

오늘 해본 스위프트 공부는 간단한 사진 확대축소 기능과 스위치 버튼을 활용해 2장의 사진변경을 할 수 있는 이미지뷰앱 만들기다.
이미지뷰기능은 이미 수많은 어플에서 활용중인 기능이므로 기본중에 기본이라고 볼 수 있다.
파인더에서 사진 두장을 선택해 내비게이터영역의[imageView]폴더 아래로 드래그 앤 드롭하였다.
이 앱에서는 사진을 보여줄 이미지뷰(ImageView)객체, 이미지를 확대/축소하기 위한 (Button)객체, 그리고 사진을 바꾸는 스위치(Switch)객체를 사용한다.
이미지뷰(ImageView)의 콘텐트 모드는 여러가지가 있다.
1. Scale to Fill: 기본 설정 값으로, 이미지 뷰의 크기에 맞게 이미지의 가로, 세로 비율이 변경된다. 비율이 맞지않으면 뭉개져 보인다.
2. Aspect Fit: 이미지의 가로, 세로 비율은 유지하면서 이미지 뷰의 크기에 맞게 이미지크기를 바꾼다.(이번에 앱을 만드면서 사용한 모드)
3. Aspect Fill: 이미지의 비율을 유지하면서 이미지뷰를 채운다. 이미지 뷰와 이미지 비율이 맞지 않으면 이미지가 잘리게 된다.
4. Center: 이미지의 원본 크기를 유지한 채 이미지의 중앙을 이미지 뷰에 출력한다.
5. Top: 이미지의 원본 크기를 유지한 채 이밎의 윗부분을 이미지 뷰에 출력한다.
6. Top-left: 이미지의 원본 크기를 유지한 채 이미지의 왼쪽 윗 부분을 이미지 뷰에 출력한다.
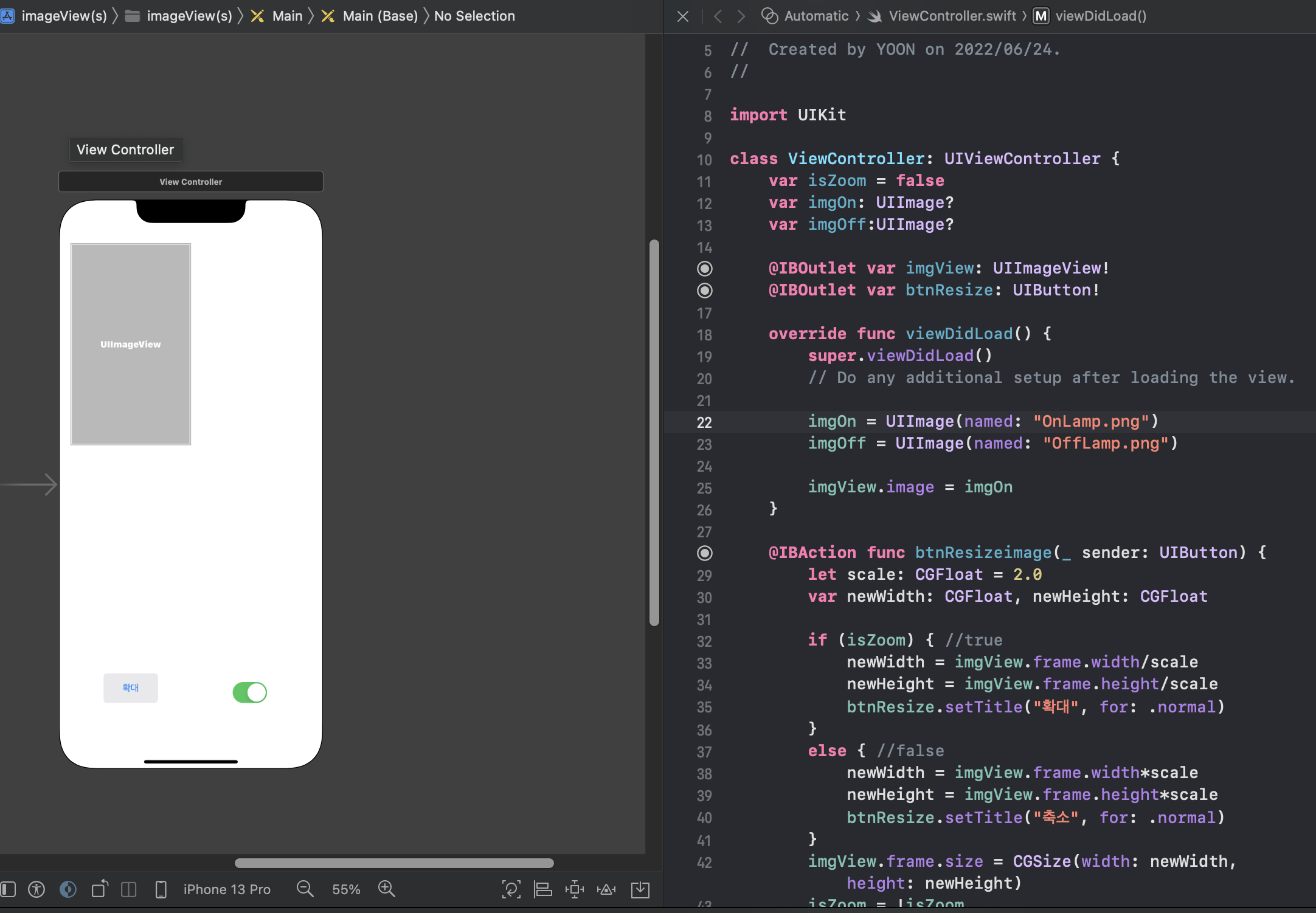
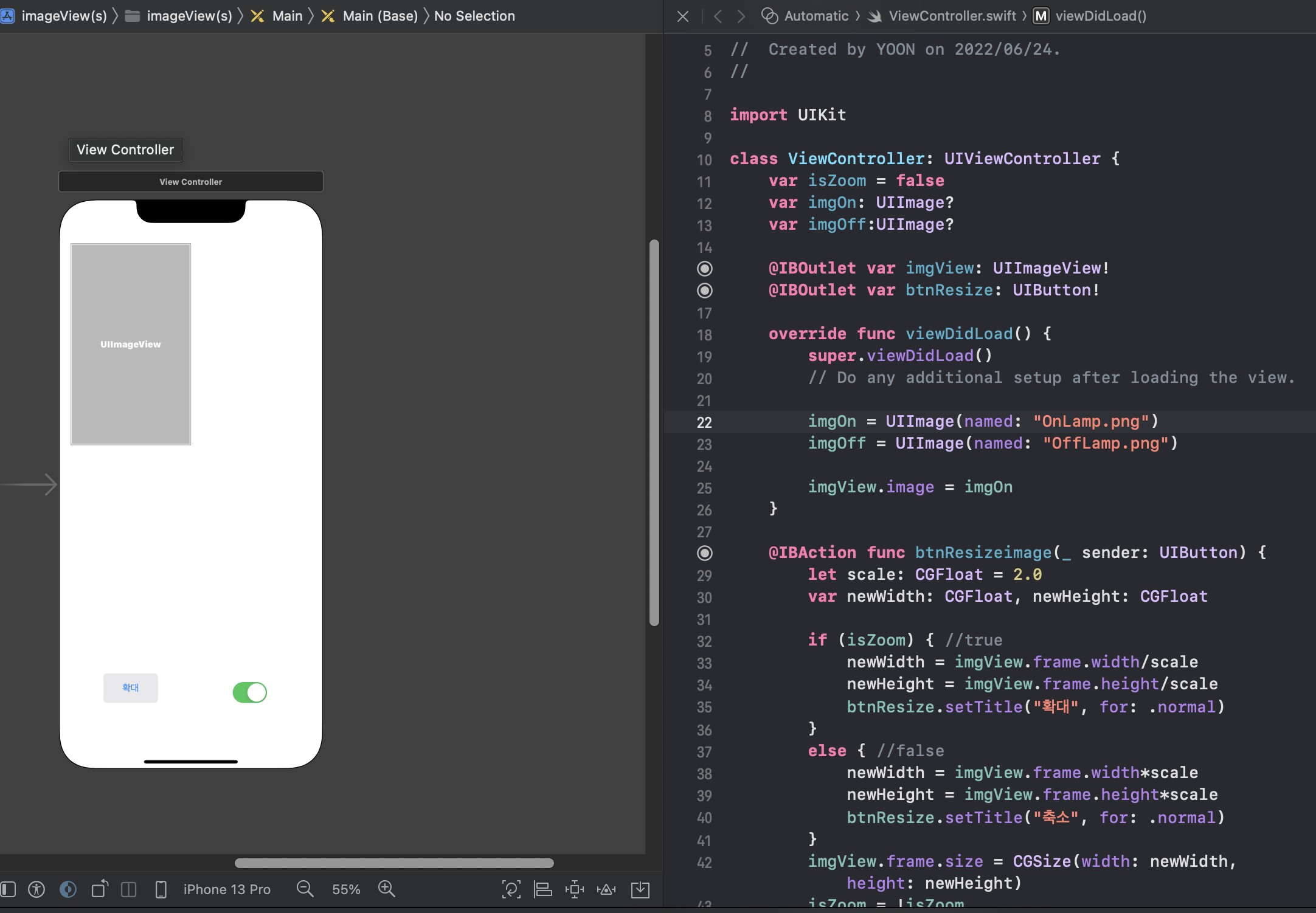
이제 코드를 해석해보겠다.
import UIKit
class ViewController: UIViewController {
var isZoom = false //이미지 확대 여부를 나타내는bool타입변수
var imgOn: UIImage? //켜진 전구 이미지를 가지고있는 UIImage타입 변수
var imgOff:UIImage? //꺼진 전구 이미지를 가지고있는 UIImage타입 변수
@IBOutlet var imgView: UIImageView! //이미지뷰에 대한 아웃렛 변수
@IBOutlet var btnResize: UIButton! //버튼에 대한 아웃렛 변수
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
imgOn = UIImage(named: "OnLamp.png") //imgOn에 "OnLamp"이미지를 할당
imgOff = UIImage(named: "OffLamp.png") //imgOff에 "OffLamp"이미지를 할당
imgView.image = imgOn //기본이미지뷰에 imgOn이미지를 할당
}
@IBAction func btnResizeimage(_ sender: UIButton)//확대/축소버튼에 대한 액션 함수
{
let scale: CGFloat = 2.0 //확대할 배율 값
var newWidth: CGFloat, newHeight: CGFloat
//확대할 크기의 계산 값을 보관할 변수
if (isZoom) { //true 현재 확대된 그림일 경우(타이틀은 축소)
newWidth = imgView.frame.width/scale
//이미지 뷰의 프레임 너빗값을 scale값으로 나눔
newHeight = imgView.frame.height/scale
//이미지 뷰의 프레임 높잇값을 scale값으로 나눔
btnResize.setTitle("확대", for: .normal)
//버튼의 타이틀을 "확대"로 변경
}
else { //false현재 축소된 그림일 경우(타이틀은 확대)
newWidth = imgView.frame.width*scale
//이미지 뷰의 프레임 너빗값을 scale값으로 곱함
newHeight = imgView.frame.height*scale
//이미지 뷰의 프레임 높잇값을 scale값으로 곱함
btnResize.setTitle("축소", for: .normal)
//버튼의 타이틀을 "축소"로 변경한다.
}
imgView.frame.size = CGSize(width: newWidth, height: newHeight)
//이미지 뷰의 프레임 크기를 수정된 너비와 높이로 변경
isZoom = !isZoom //isZoom변수의 상태를 !를 이용해 반전시킴
}
@IBAction func switchimageOnOff(_ sender: UISwitch) //On/Off 스위치에 대한 액션함수
{
if sender.isOn { //스위치가 On이면
imgView.image = imgOn //이미지뷰의 이미지에 imgOn 이미지 할당
} else { //스위치가 Off이면
imgView.image = imgOff //이미지뷰의 이미지에 imgOff 이미지를 할당
}
}}



프사 존나 병신같아요