한시간 후면 10월 달이 된다니..ㅎㅎ 9월이 지나기전에 후다닥 블로그를 켰다. 오늘은 flutter의 빠질수없는 위젯인 appbar에 대한 포스팅을 하기로 하였다.
appbar는 scaffold()의 하위 위젯으로 기본적으로 타이틀과 아이콘을 배치할수 있는 상단바이다.
이런 appbar를 커스텀하여 원하는대로 ui를 만들 수 있다ㅎㅎ
%20-%202020-09-30%20at%2023.14.02.png)
짜잔 appbar()를 tabbar와 텍스트필드를 추가하여 예쁘게 커스텀 해보았다.
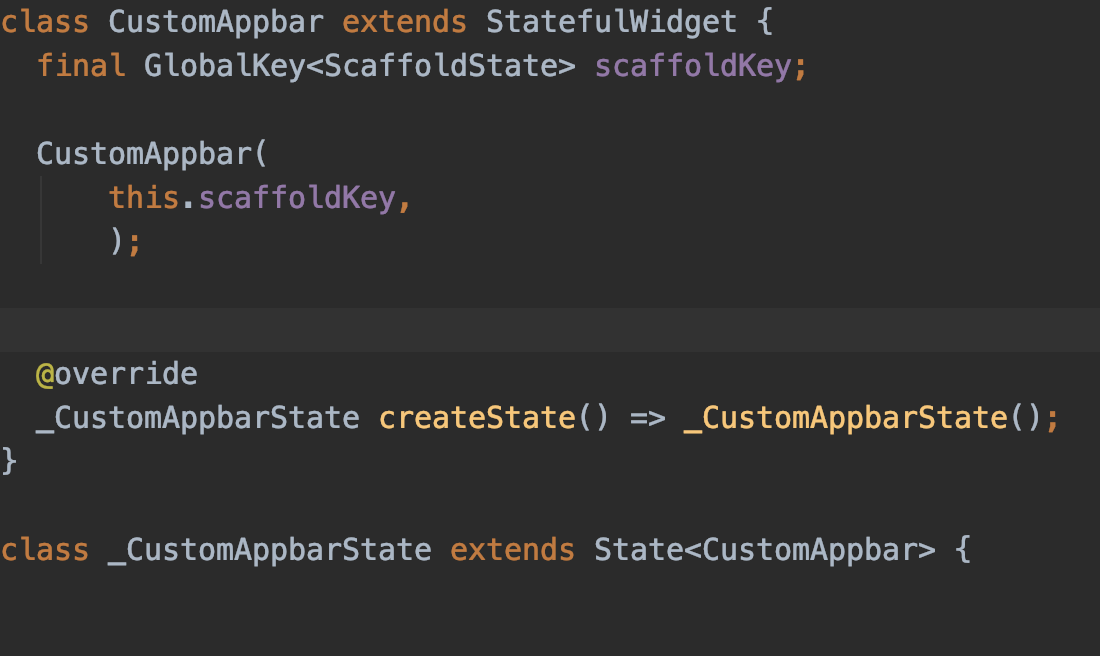
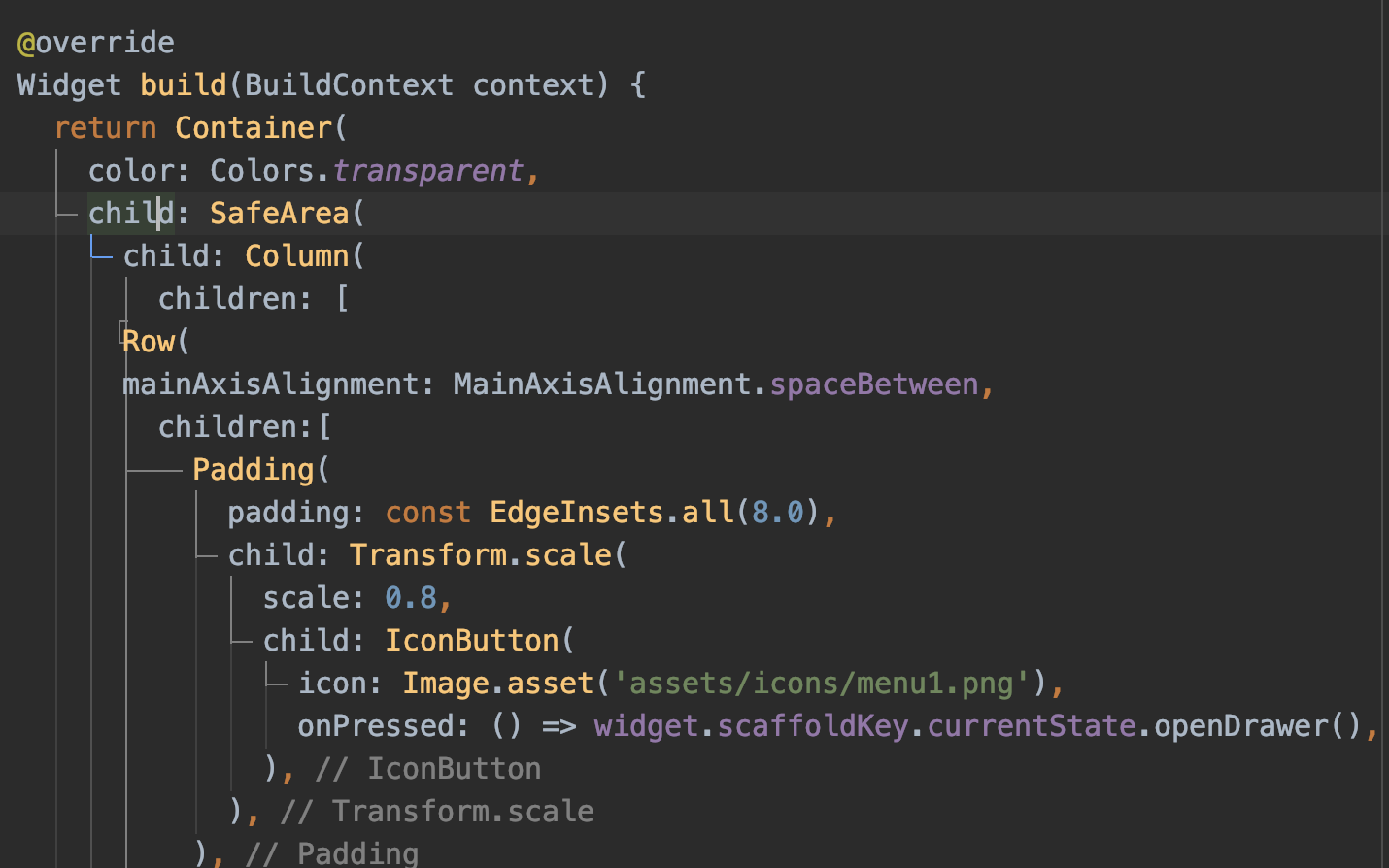
코드를 살펴보면, 우선 scaffoldkey를 넘겨줘서 Drawer()를 활성화 할수 있게 만들었다.


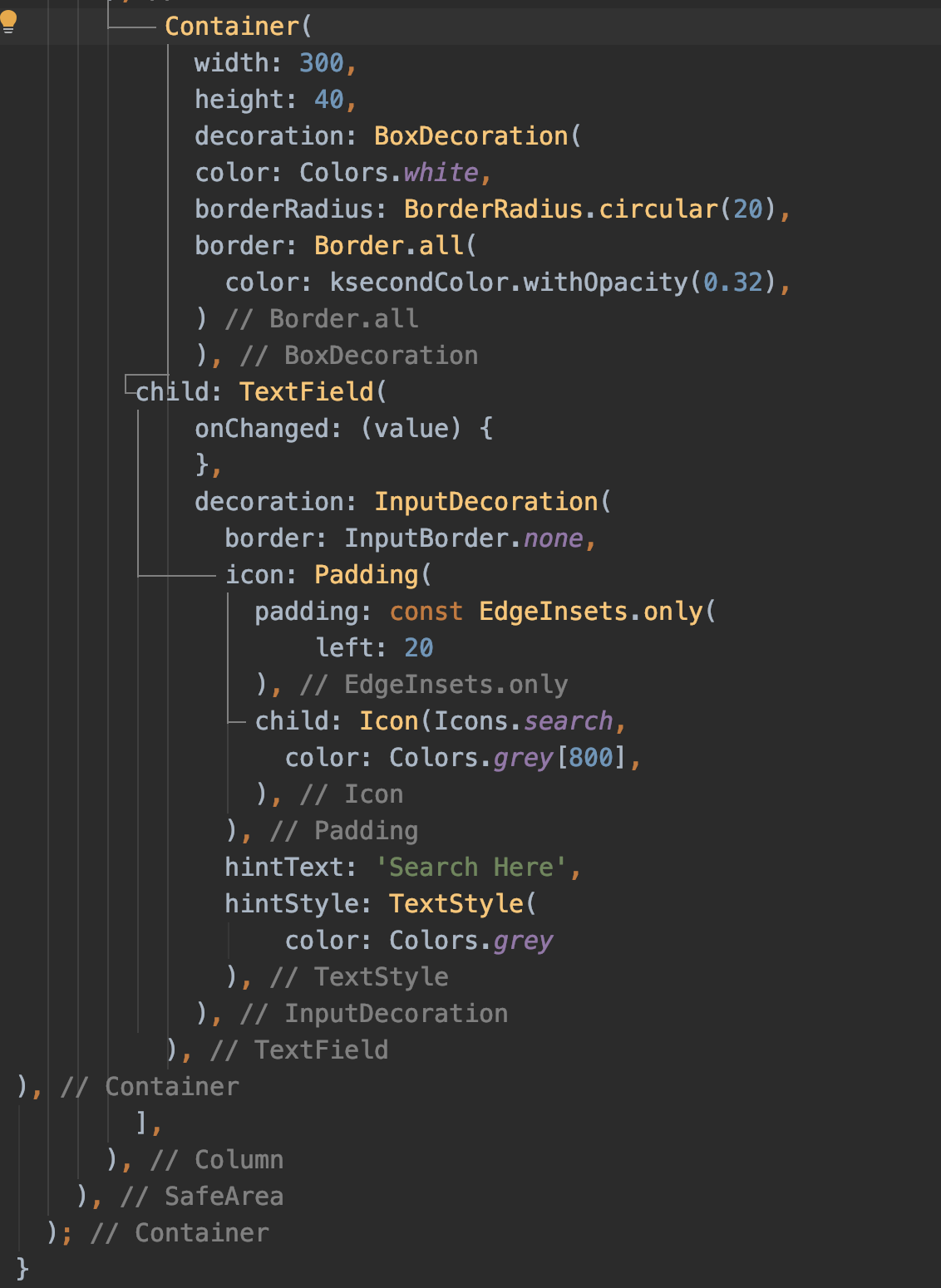
Column의 하위에 row를 두어 아이콘을 배치하고 row를 빠져나와 텍스트 필드를 배치한다.

그리고 상단NavigatorTab바를 추가하면 커스텀 앱바가 완성된다.
%20-%202020-09-30%20at%2023.24.12.png)
flutter는 위젯으로 구성되어 있어 원하는 ui를 바로바로 생각대로 그릴 수 있다는 점에서 매우 만족스럽다ㅎㅎ
앞으로 나도 flutter도 많이 발전할 수 있기를..
10월도 화이팅!

안녕하세요 커스텀 앱바를 구상중인 플린이 입니다! 코드에는 appbar()가 없는데 어떻게 appbar의 자식 위젯으로 위 코드를 넣으셨는지 궁금합니다!