동적으로 스타일 속성 설정하기

function App() {
return (
<>
<GlobalStyle />
<Container>
<Block color="green">Ex B</Block>
</Container>
</>
);
}
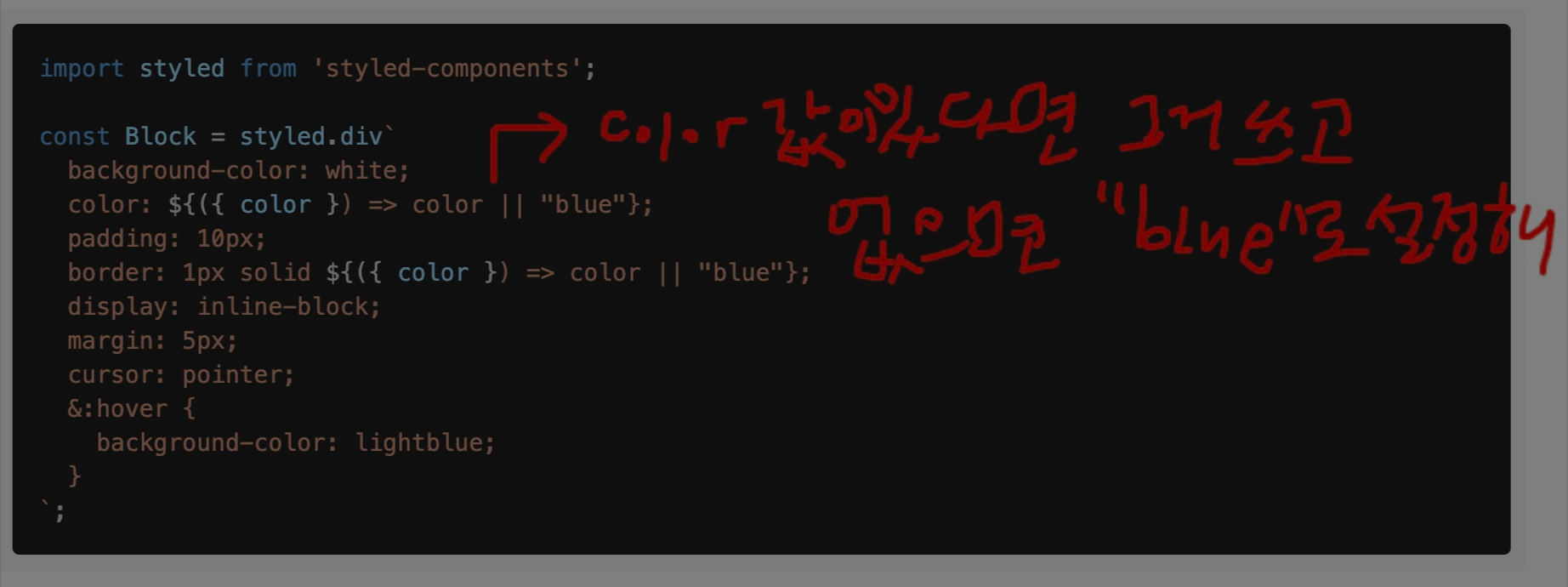
const Block = styled.div`
color: ${({color})=> color || "blue"}
`위의 코드 한줄은 아래를 함축시킨 ES6 문법입니다.:
color: ${function(props){
if(props.color) {
return props.color;
}
return "blue";
}}즉, color값이 있으면 전달 받은 color를 적용하고 없으면 blue를 적용하라는 뜻입니다.
<Block/>컴포넌트는 color라는 props를 전달하고 있으므로 녹색 텍스트로 블록을 만들 수 있습니다.
