Devtools 단축키는?
option + command + i
Network pannel의 탭 종류와 기능

- 🔴 : 빨간 불은 현재 로딩되고 있는 페이지가 기록되고 있다는 뜻으로 이 네트워크 탭에서 기록되는 동안의 주고받은 요청을 보여준다. 디폴트로 🔴 빨간 불이 켜져있다!
- 🚫 : 버튼을 누르면 기록된 로그들이 지워진다.
- Filter 아이콘을 누르면 필터 영역 상자가 열리고 여기서는 네트워크 소스를 필터링해서 타입별로 볼 수 있다.
- 로그 보존(preserve log) : 페이지 로딩시 로그기록 저장한다. 페이지를 “f5”을 눌러서 새로고침 할 경우, 기존의 모든 로그기록들은 날라간다. 그 전의 로그기록이 날라가지 않게 하려면 preserve log (로그보존) 체크박스를 누르면 된다.
- ⬆️(import),⬇️(export) :
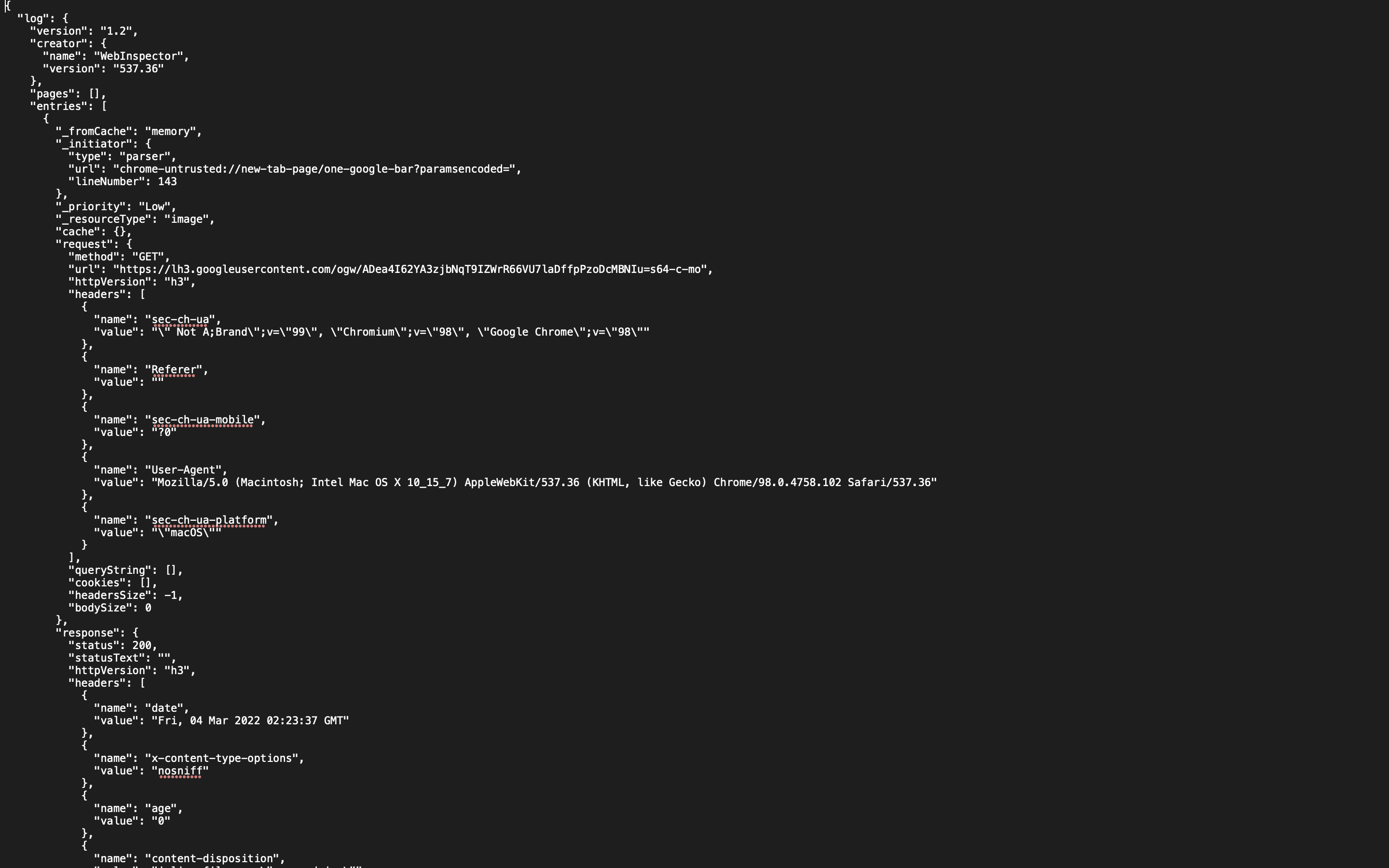
HAR 파일이란 HTTP 아카이브 형식 (HTTP Archive format) 의 약자이다. Json 형식의 파일 형태이며, 네트워크 기록을 저장하는 용도이다. Network 탭에 기록된 정보를 다운받으며 기록이 비어있다면 빈 파일이 저장된다. 각종 로그인 정보가 포함되어 있을 수 있기 때문에 취급시 주의해야한다.

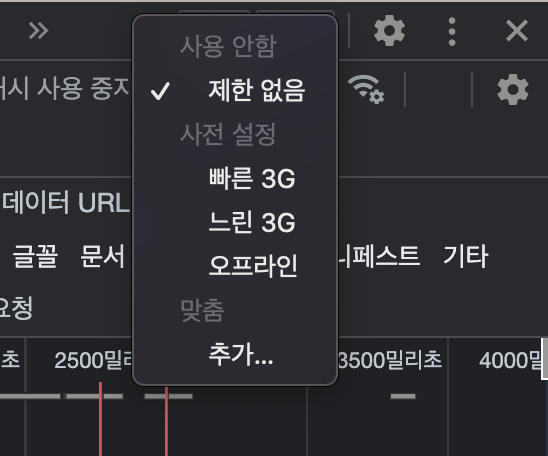
의도적으로 네트워크 상황을 느리게 하여 (throttling) 느린 네트워크 환경 (모바일 기기) 에 있는 유저들의 유저경험을 간접적으로 체험 / 확인할 수 있다. 기본적으로는, Fast 3G, Slow 3G, 오프라인 (Offline), 온라인 (Online) 옵션 들이 제공이 되고 직접 커스텀하게 설정할 수도 있다.

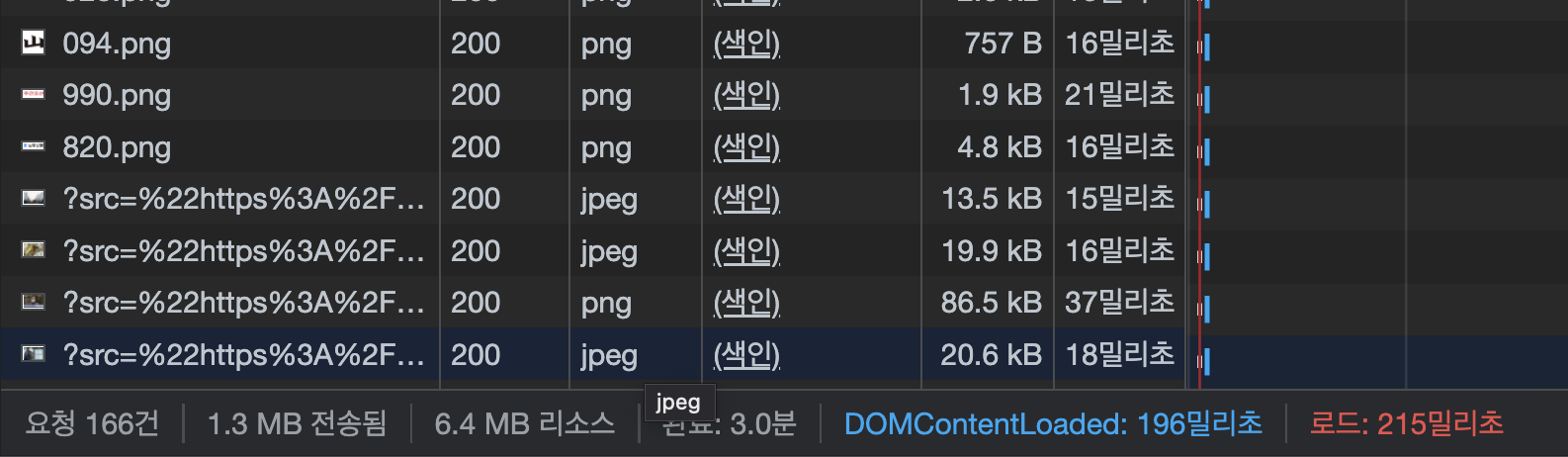
하단바는 앞에서부터
-
전체 요청의 개수
-
전송된 용량
-
리소스 용량
-
리소스 로드에 걸린 시간
-
DOMContentLoaded: DOM Tree를 생성하고 불러오는 시간으로 HTML 이 모두 로드되고, DOM 트리가 완성되었지만, 외부 리소스(이미지 등)가 아직 로드되어지지 않았다. -
Load: DOM Tree 생성을 포함해 전체 소스를 불러오는데 걸린 시간으로 모든 리소스가 로드되었다.
이는 사용자 경험을 판단하는, 네트워크 향상의 중요한 지표이다.
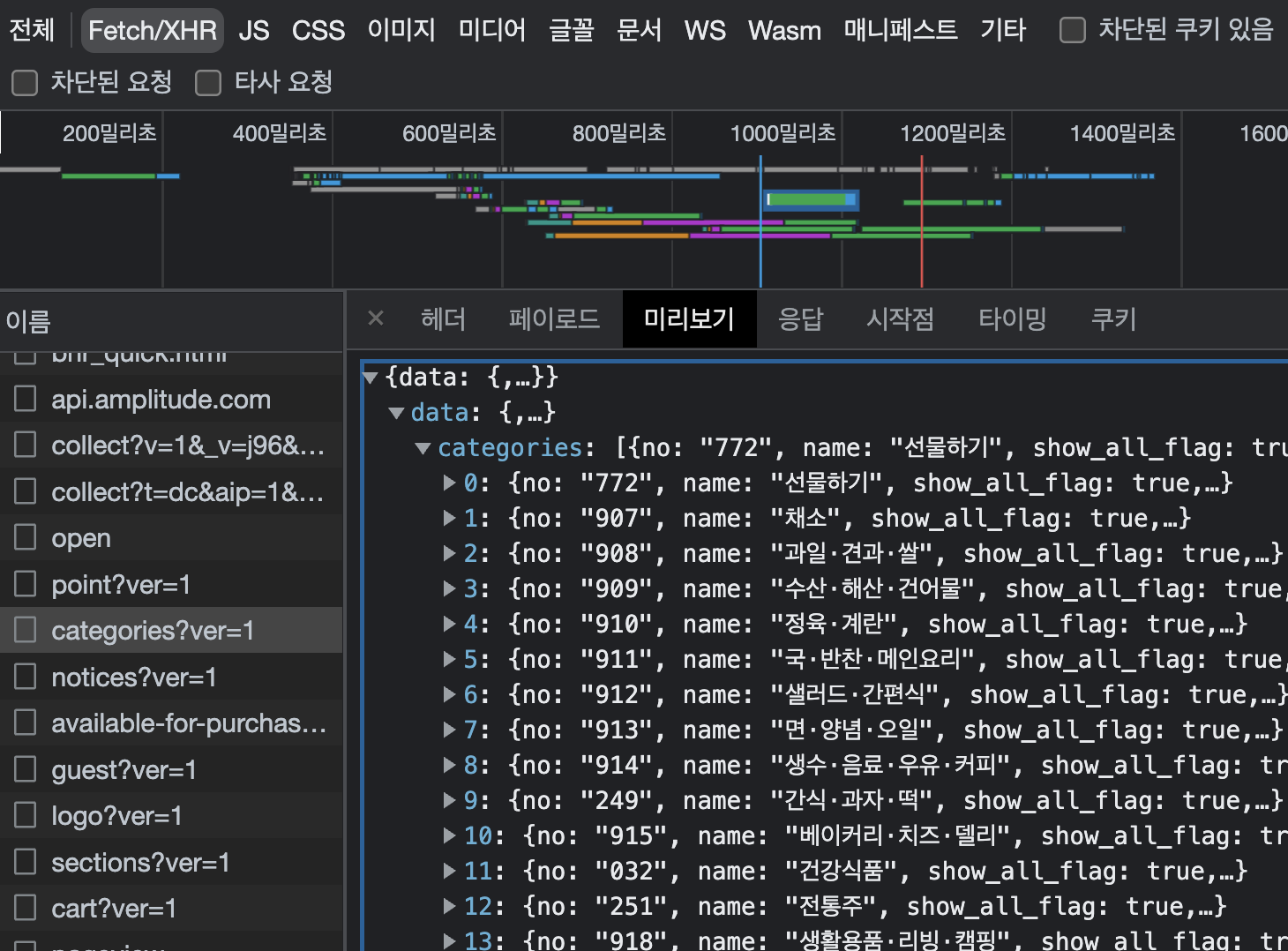
- Market Kurly(마켓컬리) 카테고리 정보 가져오는 API 찾아보기
개발자 도구 -> filter 박스 열기 -> Fetch/XHR -> name탭에서 categorie?ver=1 찾기 -> preview(미리보기) -> 열면 json 형태로 프론트에서 백엔드에 요청한 API 호출을 통해 가져온 데이터를 찾을 수 있다.


리소스가 필요할 때, HTTP status code를 볼 때 확인하던 네트워크 탭인데 내가 알고 있는 기능 외에도 유용한 기능이 엄청 많은 것 같다. (내가 아는 건 정말 빙산의 일일일일각도 안되지만) HAR export 하는 기능도 처음 알았는데 유용하게 써보고 싶다.
