
TMI - 난 왜 개발을 시작했는가
.gif)
🐧작년의 난 평범한 회사원이였다.
작년까지만 해도 난 분명 평범한 회사원 이였다. 병원에서 사무 업무를 하며 시간을 보내고 주 7일 같은 주 6일 출근... 거의 주 7일에 가까운 스케줄을 보내며 하루하루 날을 보내고 있었다.
그러던 작년 9월 말, 인스타그램에서 우연히 노마드코더의 HTML과 CSS 강의 광고를 봤다.
비전공자도! 아무것도 몰라도 시작이 가능! 이 멘트가 와닿았다
어릴 때부터 꼭 배워보고 싶었던 코딩을 인터넷으로 배울 수 있게 된 것과 비전공에 코딩에 코도 모르는 내가 배울 수 있다는 게 너무 놀랍고 좋아서 바로 취미로 해보고 싶어 신청했다.
퇴근 후 집에 와 강의를 듣고 잠을 자고 출근하고를 반복하며 강의가 마무리되었다. 항상 내가 꿈꿔오던, 상상만 하던 것들을 직접 만들 수 있다는 것이 너무 재미있고 더 배우고 싶었다.
그 후 javascript 강의를 신청했고 좀 더 깊이 알아보고 싶었다. 하지만 현업이 너무 바빠져 한동안 코딩을 할 수가 없었고 그럴수록 더욱더 코딩을 하고 싶었다. 일이 손에 잡히지 않았다.
🐥취미가 아닌 본업이 하고 싶어!
결국 난 코딩을 취미가 아닌 나의 본업으로 하는 것에 고민하게 되었다. 정보를 찾아보니 정말 많은 글들이 있었다. 개발자는 평생 배워야 한다. 발전해야 한다. 창의력, 커뮤니케이션 등...이걸 보고 든 생각이 몇 가지 있었다.
우선 나에게 정말 잘 맞고 자신이 있었다. 난 원래 오타쿠적인 기질이 있다. 무언가 하나에 매료되면 그 하나를 정말 오랫동안 좋아하고 즐길 줄 알며 거기에 대한 전문가가 되기 위해 학습한다.
게임도 무언가 하나 마음에 든 것을 시작하면 하나의 게임만 몇 년간 하며, 사소한 캐릭터(춘식이)를 좋아하더라도 그 하나에 올인하여 춘식이의 탄생 배경부터 말투, 컨셉 등에 대해 연구하고 학습하는 것이 좋았다. 이런 나에게 개발이라는 업무의 적합성은 의심의 여지도 없이 내꺼! 라는 생각이 들었다.
그리고 나 왜 이제서야 이걸 발견한 걸까? 왜 비전공자는 애초에 할 수 없다 생각한 걸까에 대해 반성했다. 하지만 후회는 하지 않는다. 반성은 반성, 후회는 후회! 지금이라도 알게 된 것에 감사하며 하루빨리 발전하기 위해 노력해야겠다 생각했다.
정말 코딩을 제대로 하기 위해 병원을 퇴사한 후 코딩에 진심으로 뛰어들기로 마음먹었다.
🐥찾아온 기회는 바짓가랑이를 붙잡고 늘어져서라도 잡아내보자!
21년 12월부터 다시 html,css부터 시작하여 javascript, react 등을 공부했다.
혼자 공부를 진행하다 보니 무언가에 막히는 경우 하루 종일 구글 선생님, 그리고 다른 사람들의 깃의 코드를 보며 시간을 보내고 하나의 문제를 해결하며 공부를 계속해나갔다. 하나의 문제를 이해하고 해결해나가며 그걸 나의 기술로 바꾸는 과정이 너무 재밌었지만 조바심도 들었다. 더 잘하고 더 발전하고 싶었고 내가 상상하는 것을 다 표현하고 싶었다.
그렇게 다른 사람들이 많이 하는 학원, 혹은 부트 캠프에 대해 고민하던 중 원티드라는 채용 사이트에서 원티드X위코드 프리온보딩 코스라는 프로젝트가 개설된 것을 보았다. 비용도 없고 좋은 선생님들의 강의는 물론, 팀원들과의 프로젝트도 진행할 수 있다는 것이 너무나도 매력적이었다. 코스에 참여하기 위해선 React로 만들어 제출해야 하는 사전과제가 있었는데 이 당시 난 React를 배우고 있는 중이었다. 내가 한참 배우고 있던 라이브러리의 과제였기에 좋은 기회였고 바로 과제물을 만들기 시작했다. 이때가 남은 기간은 3일! 이 3일을 불태워 과제물을 만들어 제출했고 결과를 기다리고 있었다.
과제 제출 며칠 뒤, 코스에 합격했다는 소식을 듣게 되었고 1월 24일~3월3일까지의 두근거리는 여정이 시작될 것을 알게 되었다.

2022년 1월,2월
🐥원티드X위코드 프리온보딩 코스
1월 24일 부터 시작한 프리온보딩 코스는 팀원들과 매주 2번의 개발 수업, 2가지의 프로젝트를 만들며 진행되었다. 첫 협업이라 Git의 활용에도 미숙했고 typescript, redux, next.js 등 정말 빠르게 몰아치는 새로운 기술들에 적응하기 바빴다. 하지만 정말 좋은 팀원들과 함께 했기에 모든 과제들을 포기하지 않고 다 기간 내에 해결하고 기술들을 내 것으로 만들어갔다. 모든 프로젝트들이 기억에 남고 각별하지만 이 중에서도 더욱더 기억에 남는 프로젝트들이 몇 가지 있다.
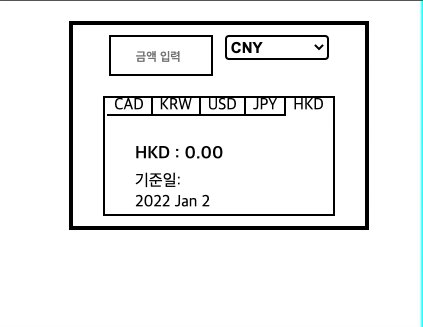
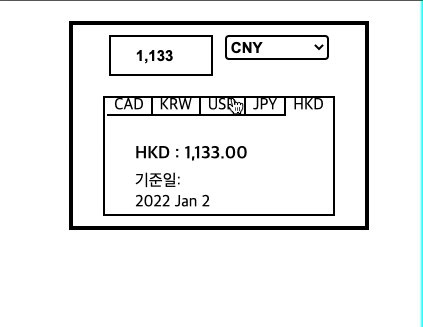
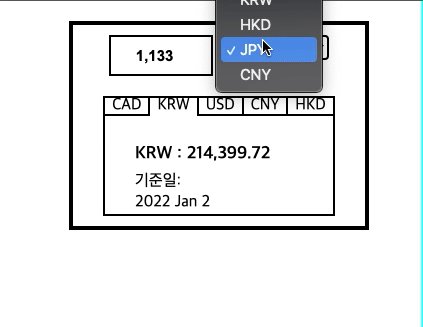
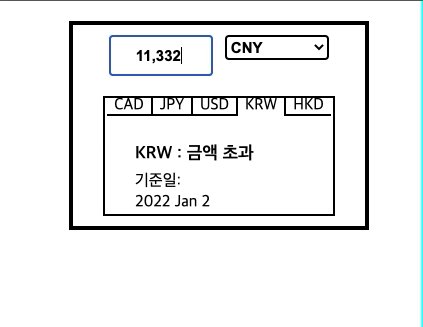
환율 계산기 프로젝트
처음 받은 과제였다. 과제는 환율 계산을 해주는 정해진 API를 이용하여 환율 계산기를 만드는 프로젝트였다.

기억에 남는 이유는 우선 나의 첫 협업이었다. 개발자에게 협업과 커뮤니케이션은 정말 중요하다는 것을 알고 있다. 하지만 이를 해 볼 기회가 없었던 나에겐 정말 신선한 경험이었다. 다른 사람의 코드를 짜는 방식과 생각에 대해 이야기하고 알 수 있었고 API 사용에 대해 자세히 알 수 있었다.
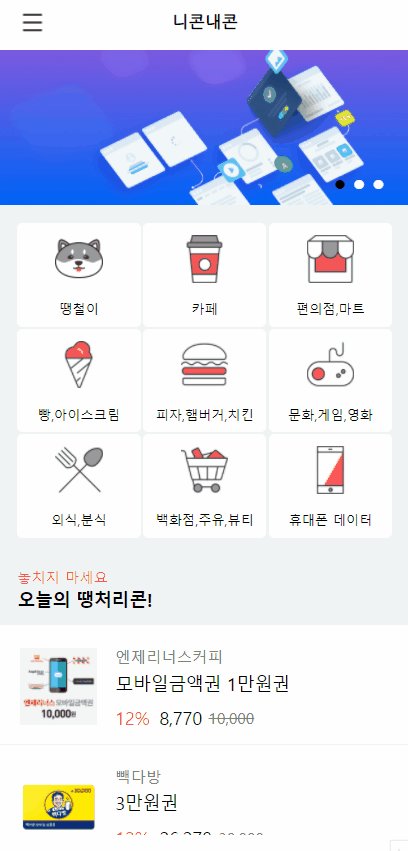
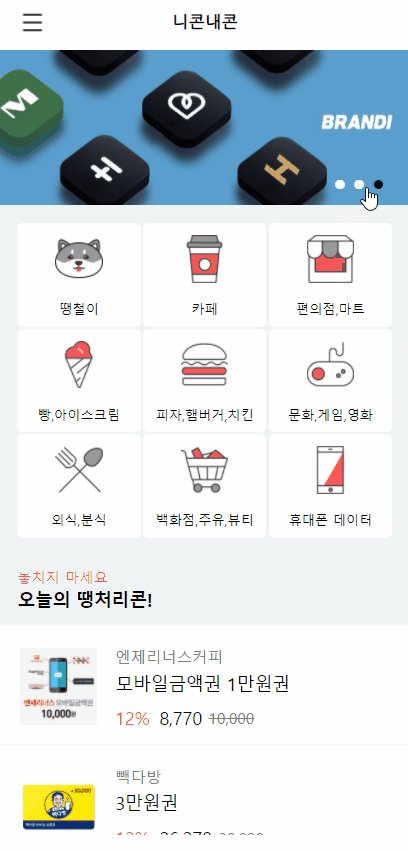
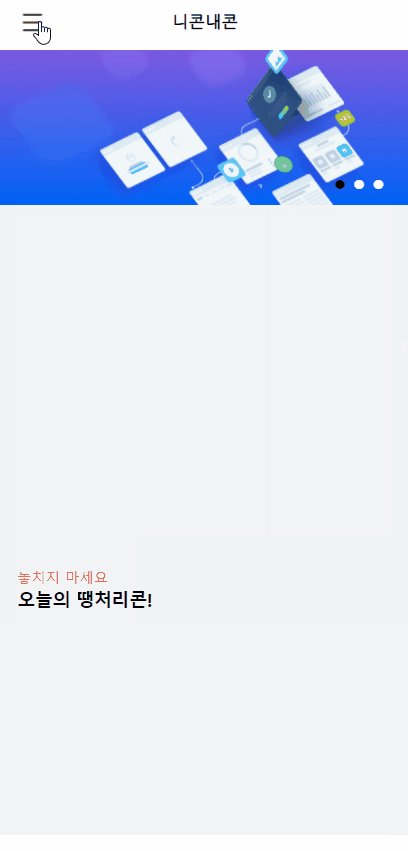
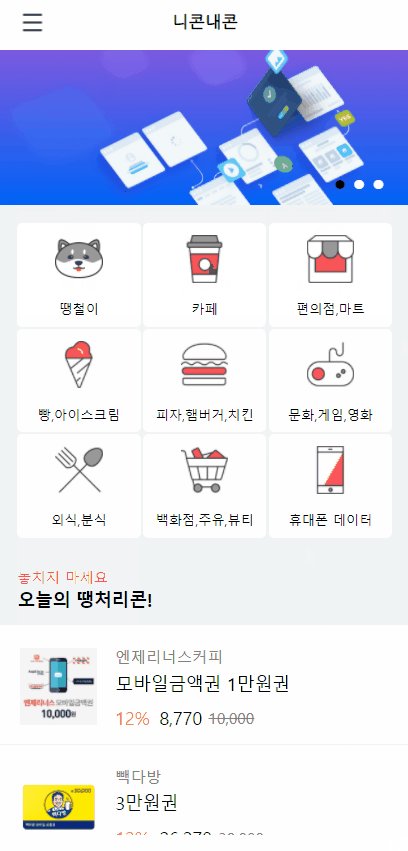
기프티콘 스토어 웹앱 프로젝트


기프티콘을 판매하는 웹앱 느낌의 사이트를 만드는 프로젝트였다. 처음으로 next.js를 사용해 어려운 점이 많았으며 이를 해결해 나가기 위해 정보를 찾고 학습하며 팀원들과 소통하는 과정에서 발전해가는 자신을 보며 뿌듯했던 기억이 있다. 특히 내가 맡은 부분에서 받아온 API 정보들을 클릭하면 클릭된 값에 매칭되어 있는 정보를 보여줘야 되는 상황의 로직을 구성했을 때 처음엔 잘 떠오르지 않아 다양한 방법을 찾아봤지만 좋은 방법이 없었다. 그렇게 몇 시간을 고민하며 해결법을 직접 찾아냈을 때가 너무 기억에 남는다.
이 과정을 통해 배운 것들을 요약해보자면
학습 한 것
- Git의 사용법과 활용, 협업에서의 Git 사용법
- React의 구조에 대한 개념, 프로젝트 설계 방법에 대한 고민
- typescript의 필요성과 사용법
- next.js의 필요성과 사용법
위처럼 학습한 것도 많지만 부족한 점도 더 느끼게 되었다. 우선 사용법은 알지만 다시 사용하려면 햇갈리고 설명을 하지 못하는 기본 개념들... 정말 이런 기본기들을 다시 재정립할 필요가 느껴졌다.
개선해야 할 점
- 강의를 할 수 있을 정도의 javascript의 기본 개념
- React의 기본 개념
이 두 가지를 개선하기 위해 우선 책을 하나 구매했다.
(저의 새 여자친구 도마뱀입니다.)
너무나도 유명한 모던 자바스크립트 Deep Dive, 요즘 읽고 있는데 왜 유명한지 알겠다. javascript를 깊게 그것도 쉽게 알려준다. 역시 책을 가까이하라는 말은 틀리지 않았나 보다 요즘 이 여자친구(?)와의 데이트에 시간을 쏟고 있는데 봤던걸 기억 못 하면 서운해할 수 있으니 블로그 포스팅으로 기록하고 기억하기로 결심했다.
React 또한 개념들을 정리하고 포스팅을 이어나갈 예정이다. 이렇게 포스팅해두면 밖에서도 핸드폰으로 보기도 좋고 내 지식들을 창고에 쌓아가는 느낌이라 1년쯤 뒤에 보면 뿌듯하지 않을까 싶다. 생각만 해도 즐겁다.
🐥알고리즘 공부의 시작
협업 도중 팀원들과 이야기 중 알고리즘이라는 것에 대해 알게 되었고 그런 알고리즘 문제들을 잘 제공해 주는 사이트 프로그래머스에 대해서도 알게 되었다. 그 후 문제를 재미 삼아 한두 개 풀다 보니 이거 내 기술로 만들어야겠다는 생각이 들었다. 그 이유는 다음에 어떤 문제가 발생했을 때 알고리즘에 대해 지식이 있다면 보다 다양한 방법으로 문제 해결 방법을 생각할 수 있을 것 같았고 개발자 멋과 지식의 영역, 10줄짜리 코드 1줄로 줄이기 등을 할 수 있을 것 같았다.
그렇게 알고리즘 공부를 시작하며 하나씩 차근히 블로그에 정리하며 문제를 풀고 이해하고 있다.
개선해야 할 점
- 현재는 문제를 풀고 이해하고 블로깅하고 있지만 이를 응용하는 다른 문제를 만들 수 있어야 진정 이해한 것이 아닐까?
- 모든 문제를 풀고 이해하는 것이 첫 번째 목표!
- 두 번째는 이런 문제들을 만들어 내보는 것이 두 번째 목표이다!
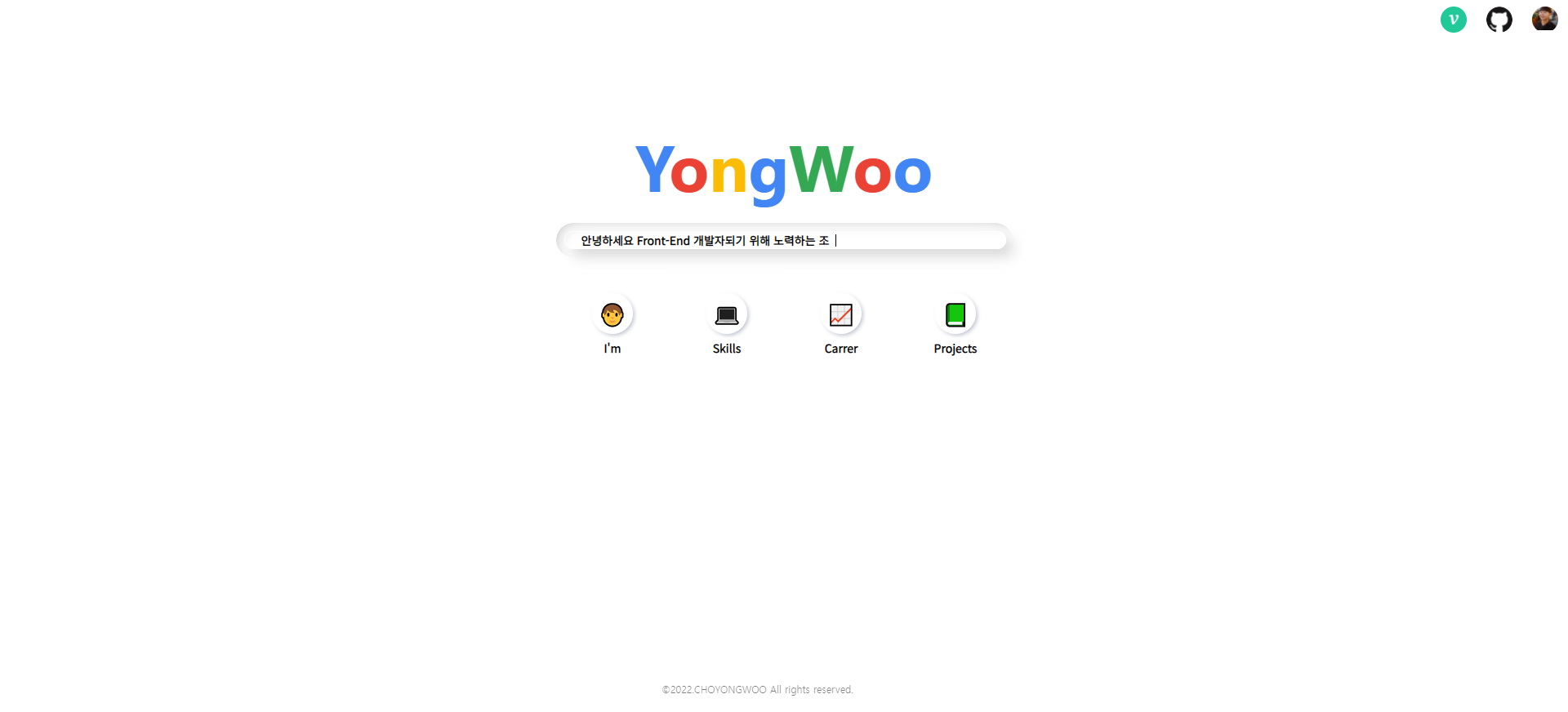
🐥포트폴리오 작성

취업을 위해 포트폴리오 사이트를 만들었다. 올해 초 javascript 강의를 다 듣고 난 후 만들었던 포트폴리오가 있었는데 사실 엉성하다는 느낌이 강했었다. 이런 점을 보완하고자 항상 생각해왔었는데 프리온보딩 코스가 마무리되어가며 이력서와 포트폴리오를 작성할 때쯤이 되어 다시 만들기로 마음먹고 다시 만들었다. 처음엔 개발자들이 가장 많이 사용하는 github의 디자인을 가져와 클론 코딩을 연습함과 동시에 마치 github를 보는 듯한 느낌으로 만들려 했으나 막상 제작을 하다 보니 '이럴 거면 github보면 되겠는걸...?'이라는 생각이 들었다. 그래서 개발자들이 많이 사용하는, 저도 많이 사용하는 구글의 디자인을 활용하여 React와 typescript로 포트폴리오를 제작했었다. 이 과정에서 어려운 것은 없었으나 확장성을 위해 데이터들을 하드 코딩하는 것이 아니라 state에 저장 후 이후 필요한 내용을 추가, 수정하기 용이하기 구성했던 것이 기억에 남는다.
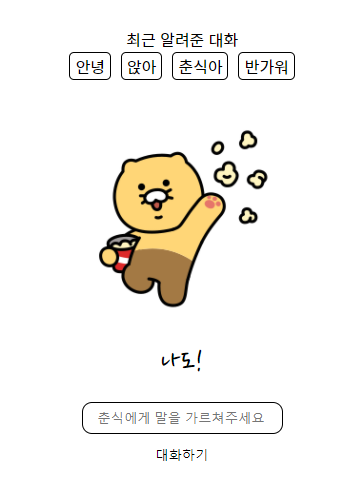
🐥사이드 프로젝트 춘식이 챗봇
개념 정리를 하다 포트폴리오 겸 취미로 사이드 프로젝트를 시작했다. 역시 작업을 해야 생기가 돈다. 시작한 지 얼마 되지 않았지만 이 프로젝트의 목표는 내가 상상하는 기능들을 다 넣어볼 생각이다. 
우선은 현재 춘식이에게 가르쳐준 말을 할 경우 춘식이는 그 말에 정해진 대답을 하고 그게 아니라면 말을 가르칠 수 있는 구성으로 만들었다. 현업에서도 작은 프로젝트에서 갑자기 규모를 크게 하여 redux의 사용이나 페이지의 추가를 위해 라우터를 쓰는 경우도 있을 수도 있다 생각해 현재는 redux를 사용하지 않고 단편적으로 작은 프로젝트의 느낌으로 만들었으나 추후 다른 기능들도 추가하면서 확장시켜 나가는 경험을 해보려고 한다. 우선 춘식이의 대화들을 관리할 수 있는 페이지 하나를 따로 만들 생각이다. 거기다 날씨 API를 사용하여 날씨를 알려주는 것이 아니라 옷차림을 알려주는 기능을 추가해 보려 한다. '오늘 날씨가 12도구나, 12도면 패딩은 더웠던가? 아닌가?' 라는 생각을 많이 하는데 날씨에 맞는 옷차림 정보를 추가 혹은 작년의 본인 옷차림을 기록하여 볼 수 있는 시스템을 구성해 볼까 한다. 본인의 정보를 저장하려면 회원가입과 로그인 기능, 서버도 필요하려나...? 생각할게 많아 즐겁다!
🐥3월에 도전과제
- javascript와 react, typescript의 기본기를 탄탄하게 하자! 학습한 내용들을 블로그에 기록하고 초보 개발자들이 모여있는 오픈 카카오톡 방이 있는데 그 방에서 올라오는 질문들에 대답을 해보며 개념들을 나의 것으로, 설명할 수 있을 정도로 익히자!
- 알고리즘 문제 풀고 넘어갈게 아니라 정리 잘하기!
- 취업에 도전! 회사의 발전이 곧 나의 발전! 회사 비즈니스에 도움이 되는 개발자가 되자. 프론트 개발자로는 반응속도를 개선하여 고객의 접근성을 올리는 등의 비즈니스에 도움이 될 행동에 대해 고민하고 그를 이룰 방법에 대해 연구하자.

오 앞으로도 화이팅입니다~~