.png)
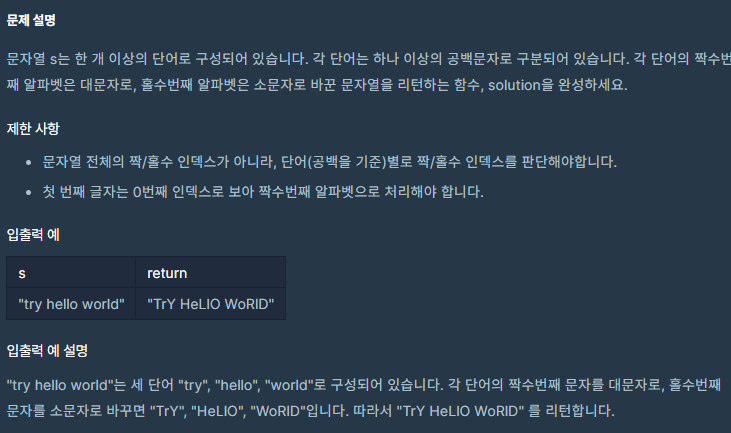
문제

풀이
처음에는 이런식으로 문제를 풀었다.
function solution(s) {
const wordArray = s.split('').map((a,index)=> {
if(index % 2===0){
return a.toUpperCase()
} else if (index % 2 !== 0){
return a.toLowerCase()
}
})
return wordArray.join('')
}단어 s를 split으로 분리 후 분리한 split를 map 메서드를 사용하여 key값을 주고 돌린 후 if문을 이용하여 key값을 2로나눠 나머지가 0일 때는 대문자, 아닐 땐 소문자로 구성했으나 제출을 하니 틀렸다는 답이 나왔다. 그래서 map내부 콘솔을 찍어보니 한 글자씩 찍혀나왔다. 그리고 문제를 다시 자세히보니 공백을 포함하는 것이 아니라 예시는 세 단어의 조합이였다. 단어마다 홀,짝수를 구분하여 소 대문자로 나눠줘야 하는 것이다.
그러므로
function solution(s) {
const word = s.split(' ').map(a=>a.split(''))
return word;
}이렇게하면 단어끼리 배열을 나누어 3개의 배열을 만들 수 있고 한 번더 map 메서드를 사용하여 그 배열의 홀,짝수를 구분하여 대문자로 만들어준 후 분리했던 배열들을 하나로 합쳐줬다.
function solution(s) {
const word = s.split(' ').map(a=>a.split('').map((b,index)=>index %2 === 0 ? b.toUpperCase() : b.toLowerCase()).join('')).join(' ')
return word;
}완성!
