
CH1. React
📌 React
🔸 웹, 데스크탑, 모바일 등 다양한 플랫폼에서 활용할 수 있는 JavaScript 프론트엔드 오픈소스 라이브러리.
React 3가지 특징
🔸 선언형(Declarative) : 코드를 자세히 적어놓지 않고도 코드의 의미를 알수 있게 작성, HTML/CSS/JS를 나눠서 적기 보다는 하나의 파일에 명시적으로 작성할 수 있게 JSX를 활용한 선언형 프로그래밍.
🔸 컴포넌트 기반 (Component-Based) : 하나의 기능 구현을 위해 여러 종류의 코드를 묶어둔 컴포넌트 기반으로 개발. 컴포넌트로 분리하면 서로 독립적(컴포넌트간 의존성이 적기 때문에 유닛테스트에도 용이)이고 재사용 가능하기 떄문에 기능자체에 집중하여 개발할 수 있음. 유지보수가 편함.
🔸 범용성 (Learn Once, Write Anywhere) : JS 프로젝트 어디에든 유연하게 적용될 수 있음. Facebook에서 관리되어 안정적이고 가장 유명하고 리액트 네이티브로 모바일 개발도 가능함.
📌 JSX (JavaScript XML)
🔸 React에서 UI를 구성할 때 사용하는 문법으로 JavaScript를 확장한 문법.
🔸 JavaScript가 확장된 문법이지만, 브라우저가 바로 실행할 수 있는 JavaScript 코드가 아니기 때문에 브라우저가 이해할 수 있는 JavaScript 코드로 변환을 해주어야 함.
🔸 Babel : JSX를 브라우저가 이해할 수 있는 JavaScript로 컴파일. 컴파일 후, JavaScript를 브라우저가 읽고 화면에 렌더링할 수 있음.
🔸 DOM과 다르게 CSS, JSX 문법만을 가지고 웹 애플리케이션을 개발할 수 있음.
DOM = JS + HTML + CSS
React DOM = JSX + CSSJSX 활용
🔸 하나의 엘리먼트 안에 모든 엘리먼트가 포함되어야 함.
<opening tag>
<... />
<... />
</closing tag>🔸 엘리먼트 클래스 사용 시, className으로 표기 (만약 class로 작성 시, React에서는 이를 html 클래스 속성 대신 자바스크립트 클래스로 받아 들임).
<div className="..."></div>🔸 자바스크립트 표현식 사용 시, 중괄호{} 사용 (중괄호를 사용하지 않으면 일반 텍스트로 인식).
🔸 사용자 정의 컴포넌트는 대문자로 시작 (소문자로 시작하게 되면 HTML 엘리먼트로 인식을 함)
🔸 조건부 렌더링에는 삼항연산자 사용 (if 문의 return으로는 변수에 할당 불가)
🔸 여러 개의 HTML 엘리먼트를 표시할 때, map() 함수를 이용
map()함수를 사용할 때는 반드시keyJSX 속성을 넣어야 함.key는 React가 어떤 항목을 변경, 추가 또는 삭제할지 식별하는 것을 도움key는 데이터가 가지는 고유한id값(식별자)을 활용.- 고유한
id가 없는 경우에만 배열 인덱스를 넣음(이는 최후의 수단임).

💡
key값은 반드시 변하지 않고, 예상 가능하며, 유일해야 함.
만일 그렇지 않으면, 많은 컴포넌트 인스턴스와 DOM 노드를 불필요하게 재생성하여 성능이 나빠지거나 자식 컴포넌트의 state가 유실될 수 있음
📌 Component
🔸 하나의 기능 구현을 위한 여러 종류의 코드 묶음. UI를 구성하는 필수 요소. JavaScript 클래스로 정의된 React 구성 요소의 기본 클래스

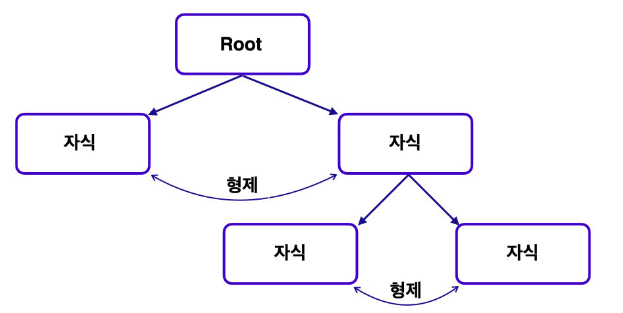
🔸 모든 리액트 애플리케이션은 최소 한 개의 컴포넌트를 가지고 있으며, 이 컴포넌트는 애플리케이션 내부적으로는 근원(root)이 되는 역할을 함.
🔸 최상위 컴포넌트는 근원의 역할을 하므로 다른 자식 컴포넌트를 가질 수 있음. 이 계층적 구조(hierarchy)를 트리 구조로 형상화할 수 있음.
CH2. Create React App
🔸 리액트 SPA(single page aplication)를 쉽고 빠르게 개발할 수 있도록 만들어진 툴 체인
🔸 react-dom : react를 브라우저돔에 실제로 랜더링할수 있더록 도와줌
🔸 react-scripts : SPA 구현과 복잡한 모던 프론트엔드 기술 세팅이 미리 준비 되어있음.
🔸 npx create-react-app 파일명 : React 앱 생성.
🔸 react-scripts start : package.json 파일의 scripts - start:에 있는 명령어로, npm run start와 동일. 터미널에 입력시 React 앱 실행.