오늘은 이전 포스팅에 이어서 vue의 props에 대해 살펴보기로 했다.
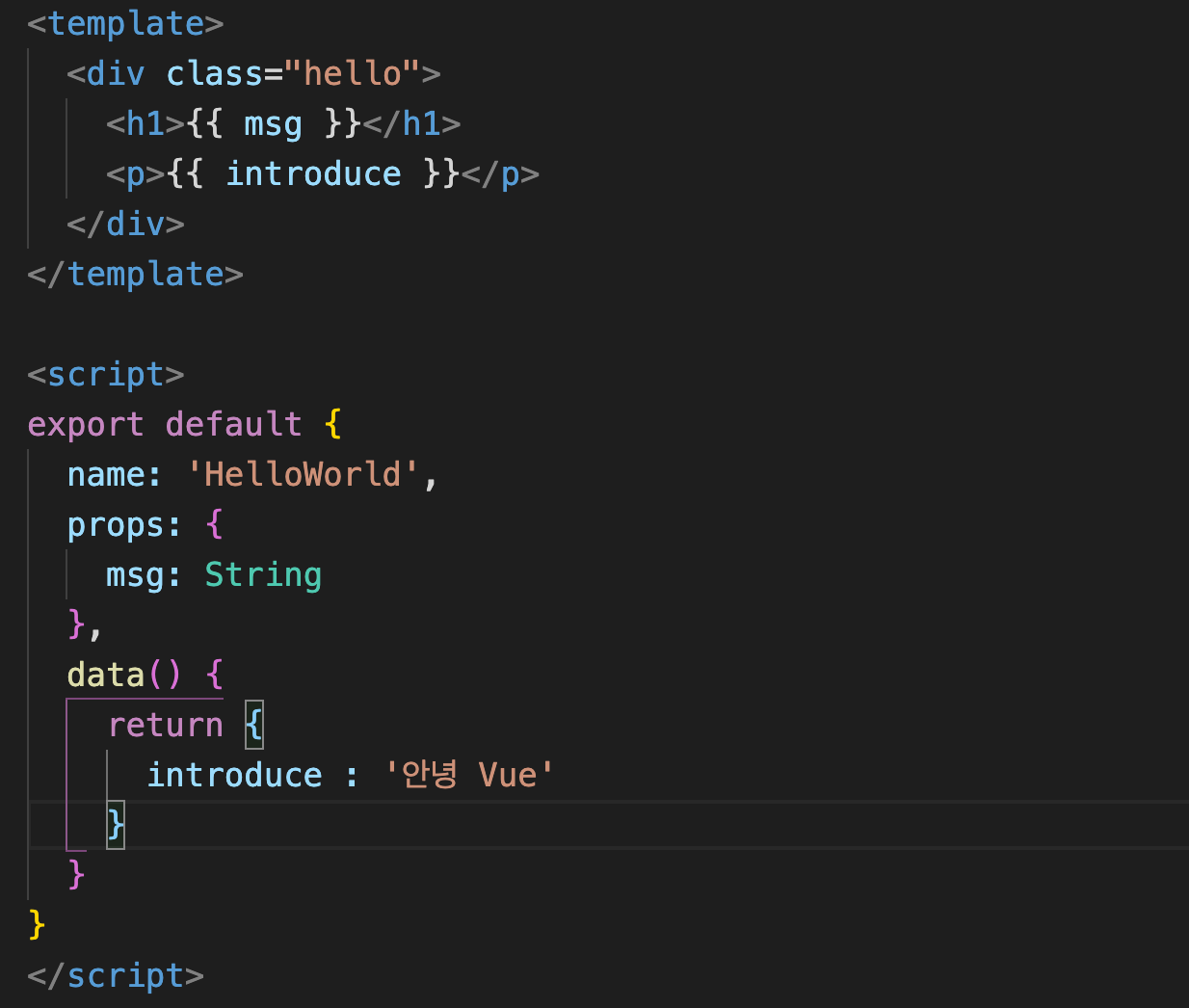
우선 저번포스팅에서 보았던 HelloWord.vue 컴포넌트 파일을 다시 살펴보자.

< h1 >태그 내에서 props로 준 msg를 받아오고 있다.
{{ }} => 이 표시는 템플릿에서 script파일의 데이터를 받아오는 방법이다. 그렇다면 export default의 객체인 props에서는 무슨값을 주고있는것일까?
우리가 HelloWorld 컴포넌트에서 확인할 수 있는 것은
props를 객체로 주고 객체 안의 msg라는 프로퍼티는 String 값이라는 것이다.
바로 이 props를 통해 HelloWorld 컴포넌트를 받는 부모컴포넌트에서 값을 거울처럼 h1태그 내부로 비춰주는 것이다.
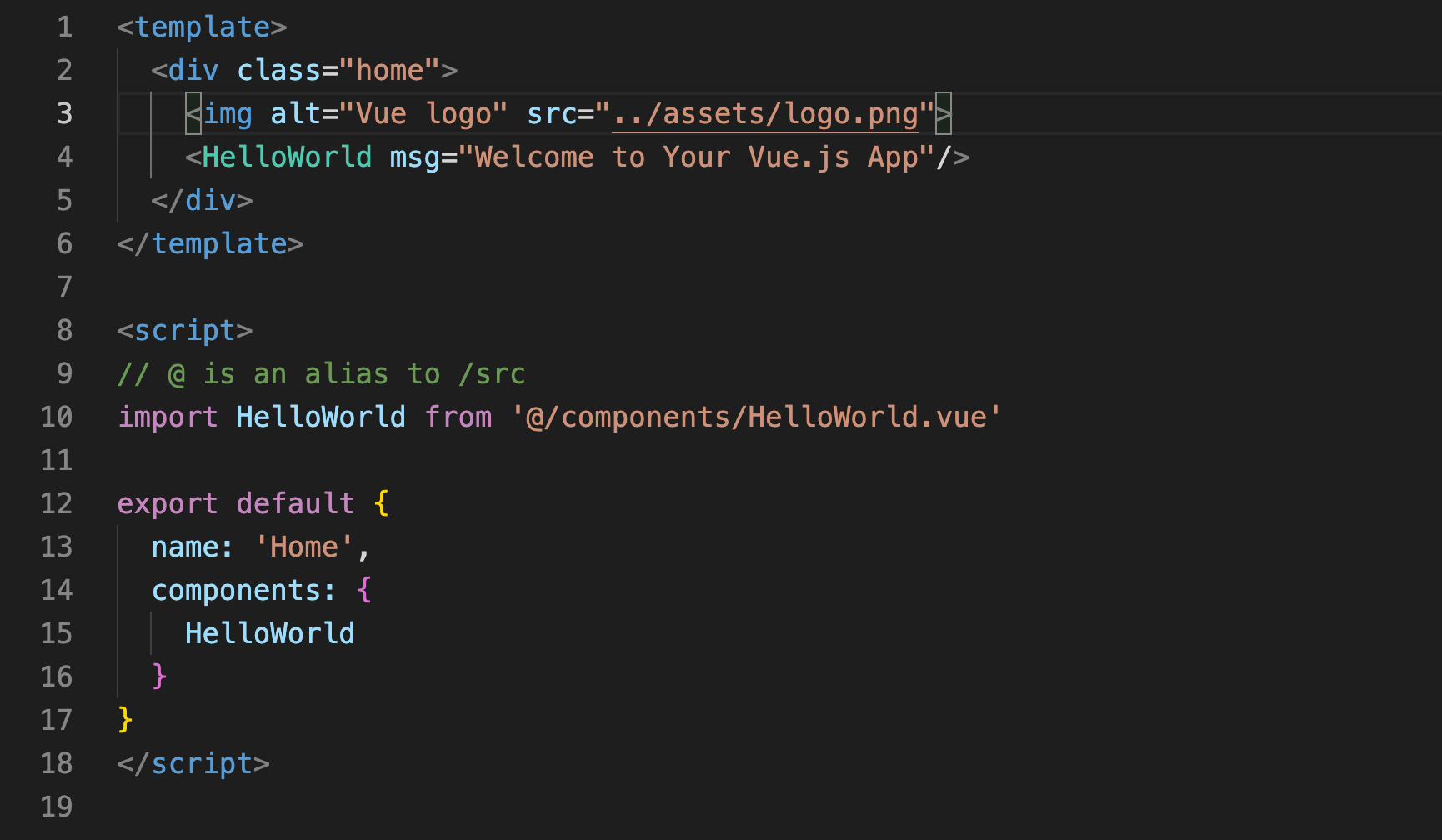
이 컴포넌트를 자식컴포넌트로 받는 Home.vue도 살펴보면,

HelloWorld 컴포넌트 태그 내의 msg에 String으로 값을 내려주고 있는것을 확인할 수 있다.
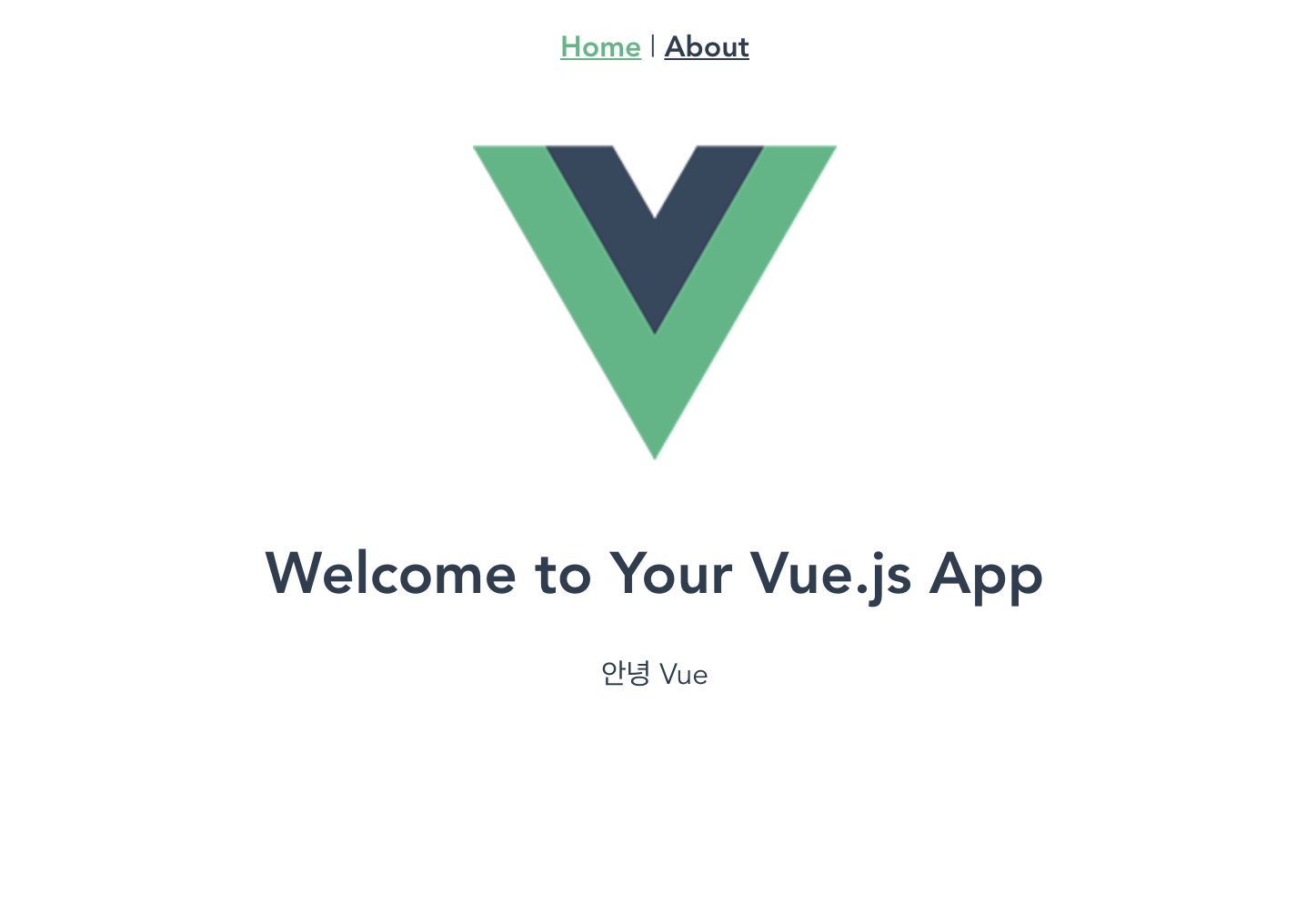
vue 프로젝트를 실행하면 아래와 같이 데이터가 나타난다.

즉 props는 상위컴포넌트에서 하위컴포넌트로 데이터를 전달할때 사용하는 속성이다.
그렇다면 자식 컴포넌트에서 반대로 부모컴포넌트에게 값을 전달하는 방법이 있을까?
다음 포스팅에서 그 방법에 대해 이야기 해보도록 하겠다~
