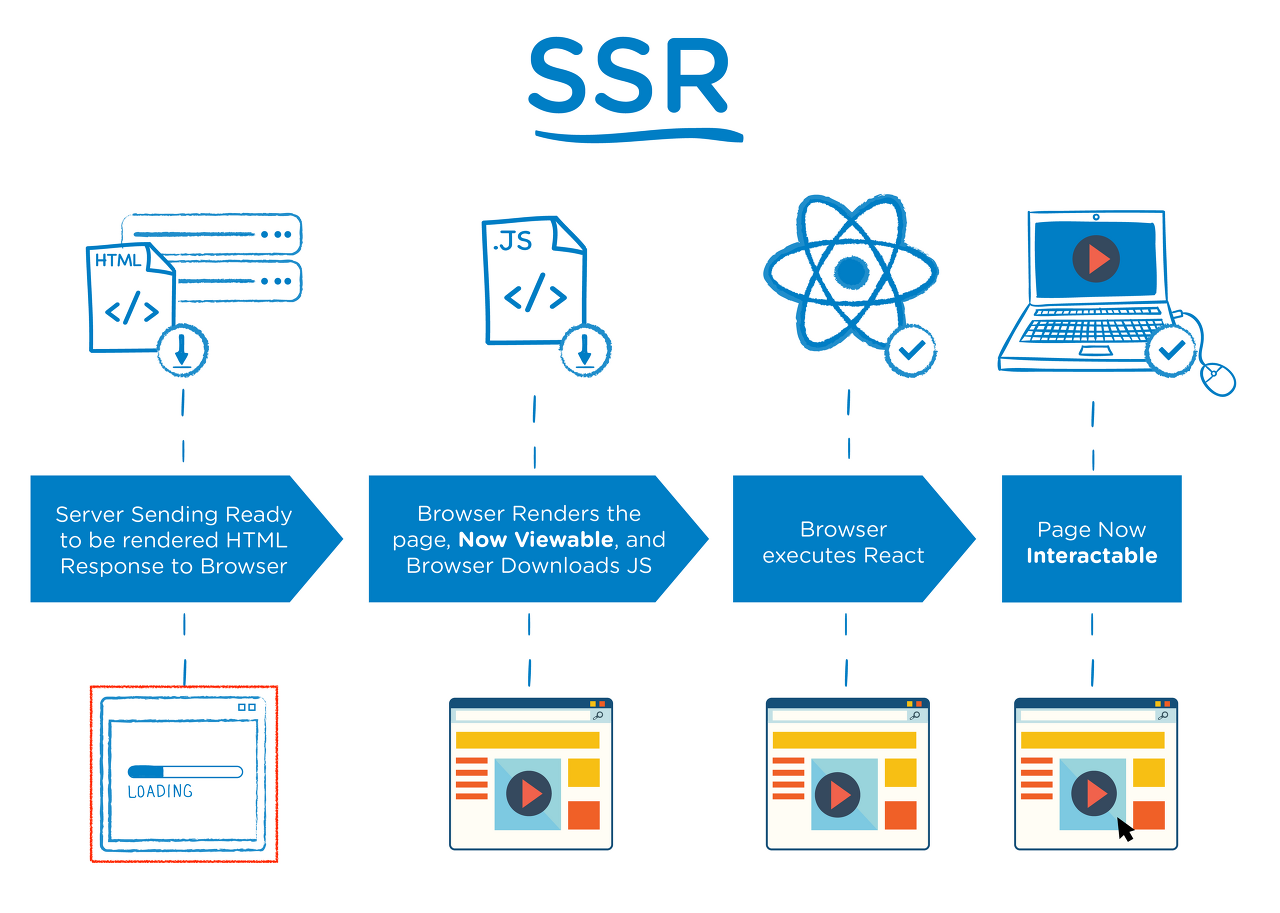
아래의 사진은 SSR을 설명하는 좀 더 간단한 사진이다.

즉. 서버에서 이미 '렌더 가능한' 상태로 클라이언트에 전달되기 때문에, JS가 다운로드 되는 동안 사용자는 무언가를 보고 있을 수 있다.
CSR(Client Side Rendering)의 정의와 설명
CSR이란 최초에 1번 서버에서 전체 페이지를 로딩하여 보여주고 이후에는 사용자의 요청이 올 때마다, 리소스를 서버에서 제공한후 클라이언트가 해석하고 렌더링을 하는 방식입니다.
Angular js, Backbone js 같이 SPA개발이 쉬운 js프레임워크가 등장했습니다.
말 그대로 SSR과 달리 렌더링이 클라이언트 쪽에서 일어난다.
즉, 서버는 요청을 받으면 클라이언트에 HTML과 JS를 보내준다. 클라이언트는 그것을 받아 렌더링을 시작한다.

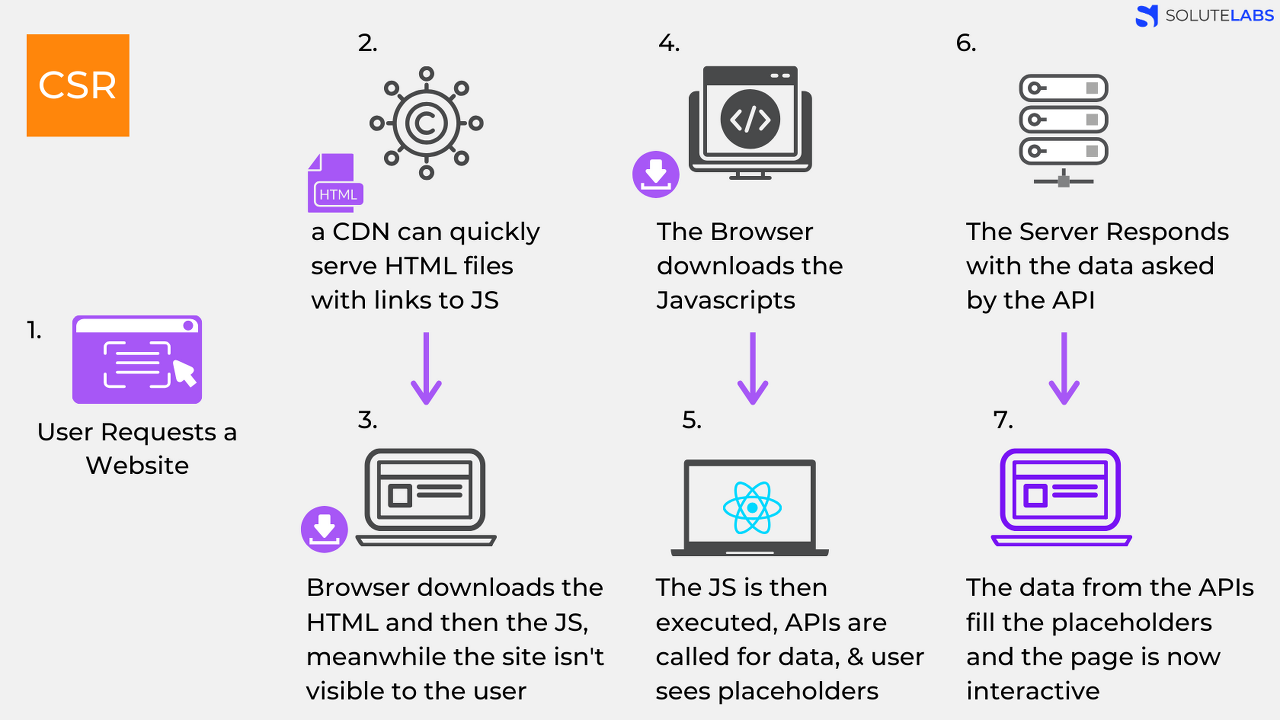
위의 사진은 CSR의 단계를 설명한다.
-
User가 Website 요청을 보냄.
-
CDN이 HTML 파일과 JS로 접근할 수 있는 링크를 클라이언트로 보낸다.
- CDN : aws의 cloudflare를 생각하면 됨. 엔드 유저의 요청에 '물리적'으로 가까운 서버에서 요청에 응답하는 방식
-
클라이언트는 HTML과 JS를 다운로드 받는다.
(이때 SSR과 달리 유저는 아무것도 볼 수 없다.) -
생략
-
다운이 완료된 JS가 실행된다. 데이터를 위한 API가 호출된다.
(이때 유저들은 placeholder를 보게된다. ) -
서버가 API로부터의 요청에 응답한다.
-
API로부터 받아온 data를 placeholder 자리에 넣어준다. 이제 페이지는 상호작용이 가능해진다.
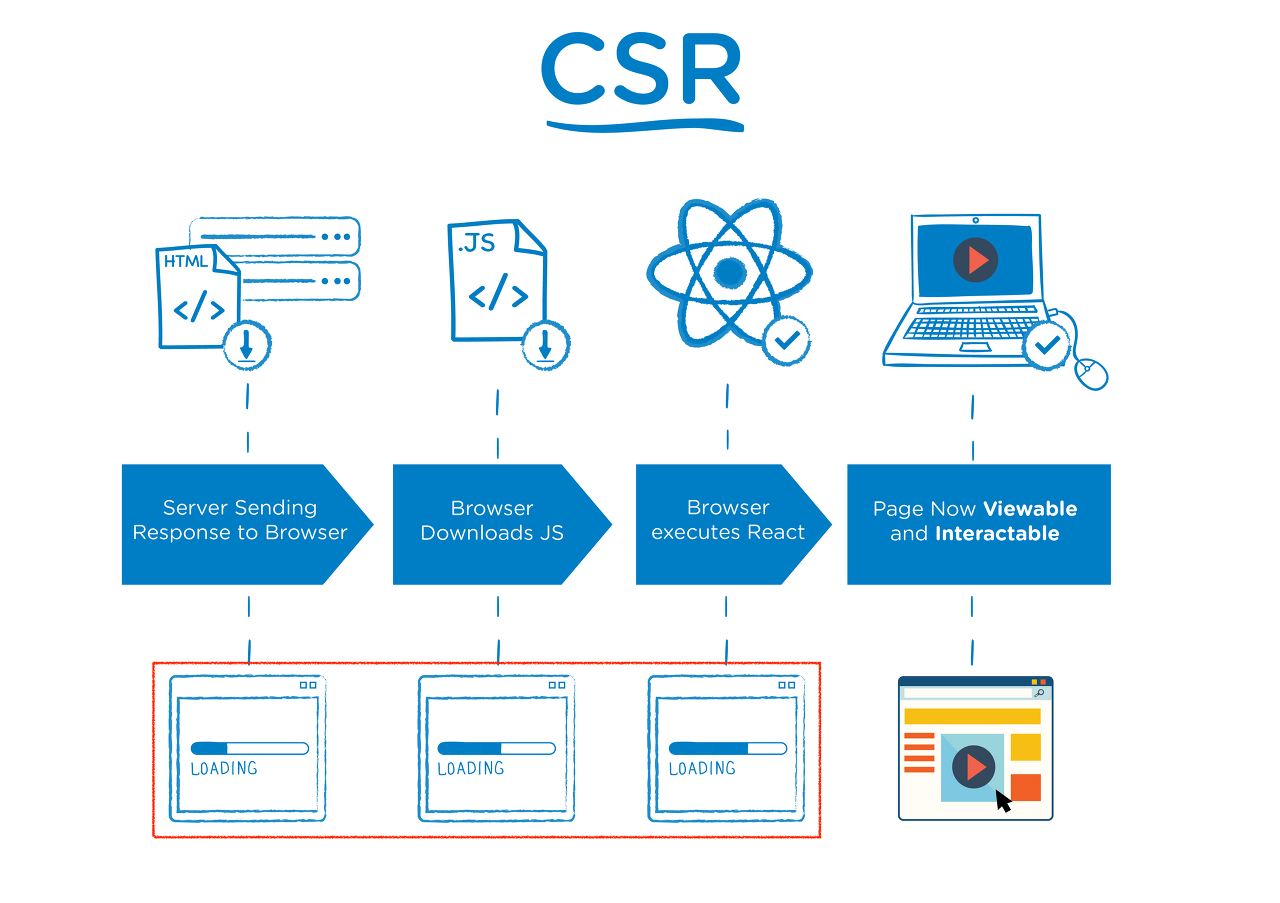
아래의 사진은 CSR을 설명하는 좀 더 간단한 사진이다.

즉, 서버에서 처리 없이 클라이언트로 보내주기 때문에 자바스립트가 모두 다운로드 되고 실행이 끝나기 전까지 사용자는 볼 수 있는게 없다.
각각의 차이
웹페이지를 로딩하는 시간
웹 페이지 로딩의 종류는 두 가지로 나눌 수 있다.
하나는 웹 사이트의 가장 첫 페이지를 로딩하는 것.
다른 하나는 나머지를 로딩하는 것
-
첫 페이지 로딩시간.
CSR의 경우 HTML, CSS와 모든 스크립트들을 한 번에 불러온다. 반면 SSR은 필요한 부분의 HTML과 스크립트만 불러오게 된다. 따라서 평균적으로 SSR이 더 빠르다. -
나머지 로딩 시간
첫 페이지를 로딩한 후, 사이트의 다른 곳으로 이동하는 식의 동작을 가정하자. CSR은 이미 첫 페이지 로딩할 때 나머지 부분을 구성하는 코드를 받아왔기 때문에 빠르다.
반면, SSR은 첫 페이지를 로딩한 과정을 정확하게 다시 실행한다. 그래서 더 느리다.
SEO 대응
검색 엔진은 자동화된 로봇인 '크롤러'로 웹 사이트들을 읽는다. CSR은 자바스크립트를 실행시켜 동적으로 컨텐츠가 생성되기 때문에 자바스크립트가 실행 되어야 meatadata가 바뀌었다.
(이전 크롤러들은 자바스크립트를 실행시키지 않았었기에 SEO 최적화가 필수적이었다. 구글이 그 트렌드를 바꾸고 있다고 한다.)
SSR은 애초에 서버 사이드에서 컴파일되어 클라이언트로 넘어오기 때문에 크롤러에 대응하기 용이하다.
사용 권장 예시
SSR을 사용하자
- 네트워크가 느릴 때
- (CSR은 한번에 모든 것을 불러오지만 SSR은 각 페이지마다 나눠불러오기 때문)
- 최초 로딩이 빨라야하는 사이트를 개발 할 때
- 웹 사이트가 상호작용이 별로 없을 때.
- 메인 스크립트가 크고 로딩이 매우 느릴 때
- CSR은 메인스크립트가 로딩이 끝나면 API로 데이터 요청을 보낸다. 하지만 SSR은 한번의 요청에 아예 렌더가 가능한 페이지가 돌아온다.
CSR을 사용하자
- 네트워크가 빠를 때
- 서버의 성능이 좋지 않을 때
- 사용자에게 보여줘야 하는 데이터의 양이 많을 때.
- (로딩창을 띄울 수 있는 장점이 있다.)
- 메인 스크립트가 가벼울 때
- 웹 어플리케이션에 사용자와 상호작용할 것들이 많을 때.
- (아예 렌더링 되지 않아서 사용자의 행동을 막는 것이 경험에 오히려 유리함.)

