🔸🟰📃📍📌❗🔺💡▫️✏️▪️📖
CH1. UI/UX 개념
🔸 UI (user Interface) : 사람들이 컴퓨터와 상호 작용하는 시스템을 의미. 그래픽 요소 외에도, 키보드, 마우스 등의 물리적 요소도 컴퓨터와 상호 작용하기 위한 시스템.
🔸 GUI(Graphical User Interface) : 사용자가 보는 시각적 화면으로 그래픽을 통해 컴퓨터와 정보를 교환하는 작업 환경 (예시. 우리가 보는 운영체제(Window, Mac OS)의 화면, 혹은 애플리케이션 화면)
🔸 UX (user Experience) : 사용자가 어떤 시스템, 제품, 서비스를 직•간접적으로 이용하면서 느끼고 생각하는 총체적 경험. (홍보, 접근성, 사후 처리 등 직간접적으로 관련된 모든 경험)
🔸 UI는 사용자가 제품과 상호작용하는 시각적 요소가 어떻게 보이고 기능하는지에 관한 것으로 올바른 기능을 가지는지, 미학적인지, 스크린 사이즈에 최적화 되어어있는지 등 인터페이스 요소에 초점을 맞춤. UX는 제품 또는 서비스에 대해 갖는 경험에 관한 것으로 사용하기 쉽고 효율적인 제품을 사용자에게 제공하는 것이 목적.
CH2. UI 디자인
📌 UI 디자인 패턴
🔸 자주 사용되는 UI 컴포넌트. 프로그래밍 시 자주 반복되어 나타나는 문제점을 해결하고자, 과거의 다른 사람이 해결한 결과물을 재사용하기 좋은 형태로 만든 패턴.
모달 (Modal)
🔸 기존에 이용하던 화면 위에 오버레이 되는 창.
🔸 닫기 버튼, 혹은 모달 범위 밖을 클릭하면 모달이 닫히는 것이 일반적이며, 모달을 닫기 전에는 기존 화면과 상호작용할 수 없음.
🔸 브라우저에 의해 강제로 막힐 수 있는 팝업창과는 다르게, 모달은 브라우저 설정에 영향을 받지 않아 필수로 보여주고자하는 내용이 있다면 사용하면 좋음.
토글 (Toggle)
🔸 On/Off를 설정할 때 사용하는 스위치 버튼.
🔸 색상, 스위치의 위치, 그림자 등의 시각적 효과를 주어 사용자가 토글의 상태를 직관적으로 알 수 있게 만들어야 함.
🔸 여러 개의 옵션이 있을 때에도 토글을 사용할 수 있지만, 옵션의 개수가 너무 많다면 탭을 사용하는 것을 고려.
탭 (Tab)
🔸 콘텐츠를 분리해서 보여주고 싶을 때 사용.
🔸 가로로 한 줄로 배열된 형태가 가장 흔하지만, 세로로 배열하거나 여러 줄로 배열할 수도 있음
🔸 각 섹션의 이름이 너무 길지 않아야 하고, 섹션의 구분이 명확해야 하며, 현재 어떤 섹션을 보고 있는지 표시해 주어야 함.
태그 (Tag)
🔸 콘텐츠를 설명하는 키워드를 사용해서 라벨을 붙이는 역할
🔸 사용자들은 자신이 작성한 콘텐츠에 태그를 붙임으로써 콘텐츠를 분류할 수 있고, 태그를 사용하여 관련 콘텐츠들만 검색할 수도 있음.
🔸 태그의 추가와 제거는 자유롭게 할 수 있어야 함.
자동완성 (Autocomplete)
🔸 사용자가 내용을 입력 중일 때 사용자가 입력하고자 하는 내용과 일치할 가능성이 높은 항목을 보여줌.
🔸 사용자가 정보를 직접 입력하는 시간을 줄여주고, 정보를 검색할 때 많이 사용
🔸 자동 완성 항목은 너무 많은 항목이 나오지 않도록 개수를 제한하는 것이 좋으며, 키보드 방향 키나 클릭 등으로 접근하여 사용할 수 있는 것이 좋음.
드롭다운 (Dropdown)
🔸 선택할 수 있는 항목들을 숨겨놓았다가, 펼쳐지면서 선택할 수 있게 해주는 UI 디자인 패턴.
🔸 보통 화살표 버튼을 누르면 펼쳐지게 만들지만, 그냥 마우스를 올려놓아도 펼쳐지게 만들 수도 있음.
🔸 사용자가 자신이 선택한 항목을 정확히 알 수 있게 만드는 것이 중요.
아코디언 (Accordion)
🔸 접었다 폈다 할 수 있는 컴포넌트. 화면을 깔끔하게 구성하기 위해서 사용.
🔸 보통 같은 분류의 아코디언을 여러 개 연속해서 배치. 트리 구조의 콘텐츠를 렌더링 할 때 사용하거나, 메뉴바로 사용할 수도 있지만, 위 예시처럼 단순히 콘텐츠를 담아놓기 위한 용도로도 사용할 수 있음.
🔸 트리 구조나 메뉴바로 사용할 경우에는 상하 관계를 표현하기 위해서 사용하는 경우가 많고, 콘텐츠를 담는 용도로 사용할 때에는 핵심 내용을 먼저 전달하려는 목적을 가질 때가 많음.
캐러셀 (Carousel)
🔸 캐러셀은 공항의 수하물 컨베이어 벨트, 또는 회전목마라는 뜻. 컨베이어 벨트나 회전목마처럼 빙글빙글 돌아가면서 콘텐츠를 표시해 주는 UI 디자인 패턴.
🔸자동으로 돌아가거나, 사용자가 옆으로 넘겨야만 넘어가거나, 아니면 둘 중 선택할 수 있도록 만들 수 있음.
🔸 캐러셀을 사용자가 넘겨야만 넘어가도록 만드는 경우, 콘텐츠가 넘어갈 수 있음을 직관적으로 알 수 있어야 하므로 다음 콘텐츠의 일부를 옆에 배치하거나, 콘텐츠를 넘길 수 있는 버튼을 배치하기도 함.
페이지네이션 (Pagination)
🔸 한 페이지에 띄우기에 정보가 너무 많은 경우, 책 페이지를 넘기듯이 번호를 붙여 페이지를 구분해 주는 것
🔸 사용자가 원하는 페이지로 바로바로 접근할 수 있다는 장점이 있지만, 페이지를 넘기기 위해서는 잠시 멈춰야 하기 때문에 매끄러운 사용자 경험과는 거리가 멀 수 있다는 단점이 있음.
무한 스크롤 (Infinite Scroll, Continuous Scroll)
🔸 모든 콘텐츠를 불러올 때까지 무한으로 스크롤을 내릴 수 있는 것. 페이지네이션과 마찬가지로 한 번에 띄우기엔 정보가 너무 많을 때 사용하는 UI 디자인 패턴.
🔸 페이지네이션과 같이 잠시 멈춰서 페이지를 선택할 필요가 없기 때문에 보다 더 매끄러운 사용자 경험을 제공. 하지만 콘텐츠의 끝이 어딘지 알 수 없다는 점, 지나친 콘텐츠를 찾기 힘들다는 점 등의 단점이 있음.
🔸 보통 페이지의 맨 아래에 도달하면 추가 콘텐츠를 로드해 오는 방식. 처음부터 모든 콘텐츠를 로드해 온 후 조금씩 보여주는 방식으로 구현하는 것은 진정한 의미의 무한 스크롤이라고 할 수 없으므로 주의
GNB (Global Navigation Bar), LNB (Local Navigation Bar)
🔸 GNB는 어느 페이지에 들어가든 사용할 수 있는 최상위 메뉴, 항상 동일한 위치에 있어야 함. GNB가 있다 없다 한다거나 위치가 자꾸 변하면 사용자 경험에 악영향을 줌.
🔸 LNB는 GNB에 종속되는 서브 메뉴 혹은 특정 페이지에서만 볼 수 있는 메뉴.
ui-patterens.com
🔸 다양한 종류의 UI 디자인 패턴이 있는 사이트
📌 UI 레이아웃
그리드 시스템 (Grid System)
🔸 질서 있는 구조의 UI를 구성할 수 있게 도와주는 시스템으로 화면을 격자로 나눈 다음 그 격자에 맞춰 콘텐츠를 배치하는 방법.
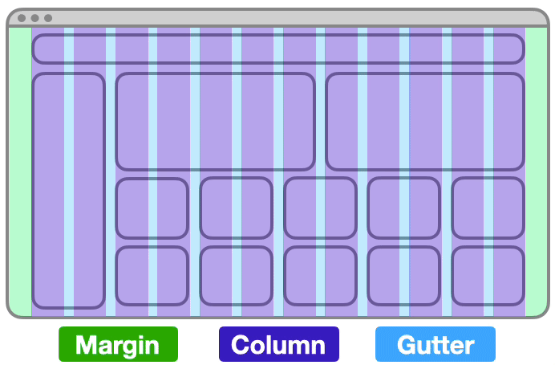
🔸 웹 디자인 분야에서는 화면을 세로로 몇 개의 영역으로 나눌 것인가에 초점을 맞춘 컬럼 그리드 시스템(Column Grid System) 을 사용하며, Margin, Column, Gutter라는 세 가지 요소로 구성됨.

🔸 Margin : 화면 양쪽의 여백. 너비를 px 같은 절대 단위를 사용해서 고정 값으로 사용하거나, vw, % 같은 상대 단위를 사용하여 유동성을 줄 수 있음.
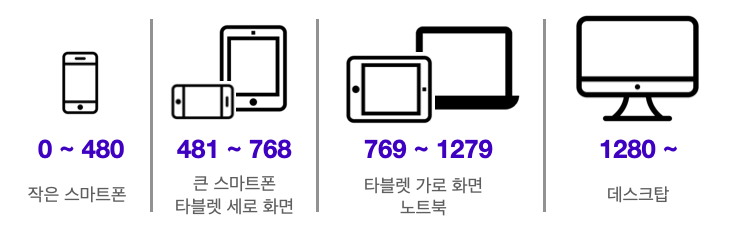
🔸 Column : 콘텐츠가 위치하게 될, 세로로 나누어진 영역. 표준적으로 휴대폰 4개, 태블릿 8개, PC 12개의 컬럼으로 나눔. 기기마다 화면의 크기가 조금씩 다르고, 브라우저의 크기를 사용자 마음대로 바꿀 수도 있기 때문에 상대 단위를 사용하여 콘텐츠가 창 크기에 맞춰서 크기가 변하도록 설정하는 것이 좋음. 아래는 각 디바이스의 화면 크기로 이미지 속 화면 크기의 구분선을 break point라고 함.
🔸 Gutter : Column 사이의 공간으로, 콘텐츠를 구분하는데 도움. 간격이 좁을수록 콘텐츠들이 연관성 있어 보이고, 넓을수록 각 콘텐츠가 독립적인 느낌. 너무 좁으면 콘텐츠를 구분하기 힘들어지고 답답한 느낌을 주고, 너무 넓으면 콘텐츠가 따로 노는 느낌을 주면서 UI가 어수선해짐. 아무리 넓어도 컬럼 너비보다는 작게 설정.
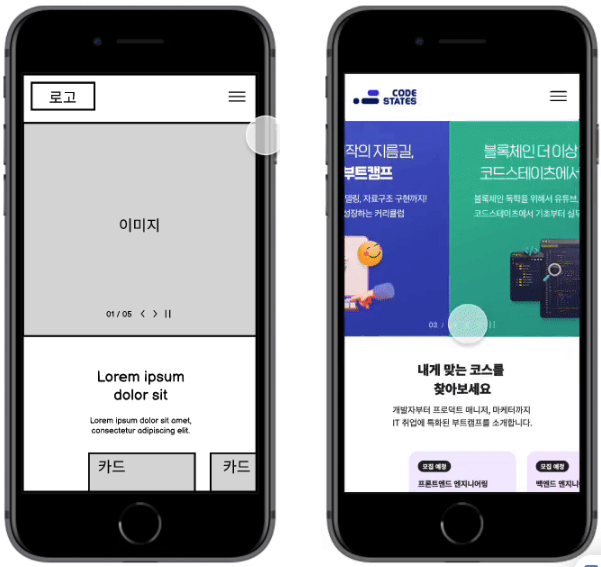
컬럼 그리드 시스템 예시
네이버
화면이 12개의 컬럼으로 나누어져 있고 컬럼에 맞춰서 콘텐츠가 배열되어 있음
컬럼 그리드 시스템 추가 Reference
CH3. UX 디자인
📌 좋은 UX를 만드는 요소
🔸 피터 모빌(Peter Morville)의 벌집 모형 : UX를 위해서 고려해야 할 7가지 요소를 제시하고, UX를 얼마나 고려했는지, 혹은 사용자가 얼마나 좋은 UX를 경험했는지 평가하기 위한 척도로도 사용됨 (UX 평가).

유용성(Useful) : 사용 가능한가?
🔸 제품이나 서비스가 목적에 맞는, 사용 가능한 기능을 제공하고 있는가에 관한 요소.
🔸 꼭 목적에 맞지 않더라도, 비실용적이라도 추가적인 기능을 제공하는지도 관련이 있음.
🔸 예를 들어, 계산기의 디자인은 계산기의 기능 자체에는 영향을 주지 않지만 심미적 기능을 제공한다고 판단).
사용성(Usable) : 사용하기 쉬운가?
🔸 제품이 본연의 기능을 제공하는 것을 넘어서 사용하기 쉬운가에 관한 요소.
🔸 가능한 단순하면서 직관적이고 사용하기 쉬운 제품이나 서비스를 만들어야 함. 사용자가 사용하기 어렵다면 좋은 UX를 제공하기 어려움.
🔸 자주 쓰이는 패턴들은 사용자들에게도 친숙할 가능성이 높아 사용성을 높여 UI 디자인 패턴과도 연관이 깊음.
매력성(Desirable) : 매력적인가?
🔸 제품이 사용자들에게 매력적인가에 대한 요소
🔸 단순히 디자인이 보기에 좋은 지부터 시작해서, 이미지, 브랜딩 등의 여러 요소들이 사용자에게 긍정적인 감정을 불러일으킬 수 있는지, 사용자들이 해당 제품이나 서비스를 이용하고 싶어 하는지가 중요.
🔸 예를 들어, 애플이 제품의 디자인 요소에 공을 들이고 감성 마케팅 전략을 사용한 것이 이 요소와 연관이 깊음.
신뢰성(Credible) : 신뢰할 수 있는가?
🔸 사용자가 제품이나 서비스를 믿고 사용할 수 있는가에 관한 요소.
🔸 결함이 있는 제품을 정상 제품인 것처럼 속여서 판매하거나, 실제 제품이나 서비스를 통해 얻을 수 있는 가치를 과장하여 홍보한다거나, 사용자의 개인 정보를 유출하는 등 사용자의 신뢰성을 떨어뜨리는 일이 없어야 함.
🔸 장기적으로는 믿을 수 있는 브랜드 이미지를 구축하는 것이 좋음.
접근성(Accessible) : 접근하기 쉬운가?
🔸 나이, 성별, 장애 여부를 떠나서 누구든지 제품이나 서비스에 접근할 수 있는가에 관한 요소.
🔸 시력이 좋지 않은 고 연령대 사용자들을 위한 글자 키우기나 돋보기 기능, 혹은 시각 장애인을 위한 음성 안내 기능 등 누구라도 비슷한 수준의 정보를 얻을 수 있도록 장치를 구비해 놓는 노력 등.
검색 가능성(Findable) : 찾기 쉬운가?
🔸 사용자가 원하는 기능이나 정보를 쉽게 찾을 수 있는가에 관한 요소.
🔸 웹 사이트의 경우 사용자가 특정 페이지에 접근하려고 할 때 찾기 힘들다면 좋은 UX를 주기 어려움. 내비게이션 바, 정보 검색 기능을 넣거나 콘텐츠를 직관적으로 배치하는 것이 검색 가능성을 높이는 데 도움.
🔸 예를 들어, 유튜브가 콘텐츠의 검색 가능성을 잘 고려한 웹 사이트 중 하나.
가치성(Valuable) : 가치를 제공하는가?
🔸 모든 요소들을 총합하여 고객에게 가치를 제공하고 있는가에 관한 요소
🔸 사용자마다 가치판단 기준과 그 정도는 다 다르기 때문에, 가능한 모든 요소를 고르게 고려하는 것이 좋고, 제품 사용자들이 공통적으로 중요하게 생각하는 요소를 찾아냈다면 그 요소에 집중하는 것도 UX를 효율적으로 개선하는 전략이 될 수 있음.
📌 사용자 흐름 (User Flow)
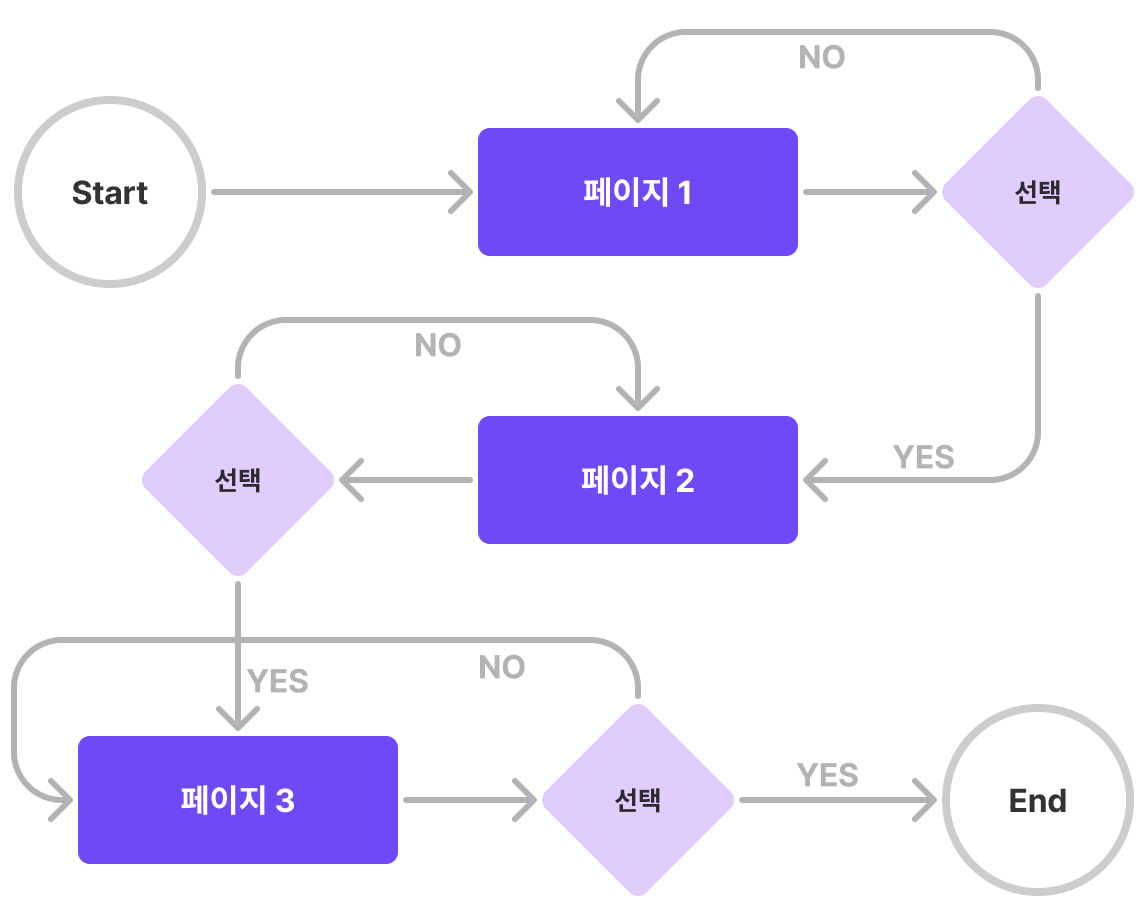
🔸 사용자가 제품에 진입한 시점을 시작으로 취할 수 있는 모든 행동. 아래는 User Flow 다이어그램 이미지. 
User Flow 다이어그램 작성법
🔸 사용자 흐름을 다이어그램으로 작성할 때, 기본적으로 세 가지 요소를 사용.

🔸 직사각형 : 사용자가 보게 될 화면 ( ex. 회원 가입 페이지, 로그인 페이지 … )
🔸 다이아몬드 : 사용자가 취하게 될 행동 ( ex. 로그인, 버튼 클릭, 업로드 … )
🔸 화살표 : 직사각형(화면)과 다이아몬드(행동)를 연결시켜 주는 화살표
User Flow 다이어그램을 그리면 좋은 이유
🔸 사용자 흐름 상 어색하거나 매끄럽지 않은 부분을 발견하여 수정할 수 있음
🔸 있으면 좋은 기능을 발견하여 추가하거나, 없어도 상관없는 기능을 발견하고 삭제할 수 있음
User Flow 다이어그램 도구
CH4. UI/UX 사용성 평가
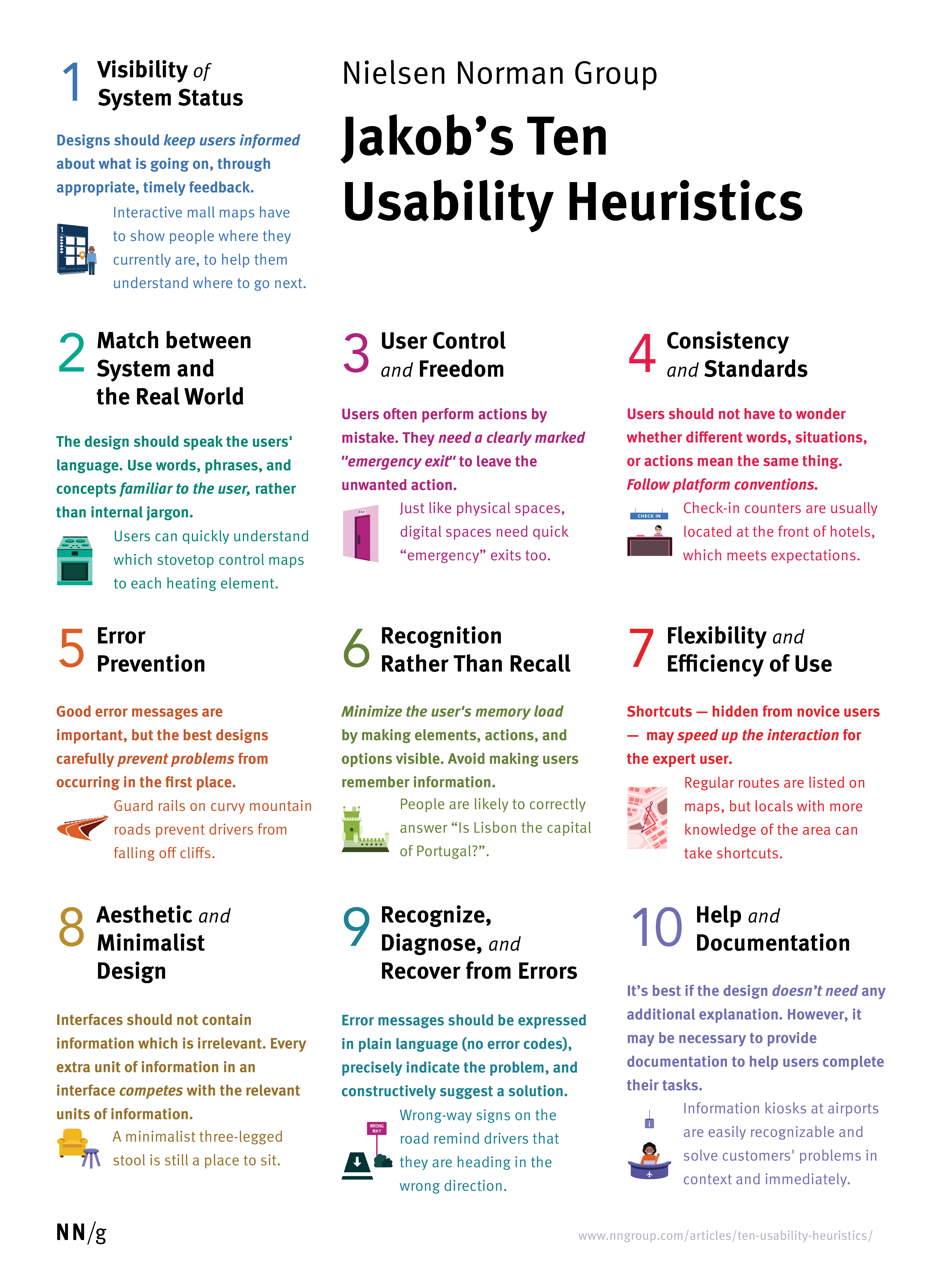
📌 제이콥 닐슨의 10가지 사용성 평가 기준 (Jakob’s Ten Usability Heuristics)
🔸 Heuristic(휴리스틱) : '체험적인'이라는 뜻으로, 완벽한 지식 대신 직관과 경험을 활용하는 방법론.

1. 시스템 상태의 가시성 (Visibility of system status)
🔸 합리적인 시간 내에 적절한 피드백을 통해 사용자에게 진행 상황에 대한 정보를 항상 제공해야 함.
🔸 피드백이 명확한지, 즉시 제공되는지.
🔸 예시) 파일이 첨부를 위한 파일이 업로딩 상황을 표시, 쇼핑센터에서 현재 위치.
2. 시스템과 현실 세계의 일치 (Match between system and the real world)
🔸 내부 전문용어가 아닌 사용자에게 친숙한 단어, 구문 및 개념을 사용.
🔸 예시) 연주 애플리케이션의 모습이 실제 악기의 생김새와 유사
3. 사용자 제어 및 자유 (User control and freedom)
🔸 사용자는 종종 실수를 함. 현재 진행 중인 작업에서 벗어날 수 있는 방법, 혹은 실수로 수행한 작업을 취소할 수 있는 방법, ’탈출구’를 명확하게 제공해야 함.
🔸 예시) 삭제 직후에 취소할 수 있는 버튼이 잠시 나타남.
4. 일관성 및 표준 (Consistency and standards)
🔸 외부 일관성 : 일관적인 사용자 경험을 제공하기 위해서 플랫폼 및 업계의 관습을 따라야 함. 사용자에게 익숙한 UI를 제공하고, 잘 알려진 UI 디자인 패턴을 사용하는 것이 좋음.
🔸 내부 일관성 : 사용자가 혼란스럽지 않도록 제품의 인터페이스나 정보 제공에 일관성이 있어야 함.
🔸 예시) 한 제품 내에서 같은 인터페이스를 유지 (버튼의 모양, 위치, 아이콘 크기 등).
5. 오류 방지 (Error prevention)
🔸 오류가 발생하기 쉬운 상황을 제거하여 사용자의 실수를 방지해야 함.
🔸 예시) 삭제 버튼을 눌렀을 때, 정말로 삭제할 것인지를 이용자의 의사를 확인하기 위해 다시 물어봄.
6. 기억보다는 직관 (Recognition rather than recall)
🔸 사용자가 기억해야 하는 정보를 줄임.
🔸 예시) 최근 검색했던 단어 목록을 확인할 수 있음.
7. 사용의 유연성과 효율성 (Flexibility and efficiency of use)
🔸 초보자와 전문가 모두에게 개별 맞춤 기능을 제공.
🔸 예시) 프로그램의 단축키를 직접 설정하여 사용.
8. 미학적이고 미니멀한 디자인 (Aesthetic and minimalist design)
🔸 인터페이스에는 관련이 없거나 불필요한 정보가 포함되지 않도록 해야함. 콘텐츠와 기능의 우선순위를 정하고 우선순위가 높은 것을 잘 제공하고 있는지 확인.
🔸 예시) 사용 빈도가 적은 메뉴를 다 보여줄 필요는 없음. 필요할 때에만 볼 수 있게 숨겨놓는 것도 좋은 방법.
9. 오류의 인식, 진단, 복구를 지원 (Help users recognize, diagnose, and recover from errors)
🔸 사용자가 이해할 수 있는 언어를 사용하여 문제가 무엇인지 정확하게 표시하고, 해결 방법을 제안.
🔸 예시) 영문 성(Family Name)을 입력해야 하는 폼에서는 한글이 아닌 영어를 입력해야 함을 정확하게 알려줌.
10. 도움말 및 설명 문서 (Help and documentation)
🔸 추가 설명이 필요 없는 것이 가장 좋지만, 상황에 따라 이해하는 데 도움이 되는 문서를 제공해야 함.
🔸 예시) 간단한 안내를 통해 검색에 도움을 줌.
사용성 평가 기준 활용하기
🔸 서비스 중인 애플리케이션을 평가하기 위한 목적으로도 사용.
🔸 제품 설계 단계에서 더 완성도 있는 애플리케이션을 기획하기 위해서도 사용.
CH5. 와이어프레임 & 프로토타입
📌 와이어프레임(wireframe)
🔸 선(wire)으로 틀(frame)을 잡는다는 뜻으로, 제품 기획 단계에서 페이지를 어떻게 구성할 것인지 구조를 잡기 위한 목적으로 만듬.
🔸 피델리티(fidelity) : 와이어프레임을 표현할 때의 품질 수준을 나타내는 말. 3가지 레벨이 존재.

1. Low Fidelity Wireframe (Lo-Fi Wireframe)
🔸 손으로 빠르게 그린 수준의 와이어프레임으로 아이디어를 구체화시키며 큰 그림을 잡을 때 좋음.
🔸 작성하는데 시간이 많이 들지 않아 수정하거나 새로운 의견을 반영하기 쉬움.
2. Middle Fidelity Wireframe (Mid-Fi Wireframe)
🔸 Lo-Fi 와이어프레임을 그리면서 아이디어가 어느 정도 구체화되고 확정된 후에 보기 좋게 다듬어 준 것.
🔸 Mid-Fi 수준에서 와이어프레임을 봤을 때 해당 페이지가 어떻게 작동하게 될지 예상할 수 있음.
3. High Fidelity Wireframe (Hi-Fi Wireframe)
🔸 완성본에 가깝게 작성한 것으로 와이어프레임이라기보다는 목업에 가까운 형태.
🔸 작성하는데 시간도 많이 들고 수정도 어렵기 때문에 와이어프레임을 작성하는 목적과는 맞지 않아 Hi-Fi한 수준까지 만드는 경우는 거의 없음.
📌 프로토타입(prototype)
🔸 실제 제품과 거의 흡사하게 구현한 것으로, 페이지 이동과 상호 작용이 가능.
🔸 본격적으로 개발에 들어가기 전 단계에 작성하며, UI의 상호 작용을 시뮬레이션하는 것이 목적.
🔸 최종 결과물과 흡사하게 만들었는지에 따라서 피델리티 레벨이 나뉨.

1. Low Fidelity Prototype (Lo-Fi Prototype)
🔸 구체적인 내용이 작성되어 있지 않은 상태에서 간단한 상호 작용과 페이지 이동 정도만 테스트해 볼 수 있는 수준.
🔸 User flow 상에서 빠지거나 어색한 기능 혹은 페이지가 없는지 빠르게 검토할 수 있음.
2. Middle Fidelity Prototype (Mid-Fi Prototype)
🔸 Hi-Fi 프로토타입처럼 완성도가 높지는 않지만, Lo-Fi 프로토타입보다는 최종 결과물에 가까운 수준.
🔸 사용성 테스트를 하기 위해서는 적어도 Mid-Fi 수준의 프로토타입을 작성해 주는 것이 좋음.
3. High Fidelity Prototype (Hi-Fi Prototype)
🔸 최종 결과물과 거의 유사한 수준
🔸 이 단계에서는 디자인을 거의 확정하게 되며, 실제 제품과 거의 다름없이 작동하기 때문에 사용성 테스트가 가능.
🔸 테스트를 통해 개발 비용이 들어가기 이전에 UI/UX 관련 문제를 발견하고 수정할 수 있어 비용 절감 효과를 볼 수 있음.
차이점

CH6. Figma
🔸 UI 디자인&프로토타이밍 툴.
📌 Figma 특징
🔸 실시간 협업 기능
🔸 다양한 환경 지원
🔸 자동 저장 및 버전 관리
🔸 다양한 무료 폰트 지원
🔸 오토 레이아웃 기능
🔸 프로토타이핑
🔸가로스크롤링효과 : 프로토타입에 스크로링없음
프레임에 넘치는 요소가 있을 경우에 적용됨. 넘치는 요소가 있어도 프레임이 없으면 불가능
🔸 컴포넌트가 아닌 인스턴스에서 변경하면 서로 영향을 받지 않음. 컴포넌트는 변경시 같은모든 컴퍼넌트 변경됨
🔸 오버레이 : 메인페이지 위에 페이지가 겹쳐 뜨는 것으로, 페이지가 여러개 있을 경우 연결하기가 어렵기 때문에 오버레이를 쓴다.
쉬프트A 오토레이 추가
unsplash
iconicfy
wireframe
과제1 - Figma 컴포넌트 구현
과제2 - Figma 클론
MUI